今回自分がmicroCMSを数ヶ月(有料プラン)使ってみて思った、WordPressとの比較・感想を書いてみたいと思います。
実務で請負ってるWordPressサイトをmicroCMSへ変えられるのか
これまで実務で請負ってきたWordPressを使ってつくってきたコーポレートサイトやオウンドメディアをmicroCMSなどのヘッドレスCMSに変更できるのかについて見ていきます。
そもそもmicroCMSとWordPressを比較するのもどうかとは思いますが、実務でいままでのWordPressサイトをmicroCMS(ヘッドレスCMS)へ変更できるかどうかを考えている人もいるのではないかと思いました。
参考
ヘッドレスCMSって何?WordPressとの違いや特徴を解説 | microCMSブログ
こちらの記事を引用する形で個人的な見解を話していきたいと思います。
WordPressの懸念点
ヘッドレスCMSと比較するにあたって、WordPressの問題点についてみていきます。よくあるセキュリティ問題や、バージョン管理問題、速度などについて見てみたいと思います。
WordPressのセキュリティ問題
WordPressを使うのに否定的な人が声を荒げて言うのは、WordPressはセキュリティが不安だから、といった意見です。
もちろん全世界で最も使われているCMSであり、当然虚弱性について狙われやすいです。
しかし、何かしらWebに公開する以上、絶対安全というのは無いと思っています。
静的サイトだとしても、JSによるXSSやオープンリダイレクタなどの可能性もあります。
WordPressの場合はセキュリティプラグインで対策はできますし、プラグインの互換性や虚弱性があるかどうかもわかります。サイトヘルスチェックで虚弱性も調べられます。
アメリカ大統領ホワイトハウスのサイトもWordPressで作られている
ちなみにもっともセキュリティに気をつけなければいけなさそうな、アメリカのホワイトハウスのサイトもWordPressで作られています。
当然かけられるコストが一般のサイトとは違うと思うので一概には言えませんが、セキュリティに厳しい案件でもWordPressを使うということはできるということです。
このへんが日本人となんか感覚が違うように思いました。
日本であればセキュリティが大切な案件となったら真っ先にWordPressは除外されます。
しかし、「アメリカは良いものは良いから使う」、という柔軟な考え方のように思います。
WordPressはバージョン管理が面倒
WordPressはバージョン管理が面倒です。
頻繁にWordPress本体がアップデートされていたら、その度にプラグインの互換性を確認して、、とかは面倒です。
ちまたで「WordPressの限界」、その理由として「手厚いサポートがあるわけではないし、自分でバージョン管理しなければいけない」とあります。
たしかにWordPressはバージョン管理が面倒ではありますが、どんなサイトでも何かしらライブラリや外部読み込みを利用していればそれらのバージョン変更に関する対応は必要でもあります。
ヘッドレスCMSは管理画面の開発・インフラ管理のコストが抑えられる
ヘッドレスCMSはサイトによってインフラ管理を抑えられます。
ヘッドレスCMSは、システム編集用の管理画面が作れるため作成工数が大幅に削減できて、メインの開発に注力できます。また、> クラウドサービスなのでインフラ管理が不要でサーバー管理・運用にかかるコスト削減につながります。
ただ管理画面の開発についてですが、コストが抑えられるといった反面、管理画面を自由にできないのも少しデメリットなのかなと思いました。
例えばWordPressで複数サイトを運用している場合、どのサイトの管理画面なのかパッと見て分かるように管理画面の色を変えるというのは多くの人がやっていると思います。
ヘッドレスCMSは開発プロセスが圧倒的に効率化できるか?
従来の開発手法の場合、ワイヤーフレーム作成〜デザイン〜開発の一連の流れを終えてから、やっとコンテンツの作成となります。
ヘッドレスCMSは、表示画面(=フロントエンド)と裏側のシステム(=バックエンド)が独立しているため、アジャイル開発という手法で> 制作が行えます。
コンテンツはサイトが出来上がってから着手するという進め方ではなく、デザインや開発と並行して行うといったことが可能になり、プ> ロジェクトを進める上でのプロセスの効率化や全体スケジュールの短縮にも繋がります。
WordPressサイトの場合、フロントエンドとバックエンドを完全に切り離すみたいなことはできないです。
そのため、まずはデザイン作って、静的コーディングして、WP実装して、みたいな流れで作っている会社が多いと思います。
ただ、スキルによるかもしれませんが、実際にWordPressサイトを作る時に、そのままWP実装コーディングを行ったほうが速いからそうしているところもあるのではないでしょうか。
既存テーマをカスタマイズしながら作る場合はそうすることもあるでしょう。
WordPressで作るブログのようなサイトであれば、そもそもフロントエンドとバックエンドを区別する必要もないような気もします。
また、思った点として、クライアントワークで毎回同じようなサイトしか作らないというのであればヘッドレスCMSで開発プロセスを効率化できるでしょうが、逆に毎回オリジナルテーマを開発したりしているという場合は、これに当てはまらない印象です。
その場合はむしろWordPressのプラグインで手軽に機能拡張できるメリットのほうが大きいかなと思いました。
ヘッドレスCMSとWordPressでそこまで表示速度は変わるのか?
ヘッドレスCMS云々に、静的サイト(Jamstack・SSG)であればサーバーとのやり取りがないのでそのぶん速いでしょうが、実際には実装面での速度対策のほうが大切だと思います。
サイトの速度については様々な要因があり、「ヘッドレスCMSを使っているから速い」とか「WordPressを使っているから遅い」とか、そういう話ではないと思っています。
現にWordPressサイトでもPSIのパフォーマンスで90%以上を出しているサイトも多いです。
例えばPSIで目立つ「次世代フォーマットの画像なんちゃら」という改善項目ですが、WordPressの場合プラグインなどで簡単にWebP配信ができます。
しかし、ヘッドレスCMSの場合は、自前で配信の仕組みを構築する必要があり、見落としてる人もいるかもしれません。
microCMSを使ってみて感じたところ
他にヘッドレスCMSを使ったことがないので、あくまでmicroCMSさんだけの話になってしまいますが、思った点について書いていきたいと思います。
あくまで普段のコーポレートサイトやオウンドメディアを作る観点で見ていきます。
クライアントに入力してもらうには難しい印象
自社で記事投稿までの作業を請け負っているのであればいいですが、おそらくクライアントが直接記事投稿をするというのが多いですよね。
その場合難しい部分もあると感じました。
よほどシンプルな記事投稿でない限り、基本的にはmicroCMSの場合、公式がアナウンスしているように繰り返しフィールドというのを作る必要があるかと思います。
ただ、それだけだとWordPressと比較すると操作が難しいなという印象でした。
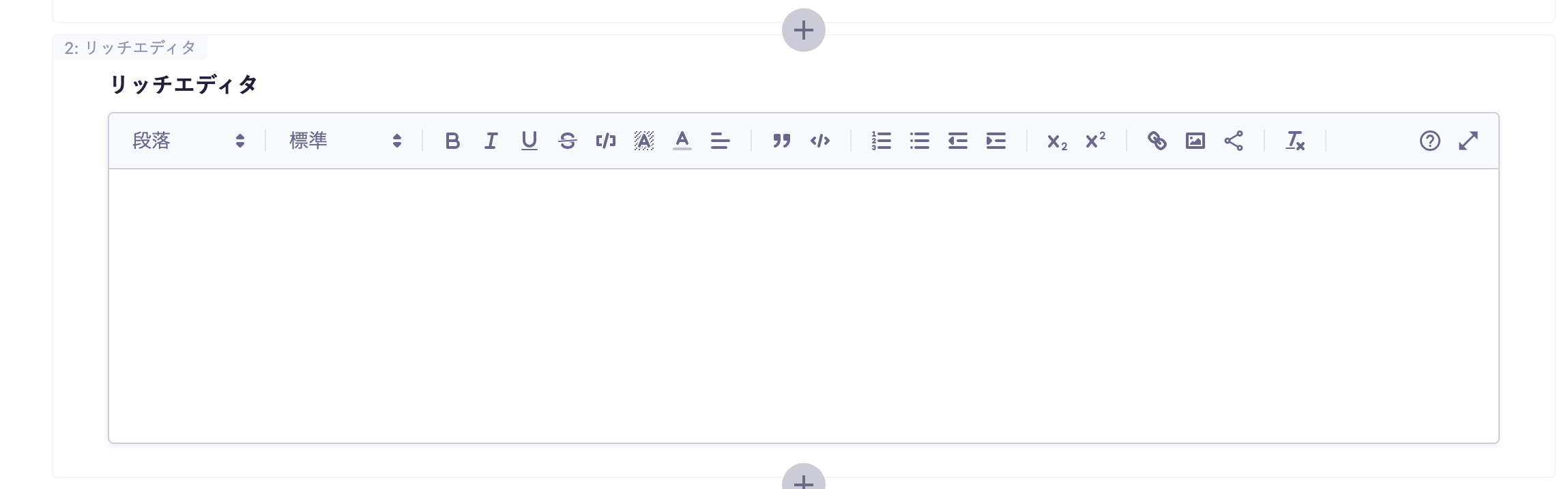
リッチエディタの機能はどうしてもWordPressに劣る
比較するのがおかしいですし、そもそも両者歴史が違いますし、microCMSさんは常時開発中の段階でもあります。
ただ、クライアントからするとそこらへんの事情はどうでもよく、「使いやすいエディタで入力したい」というだけです。
そう考えるとエディタをカスタマイズできないmicroCMSの場合、どうしても提案が難しい印象です。
例えば以下のような感じた点があります。
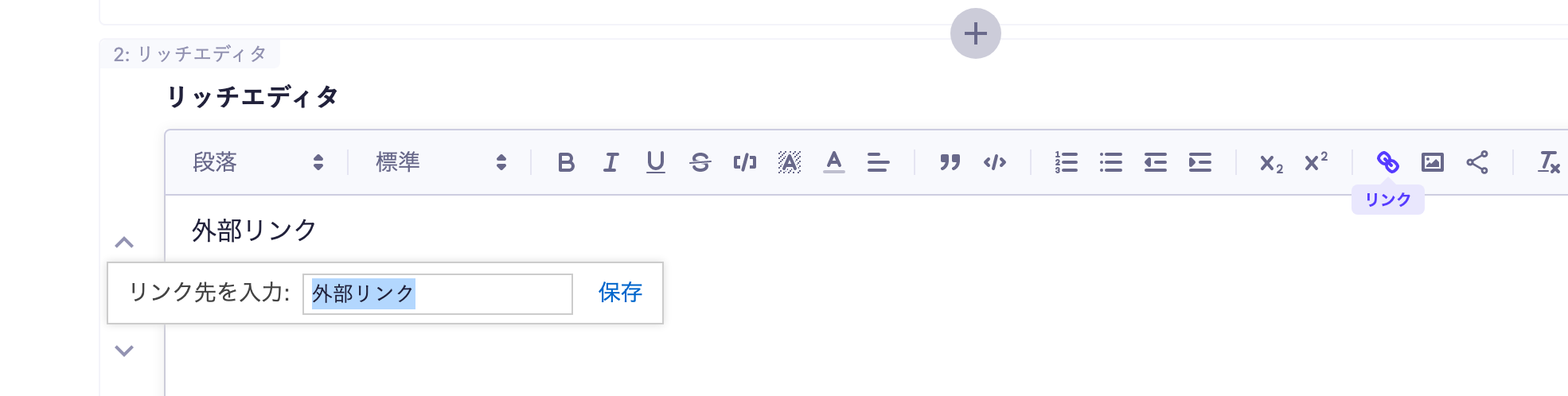
リンクを別タブで開くかどうかを選択できない

microCMSのリッチエディタでリンクを挿入する時、別タブで開くかどうかなどを自由に設定できません。
内部リンクであればtarget=”_blank”とかnewは設定せずに、外部リンクの場合はそれらを付けて、さらにはnoopener noreferrerとかを付けたい場合もあるかなと思いました。
画像を挿入する際、WebPにしたい
フロントエンドエンジニアの方はとくかく速度アップのために画像はWebPにしたりLazyしたりなどしたいと思うのではないでしょうか。
microCMSの場合、画像についてwidthとheightやaltなどは設定できます。
リンク付ける場合、別タブで開くかどうかも選択できます。(なぜ画像はできてテキストはできないのか...)
HTML入稿であれば、自分で画像URL末尾に「fm=webp」と付けるだけで良いのですが、リッチエディタの場合は、以下のように出力HTMLをパースする処理などが必要です。
ただなるべくパッケージは入れたくないですし、バグが起きる原因にもなりますし、もうほとんどのブラウザでWebPは対応されているので、microCMSさん公式の機能としてリッチエディタで、webpかどうかを選択できると便利かなと思いました。
テーブルが無い
microCMSのリッチエディタにはテーブルがありません。公式では実装予定とのことです。
個人的にはWordPressでもテーブルは扱いにくい事が多いので、HTMLで書きたいといった印象もありますが、クライアントがテーブルを入力したいとなった場合は、クライアントにテーブルのHTMLを書いてもらう必要があります。
エディタにスタイルを当てられない
例えばWordPressの場合、エディターにスタイルを当てることができます。これのおかげで、入力者は実際のサイトの見え方と同じように記事を執筆できたりするわけですが、microCMSではそれはできません。
コンテンツAPIが3つではやはり少ない
これが実務でmicroCMSを提案する際に一番大きな壁になるかなという印象です。
microCMSで無料で利用できる範囲で作成できるコンテンツAPIは3つまでです。
これがやはり少ないなと思いました。プランを一つ上げて有料プラン(月額約5,000円)にすれば10個まで作ることができます。
10個あれば十分であることが多いですが、無料の3個までだと厳しい印象です。
通常のWordPressブログを作る時も、「投稿」「固定ページ」「カテゴリ」「タグ」を使うことがほとんどで、それだけで4個となります。
また、WordPressのカスタム投稿やウィジェットとか、カスタムメニュー、みたいなことをやりたいと思っても、microCMSの場合はAPIを作る必要があります。APIからの絞り込みで実現もできますが、管理面から見ればNoであり、スケールした時のことを考えても望ましくありません。
そのため、無料microCMSだけだとシンプルなブログしか作ることができない印象です。
せめて無料で5個のAPIまで作ることができれば、実案件でも多くのシーンで提案できるような気がしました。
お問い合わせフォームなどはmicroCMSだけで完結できない
HPでお問い合わせ頂いた場合、受信したお問い合わせを転送管理したり、自動返信メールなども送りたいですよね。
WordPressの場合、contactform7を入れて、メールの受信管理や自動返信メールの送信などもできますが、同じようなことはmicroCMSだけではできません。
その場合microCMSさんが出しているアイデアとしては、Zapierなどを利用するというものです。
Zapierを使うことであらゆるタスクを自動化できます。
しかし、Zapierは無料で利用できる範囲が限られています。Webhookを利用する場合はPremiumとなりプラン加入が必要です。
それに、実行できるタスク数もプランごとに違います。
もしお問い合わせ数が多く、それに伴い実行するタスクが多くなる場合はプランをアップグレードする必要もあります。
WordPressであればすべて完全無料でcontact form7を使えば良い、となりますが、microCMSの場合そうもいきません。他のフォームシステムを検討する必要もありますが、もちろんそれらも完全無料とはいかないことが多いです。
このあたりもmicroCMSを提案する上で事前に考えておく必要があります。
その他細かい要望
これができれば良いなあと思った点があります。
入力欄に初期値を設定したい
入力フィールドによっては、毎回同じようなテキストを入力するということもあるかと思います。

その場合、入力欄に初期値を設定できると良いのかなと思いました。
(必須項目との兼ね合いもありますが)
説明欄でよく使うテキストなどを書いておくという方法もありますが、テキストが長文の場合、説明欄も冗長になってしまい見づらくなってしまいます。
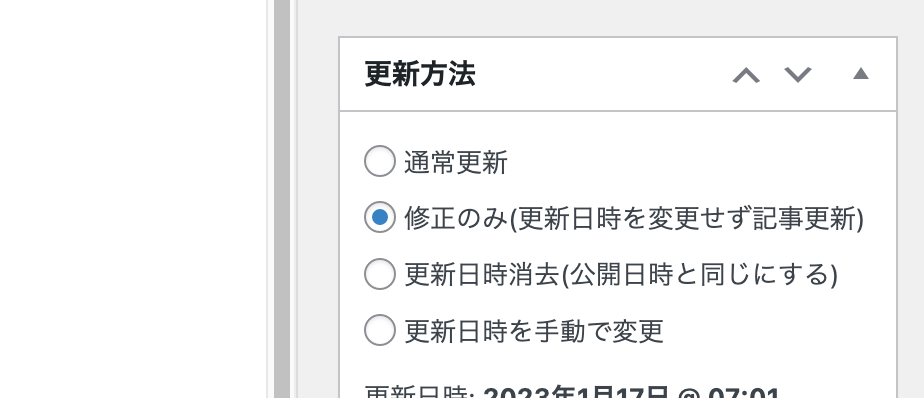
更新日時をコントロールしたい
たとえばWordPressの場合、公開設定を以下のように設定することができます。
記事の軽微な修正の場合更新日時を変えたくないということも多いです。
microCMSの場合、公開ボタンを押せば、それだけでupdatedAtが更新されてしまいます。
サイトマップ(sitemap.xml)でもupdatedAtの値でlastmodが書き換えたりすることになるかと思いますが、たいした変更も無い状態でサイトマップのlastmodを書き換えるのは、Googleのクローラー対策的にも望ましくないです。
メディアにデフォルトで代替テキストを設定したい
これもWordPressとの比較ですが、WordPressの場合メディアライブラリに上げた画像に代替テキストを設定できます。
何が便利かと言うと、例えばそれぞれのコンテンツに同じ画像を挿入する際、ライブラリにある画像に代替テキストを設定しておくと、毎回altなどを手打ちする必要がなくなるということです。
ヘッドレスCMSでそこまでするのはあれですが、コンテンツ入稿の時間削減になるので、あれば嬉しいなと思いました。
必須項目が未入力でも下書き保存できるようにしてほしい

microCMSではデフォルトで入力項目に必須かどうかを設定できます。
API取得時に空だとあれなので、必須機能はあったほうが便利ですよね。
しかし、下書き時にも入力必須項目をすべて埋めていないと保存ができないというのが気になりました。
実際に執筆している際に、ちょっと作業を中断したいと思うことはよくあります。
でもmicroCMSの場合、必須項目をすべて埋めないと下書きの保存ができません。
投稿者からしたら、それらバリデーションは本番公開時のみに必要な機能であり、下書き時にはとりあえず下書き状態で保存をさせてほしい、と思ったのが本音です。
管理画面でデータのバックアップを行いたい
万が一に備えるためや、ヒューマンエラー対策のためにも定期的にデータのバックアップを行いたいと思うでしょう。
microCMSでは現時点では管理画面からのエクスポートなどのバックアップを行うことができません。
バックアップをする際もAPIでJSONを取得する必要があります。
microCMS・ヘッドレスCMSの良さ
当然WordPressなどのサイトを作る上で、microCMSを使ったほうが良い場合もあります。
シンプルなサイトであれば開発プロセスをかなり簡略化できる
「これまでWordPressを使ってコーポレートサイトなどを作ってきたけど、対した機能も使わないし、、」という場合はmicroCMSなどで開発プロセスを簡略化することができます。
サーバーとか、WordPressとかについて一々考える必要すらないため、かなり楽になります。
静的サイトに良い
特別な理由がなければサイトは静的なページが良いと思うでしょう。
WordPressはPHPなので、基本的に静的サイトに速度では勝てません。
Jamstackなどサーバー停止時でも影響を受けなかったり、静的なサイトで良いという場合は、ヘッドレスCMSの出番だと言えるでしょう。
microCMSはシンプルで見やすく使いやすい
日本のヘッドレスCMSということもあって日本語ですし、とにかくシンプルで使いやすいです。
基本的な文章を入力するくらいであれば、WordPressよりはるかに分かりやすく使いやすい印象です。
WordPressはごちゃごちゃ機能があり、管理画面もごちゃごちゃしてます。
納品時などはクライアントがそれら不要な機能で戸惑わないように、わざわざそれら機能を非表示にしたりしている人も多いのではないでしょうか。
0円でもサイトを作って公開できる
WordPressの場合は、ほとんどの場合でサーバー利用料金が必要となりますが、静的サイトの場合CDN配信でサーバーを必要とせずに公開することもできるため、0円でサイトを公開することもできます。
現時点でオウンドメディア等を作るのにmicroCMSを提案するのは難しいかもしれない
理由は以下です。
コストがかかる
ヘッドレスCMSだとコストがあまりかからないと言われていますが、実際には普通のWordPressサイトよりもコストがかかる印象でした。
理由としては以下の通りで、
まず無料で作れるAPIが3つまでで、それ以上となるとプラン変更が必要となり月5,000円ほど必要となります。
また追加機能実装にも、技術的な人的コストが大きくかかる印象です。
例えばクライアントからよくあるWordPressブログのような「目次を付けたい」とか「吹き出しみたいなデザインを入れたい」と言われたら、WordPressであればプラグインを入れれば一発です。
数多くある世界中のプラグインの中から評価の良いものを入れればいいです。
しかしヘッドレスCMSだと目次を作るにも自作する必要があります。
それも記事毎に見出しレベルで表示非表示を制御したりとか、SEOを考えるとなるとなかなか手間もかかり難しいです。
コンテンツ入稿にHTMLの知識が必要になる
前項であげましたが、例えば「吹き出しデザインを入れたい」と要望があった時に、microCMSの場合HTMLで記述するしかありません。
WordPressで記事パーツを作って、ビジュアルエディタやブロックエディタで、感覚的にコンテンツを入稿できるわけではなく、おそらく多くのケースでテキストエリアでHTML入稿が必要になります。
HTMLは取り扱いに注意が必要で、開始タグ、閉じタグ、不要な半角文字が入るだけでデザインに影響がおよび崩れる場合があります。
先方の担当者にこれら知識があれば良いですが、知識が無い人に「HTMLを編集してください」とはなかなか言いづらいのが本音です。
WordPressは保守管理ありきで契約ができる
少しせこいような内容ですが、WordPressサイトを作る時は保守管理ありきで契約を進めることができます。
microCMSなどのヘッドレスCMSの場合、特に保守管理がそこまでいらなかったりする場合も多く、保守管理費を請求する場合も具体的に何するの?ってなりがちです。
WordPressは問題解決のための情報が多い
WordPressについてはとにかく情報が多いです。ニッチすぎるトラブルでも英文で検索すれば必ず何かヒントとなる記事が見つかります。
ただ、ヘッドレスCMSの場合は基本自力なので、そもそものスキルは当然として、問題発生時の自力解決の難易度が変わってくる印象がありました。
まとめ
microCMSさんは常に機能更新や改善を繰り返しています。
ここで書いたこともすぐ古くなるかもしれません。
何よりmicroCMSさんのユーザーが増えることで、利用料金も安くなり、結果的に利用範囲が広がるといったことが望めます。
できれば多くの人にmicroCMSを利用してほしいです。