パフォーマンスのスコアが低い...
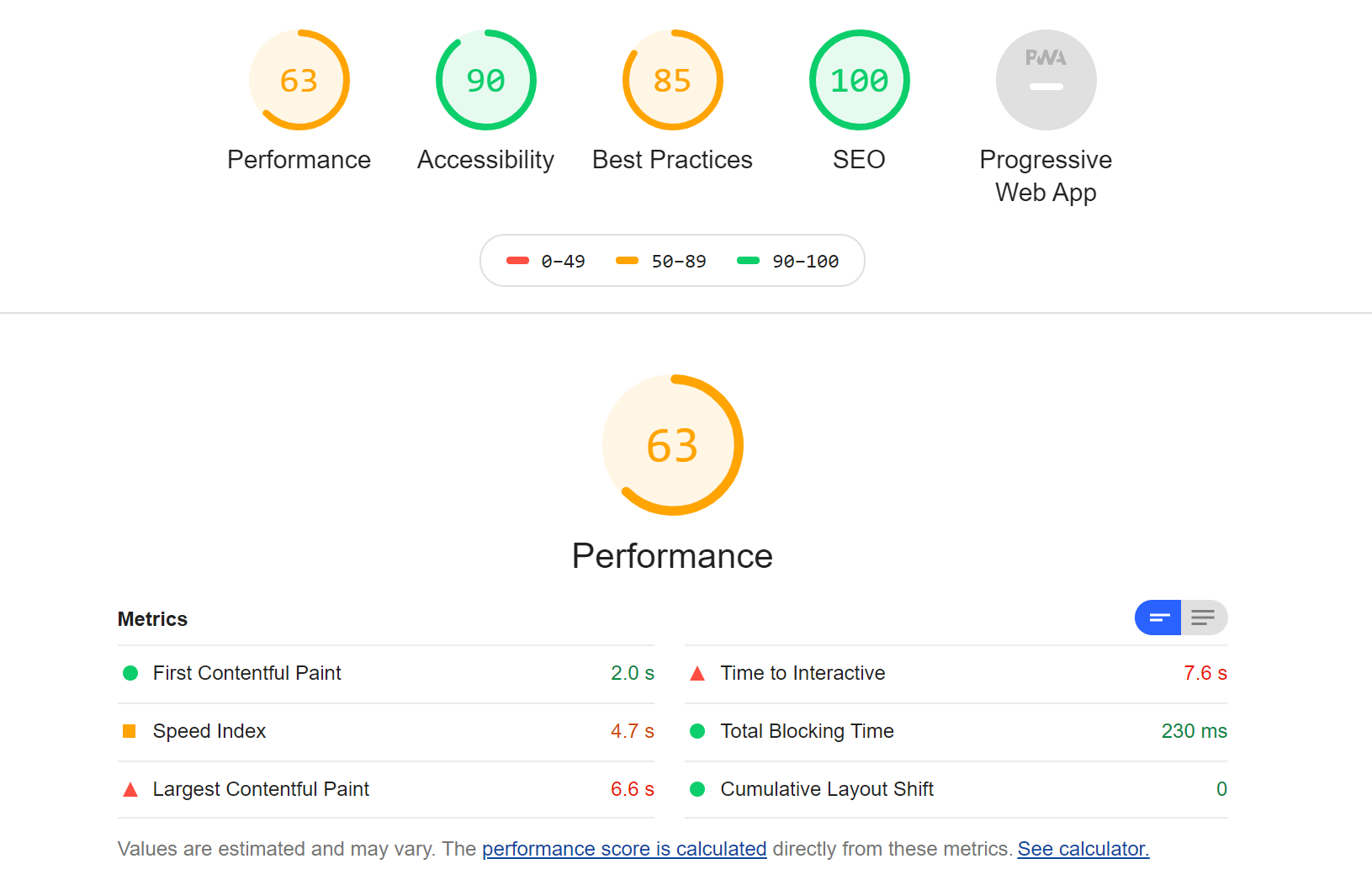
作成したランディングページを Lighthouse で診断した結果、パフォーマンスのスコアが 63 というアウト寄りの結果になりました。ランディングページはけっこうな量の画像を使用しているため、どうしても仕方がない部分はありますが、もう少し改善が必要です。「Time to Interactive」が 7.6 秒なので、ユーザーがアクセスしてから操作できるまで、 7.6 秒かかっています。
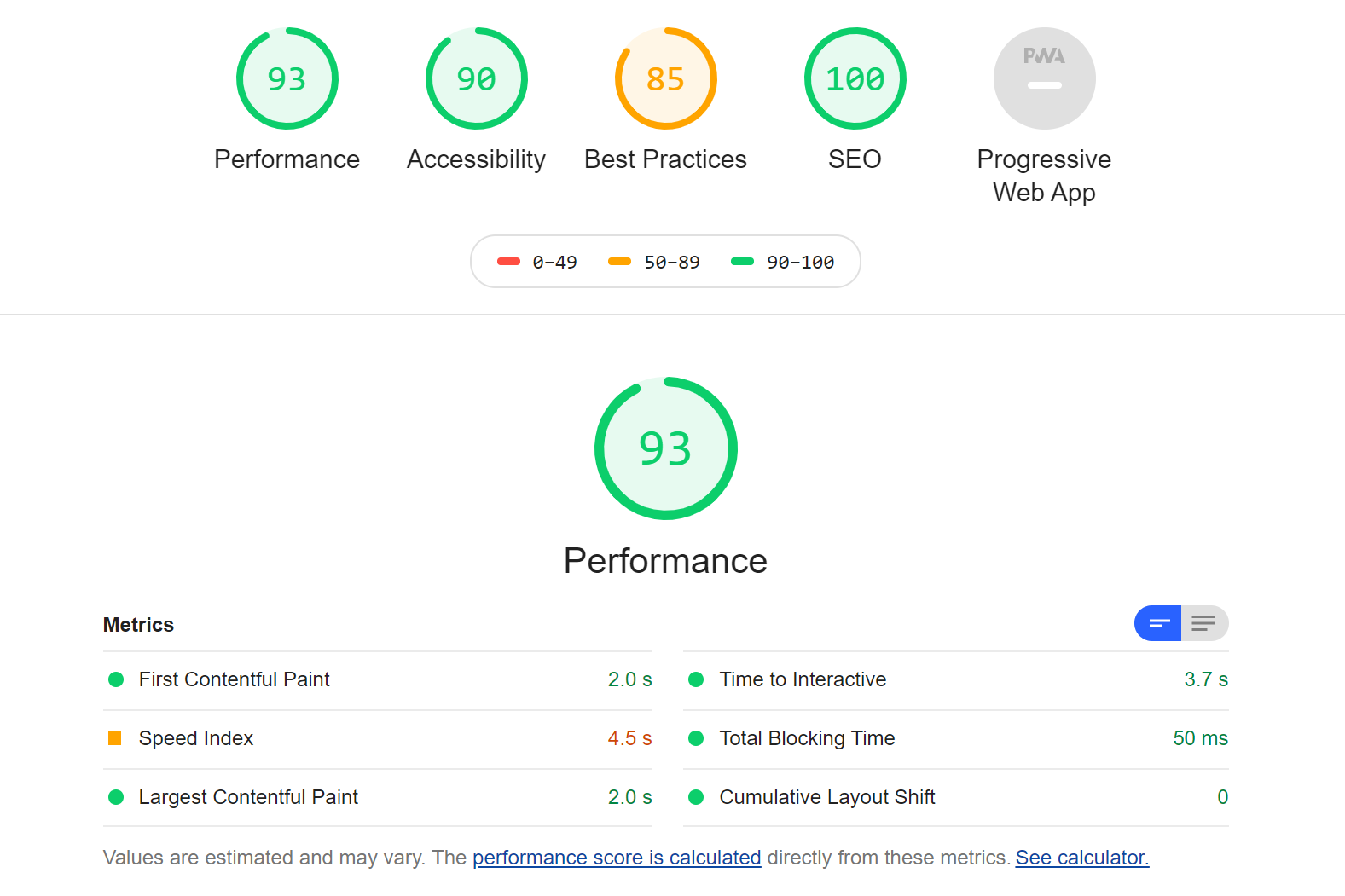
ただ、これが次世代画像フォーマットに変更するだけでパフォーマンスのスコアが 93 まで向上したので、かなりコスパの良い対応だったなと思います。ちなみに、「Time to Interactive」は 3.7 秒まで縮んでいます。
やったこと
画像が15枚使用しており、トータルは 1.5 MB でした。
ほとんどの人の通信環境では、1.5 MB くらいは気にならないダウンロード量ですが、私のように格安 SIM ユーザーにはちょい頑張らないといけない量になります。例えば、今の私の通信速度は月末の通信制限も重なり 150 kbps なので、画像のダウンロードだけで 10 秒ほどかかります。色々な通信環境の人がアクセスしてくるものなので、軽いに越したことはありません。
次世代フォーマットへの対応後は、画像のトータルは 339 kb (0.339 MB)です。けっこう小さくなりました。
WebP に対応
Serve images in next-gen formats
Lighthouse に次世代フォーマットに対応しろ、と書いてあるので実直にこれに対応しました。
これに対応するだけで、7.35 秒も節約できるとのこと(7.35秒というのは Lighthouse が診断対象のサイトにある画像を WebP に変換して節約できる時間を計算したものです)。
Image formats like JPEG 2000, JPEG XR, and WebP often provide better compression than PNG or JPEG, which means faster downloads and less data consumption. Learn more.
次世代フォーマットとは、JPEG 2000、JPEG XR、WebP です。JPG, PNG と比較すると圧縮効率が良いため、画像容量が少なく済み、結果的にサイトの表示速度が向上します。
WebPは、米Googleが開発しているオープンな静止画像フォーマット。ファイルの拡張子は「.webp」。
https://ja.wikipedia.org/wiki/WebP#:~:text=WebP%E3%81%AF%E3%80%81%E7%B1%B3Google%E3%81%8C,%E5%AD%90%E3%81%AF%E3%80%8C.webp%E3%80%8D%E3%80%82
WebPの説明は Wiki を引用しています。2010 年に開発されたフォーマットなので、次世代と言いつつ既に10年経っています。現時点(2020/08/28)で、WebP は IE, Safari, iOS Safari 以外は対応しています。Safari, iOS Safari も次のバージョンから対応予定なので、サポート終了が見えている IE を除くと、近いうちに主要ブラウザは全て対応されます。
https://caniuse.com/#feat=webp
JPEG 2000 は、Apple が開発、JPEG XR はMicrosoftが開発していますが、自分たちのブラウザ以外から全く対応されておらず、総スカンを食らっているので、対応する価値なし、と判断しました。ただ、iPhone ユーザーの多い日本では Safari や iOS Safari からのサイトへのアクセスはだいたい半数を占めます。現時点では、WebP が Safari, iOS Safari に対応されていないことを考慮すると JPEG 2000 への対応はありかもしれません。
WebP images are smaller than their JPEG and PNG counterparts—usually on the magnitude of a 25–35% reduction in filesize. This decreases page sizes and improves performance.
https://web.dev/serve-images-webp/
だいたいの場合は、WebP にすることで JPG や PNG と比較すると 25 - 35 % ほど画像容量を節約することができるようです。
WebP への変換ツール
これも Google 発のツール。使いやすい。
https://imagecompressor.com/
ソースコードの対応
対応前。
<img src='sample.png' alt=''>
対応後。WebP 以外には対応しなかったですが、一応他のフォーマットも。WebP などの次世代フォーマットに対応していないブラウザは、PNG 形式で表示されます。
<picture>
<source srcset='sample.webp' type='image/webp'>
<source srcset='sample.jxr' type='image/vnd.ms-photo'>
<source srcset='sample.jp2' type='image/jp2'>
<img src='sample.png' alt=''>
</picture>
PNGからJPG
おまけですが、透過を利用しない画像は、JPG にしました。ロゴなどの色情報が少ない場合は PNG 向きですが、だいたいは JPG のほうが画像容量は少なく済みます。
まとめ
私の作ったランディングページです。
パフォーマンススコア 93 を体感して下さい。