chromeの検証機能、皆さんご存知でしょうか
このchromeの検証機能を利用すると本当に色々と便利です!
今日はchromeの検証機能について書いてみます!
chromeの検証機能
一旦chromeの検証機能を利用する方法!

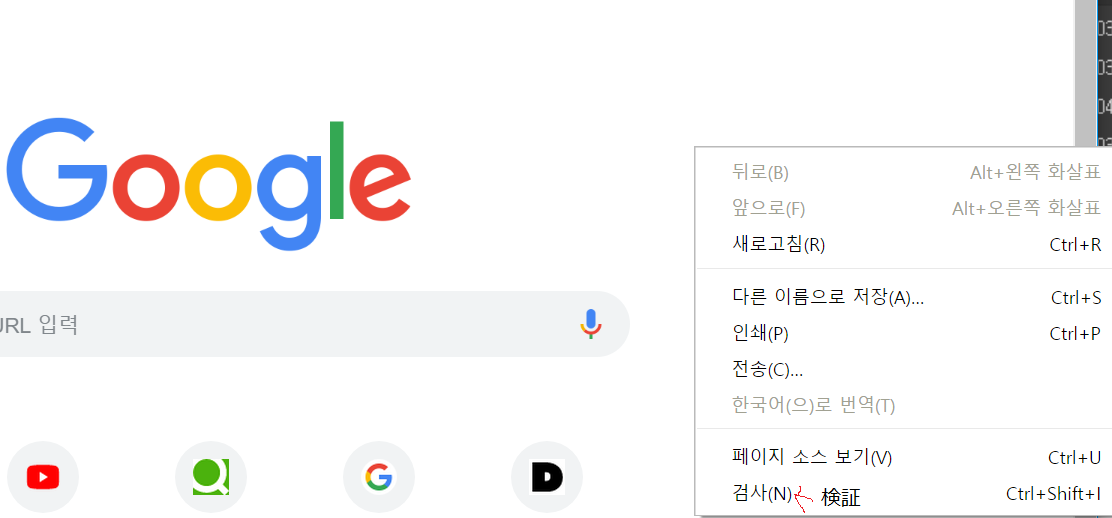
(何で韓国語やねん!![]() 申し訳ないです!)
申し訳ないです!)
ネットを開きます→右クリック→一番下の検証をクリックします
Elements領域
 検証機能で右にタブが出て上の方は現在画面のhtml要素が、下には画面のcss要素の確認ができます!
画面を構成してるHTML領域ではクラスやIDをつけたり、要素を修正、追加、削除ができます。下のCSS領域では当然、画面の飾り要素の修正ができます。
検証機能で右にタブが出て上の方は現在画面のhtml要素が、下には画面のcss要素の確認ができます!
画面を構成してるHTML領域ではクラスやIDをつけたり、要素を修正、追加、削除ができます。下のCSS領域では当然、画面の飾り要素の修正ができます。
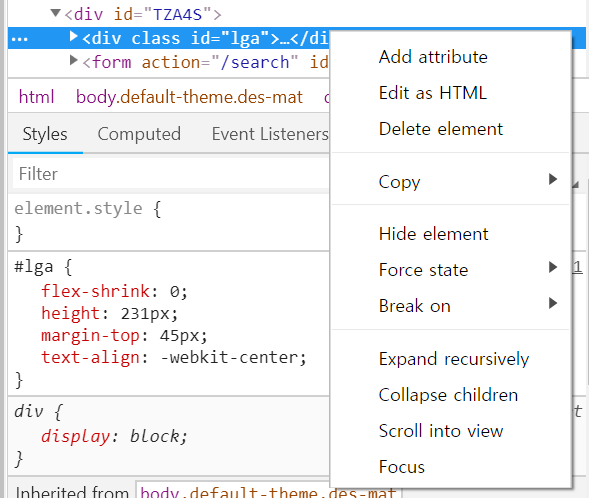
 こういう風にですね!
右クリックしてもできますし、ダブルクリックとかでもできます!
こういう風にですね!
右クリックしてもできますし、ダブルクリックとかでもできます!
 下のcss修正では、今画面に見えてる要素のcss属性、それと:hovボタンをクリックして選択した要素のactive,hoverなどなどの飾り要素の確認ができます!今適用されているcssの修正はもちろん、追加、削除もできます!
下のcss修正では、今画面に見えてる要素のcss属性、それと:hovボタンをクリックして選択した要素のactive,hoverなどなどの飾り要素の確認ができます!今適用されているcssの修正はもちろん、追加、削除もできます!
これが、終わりか!
console領域

ここでは、javascriptで書かれているコンソールログの出力確認、ワーニング、警告などの確認ができます。また、直接javascriptのログも書けます!
スクショのconsole.log('wow')は、自分で書いたやつで、またここで変数宣言、変数の値確認までもできます!
sources領域
 このタブでは今画面を構成しているフロント要素の確認、ソースコードの確認ができます。Elementsのhtml内で呼ばれているjavascriptファイル、cssファイル,imgファイルなどなど、、全体のソース確認ができます。また、デバッグもできます!!
このタブでは今画面を構成しているフロント要素の確認、ソースコードの確認ができます。Elementsのhtml内で呼ばれているjavascriptファイル、cssファイル,imgファイルなどなど、、全体のソース確認ができます。また、デバッグもできます!!
 例えば、こういう風にbreak pointをセットしてリロードすると実行するタイミングに合わせて画面が止まります。何個かを設定するとどの順番で実行されるのかも確認できます。また、ソースコード内にログをセットするとそれもconsole欄に見えるようになります!とても便利!!
あ、マウスを要素の上に置くと要素が持っている値の確認もできます!
例えば、こういう風にbreak pointをセットしてリロードすると実行するタイミングに合わせて画面が止まります。何個かを設定するとどの順番で実行されるのかも確認できます。また、ソースコード内にログをセットするとそれもconsole欄に見えるようになります!とても便利!!
あ、マウスを要素の上に置くと要素が持っている値の確認もできます!
network領域
 network要素では、通信状態の確認や容量、かかる時間などの確認ができ、パラメータ、response値などの確認ができます。
network要素では、通信状態の確認や容量、かかる時間などの確認ができ、パラメータ、response値などの確認ができます。
じゃーこの検証機能を使って色々なサイトのソースコードを見て勉強したり、いじってみたりと、楽しんでみましょう!
今日の記事はここまでにしますー!