動機
世の中には様々な種類のシェーダ記述言語があるかと思いますが、そのなかでも GLSL は WebGL を利用することでブラウザ上で実行可能となる、ちょっと特殊な存在だと言えると思います。ブラウザ上で本格的な CG の技術が動いてしまうというのはもうそれだけでも WebGL おじさんたちは大変に興奮してしまうのですが、一方であえてブラウザ上だからこそできる活用方法や表現方法もあり、日夜世界中で研究や制作が行われています。素晴らしいですね。
GLSL や WebGL を普及させるべくいろいろ怪しげな活動をしている私ですが、その活動にはいわゆる地盤固めのような地道な活動(たとえばスクールの運営や勉強会の主催)から、ちょっとエキセントリックなエンターテイメント寄りの活動まで様々です。今回は、どちらかというと後者の、ちょっと変わった GLSL の使い方の話になるのかもしれません。
突然ですが、私はシェーダコーディングをライブで見たいなあ……と、わりと頻繁に思ってしまうんですけど、みなさんはどうでしょうか。
めくるめくように次々とシーンが変化していくシェーダのライブコーディングは、VJ シーンなどを中心に、徐々に人気が上がってきているような気がします。私の運営するスクールなどでも、やっぱりライブコーディングは人気があるようで、講義のなかでちょっとやってみたりとかすると反応がとても良い場合が多いです。受講されているみなさんの PC が唐突に、そして急激にファンをぶんぶん回す様子がとてもほほえましく、また室温がにわかに上昇し額に汗が滲む感じが堪りません🔥🔥🔥(寒いの苦手です
ただ意外にも、シェーダのライブコーディングを提供するプラットフォームというのはオンライン上には無いんですよね。
単に私が知らないだけかもしれませんが……
ライブコーディングしている様子を、それこそゲームとかの実況動画みたいな感じで、見たいじゃないですか。
録画したものじゃなくて、リアルタイムに、その場で今書かれているシェーダを、眺めていたいですよね?
少しずつすごいシェーダが書き上がっていくその進化の譜系を刮目しないわけにはいかないですよね?!!?!?!!?!?!!
これが動機でした。
謝辞
この記事の公開までにできればせめてベータ版をリリースできるようにしたかったのですが、正直なところ、全然間に合わなくてベータにも至っていない感じではあるのですが、まあノリと勢いというのは大事だと思いますので、ちょっと恥ずかしいですが公開します。いったん公開さえしてしまえばもう後には引けないですから、さすがにズボラな私でも継続して改善していき、いつかは少しはまともなウェブサービスになっていくと思います。
そのうちソースも公開しますから、そうなれば優秀な才能を持つ若いみなさんが、よりよいサービスにしていってくれる……ということもあるかもしれません。
まあそんなわけでして、既知のものも含めて、まだまだ不具合やら未実装なものがたくさんあります。
もしご迷惑でなければ、不具合など見つけた際は、その再現方法など教えてもらえたらうれしいです。
未実装だけどこれからやるつもりのものなど
- 他人のアカウントの情報を見ることができない
- 同様に他人が publish した作品一覧とかを見ることができない
- fork する前に一応確認してくれたりとかしてくれず、優しさがない
- ブックマークやフォローなどのユーザーを追跡する便利機能がない
- ユーザーの離脱(オフライン)を検出できてない
- いわゆるパーマリンクの機能が存在しないため第三者に共有しにくい
glslfan.com - 要旨
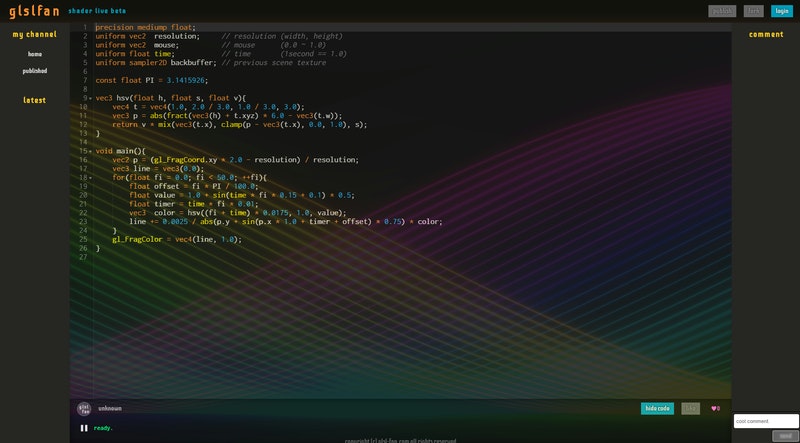
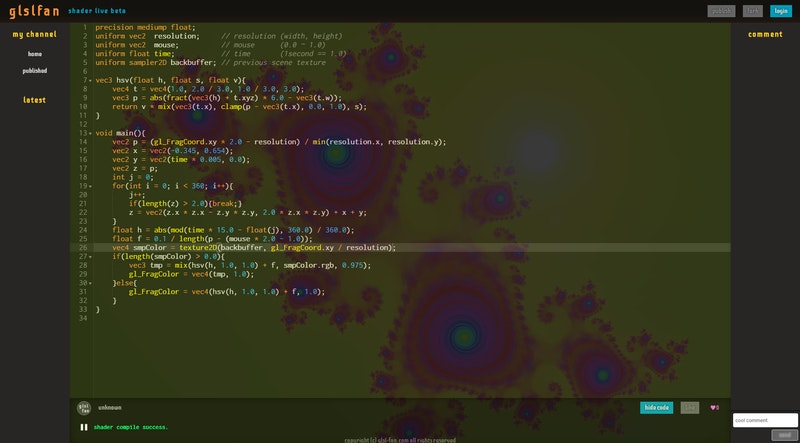
glslfan は、GLSL をオンラインで編集してそのままプレビューできる、ブラウザ上で動作するシェーダエディタです。
ふんわりと glslsandbox 互換です。完全互換ではないけど、大抵のものは動くと思います。
glslsandbox は自動でシェーダをコンパイルしますが、このエディタは Ctrl + s や Command + s で保存する感じでシェーダを更新するタイプです。
最大の特徴は、他人のシェーダコーディングをある程度リアルタイムに覗き見できること。要はネットワーク越しに他人が編集しているシェーダコーディングの更新を監視し、ほぼリアルタイムに同期しながらそれを眺めることができるというものです。
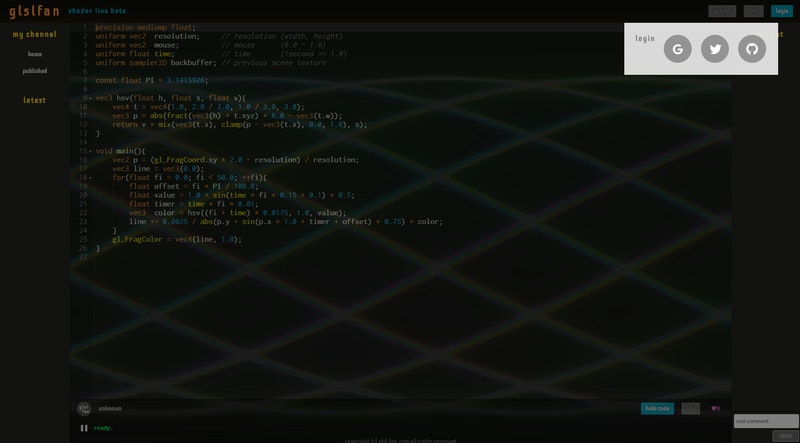
アカウントは、Google アカウント、Twitter アカウント、Github アカウントのいずれかとひも付きます。個別にメールアドレスの登録とかはしません。 ログインしないと他の人のシェーダのコードを覗き見することはできません。
ログインがうまく完了すれば、画面の左端とか右端とかに、いろいろ出てきます。
ログインは画面の右上から。
いずれかのウェブサービスを選択し、認証を通しましょう。
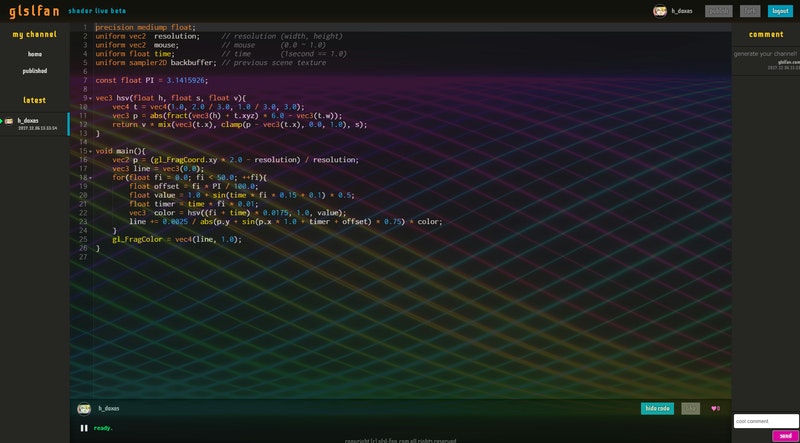
認証を通したあとにリダイレクトされて戻ってくると、やや間があってから、ユーザー情報が画面に反映されます。画面左側にある latest のところに、自分がログインした履歴がでてくればうまくいっています。
glslfan では、チャンネルという単位でひとつのシェーダソースを管理します。
チャンネルごとに、like された数とか、コメントとかが紐付けされ、クラウドにデータが保存されます。(前述の通りこれらをオーナー以外の第三者が閲覧する各種機能はまだ作れてないですすいませんすいません
ログインすると、ログインした人の「カレントなチャンネル」というのが自動的に作られます。同時に、ログインしたことによって他のユーザーの更新情報とかにアクセスできるようになり、画面の左側の latest に更新通知が来るようになります。
latest に並んでいるユーザーを適当にクリックしたら人様のシェーダを盗み見することができます。人様がリモートでシェーダを更新したときは勝手に更新が同期します。
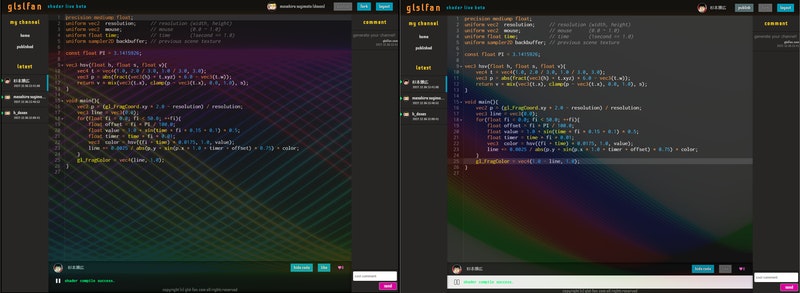
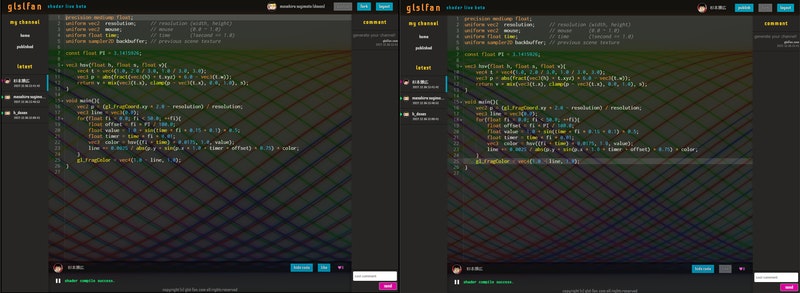
別の誰かがコードを Ctrl + s などで保存すると……
そのチャンネルを見ている第三者のページ上でも同様にシェーダが更新されて、レンダリング結果も変化します。
キーの入力のひとつひとつまで完全にライブコーディングバリバリ同期しちゃうよ MAX ファイヤー 🔥 しようかなとも思ったのですが、いろいろつらそうだったし GLSL のコンパイル通らないことだってあるわけですから、少なくとも、人様のクライアント環境でソースのコンパイルが通った場合だけ、更新通知を投げるようにしました。
環境によって、GLSL のコンパイルは通る通らないが別れる場合もあるのでそのときは残念賞ということで諦めましょう。
他人のチャンネルを表示しているときは、リアルタイムに更新が通知されてきますし、そのままの状態ではコードを勝手にいじったりとかはできません。ただし、自分自身のカレントなチャンネルのソースコードを閲覧中のソースコードで置き換える機能が用意されています。これが fork です。(フォークボタンは画面右上のほう)
ま、要するに編集できるのは自分のカレントなチャンネルだけってことですね。人様のチャンネルは閲覧専用で、fork することで自分のカレントなチャンネルが fork 元のコードで置き換わる感じです。(前述のとおり上書きしていいかね? とか訊いてくれないので気をつけてくださいそのうちちゃんとしますすいませんほんとすいません
ちなみに、コメントとか like とかは、チャンネルごとに管理されています。そのチャンネルを編集しているユーザー本人はもとより、盗み見をしている全ての人のウィンドウ間で内容がリアルタイムに同期します。like はスーパー連打できるようにしました。これに深い意味はありません。(自分のチャンネルには like できないようにしています)
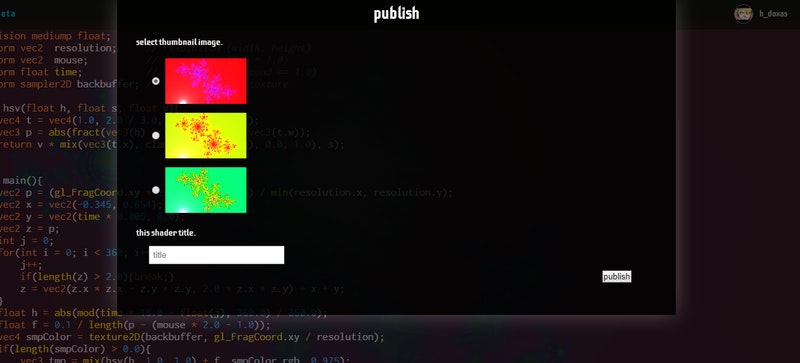
自分の作品を残しておきたいときは、publish してください。
なんか適当なサムネイルが三枚くらい出てくるんで、好きなの選んでタイトル入れて公開します。
前述の通り、これを他の人が見られる機能をまだ作っていないので、現状は実質的に自分だけのプライベートライブラリみたいな感じになっちゃいますね。左側の MyChannel → published とかから見られます。これ書いてて気がついたけど、公開チャンネルを削除する機能とかも作ってないね……
一度 publish したコードは、fork して再度カレントなチャンネルを上書きできるので、まあ一度 publish しておけば保存しておけるっていうのと同義という感じ。
今後
実はこのサイトを作り始めた動機として、先程、ライブコーディングを見たいという個人的な思いの話をしました。
実際の話、これには非常に狭いスコープながら、一定の需要はあるような気がしています。VJ イベントでのライブコーディングが話題になったりしている時代背景から考えても、ブラウザひとつで簡単にシェーダの記述状況をシェアできるというのは、とても面白い試みなのではないだろうかと思っています。glslfan.com を使えば、世界中どこにでも、自分のシェーダコーディングをライブ配信することができます。なんとも贅沢ですなあ。
という感じで、サービスを作ろうとしたこと自体には表向きもっともな理由はもちろんあったわけですが、実はもうひとつの理由として firebase 使ってみたいというある種の個人的実験の意味もありました。
私は WebGL しか知らないよおじさんでありますので、興味を持ったものは積極的に使ってみないといけないなあと常々思っているのですが、firebase は実に素晴らしくて世の中いろんな技術が日々進化しているのだということをしみじみと噛み締めました。
WebGL 総本山というサイトを運営していますが、あれも実は WordPress 的な CMS を自作したらどれくらい大変なのか実験してみようという動機で作りはじめたサイトで、裏では PHP と MySQL が動いて手書き HTML でぐりぐり動いています。
今回シェーダのライブコーディング的なサイト作りたいなあとぼんやり思った時に、自作 CMS みたいなのをもう一回やるのはつらみしか無さそうだったので、モ・ダ~ン な感じで実装するとバックエンドはどうやってやるんですかねえというところから見つけたのが firebase でした。
ソースをタイプするキー入力の全てを同期するというのはちょっと firebase の用途として不適切に思えたので、結果的に、ユーザーがシェーダを更新(Ctrl + s 等で保存)した瞬間にソースをゴソッとクラウド経由で同期するようにしました。シェーダが正しくコンパイルされるまではどうせ絵は新しくならないので、用途としてはまったく問題ないのかなと思っています。
これはまったくもってちなみにちなみになんですが、この仕組みがちゃんと動いてくれたら、スクールなどでシェーダコーディングのハンズオンをやるのがすごく楽ちんになるんじゃないかなあとか思っています。要するに、このサービスを一番便利に活用できるのはたぶん自分なので、完全に俺得案件です。
プロジェクターに映し出されるソースコードってのはまずもって読みにくいし、シュッと選択してコピペとかもできません。その点、この仕組みを使えば簡単にライブコーディングのシェーダコードをシェアできるのですごくいいんじゃないかなあと思っております。
最後に
もう少し、バグフィックスとかちゃんとやってみたり、知り合いに頼んでテスト稼働とかさせてみてからリリースできたらよかったのですが、どういうわけか時間がなかなか取れずにギリギリになってしまいました。
先にも書かせていただいたとおりで、まあ不具合とかまだまだあると思いますのでぜひ怪しい挙動を発見しましたら twitter 等でお知らせいただけますとうれしいです。(@h_doxas - Twitter)
俺がこのウェブサービスを サイッキョ にしてリリースするからソースコードを 5000 兆円で買いたい! というお問合わせも随時受け付けております。(ニッコリ
glslfan.com - shader live beta
みんなで楽しくシェーダを書いて暖まりましょう。
いつもありがとうございます。