GitHubを整理したくて、DockerイメージをGitHub Container Regitryから削除しました。アーカイブ状態ですが、コードは引き続き公開しています。
動機
春先の緊急事態宣言下ではZoom飲みが大流行したせいか、オンラインの人狼が重くなって困りました。また発令されたし、 みんなが自分で人狼ゲームを起動できたら幸せなのでは? というノリで実装&公開したので紹介します。
紹介
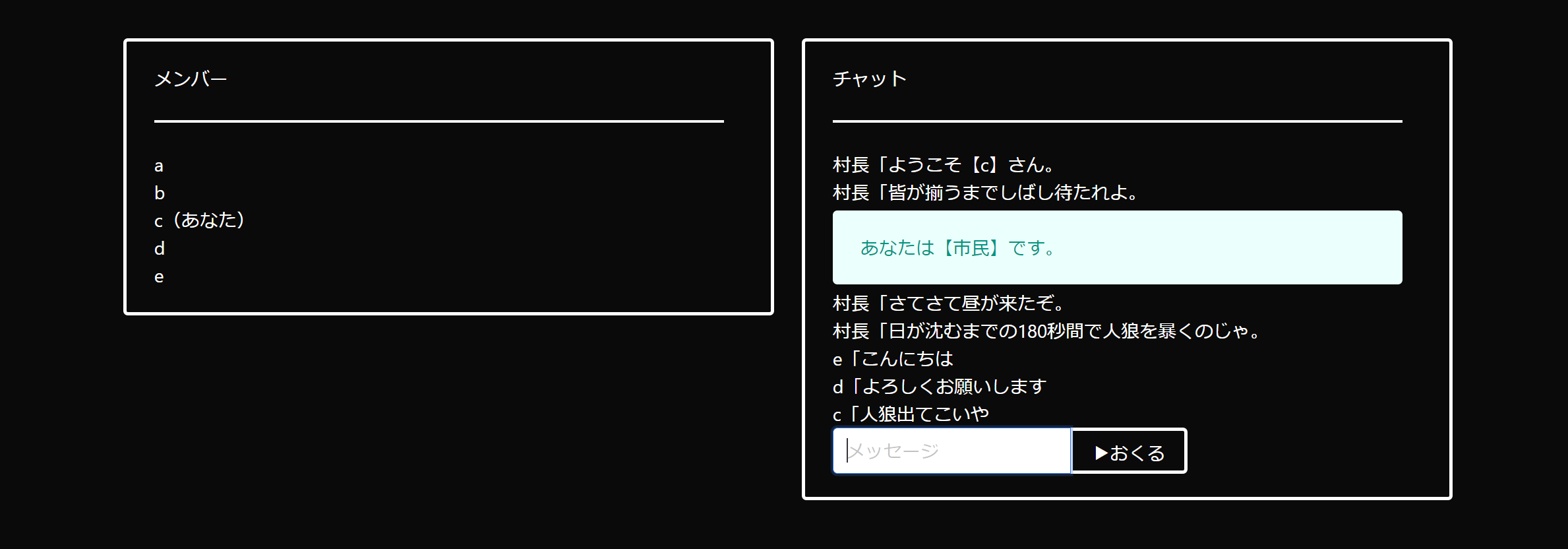
以下のような簡単なUIのチャット人狼です。ホストの一人がDockerでゲームを立ち上げたら、ほかの人はブラウザ(スマホでもOK)からアクセスするだけで簡単に遊べます。
遊び方(ホスト)
Dockerコンテナの起動
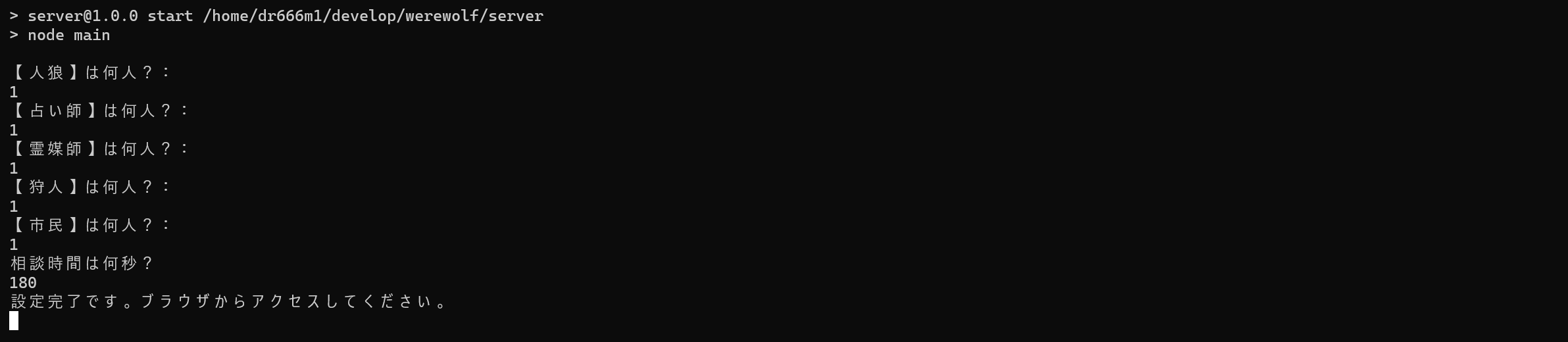
まず以下のコマンドでDockerコンテナを起動します。初回はGitHub Container Registryからイメージがpullされます。
docker container run -it --rm -p 3000:3000 ghcr.io/dr666m1/werewolf
ポートの公開
3000番ポートでゲームが起動しているので、パブリックIPアドレスのある環境(GCEなど)ならみんなにIPアドレスを伝えるだけです。注意点としては、http://...:3000のようにポート番号を明示する必要があるかもしれないことと、ファイアウォールの設定を確認しておくことです。
パブリックIPアドレスのない環境ではngrokを利用するのが便利です。初期設定が完了するとngrok http 3000というコマンドで3000番ポートを公開できるようになります。コマンド後にURLが表示されるので、それをみんなに伝えてください。無料枠での制限はこちらご確認ください。
遊び方(全員)
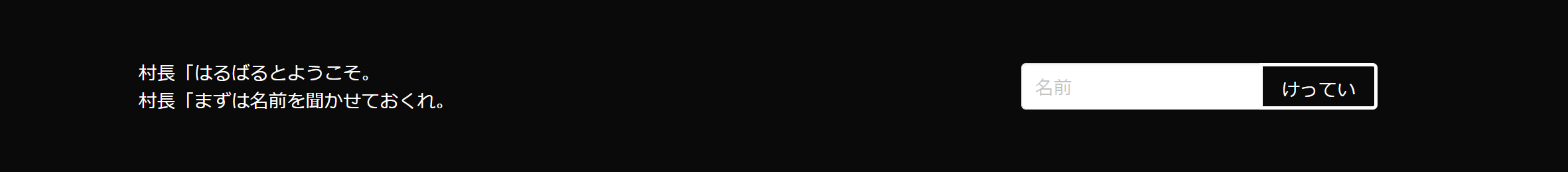
ホストから教えてもらったURLにブラウザでアクセスしましょう。以下のような画面が表示されたら名前を決めて入場してください。
その後は普通の人狼ゲームです。役職は現状「市民」「人狼」「占い師」「霊媒師」「狩人」のみ1と標準的なので、迷うことはないと思います。
実装
Node.jsで実装しています。GitHubに全てのコードが置いてあるので興味があればご覧ください。似たようなものを作る人の参考に、利用したパッケージを簡単に紹介します。全部npm installで使えるはずです。
Next.js
Next.jsはReactでUIを作成するためのフレームワークです。SSG(static generation)やSSR(server-side rendering)を利用できるのが特徴です。今回はnext exportで静的なHTMLファイルを出力するところまでNext.jsで実装しました2。GitHubリポジトリのclientディレクトリ以下が関連ファイルです。
bulma
bulmaはCSSフレームワークです。DOMのクラスを設定するだけで見た目をいい感じに整えてくれます(例えば以下はnotificationクラス)。bulmaのおかげで、今回CSSはほとんど書いていません3。

Next.jsの枠組みで利用するには、_app.jsの冒頭に一行追記するだけです。
import "bulma/css/bulma.css" // 追記
export default function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
socket.io
socket.ioはウェブソケットを扱うパッケージで、チャットの実装に利用しました。wsというパッケージもあるのですが、socket.ioの方が多機能なので今回はそちらを使っています(例:ウェブソケットが使えない状況でロングポーリングに切り替えられる、roomやnamespaceという概念でクライアントを整理できる)。ちょっと今回の実装では活かしきれなかった部分も多いのですが。
後書き
JavaScriptは全くの初心者なので、バグがあったらすみません。Zoom飲みとかにご活用ください。noteにも稀に投稿しているのでよければご覧ください(直近の記事)。
-
要望があれば「狂人」とかいろいろ追加するかもしれません。 ↩
-
custom serverを利用すればNext.jsの枠組み内で実装を完了できそうでしたが、UIに集中したくて分離しました。Dockerfileを見ての通り、多段階ビルドになっています ↩
-
JavaScriptの中で多少スタイルをいじった程度です。 ↩