さて、今回はAzureのストレージにJSから画像上げるのってどうやるんだ??
と言うのが分からなかったのでやってみたと言う話です。
結論
手順は以下
- Azure Storage Blobで先ず箱を作る
- アップロード先のコンテナーを作る
- CORSの設定をする
- Shared Access Signature (SAS) トークンを作成する
- JSを書いて実行する
※殆どの手順はMicrosoft公式ドキュメント https://docs.microsoft.com/ja-jp/azure/storage/blobs/storage-quickstart-blobs-javascript-client-libraries-legacy 通りです!w
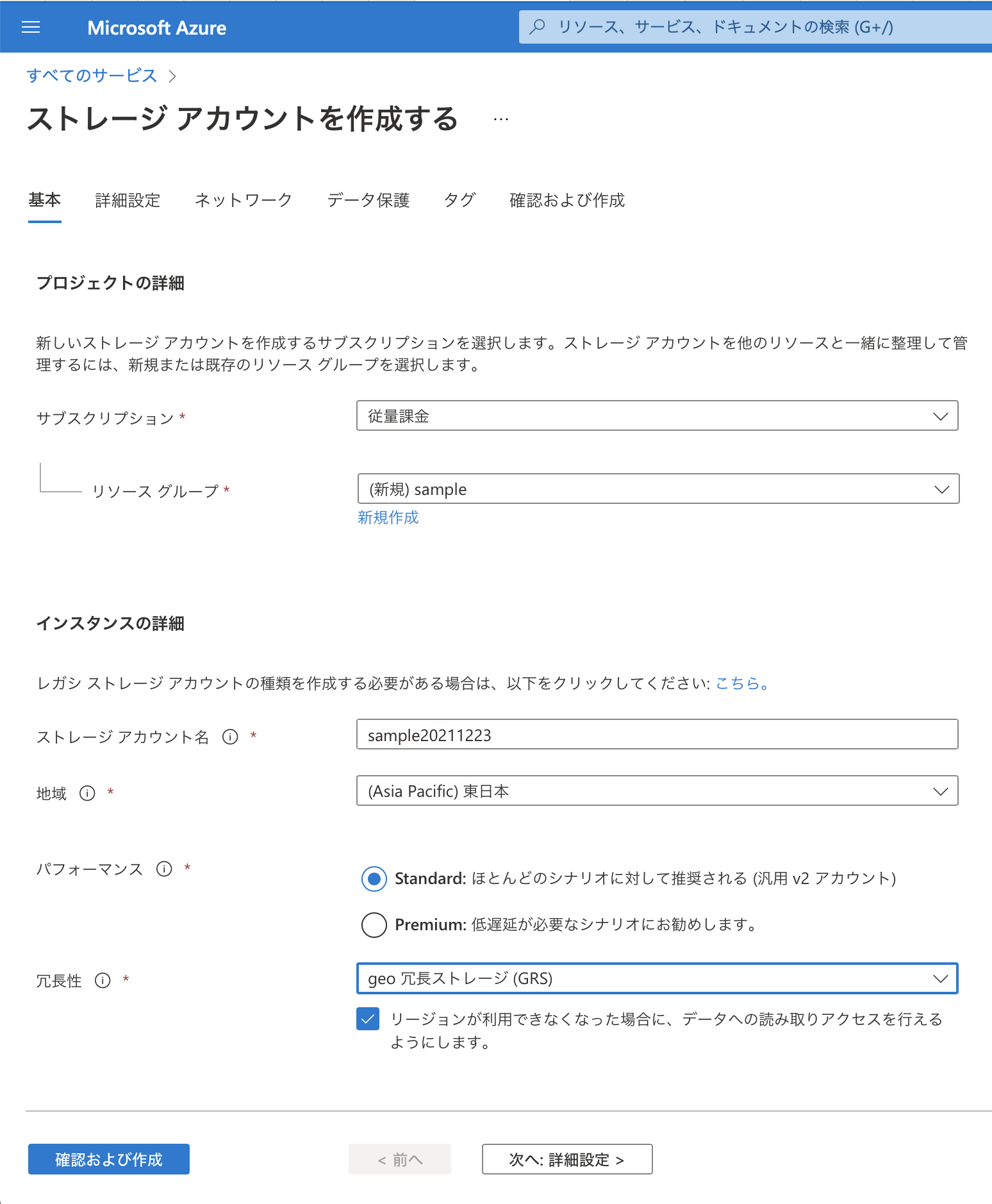
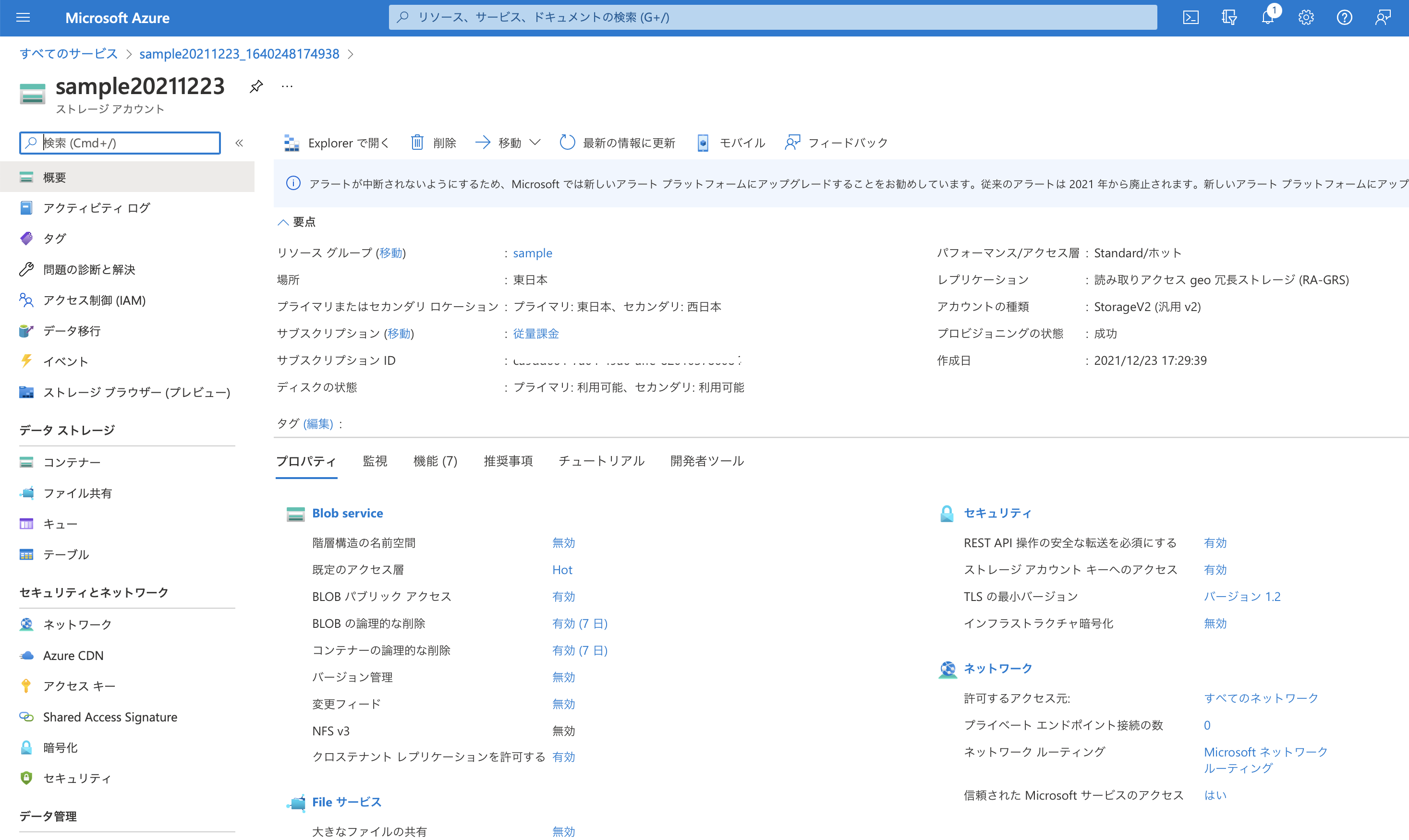
Azure Storage Blobで先ず箱を作る
アップロード先のコンテナーを作る
コンテナーとはディレクトリのようなもののようです。
ストレージアカウントのメニューのコンテナーから簡単に作成が可能です。
好きな名前を付け、画像ディレクトリとする場合はパブリックレベルをBLOBとして作成します。

CORSの設定をする
CROSの設定をしないと、外部ドメインからのアップロード・・・と言うかAzureStorageへのアクセスが当然出来ません。
なので設定をするのですが、コチラもストレージアカウントのメニューから簡単に設定が可能になってます。
素晴らしいねAzure!!
(※Firebaseだとコマンドからやらないと設定出来ない)

※ただ、ホストのところを「*」としないと私の場合は以降の手順がうまく行きませんでした。
ホスト名を縛る等のセキュリテイは一旦ココでは語りません。
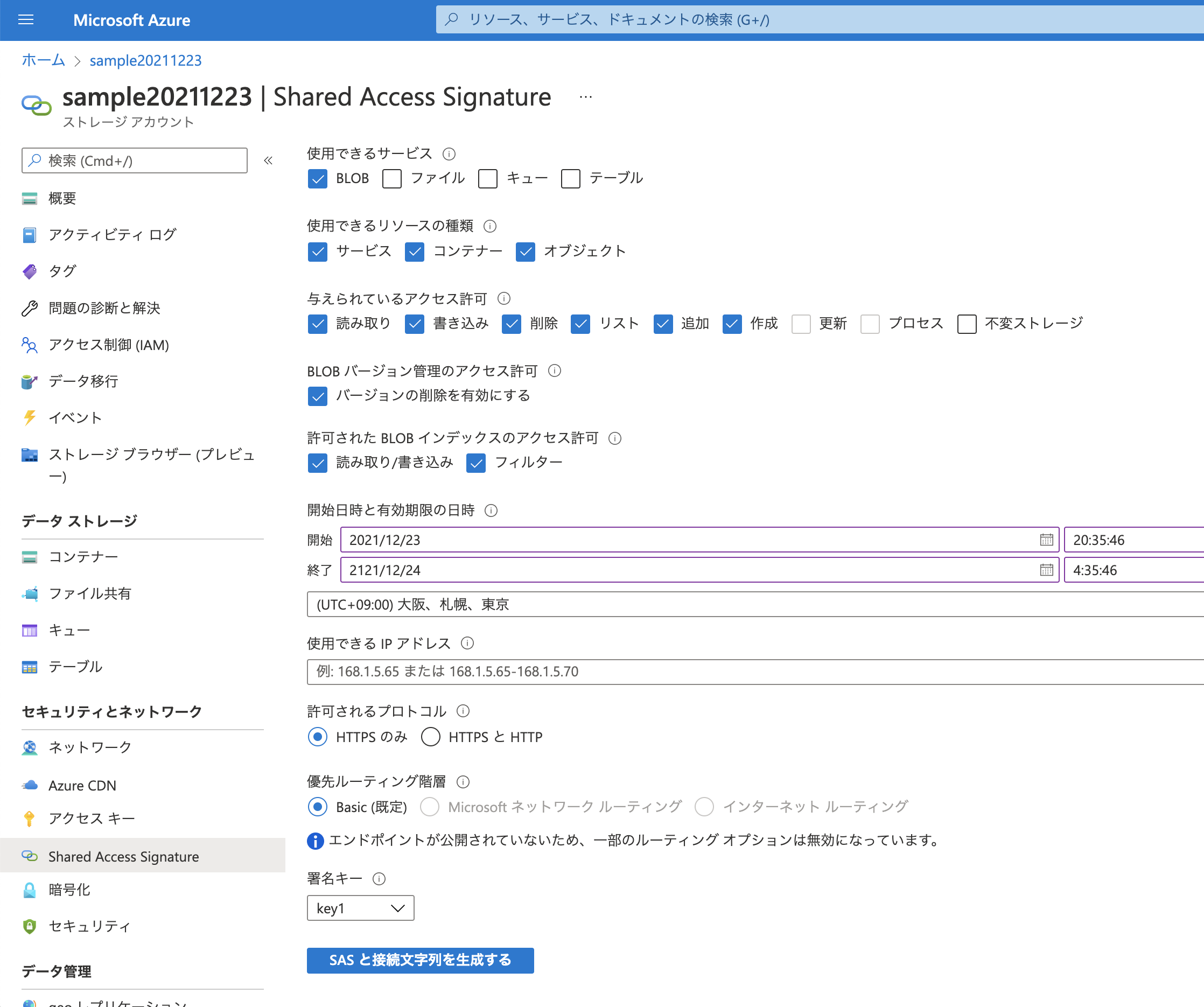
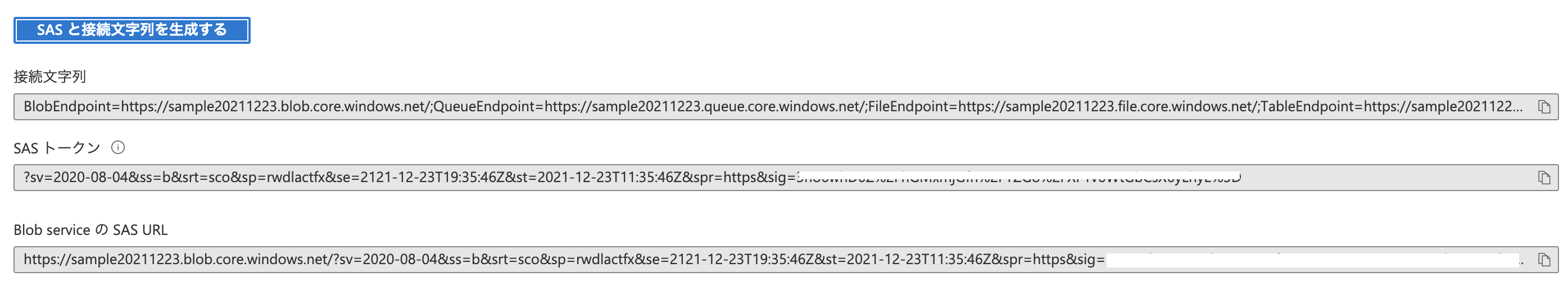
Shared Access Signature (SAS) トークンを作成する
SASはJSからAzureストレージにアクセスする際に必要になる文字列です。
そしてなんとコレも!ストレージアカウントのメニューから簡単に作成が可能になってます。
こう言うところは本当に便利でちょっとAzure好きになりました、正直。

※作成したSASは後からは確認出来ないので大切にメモして起きましょう!

JSを書いて実行する
Azureストレージにアップロードするだけのサンプルソースを置いておきますので参考にして下さいm(_ _)m
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Azure画像アップローダ</title>
</head>
<body>
<input type="file" id="imageupload">
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@azure/storage-blob@10.5.0/browser/azure-storage-blob.min.js"></script>
<script type="text/javascript">
$('#imageupload').change(async function(event) {
try {
let target = event.target;
let accountName = 'sample20211223';
let containerName = 'images';
let sasString = 'メモした?sv=から始まるSAS文字列の先頭の?を除いた文字列';
let containerURL = new azblob.ContainerURL(
`https://${accountName}.blob.core.windows.net/${containerName}?${sasString}`,
azblob.StorageURL.newPipeline(new azblob.AnonymousCredential));
let promises = [];
let blockBlobURL = azblob.BlockBlobURL.fromContainerURL(containerURL, event.target.files[0].name);
let imageurl = `https://${accountName}.blob.core.windows.net/${containerName}/${event.target.files[0].name}`;
promises.push(azblob.uploadBrowserDataToBlockBlob(azblob.Aborter.none, event.target.files[0], blockBlobURL));
await Promise.all(promises);
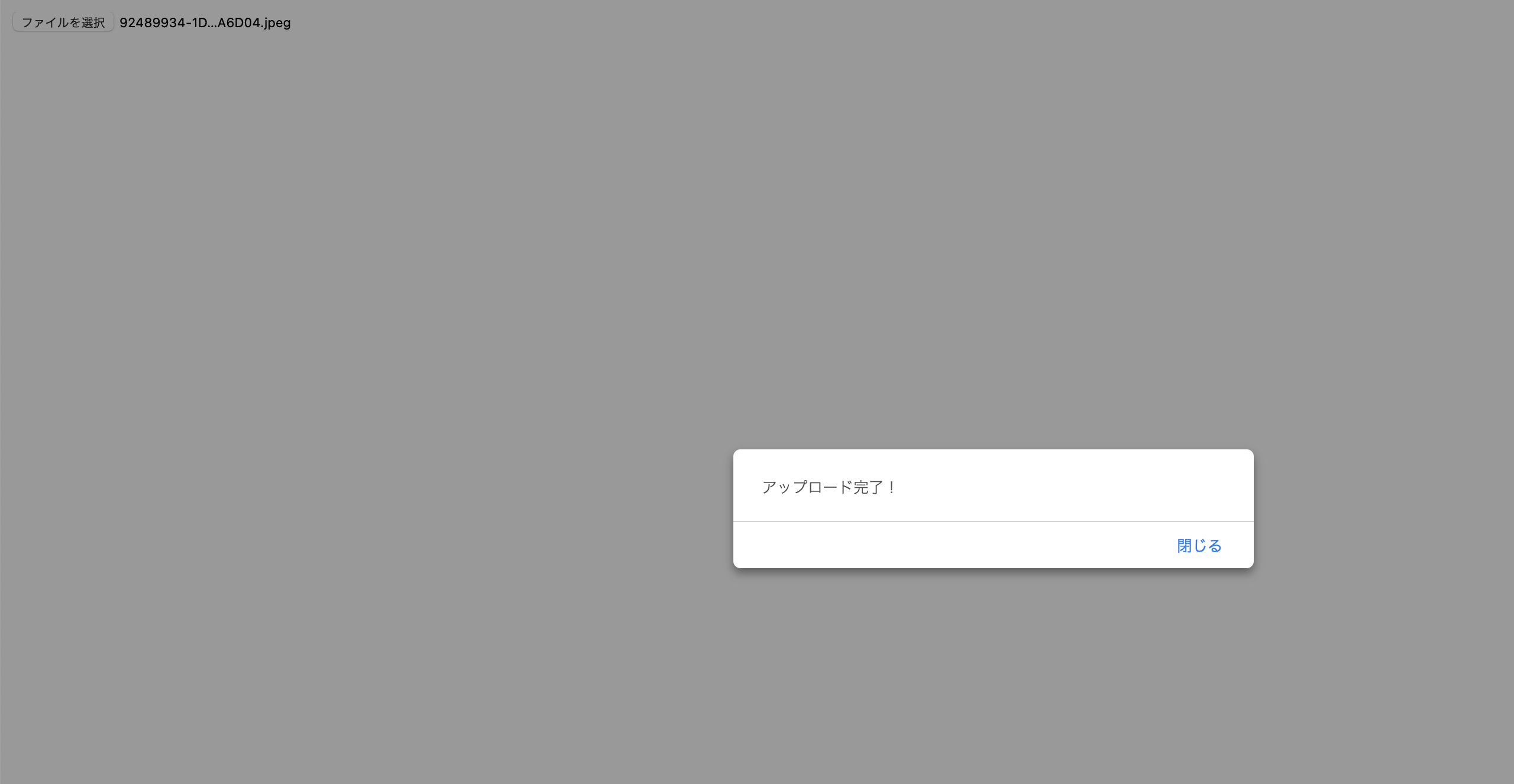
alert('アップロード完了!');
}
catch (error) {
console.log('error=', error);
}
});
</script>
</body>
</html>
上記htmlをブラウザで開いて、適当な画像ファイルを選ぶとimagesコンテナに画像がアップロードされます。

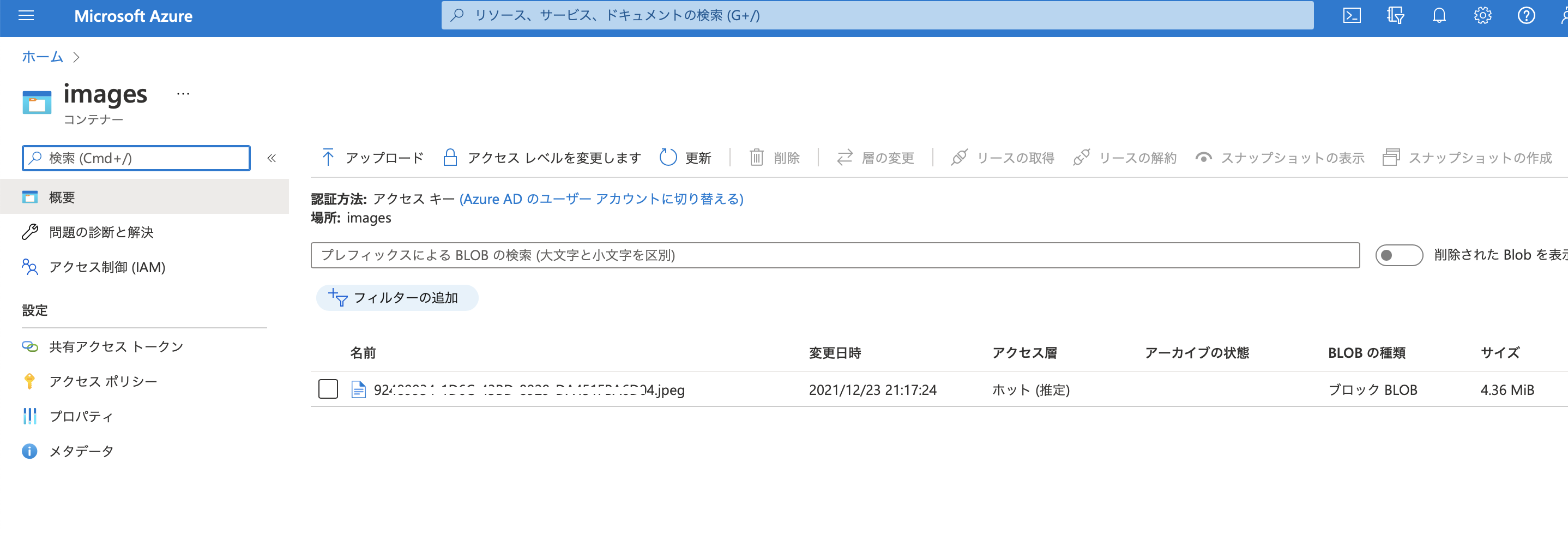
コンテナーを確認して見るとちゃんと画像がアップロードされているかと思います。

以上、知っていると簡単なのですが
古い情報と新しい情報が混在していて正解が分からなかったりと以外に苦労したので記事にしてみました(^_^;)
参考になれば幸いですm(_ _)m