新たに知り合ったフレームワーク「riot.js」について!
Riot.jsとは
Riot.jsはJavascriptの軽量UIライブラリです。
カスタムタグにHTML、JS、CSSなどを記述して、それらを組み合わせてページを作成する事が出来ます。
通常のjavascriptと同じように、<script>タグで読み出します。
Riot.jsを使うためにはnode.jsなど前準備が必要です。
基本形
<html>
<head>
<meta charset="utf-8">
<script src='https://cdnjs.cloudflare.com/ajax/libs/riot/2.3.18/riot+compiler.js'></script>
<title>riot.js test</title>
</head>
<body>
<!-- タグを展開する場所 -->
<item name='Intro' content='おはよう' ></item>
<!-- タグの定義 -->
<script type="riot/tag">
<item>
<h1>{name}</h1>
<p>{content}</p>
this.name = opts.name;
this.content = opts.content;
</item>
</script>
<script>
// マウント
riot.mount('*');
</script>
</body>
</html>
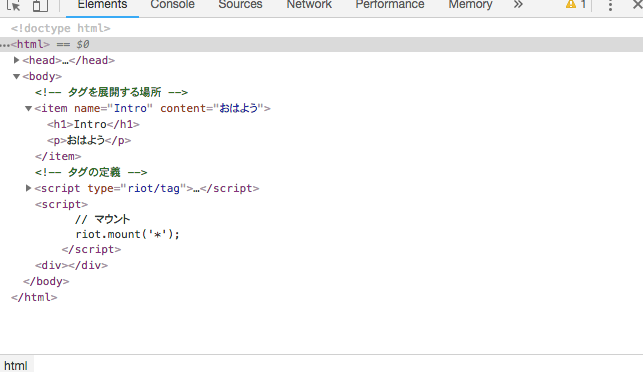
アクセスすると、下記のように表示されます。

html bodyでタグが追加されるを確認できました。

Each
<body>
<test></test>
<script type="riot/tag">
<test>
<div each='{item_list}'>
<h3>{name}</h1>
<p>{content}</p>
</div>
this.item_list = [
{name: '日本語', content: 'おはよう'},
{name: 'English', content: 'Hello'},
]
</test>
</script>
<script>
riot.mount('*');
</script>
</body>
</html>
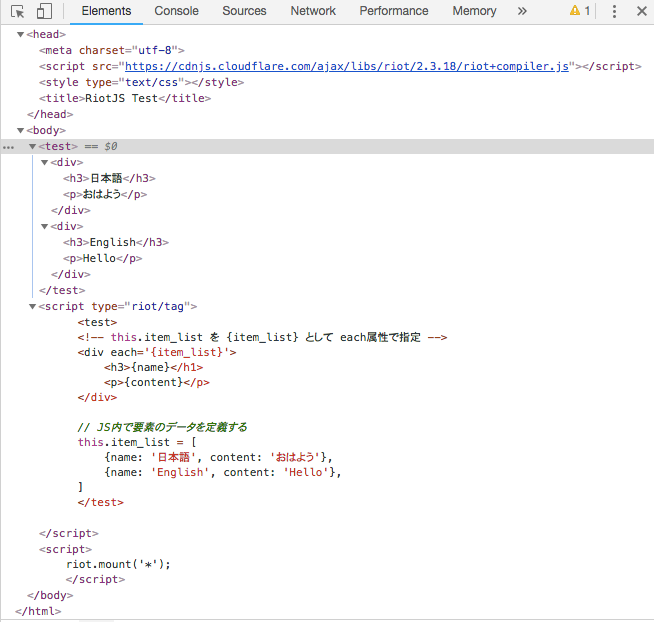
アクセスすると、下記のように表示されます。

html bodyでタグが追加されるを確認できました。

イベント
ボタンがクリックされたときに何らかの処理を行いたい場合は、onclickに実行したい関数を設定します!
<body>
<test></test>
<script type="riot/tag">
<test>
<button onclick='{clickEvent}'>click</button>
</test>
this.clickEvent= function() {
alert("CLICK!!!!");
}
</script>
<script>
riot.mount('*');
</script>
</body>
まとめ
初めて使う前に必要な準備が面倒ですが,使ってみると手軽で個人的に気に入りますー!
今日の記事はここまでにします!