こんにちは。投稿が遅くなりましてすみません。
Firebaseや非同期処理の復習のために、ハイパーシンプルなwebアプリケーションを作りました。
作ったのはこちら。

映画のタイトルを検索して公開日を取得し、Googleカレンダーに予定を作成する。
それだけです。
ではさっそくいきます。
準備
Firebaseでプロジェクト作成
作りました。Firebase、すごい、べんり。ありがたい。
特に言うことないので割愛します。
TMDb(映画情報を取得するAPI)の準備
TMDbという映画情報を取得できるAPIがあったのでこれを使いました。無料です。ありがたい。
海外のサービスのようですが日本の映画も普通にとってこれました。ありがたい。
The Movie Database (TMDb)
https://www.themoviedb.org/
利用にはアカウント登録が必要です。
こちらを参考に準備します。画像付きでわかりやすい。ありがたい。
APIを利用するアプリケーションのURLや概要、住所等の個人情報まで結構しっかり入力しないといけないのがちょっとめんどくさいです。
特にアプリケーションの概要については5行以上書かないとはじかれてちょっとハードル高く感じました...が、まあ通りました。
実践
TMDbで検索
今回私は映画のタイトルを検索して公開日を取得したいので、リクエストはこのような形になります。
https://api.themoviedb.org/3/search/movie?api_key={API_KEY}&language=ja-JA&page=1&query={タイトル}
海外のサービスなので、言語を日本語に指定します。
映画以外にテレビ番組も検索できるようです。
参考はこちらです。
Googleカレンダーに登録
Googleカレンダーへの登録は、予定の新規作成画面のリンクに必要なパラメータをつけたURLを作成し、そのリンクをクリックしてカレンダーに登録できるようにします。
デフォルトの作成画面へのリンクがこちら。
https://www.google.com/calendar/event?action=TEMPLATE
これに予定の件名を映画のタイトル、予定の日時を公開日としてパラメータをつけます。
日時は終日で設定。するとこんな感じ。
https://www.google.com/calendar/event?action=TEMPLATE&text={タイトル}&dates={公開日}
参考はこちら。
全体
javascriptの全体はこんな感じになりました。
// TMDb設定
const API_KEY = 'API_KEY';
const URL = 'https://api.themoviedb.org/3/search/movie?api_key=' + API_KEY + '&language=ja-JA&page=1&query=';
// Googleカレンダー予定作成画面
const calendarURL = 'https://www.google.com/calendar/event?action=TEMPLATE';
// 検索結果表示用
const container = document.getElementById("movies");
async function searchReleaceData(){
while(container.firstChild){
container.removeChild(container.firstChild);
}
const searchTitle = document.getElementById("searchTitle").value;
if (searchTitle) {
try {
// タイトル検索結果を取得
const res = await fetch(URL + searchTitle);
const movieData = await res.json();
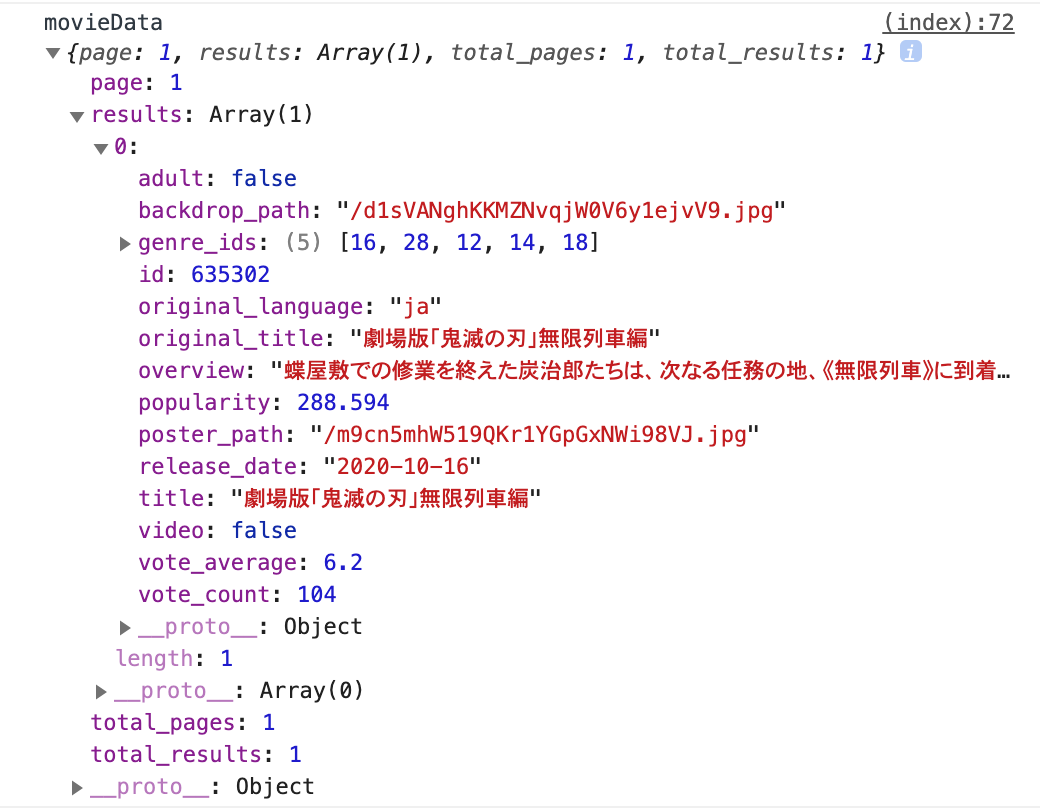
console.log('movieData',movieData);
// 結果表示
if (movieData) {
movieData.results.map(movie => {
const row = document.createElement('div');
row.setAttribute('id', 'movie');
row.setAttribute('class', 'item');
// タイトル
const title = document.createElement('p');
title.setAttribute('class', 'title');
title.textContent = movie.title;
// 公開日
const releaseDate = document.createElement('p');
releaseDate.setAttribute('class', 'releaseDate');
releaseDate.textContent = movie.release_date;
// ポスター画像
const poster = document.createElement('img');
if (movie.poster_path) {
poster.src = 'https://image.tmdb.org/t/p/w300_and_h450_bestv2/' + movie.poster_path;
}
// カレンダー作成用に日付をフォーマット
const dates = movie.release_date.split('-');
const year = dates[0];
const month = dates[1];
const day = dates[2];
const nextDay = parseInt(day) + 1;
const endDay = ('00' + nextDay).slice(-2);
// カレンダー作成URL
const calendar = document.createElement('a');
calendar.setAttribute('id', 'calendar');
calendar.setAttribute('target', '_blank');
calendar.setAttribute('rel', 'noopener noreferrer');
calendar.href = calendarURL + '&text=' + movie.title + '&dates=' + year + month + day + '/' + year + month + endDay;
calendar.textContent = 'カレンダーに予定を追加する';
container.appendChild(row);
row.appendChild(poster);
row.appendChild(title);
row.appendChild(releaseDate);
row.appendChild(calendar);
});
}
} catch (e) {
console.log(e);
}
}
};
取得したデータの表示とかはこちらを参考にさせていただきました。
見た目部分はfirebase initしてできるindex.htmlをほぼそのまま使ってます。
結果の表示もただのコピペです。
変なところございましたらご指摘いただけるとありがたいです。
こう書けばいいのに、みたいなこととか...
終わりに
FirebaseのHostingやasync/awaitを使った非同期処理の振り返りができたのでよかったです。
ここまで読んでくださりありがとうございました。