チョーお手軽になったGAEでPHPを使ってみた話
GAEって?
コレ(´v`)
https://console.cloud.google.com/?hl=ja&_ga=2.164364735.-1445835340.1509336477
「Google App Engine」 略してGAE
Googleが提供している、サーバレスな素敵サービスなのです!
GAEの何がスゴイのか?
サーバレスでしかもちょーお手軽!なホスティングサービス
実はGAEは歴史も長いし、何よりGoogleのサービスので、安心感もある!
AWSが登場するまでは、Cloud PaaSのパイオニア的な存在だった!
そして最近リニューアルが急激にすすみ、かなり使いやすくなりつつ
僕の会社で馴染みの言語のPHPが使えるようになったので、会社で注目度が一気にアップ!!
けど・・・お高いんでしょ?
いいえ、イキナリ365日有効な$300分(約¥34,000円分)のクーポンがついてきて
その後も無料枠がちょー充実していてメチャ安い
詳しくはコチラ ⇒ https://cloud.google.com/free/?hl=ja
と、言うことで使って見ることにしました!
登録はとても簡単!
GAEは「Google Cloud Platform」のサービスの一つ
なので「Google Cloud Platform」に先ず登録をする
GAEでPHPを使えるようにするのも簡単!
「Google Cloud Platform」に登録したら、GAE用のプロジェクトを作る
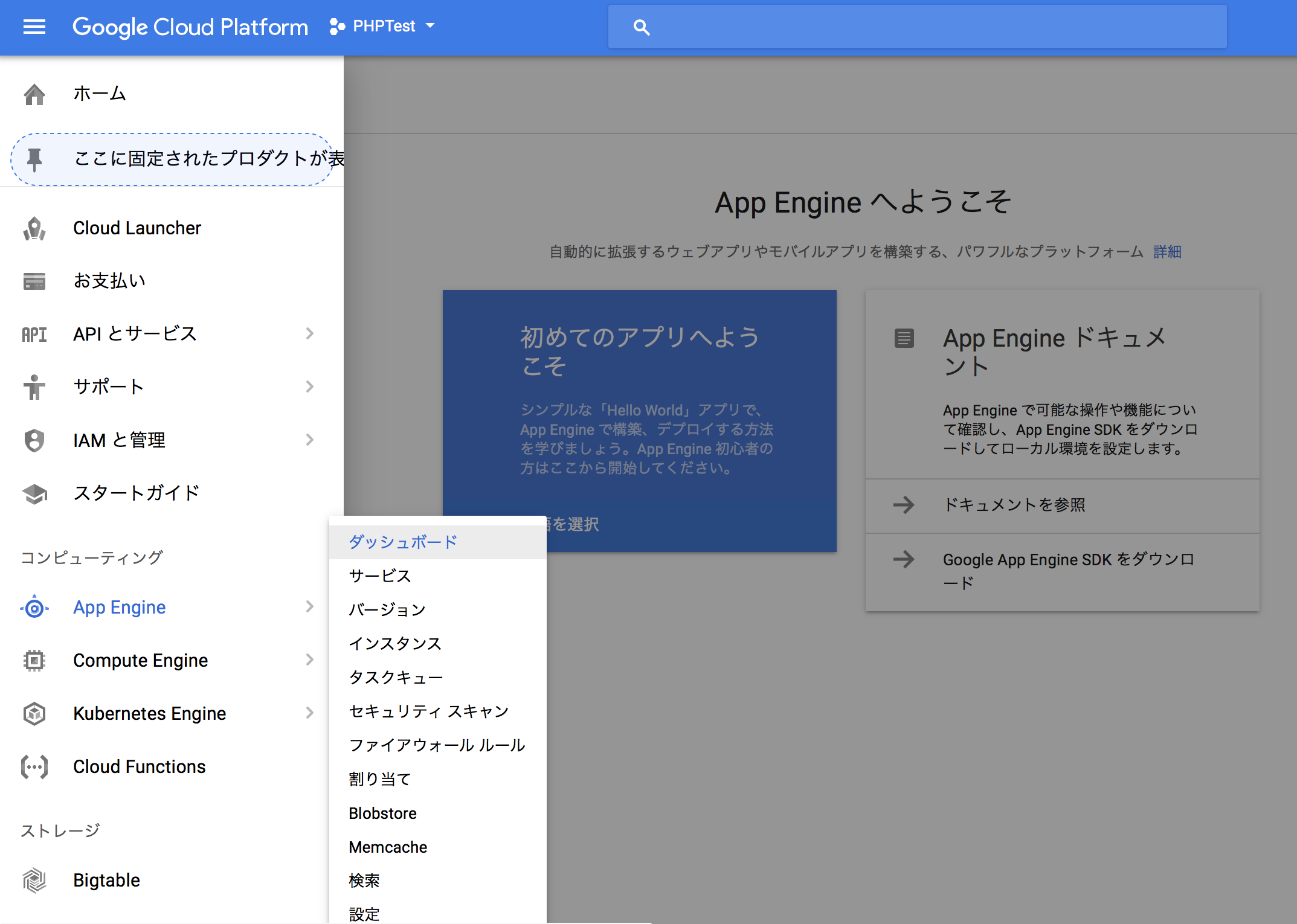
暫くまってるとプロジェクトが作成されるので、プロジェクトの「App Engine」メニューいき
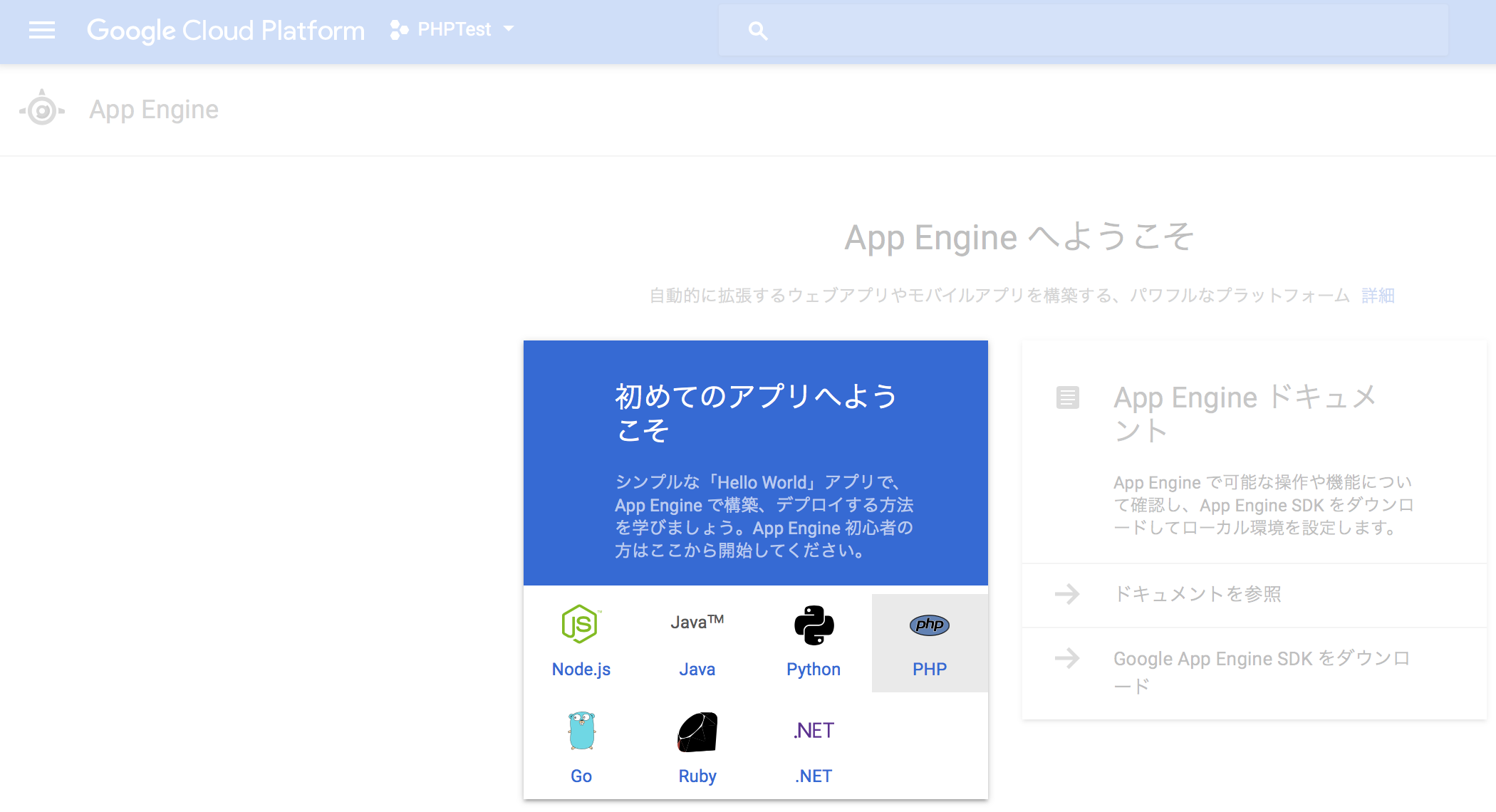
プロジェクト内に「App Engine」を作成
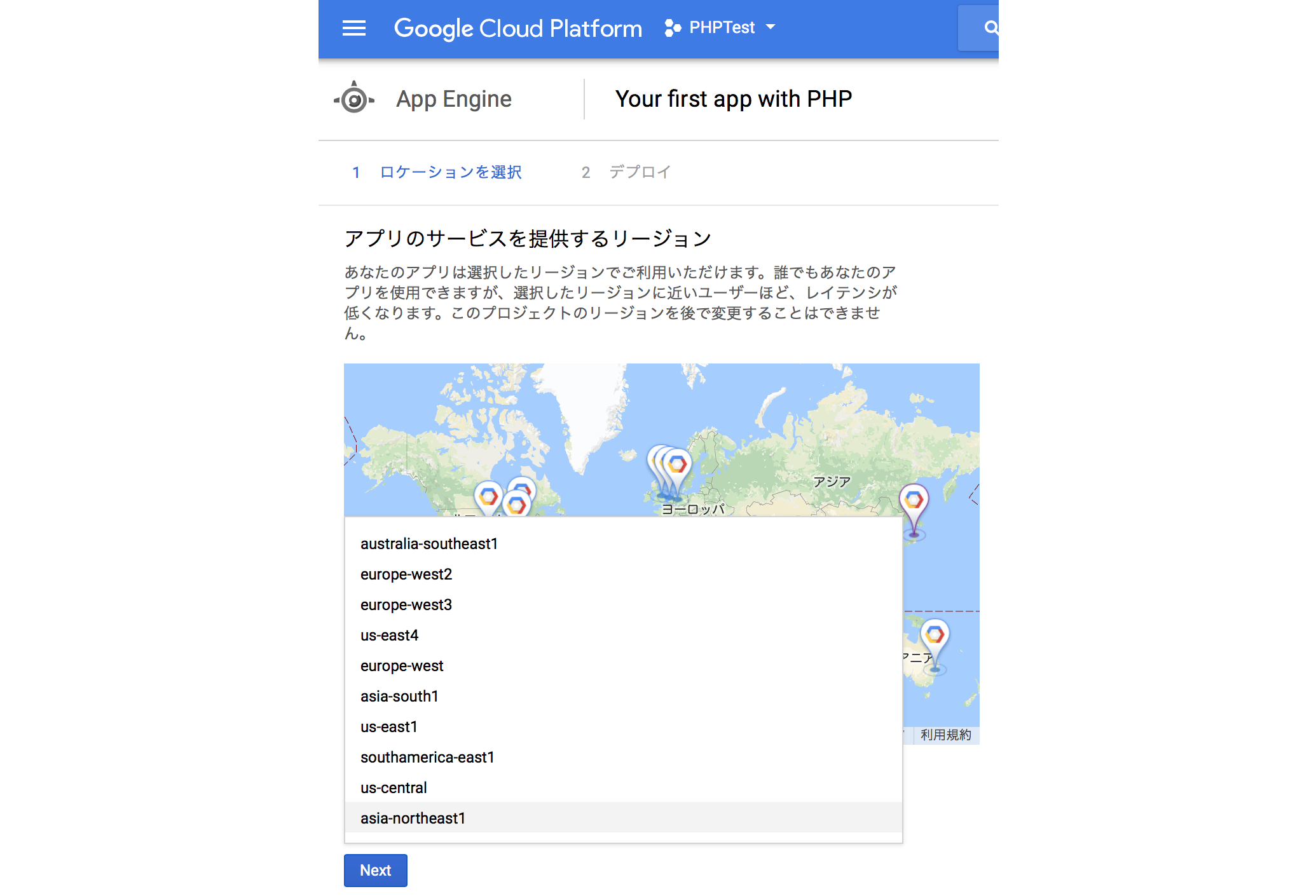
今回はPHPなので、言語はPHPを選択する
なんと日本のリージョンも使えるようになっている!?
音速で日本を選択して、「Google App Engine」の設定は完了!
早速使うぜGAE!
設定した「Google App Engine」にファイルを上げて、実際にURL経由で実行する手順もとても簡単!
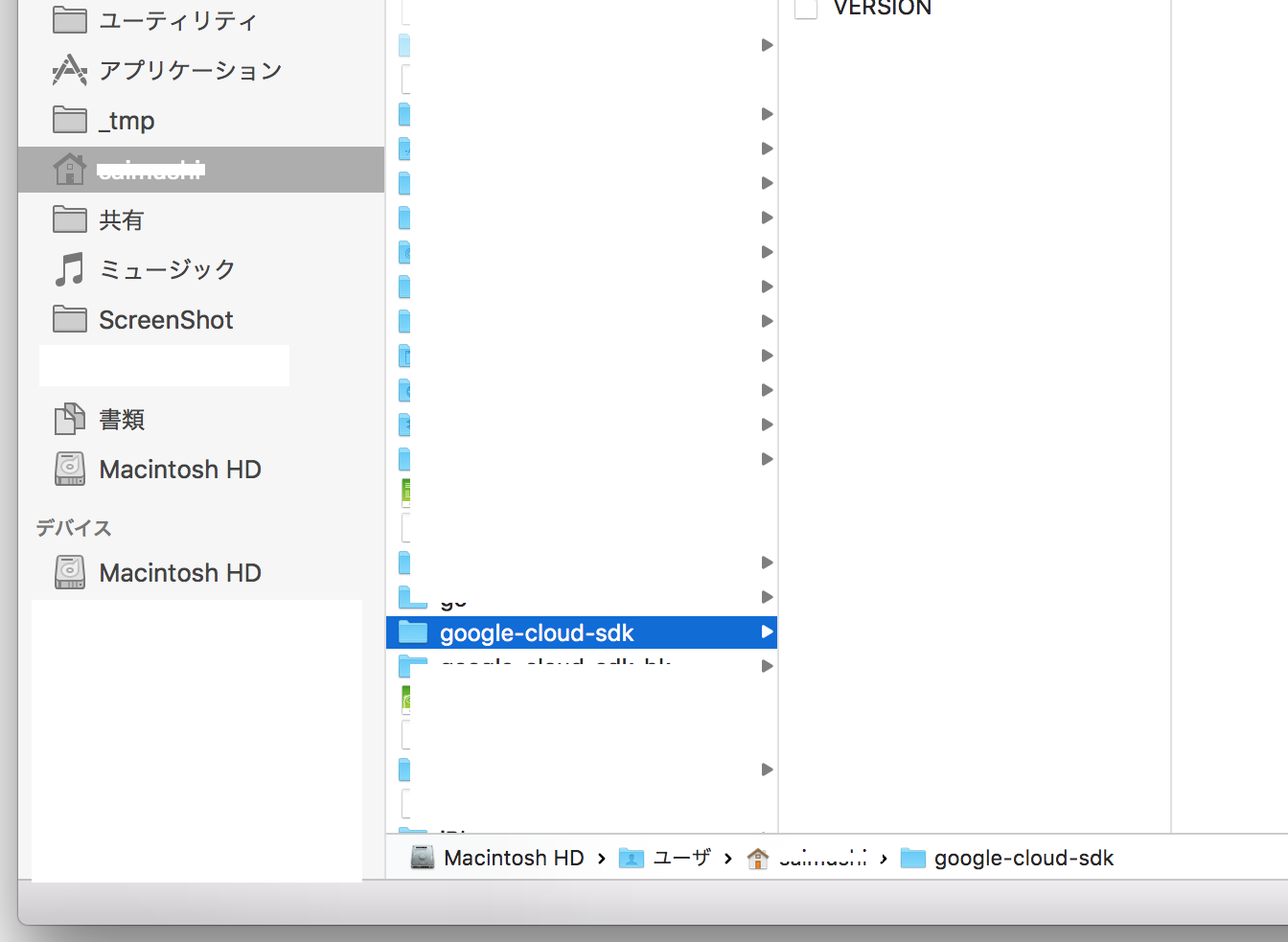
https://cloud.google.com/sdk/docs/からSDKをダウンロードして適当な場所に解凍
僕は「ユーザー」ディレクトリの下に置きました(´v`)
で、インストールコマンドを実行
./google-cloud-sdk/install.sh
source ~/.bash_profile
色々聞かれるので答えて行くとSDKのインストールは完了!
後はアプリケーションを作ってゆくだけ!
先ず好きなところにフォルダ作ってサーバーの設定を書く
~/workspace/phptest/app.yaml
runtime: php55
api_version: 1
handlers:
- url: /
script: index.php
- url: /(.*).php
script: \1.php
automatic_scaling:
min_idle_instances: 1
max_idle_instances: 1
max_pending_latency: 2000ms
設定ファイルの書き方は https://cloud.google.com/appengine/docs/standard/php/config/appref この当たりを参考に(´v`)
同じディレクトリにGAE用のphp.iniも置いちゃいます
~/workspace/phptest/php.ini
google_app_engine.enable_functions = "phpversion, phpinfo"
PHPInfoを実行出来るようにする為だけの設定なので、別になくても良いです(´v`)
で、PHPファイルを置く
~/workspace/phptest/info.php
<?php
phpinfo();
?>
そして最後にGAEへファイルを上げて準備完了!
cd ~/workspace/phptest/
移動しておいて、デプロイ(ファイルを上げる)コマンド実行!
gcloud app deploy
╔════════════════════════════════════════════════════════════╗
╠═ Uploading 0 files to Google Cloud Storage ═╣
╚════════════════════════════════════════════════════════════╝
File upload done.
Updating service [default]...done.
Waiting for operation [apps/xxxx/operations/xxxx-xxxx-xxxx-xxxx-xxxx] to complete...done.
Updating service [default]...done.
Deployed service [default] to [https://xxxxx.appspot.com]
こんなんになっていればデプロイ成功!
コマンド実行結果にデプロイしたPHPをブラウザから実行出来るURLが記載されているので
後は、なんとそこにアクセスして実行するだけ!
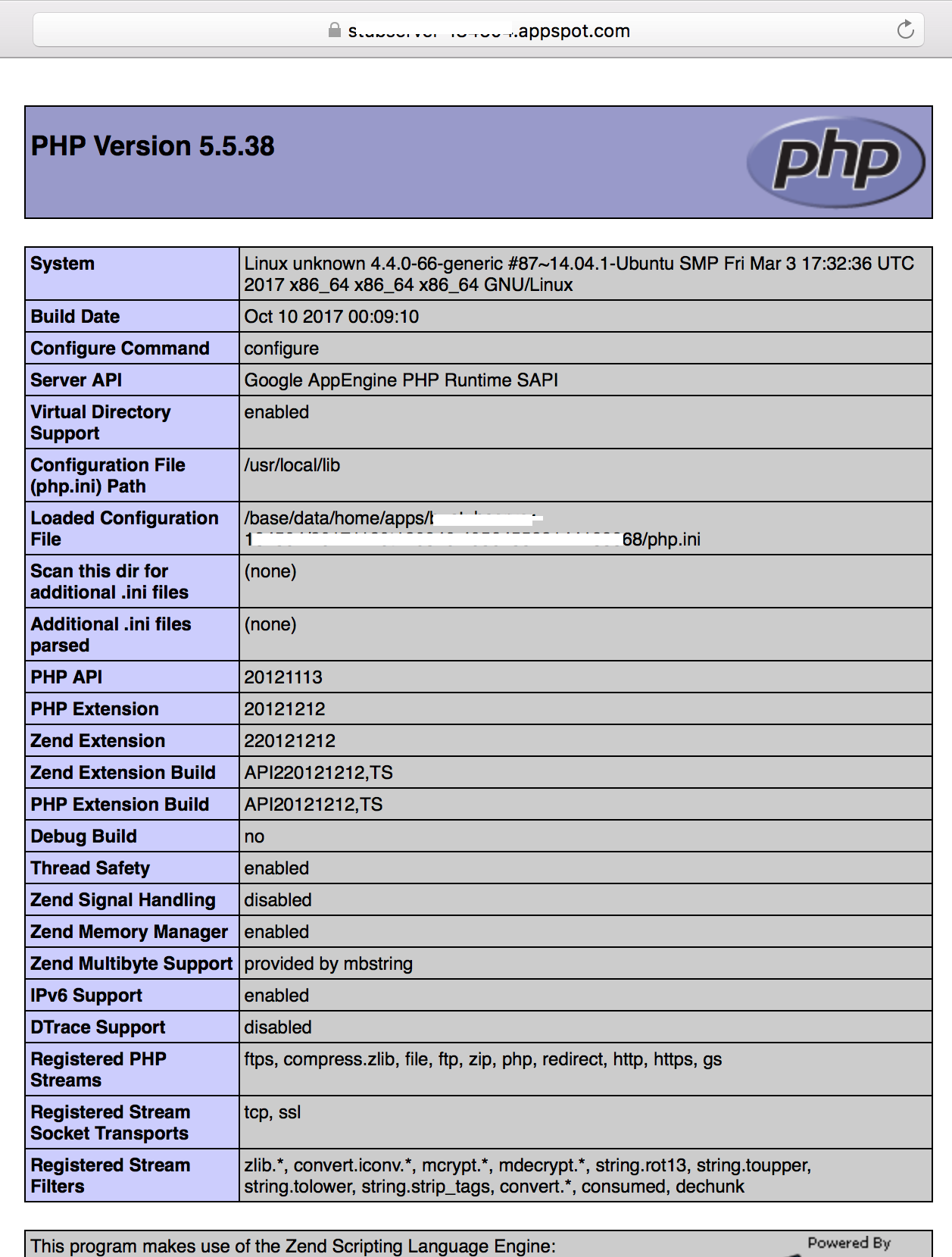
で、https://xxxxx.appspot.com/info.php にアクセスしてみると・・・
PHPInfoが見れたああああ!!
なんか"Google AppEngine PGP Runtime SAPI"とかそれっぽいの書いてあるーーー!!
スゲェ!! めっさ簡単!!? しかもHTTPSやん!!!
マーベラスですね!
因みにローカル環境での実行・確認もメチャ簡単
cd ~/workspace/phptest/
して
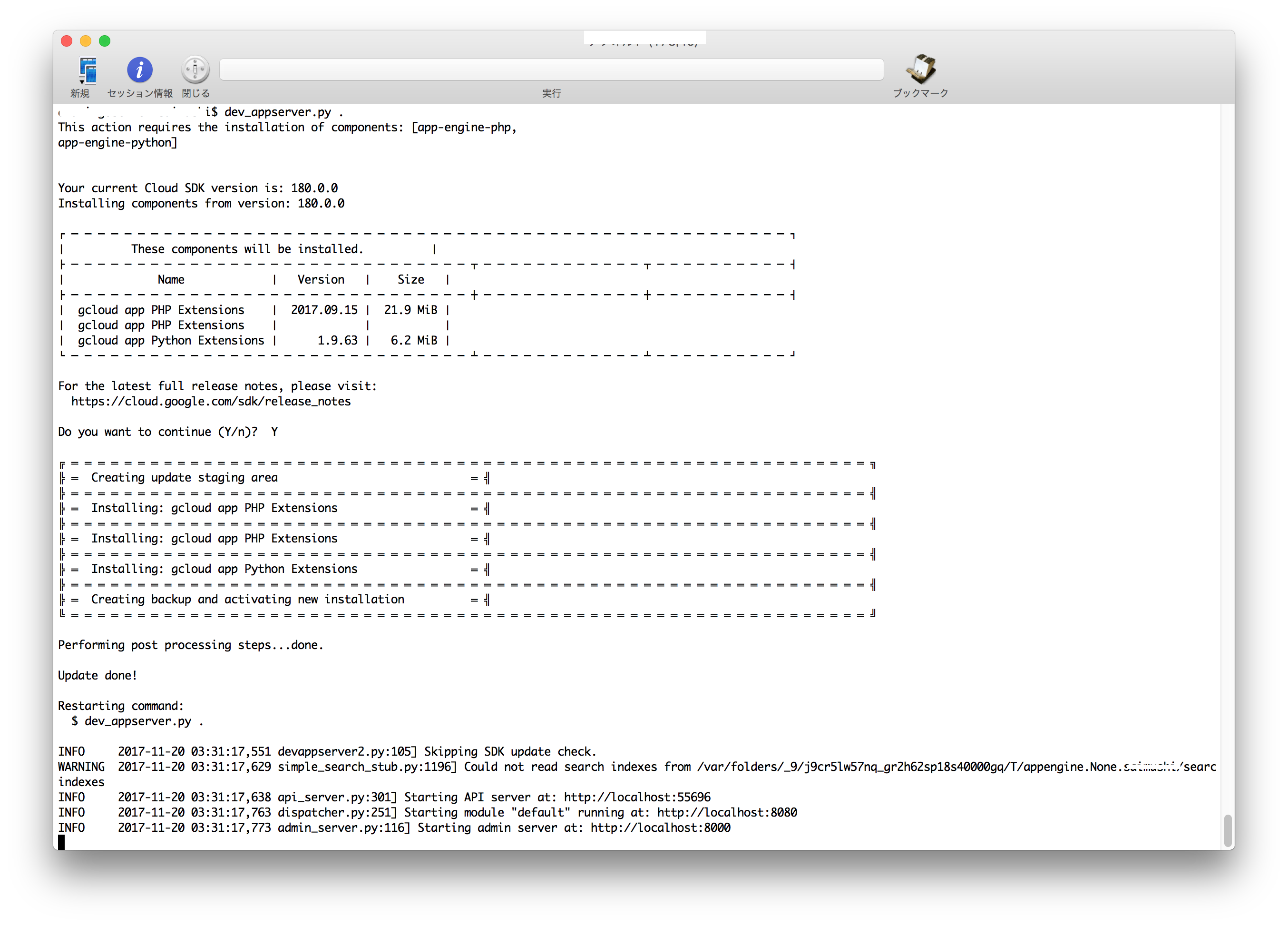
dev_appserver.py .
ってすると・・・
ってなって http://localhost:8080 でローカルサーバが起動する
なので、http://localhost:8080/info.php にアクセスしてみると・・・
スッゲェ!! めちゃめちゃ簡単!!
これならガンガンローカル開発して、ガンガンサーバにデプロイ出来るしイイね!(゚∀゚)d
GAEで夢と希望が広がるね!
今回は説明しきれませんでしたが、PHP7を使ったりMySQLライクならDBが使えたり、Dockerコンテナを使えるようになっていたりと
色々進化しまくりつつ、どんどん簡単お手軽になっていくGAEは今後も要注目です!
是非触ってみて下さい(´v`)
参考になれば幸いです。