前置き
去年まではデザイン崩れが発生すると
「助けてデザイナーの人!」
だったのが、今では検証ツール開いて要素に適用されているstyleからなんとなく原因特定→修正まで出来るようになったので、そのコツの話。
それまでは周りの人にどうやったらCSSとか分かるようになるのか聞いてみるも
「世間のサイトとかを検証ツールとかで開いて、パラメータ変えてコネコネすればそのうち分かるよ。」
みたい事をアドバイスされ…
すぐに挫折orz
CSSへの興味や勉強モチベーションが低いと、ハードルが相当高いと感じた。
見た目も一般的なプログラム言語とは全く違うので、精神的に抵抗がかなりある。
裏ではこんな感じのプログラムが実行されているような感じ!
というイメージが持てれば、Webはあんまり触った事ないけどプログラムの基礎なら分かる、という人にはかなりとっつきやすくなるのでは、と思った。
以下自分流解釈。
HTML
『「ブラウザ」というアプリ』で画面を表現するための言語。
HTMLファイルの中で大きな区切りはheadとbodyで、C言語やJava的に言えば、headはheaderファイル、bodyはcファイルやjavaファイルに相当するものを記述するイメージ。
<html>
<head></head> <!-- → xxx.hに書いてるもの -->
<body></body> <!-- → xxx.c とか xxx.javaに書いてるもの、ここが表示領域 -->
</html>
bodyに記述したものが、画面に(ブラウザに)表示される。
タグ(要素)
大きさとか色とかもろもろのプロパティ(パラメータ)を持ったクラス。
divとかspanを記述する事は、divクラスのオブジェクトを生成するようなイメージ。
<html>
<head></head>
<body>
<div></div> <!-- divタグ -->
<span></span> <!-- spanタグ -->
</body>
</html>
これらは
new Div();
new Span();
みたいなイメージで、このコンストラクタはアウトプット(画面への表示)までセットでついてくる感じ。
ブロックとインライン
なんで改行されんだー!幅指定が効かねー!うがああぁぁぁあ!ヽ(#`皿´)ノ
ってなるときは、だいたいこのブロックとインラインのせい。
こいつらは何者かというと、要素が重ならないように画面上へ配置するために、要素へ設定されているタイプみたいなもの。
全部の要素が画面上の位置(0,0)で全て重なっていて、全ての要素に位置座標を記述しないといけないのは大変。
(もちろん全部の要素に位置座標を指定する事も出来る)
ブロック
要素が重ならないように、前の要素の下へ下へと配置される。
インライン
要素が重ならないように、基本は前の要素の右へ右へと配置される。
ブラウザの横幅的に入りきらなくなると、改行されるイメージ。
divはブロックの概念を持ったクラスで、spanはインラインの概念を持ったクラス、というイメージ。
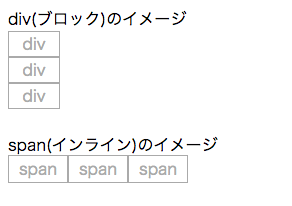
下記のような記述をすると
<div>div</div>
<div>div</div>
<div>div</div>
<span>span</span>
<span>span</span>
<span>span</span>
こんな感じに表示される
なので下記のようなdiv要素は
<div>test</div>
コード的に解釈すると
class Div{
public string value;
public Div(string value){
this.value = value;
// その他ブロック要素的な初期パラメータを設定する処理
// ~
// ~
// 描画処理
this.viewBlock();
}
private void viewBlock(){
// this.paramをブロック要素的に表示する処理
}
};
こんな感じのクラスがあって
new Div("test");
こんな感じで引数に「test」という文字を渡してるイメージ。
CSS(style)は要素のプロパティをいじるやつ
サイズを変えたい、色を変えたい、影をつけたい、といった要素(divとかspanとか)の見た目に関するプロパティを記述出来るのがCSS。
なので下記のようなdiv要素は
<div style="width:100px;color:#000000;">test</div>
コード的に解釈すると
class Style{
public int width;
public int height;
public string color;
// …
// 他にもborderとかbackgrand-colorとかいろんなプロパティを持ってる
public Style(string[] argStyle){
// argStyleをkey - value形式にして、keyに対応するプロパティに
// valueを設定していく処理
}
};
class Div{
public string param;
private Style style;
public Div(string arg , string[] argStyle){
this.param = arg;
this.style = new Style(argStyle);
// その他ブロック要素的な初期パラメータを設定する処理
this.viewBlock();
}
public void viewBlock(){
// this.styleの情報を元にして
// this.paramをブロック要素的に表示する処理
}
};
こんな感じのクラスがあって
new Div("test","width:100px;color:#000000;");
こんな感じで引数に「test」という表示用文字と、「width:100px;color:#000000;」というレイアウト用文字を渡してるイメージ。
styleの部分は、phpの連想配列的な方がイメージしやすいかも。
終わりに
だいたいこんな感じのニュアンスがピンとくるようになれば、
・ブロックでも次のブロック要素を右の方へ表示したい!
・要素を重ねたい!
みたいに、よく一般的なサイトで行われているような処理も、どのプロパティをいじればいいのか検討がつくようになるし、自分で調べて解決出来るようになるはず。