パラメータボードアプリの作成のお話
作成理由
某ボードゲームをしているときに、サイコロや駒を使ってプレイしていたが、
ある時、
「外に持ち出したりするときに、細かいものが無くなったり、カウンターが場所をとったりするから準備もいらない、場所も取らないアプリ欲しいなー」
と思ったのがキッカケでした。
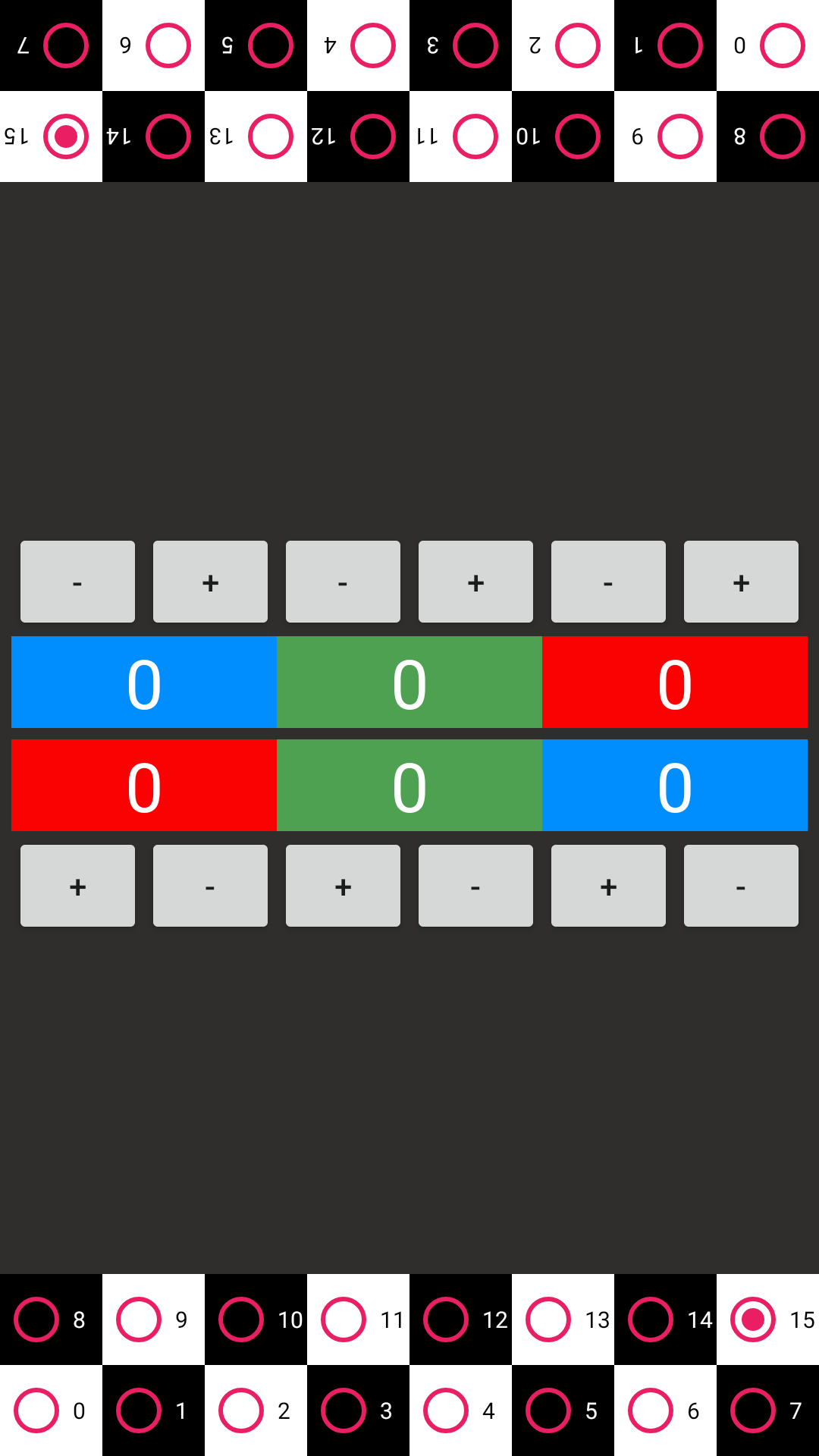
完成予定画像
画面が作れなくて今年も投稿の期限を守れませんでした
作成・環境など
・Mac android studio (4.0.1)
・android: 対象APIレベル 29
作っていきましょう
画面作成
active_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#615F5F"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="0dp"
android:layout_height="0dp"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:background="#302D2D">
<RelativeLayout
android:id="@+id/relativeLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:id="@+id/life_Board_P1_area"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:orientation="horizontal">
<!-- life_board-ここから-->
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="*">
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioGroup
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/p1_life_group1"
android:orientation="horizontal">
<RadioButton
android:id="@+id/p1_life_7"
style="@style/life_radio_black_reverse"
android:text="@string/num_7">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_6"
style="@style/life_radio_white_reverse"
android:text="@string/num_6">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_5"
style="@style/life_radio_black_reverse"
android:text="@string/num_5">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_4"
style="@style/life_radio_white_reverse"
android:text="@string/num_4">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_3"
style="@style/life_radio_black_reverse"
android:text="@string/num_3">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_2"
style="@style/life_radio_white_reverse"
android:text="@string/num_2">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_1"
style="@style/life_radio_black_reverse"
android:text="@string/num_1">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_0"
style="@style/life_radio_white_reverse"
android:text="@string/num_0">
</RadioButton>
</RadioGroup>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioGroup
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/p1_life_group2"
android:orientation="horizontal">
<RadioButton
android:id="@+id/p1_life_15"
android:checked="true"
style="@style/life_radio_white_reverse"
android:text="@string/num_15">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_14"
style="@style/life_radio_black_reverse"
android:text="@string/num_14">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_13"
style="@style/life_radio_white_reverse"
android:text="@string/num_13">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_12"
style="@style/life_radio_black_reverse"
android:text="@string/num_12">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_11"
style="@style/life_radio_white_reverse"
android:text="@string/num_11">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_10"
style="@style/life_radio_black_reverse"
android:text="@string/num_10">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_9"
style="@style/life_radio_white_reverse"
android:text="@string/num_9">
</RadioButton>
<RadioButton
android:id="@+id/p1_life_8"
style="@style/life_radio_black_reverse"
android:text="@string/num_8">
</RadioButton>
</RadioGroup>
</TableRow>
</TableLayout>
<!-- life_board-ここから-->
</LinearLayout>
<LinearLayout
android:id="@+id/paramLayout_area"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/p1_paramLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="5sp"
android:layout_marginStart="5sp"
android:layout_marginTop="5sp">
<LinearLayout
android:id="@+id/p1_buttonLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TableLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="*">
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/p1_guard_minus"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/minus" />
<Button
android:id="@+id/p1_guard_plus"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/plus" />
<Button
android:id="@+id/p1_voltage_minus"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/minus" />
<Button
android:id="@+id/p1_voltage_plus"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/plus" />
<Button
android:id="@+id/p1_attack_minus"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/minus" />
<Button
android:id="@+id/p1_attack_plus"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/plus" />
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/p1_guard_point"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#008EFF"
android:gravity="center_horizontal"
android:text="@string/num_0"
android:textColor="#FFFFFF"
android:textSize="30sp" />
<TextView
android:id="@+id/p1_voltage_point"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#4DA150"
android:gravity="center_horizontal"
android:text="@string/num_0"
android:textColor="#FFFFFF"
android:textSize="30sp" />
<TextView
android:id="@+id/p1_attack_point"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#FA0202"
android:gravity="center_horizontal"
android:text="@string/num_0"
android:textColor="#FFFFFF"
android:textSize="30sp" />
</TableRow>
</TableLayout>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/p2_paramsLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="5sp"
android:layout_marginStart="5sp"
android:layout_marginTop="5sp">
<LinearLayout
android:id="@+id/p2_buttonLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TableLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="*">
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/p2_attack_point"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#FA0202"
android:gravity="center_horizontal"
android:text="@string/num_0"
android:textColor="#FFFFFF"
android:textSize="30sp" />
<TextView
android:id="@+id/p2_voltage_point"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#4DA150"
android:gravity="center_horizontal"
android:text="@string/num_0"
android:textColor="#FFFFFF"
android:textSize="30sp" />
<TextView
android:id="@+id/p2_guard_point"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#008EFF"
android:gravity="center_horizontal"
android:text="@string/num_0"
android:textColor="#FFFFFF"
android:textSize="30sp" />
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/p2_attack_plus"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/plus" />
<Button
android:id="@+id/p2_attack_minus"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/minus" />
<Button
android:id="@+id/p2_voltage_plus"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/plus" />
<Button
android:id="@+id/p2_voltage_minus"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/minus" />
<Button
android:id="@+id/p2_guard_plus"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/plus" />
<Button
android:id="@+id/p2_guard_minus"
android:layout_width="0sp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/minus" />
</TableRow>
</TableLayout>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
<!-- life_board-ここから-->
<LinearLayout
android:id="@+id/life_Board_P2_area"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:orientation="horizontal">
<TableLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="*">
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioGroup
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/p2_life_group1"
android:orientation="horizontal">
<RadioButton
android:id="@+id/p2_life_8"
style="@style/life_radio_black"
android:text="@string/num_8">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_9"
style="@style/life_radio_white"
android:text="@string/num_9">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_10"
style="@style/life_radio_black"
android:text="@string/num_10">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_11"
style="@style/life_radio_white"
android:text="@string/num_11">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_12"
style="@style/life_radio_black"
android:text="@string/num_12">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_13"
style="@style/life_radio_white"
android:text="@string/num_13">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_14"
style="@style/life_radio_black"
android:text="@string/num_14">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_15"
android:checked="true"
style="@style/life_radio_white"
android:text="@string/num_15">
</RadioButton>
</RadioGroup>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioGroup
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/p2_life_group2"
android:orientation="horizontal">
<RadioButton
android:id="@+id/p2_life_0"
style="@style/life_radio_white"
android:text="@string/num_0">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_1"
style="@style/life_radio_black"
android:text="@string/num_1">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_2"
style="@style/life_radio_white"
android:text="@string/num_2">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_3"
style="@style/life_radio_black"
android:text="@string/num_3">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_4"
style="@style/life_radio_white"
android:text="@string/num_4">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_5"
style="@style/life_radio_black"
android:text="@string/num_5">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_6"
style="@style/life_radio_white"
android:text="@string/num_6">
</RadioButton>
<RadioButton
android:id="@+id/p2_life_7"
style="@style/life_radio_black"
android:text="@string/num_7">
</RadioButton>
</RadioGroup>
</TableRow>
</TableLayout>
<!-- life_board-ここまで-->
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
説明:
ライフボードの部分をTableLayoutを使用して作成
(この作りが後で大問題になる)
style.xmlで汎用なデザインを定義
<style name="base_life_radio_base">
<item name="android:textSize">10sp</item>
<item name="android:layout_width">0sp</item>
<item name="android:layout_height">40sp</item>
<item name="android:layout_weight">1</item>
</style>
<style name="base_life_radio_black" parent="base_life_radio_base">
<item name="android:background">#000</item>
</style>
<style name="base_life_radio_white" parent="base_life_radio_base">
<item name="android:background">#FFF</item>
</style>
<style name="life_radio_black" parent="base_life_radio_black">
<item name="android:buttonTint">#E91E63</item>
<item name="android:textColor">#FFF</item>
<item name="android:textColorHint">#E91E63</item>
</style>
<style name="life_radio_white" parent="base_life_radio_white">
<item name="android:buttonTint">#E91E63</item>
<item name="android:textColor">#000</item>
<item name="android:textColorHint">#E91E63</item>
</style>
<style name="life_radio_black_reverse" parent="life_radio_black">
<item name="android:rotation">180</item>
</style>
<style name="life_radio_white_reverse" parent="life_radio_white">
<item name="android:rotation">180</item>
</style>
背景色を変えることによりチェス盤のような見た目にする
各種パラメータの色も設定
ついでによく使う文字も定義しておく(valueに文字を直接置くとWARNINGが出て目障りなため)
<string name="num_0">0</string>
<string name="num_1">1</string>
<string name="num_2">2</string>
<string name="num_3">3</string>
<string name="num_4">4</string>
<string name="num_5">5</string>
<string name="num_6">6</string>
<string name="num_7">7</string>
<string name="num_8">8</string>
<string name="num_9">9</string>
<string name="num_10">10</string>
<string name="num_11">11</string>
<string name="num_12">12</string>
<string name="num_13">13</string>
<string name="num_14">14</string>
<string name="num_15">15</string>
<string name="plus">+</string>
<string name="minus">-</string>
ここまでで、冒頭のようながめんが作成されます。
ここから各種ボタンなどのクリック処理等を入れていきます。
MainActivity.java
public class MainActivity extends AppCompatActivity {
TextView p1_attack_point;
TextView p1_voltage_point;
TextView p1_guard_point;
TextView p2_attack_point;
TextView p2_voltage_point;
TextView p2_guard_point;
/* 省略 */
//p1
Button p1_attack_plus = findViewById(R.id.p1_attack_plus);
Button p1_attack_minus = findViewById(R.id.p1_attack_minus);
Button p1_voltage_plus = findViewById(R.id.p1_voltage_plus);
Button p1_voltage_minus = findViewById(R.id.p1_voltage_minus);
Button p1_guard_plus = findViewById(R.id.p1_guard_plus);
Button p1_guard_minus = findViewById(R.id.p1_guard_minus);
p1_attack_point = findViewById(R.id.p1_attack_point);
p1_voltage_point = findViewById(R.id.p1_voltage_point);
p1_guard_point = findViewById(R.id.p1_guard_point);
//p2
Button p2_attack_plus = findViewById(R.id.p2_attack_plus);
Button p2_attack_minus = findViewById(R.id.p2_attack_minus);
Button p2_voltage_plus = findViewById(R.id.p2_voltage_plus);
Button p2_voltage_minus = findViewById(R.id.p2_voltage_minus);
Button p2_guard_plus = findViewById(R.id.p2_guard_plus);
Button p2_guard_minus = findViewById(R.id.p2_guard_minus);
p2_attack_point = findViewById(R.id.p2_attack_point);
p2_voltage_point = findViewById(R.id.p2_voltage_point);
p2_guard_point = findViewById(R.id.p2_guard_point);
final RadioGroup p1_life_group1 = findViewById(R.id.p1_life_group1);
final RadioGroup p1_life_group2 = findViewById(R.id.p1_life_group2);
final RadioGroup p2_life_group1 = findViewById(R.id.p2_life_group1);
final RadioGroup p2_life_group2 = findViewById(R.id.p2_life_group2);
//p1-プラスとマイナスのボタンの挙動
p1_attack_plus.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int point = Integer.parseInt(p1_attack_point.getText().toString()) + 1;
p1_attack_point.setText(String.valueOf(point));
}
});
p1_attack_minus.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int point = Integer.parseInt(p1_attack_point.getText().toString()) - 1;
p1_attack_point.setText(String.valueOf(point));
}
});
p1_voltage_plus.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int point = Integer.parseInt(p1_voltage_point.getText().toString()) + 1;
p1_voltage_point.setText(String.valueOf(point));
}
});
p1_voltage_minus.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int point = Integer.parseInt(p1_voltage_point.getText().toString()) - 1;
p1_voltage_point.setText(String.valueOf(point));
}
});
p1_guard_plus.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int point = Integer.parseInt(p1_guard_point.getText().toString()) + 1;
p1_guard_point.setText(String.valueOf(point));
}
});
p1_guard_minus.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int point = Integer.parseInt(p1_guard_point.getText().toString()) - 1;
p1_guard_point.setText(String.valueOf(point));
}
});
//p2-プラスとマイナスのボタンの挙動
p2_attack_plus.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int point = Integer.parseInt(p2_attack_point.getText().toString()) + 1;
p2_attack_point.setText(String.valueOf(point));
}
});
p2_attack_minus.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int point = Integer.parseInt(p2_attack_point.getText().toString()) - 1;
p2_attack_point.setText(String.valueOf(point));
}
});
p2_voltage_plus.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int point = Integer.parseInt(p2_voltage_point.getText().toString()) + 1;
p2_voltage_point.setText(String.valueOf(point));
}
});
p2_voltage_minus.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int point = Integer.parseInt(p2_voltage_point.getText().toString()) - 1;
p2_voltage_point.setText(String.valueOf(point));
}
});
p2_guard_plus.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int point = Integer.parseInt(p2_guard_point.getText().toString()) + 1;
p2_guard_point.setText(String.valueOf(point));
}
});
p2_guard_minus.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int point = Integer.parseInt(p2_guard_point.getText().toString()) - 1;
p2_guard_point.setText(String.valueOf(point));
}
});
/*
ライフボードのラジオボタンの挙動
*/
p1_life_group1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
public void onCheckedChanged(RadioGroup group, int checkedId) {
// ラジオグループのオブジェクトを取得
RadioGroup rg = findViewById(R.id.p1_life_group2);
groupCheck(group, rg.getCheckedRadioButtonId(), checkedId);
}
});
p1_life_group2.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
public void onCheckedChanged(RadioGroup group, int checkedId) {
// ラジオグループのオブジェクトを取得
RadioGroup rg = findViewById(R.id.p1_life_group1);
groupCheck(group, rg.getCheckedRadioButtonId(), checkedId);
}
});
p2_life_group1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
public void onCheckedChanged(RadioGroup group, int checkedId) {
// ラジオグループのオブジェクトを取得
RadioGroup rg = findViewById(R.id.p2_life_group2);
groupCheck(group, rg.getCheckedRadioButtonId(), checkedId);
}
});
p2_life_group2.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
public void onCheckedChanged(RadioGroup group, int checkedId) {
// ラジオグループのオブジェクトを取得
RadioGroup rg = findViewById(R.id.p2_life_group1);
groupCheck(group, rg.getCheckedRadioButtonId(), checkedId);
}
});
}
/*
グループ1と2のどちらかを選択させる処理になるはずの予定
*/
public void groupCheck(RadioGroup group, int id, int checkedId)
{
if (id != -1) {
RadioButton radioButton = findViewById(id);
radioButton.setChecked(false);
}
group.check(checkedId);
}
説明:
それぞれのボタンやラジオボタングループにクリック、チェンジ処理(チェンジ処理でなく、押されたらとかの方が良かった)を入れました。
以上がソースコードになります。
相手との対戦時に使用するので、相手側のパラメータを反転させて表示しております。
デザインを決めるのが一番時間がかかりました。
各種パラメータの表示やリセットやライフ半分、ラジオボタングループの処理を変えればそれなりに使える(表に出せる)ものにはなるのではいでしょうか。
ご意見、改善案をお待ちしております。
良いお年を、、、、、、