メリークリスマス!!
今年も最後のアドベントカレンダー担当させて頂きます!m(_ _)m
さて、今年も弊社色々チャレンジしました!
-
Solidity(ブロックチェーン) -
Firebase(インフラ) - Webスクレイピング
・・・etc
色々やりました!!
そんな中、私が今年一番「これはヤバい!」と思ったモノを紹介して締めたいと思います!
その名も
Algolia
-
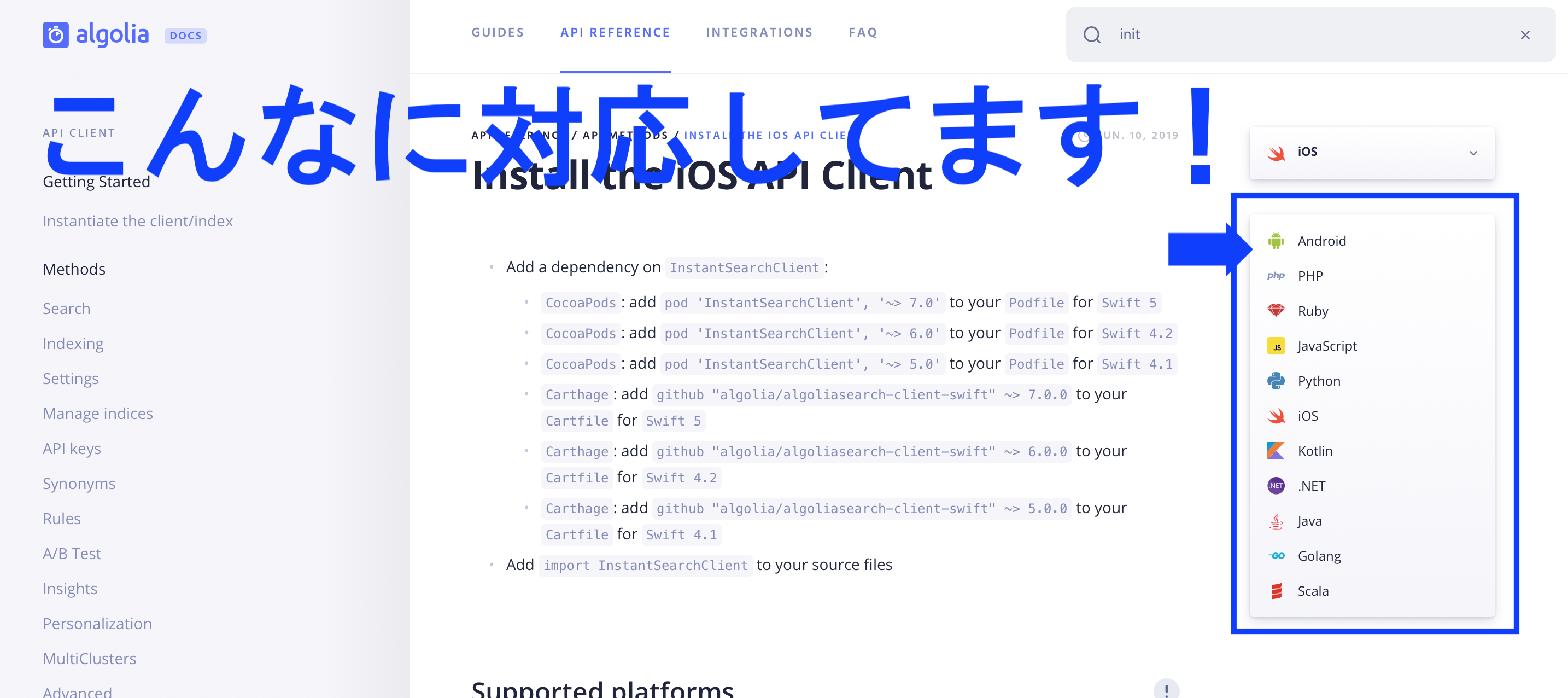
ミドルウェアではなくSaaS型の全文検索エンジン -
PHP、Swift4など対応言語が豊富!! - なんと日本語にも対応!!
- (50カ国後に対応しているそうです)
- 無料で使える範囲でもちゃんと十分使えちゃいます!!
他にも色々ヤバいんですが、Algoliaについて書かれた記事はたくさんあるので是非色々ご参考下さいm(_ _)m
使ってみた
私は今回FirebaseのプロジェクトでAlgoliaを利用しました。
Firebaseもまた言わずもがなの死ぬほど便利なサーバレスなアーキテクチャなワケなのですが
いかんせん 検索に弱い と言う弱点を感じていました。
何故ならFirebaseで利用出来るCloud Firestoreと言うデータベースは扱えるQueryにかなり制限があります。
例えばOR条件が使えません。
(※公式には2つのクエリーで取得した結果をくっつけろと説明してます)
それから!=も使えなかったらり>=``>などの比較演算子は1度に一つのフィールドに対してした使えないなど
割と検索を殺しにくる成約が多いです。
そんなCloud Firestoreの救世主としてFirebase自身も推薦の全文検索がAlgoliaでした!
(※公式推薦:https://firebase.google.com/docs/firestore/solutions/search?hl=ja)
デモサイトがたくさんありますので見ながら実装するのが良いです。
https://react-instantsearch.netlify.com/examples/e-commerce/
⬆
私はここを参考に実装を行いました。
他にも
- https://www.algolia.com/doc/guides/building-search-ui/resources/demos/react/
- https://codesandbox.io/embed/github/algolia/doc-code-samples/tree/master/InstantSearch.js/getting-started
など参考にさせて頂きましたm(_ _)m
(※実装方法についてはいっぱい情報ありますので割愛します ⬅おい)
簡単に手順だけ説明しますと・・・
- サービスに登録してAPIキーを発行する
- Webの場合は「
InstantSearch.js」と呼ばれる純正ライブラリの一式をページに読み込む - あとは検索フォームを表示したいhtmlに初期化する処理を書く
以上、わかっていれば説明する程も無いほど死ぬほど簡単です ⬅おい
そんな超絶簡単なAlgoliaの弱点
こういった先駆けとなるプロダクトの一番よくある弱点・・・
そうです
基本英語で日本語のドキュメントが少ない!
もうあるある過ぎる!!
・・・なんですが 朗報も!!
今年の5月に日本法人設立が発表されました!!ヽ(=´▽`=)ノ
https://www.globenewswire.com/news-release/2019/05/29/1856745/0/ja/Algolia-日本へのグローバル展開を発表.html
ドキュメントの日本語化も間近です!!
来年にはきっと日本語化されてもっと利用が広がっているのじゃないかな??
と、密かに期待しております(´ω`)
来年是非 Algolia 注目してみて下さい!!
それでは良いお年を!ヽ(=´▽`=)ノメリークリスマス!