スプレッドシートとのデータ同期に際して、類似サービスの[Google Sheets for XD]も少し使ってみましたが、公開URLでしか同期できないらしく、実務で使う場合はcsvアップロードになってしまいそうでした。
なので今回は[ContentSync]というプラグインを使ってみます。
ContentSyncとは
プロトタイプツールとGoogleSheets/MicrosoftExcelのデータの同期ができるプラグイン (プッシュ&プルでバージョン管理ができる)
https://www.contentsync.com
無料会員は同期やプロジェクト数等に制限があるので注意
https://www.contentsync.com/site/pricing
ダッシュボードあり(アカウント、権限、プロジェクトを管理できる)
https://docs.contentsync.com/platform/contentsync.com
XDで簡易的に使ってみた
XDとスプレッドシート間でテキストの同期と流し込みをしてみます。
下準備
https://docs.contentsync.com/plugins/adobe-xd-plugin/getting-started
マニュアルページの1〜6を参照してください。
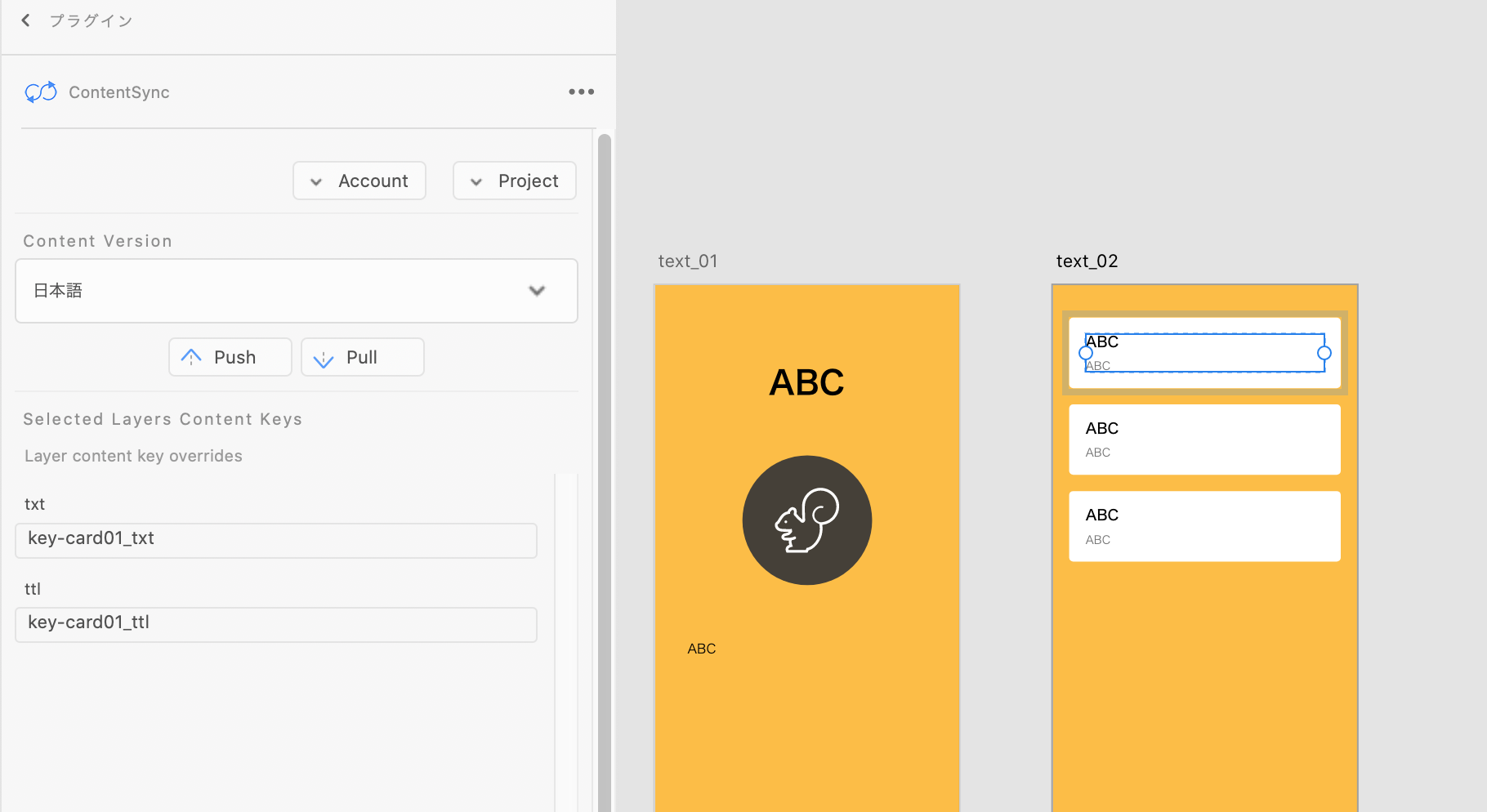
今回テキストを流し込むデザインデータはこんな感じです。
1. コンテンツバージョン名の任意変更・作成 & コンテンツキーの任意変更・紐付け
コンテンツバージョン名の任意変更・作成
コンテンツバージョンは、翻訳・パーソナライズ・反復・ブランディング・再利用といったシーンでのバージョン管理に役立つようです。
デフォルトのバージョン名はversion1とversion2なので、もっとわかりやすい名前に変更します。
Projectの[Open Spreadsheet]からプロジェクトのスプレッドシートを開き、

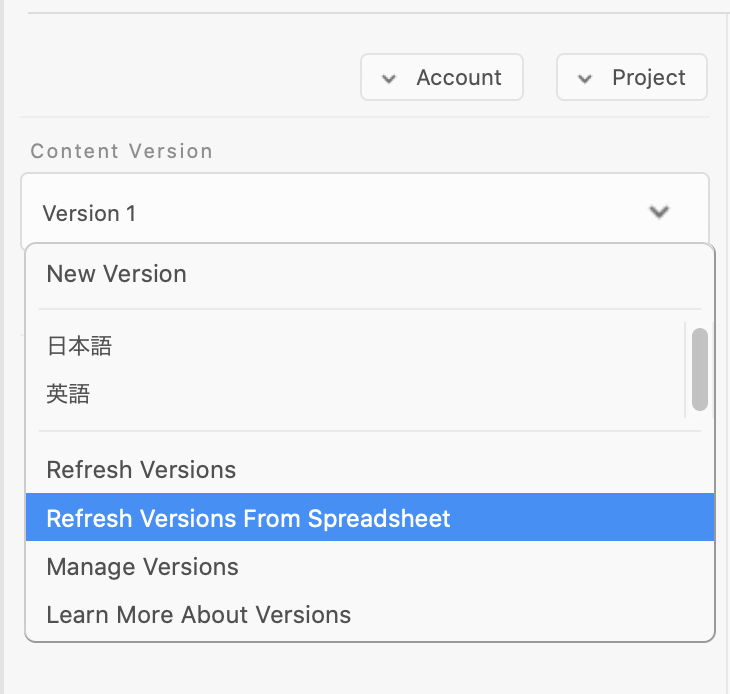
シート上のバージョン名を任意の名前に上書きし、XDに戻って[Refresh Versions From Spreadsheet]を選択すれば、バージョン名が更新されます。

今回は翻訳のシーンを再現するため、日本語と英語バージョンを作成しました。
コンテンツバージョンの追加は[New Version]またはスプレッドシートからも可能です。
コンテンツキーの任意変更・紐付け
デフォルトではXDのレイヤー名がコンテンツキーとなります。
コンテンツキー(&バージョン)によって引っ張ってくる内容を特定するため、各内容に固有のキー名を設定しなおします。
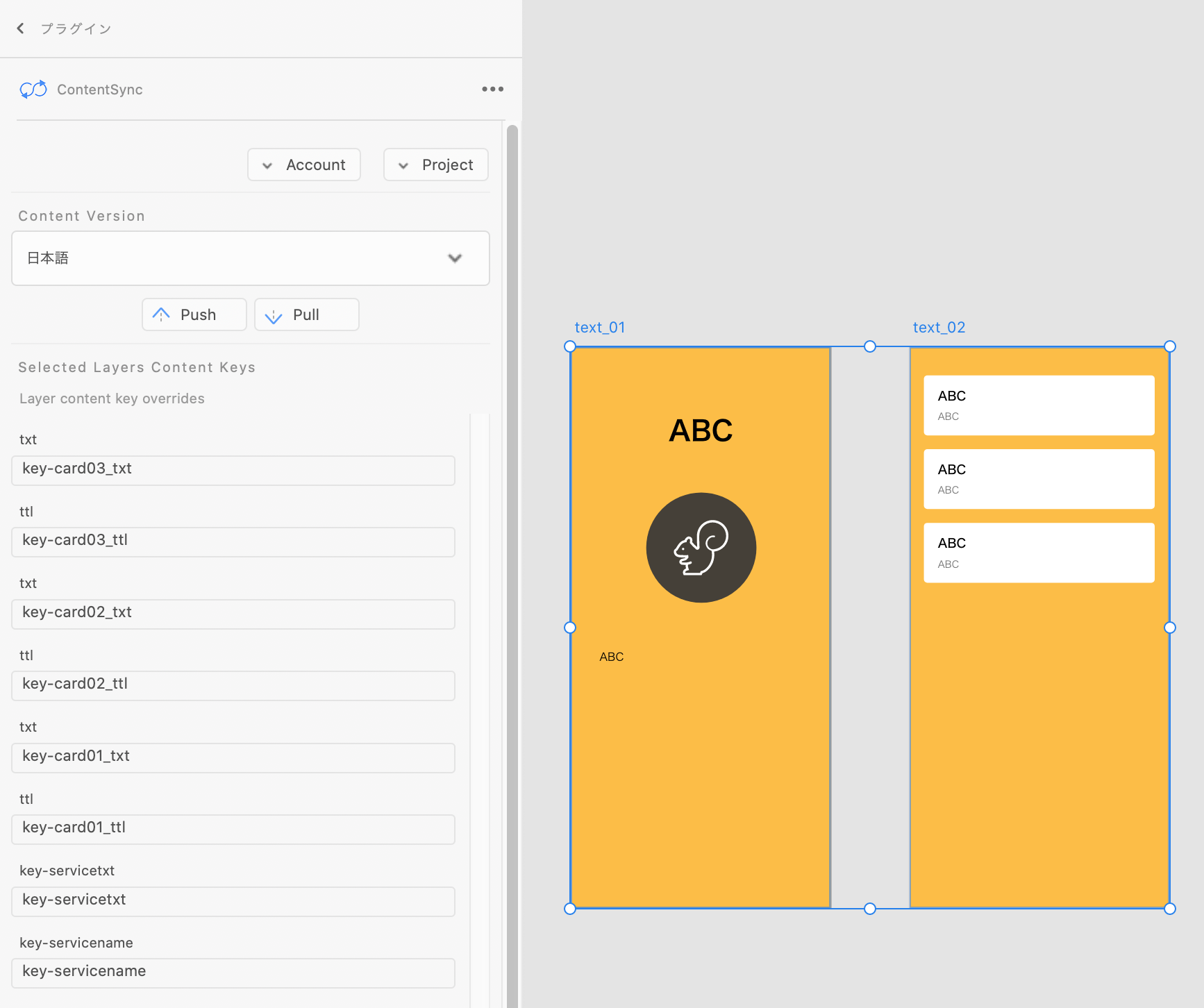
プラグインエリア(左)の上がレイヤー名、下(枠線のある入力エリア)が任意のコンテンツキーの設定箇所です。対象のレイヤーを選択後、該当の入力エリアに任意のキー名を入力してプッシュします。


プッシュすると、今回設定したコンテンツキーがスプレッドシートに追加反映されます。
XDの入力エリアとスプレッドシートのキー名が同一であれば、紐付いていることとなります。
シートに残った不要なコンテンツキーは適宜削除していきます。
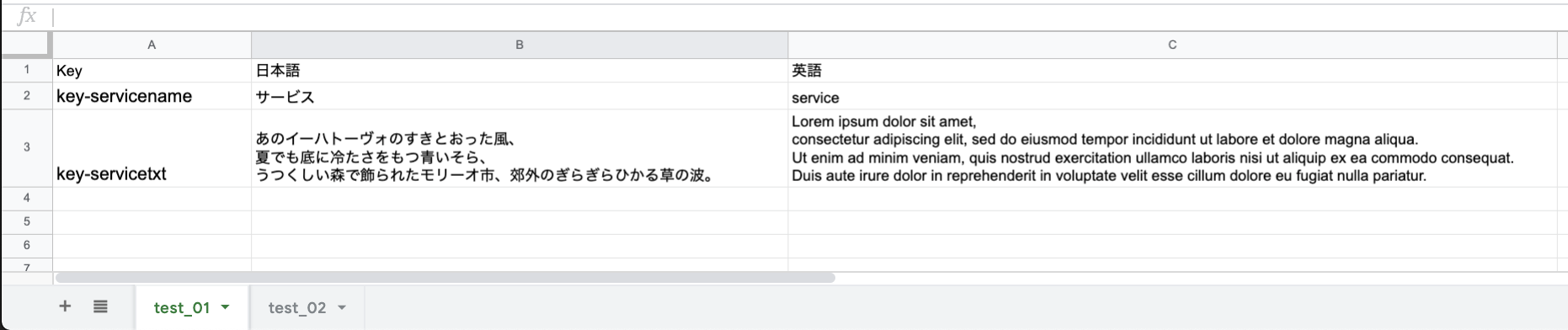
スプレッドシートはこんな感じです。
A列がコンテンツキー、B列以降はコンテンツバージョン。シートのタブ分けも可能でした。
該当のセルにテキスト内容も記載したので、プルにうつっていきます。
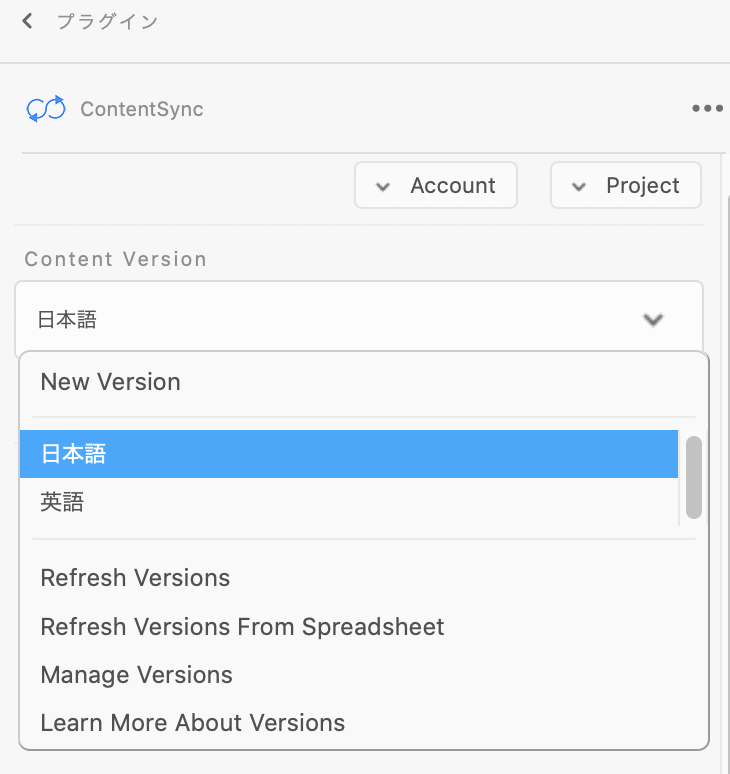
2. 同期するコンテンツバージョンを選択
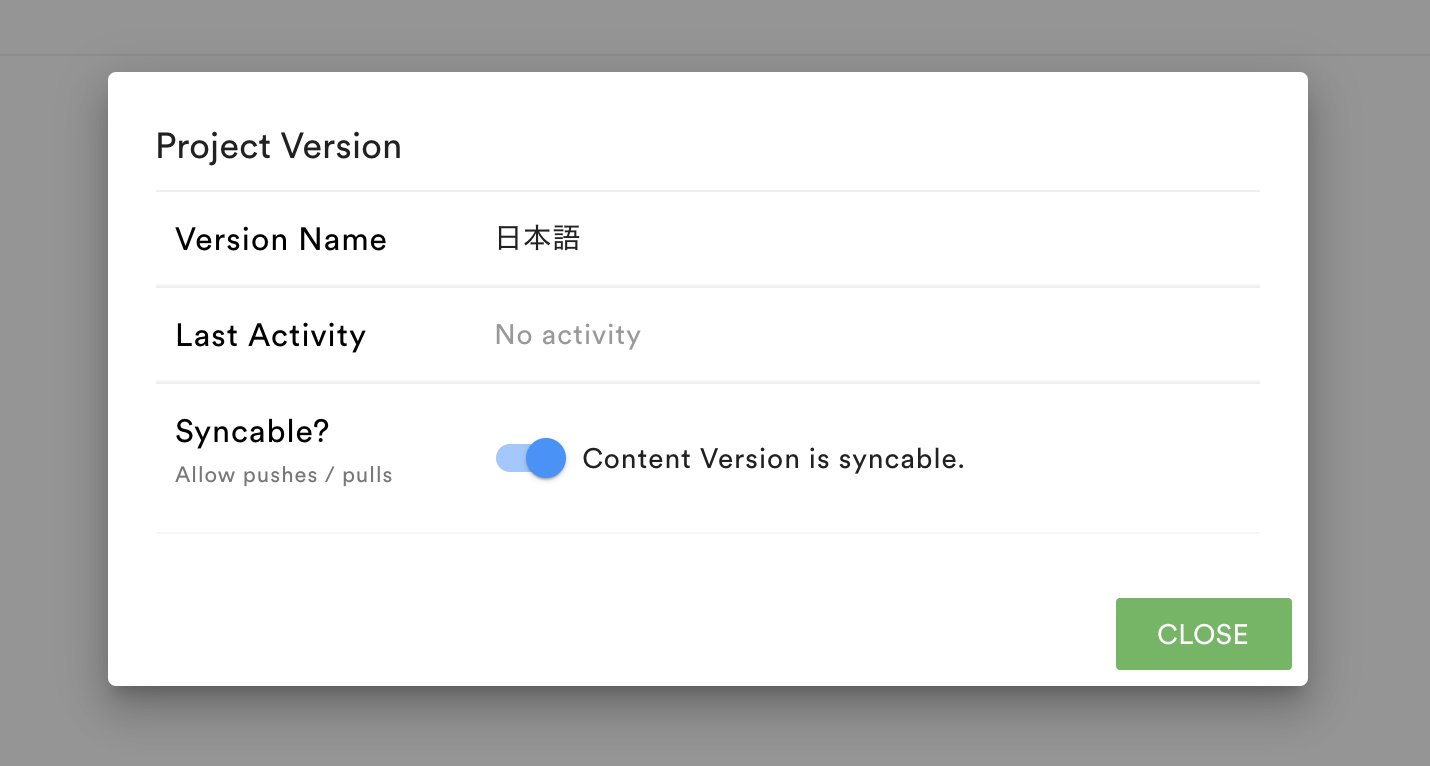
ちなみに、ダッシュボードから各コンテンツバージョンを同期するか否かの設定も個別にできるようです。

3. スプレッドシートからプルする
テキストを変更する対象レイヤーを全選択(一部選択も可)したあと、任意のバージョンが選択されていることを確認し、pullを押します。

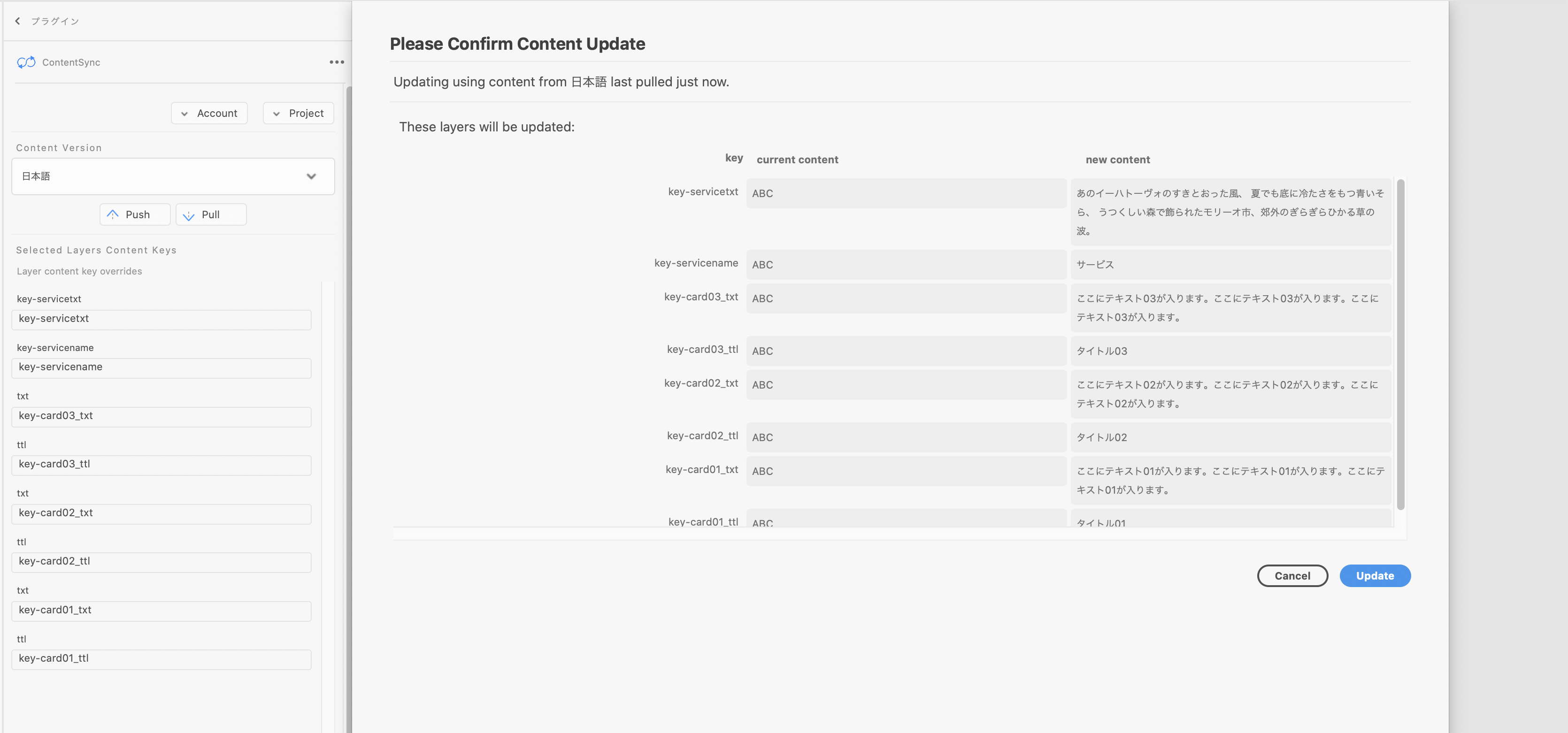
4. 内容を確認し反映
内容確認用のモーダルが出てくるので、内容を確認してupdateボタンを押します。

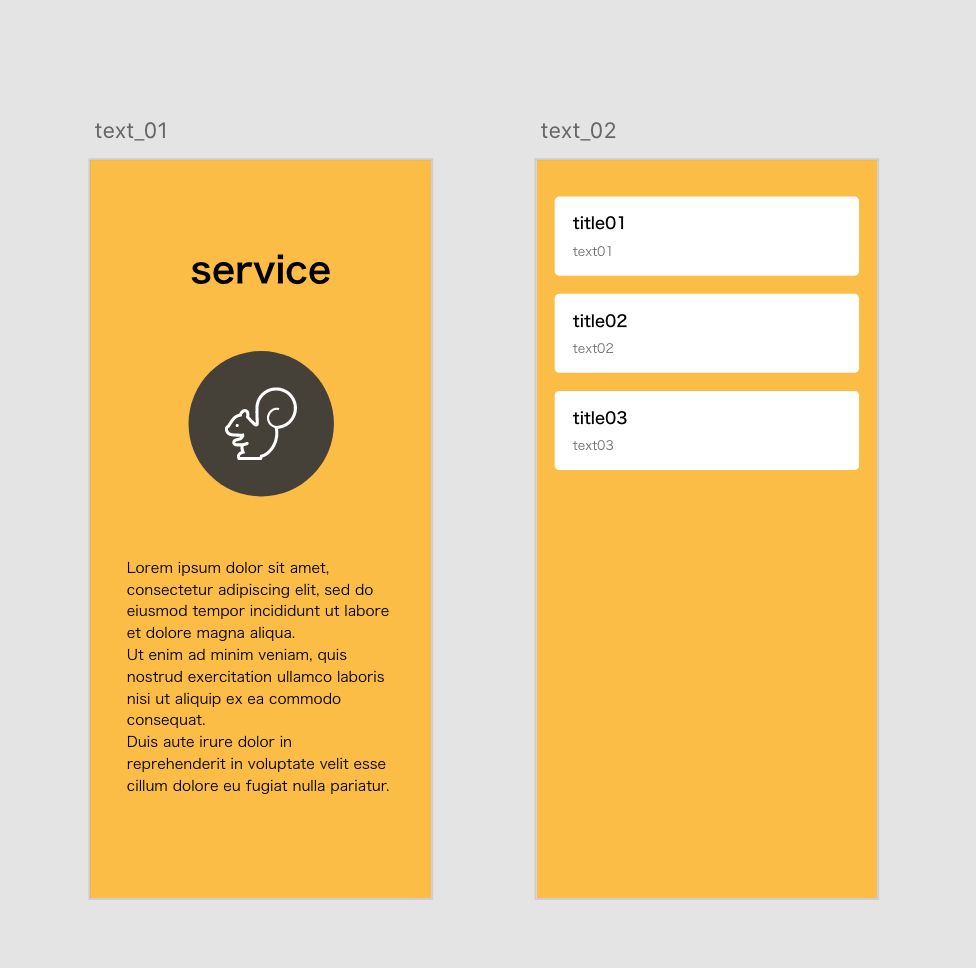
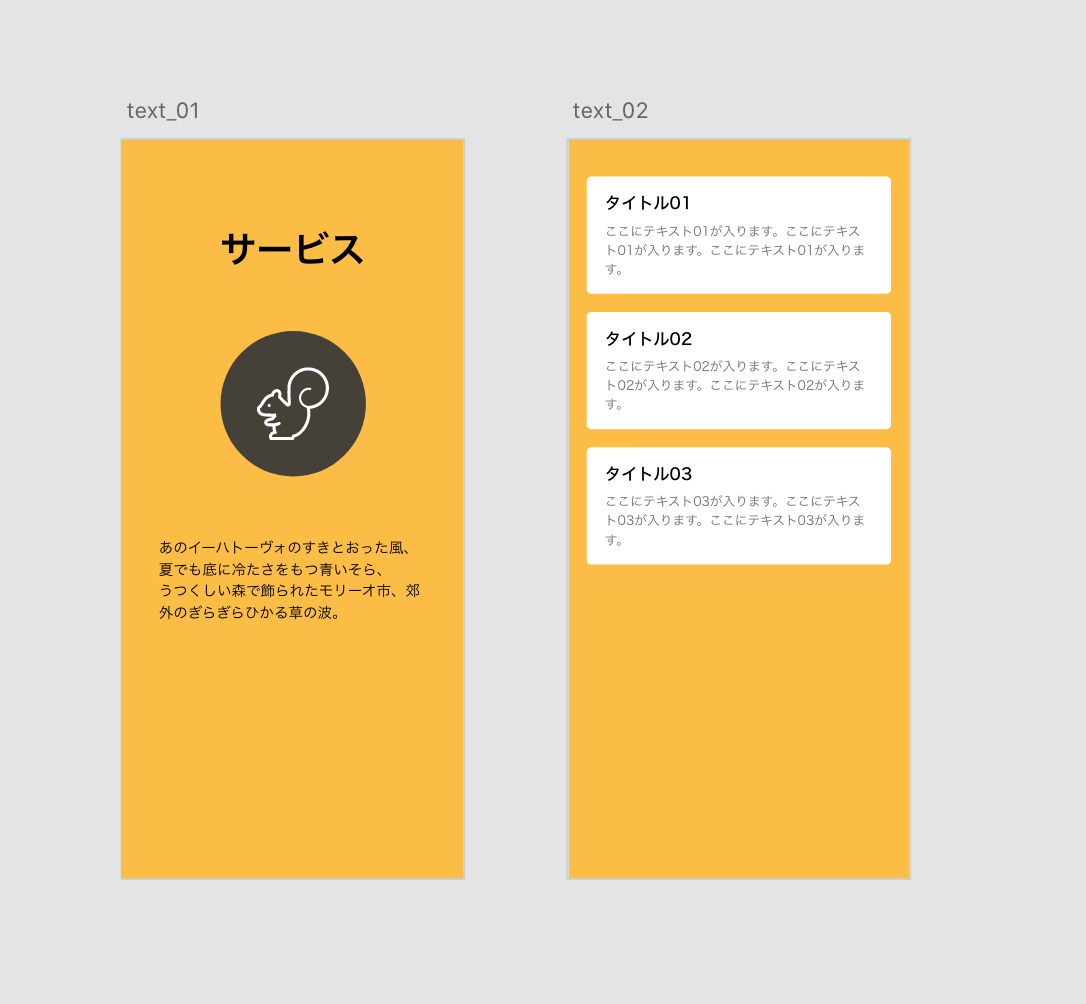
完了
日本語バージョンが反映されました。改行も反映してくれるようです。

(補足)XDでの変更に強いデザイン設計について
テキストエリアやスタック・パディング等の設定をして設計したので、テキストの長さが変化してもデザイン崩れが発生していません。
(1行以上になってもテキストエリアが途切れずに表示される、カードのパディングやカード間の余白が変わっていない、ロゴテキストがセンタリングされたまま、etc)
設計にも限界はあると思うので手作業の修正が必要になるケースも出てくると思いますが、常にあらゆるケースを想定して極力変更に対応できるデザイン設計を心がけることはとても重要と言えます。
特にこういったツールを使用する場合は尚更設計がシビアになってくるかもしれません。
ただし設計さえちゃんとしておけば後々受けられる恩恵は大きそうです。(特に大規模プロジェクト)
--カードエリアのスタック設定例--

--カードエリアのパディング設定例--

--テキストエリア設定例--

まとめ
メリット
・プッシュ&プルができてバージョン管理ができる
・サービス名などを同じキーで管理すれば一括変更ができる(ブランディングに役立ちそう)
・設計に手間はかかるがテキストの流し込みが楽になるので本来の作業に専念できる&案件や使い方次第では最終的に工数が削減できる可能性がある
・テキストが変更されてもすぐ同期できる
・デザインへのテキスト流し込みミスやその際のレイヤー誤操作が防止できる
・本質的なデザイン設計を意識することができる
・複数人でシートを管理できるので、テキストの管理が散漫にならない(ダッシュボードから招待が可能)
= ディレクター・デザイナー・コーダー・エンジニアが実質同じ内容を参照することになるため、テキスト管理がしやすくなる(コーダーやエンジニアがデザイン側のテキストをコピぺをして組むとしても、参照元は一つなのでデザイン時の流し込みミスによる感染が防げる)
デメリット
・デザイン設計やコンテンツキー(&バージョン)の管理に少々手間がかかる
・設計を見えないところまでガチガチに作り込むことになるので、デザイン自体の修正が大変になるケースがありそう (情報量や装飾が多いLP等には向いていないかも)
・無料会員だと制限がある
今回は簡易的な使用となりましたが、大規模な多言語対応アプリのローカライズ等で役立ちそうな印象を受けました。
テキストスタイルやシンボルの入れ替えにも対応しているようなので、使い方を攻略すればもっと便利な使い道が見えてくるかもしれません。
以上、XDとスプレッドシートでデータを同期してみたでした。