概要
Photoshopでノンブルを作成するためのスクリプトです
- カスタム位置にノンブルを作成するスクリプト
- 隠しノンブル位置にノンブルを作成するスクリプト
の二種類のスクリプトです
スクリプトのDL
更新履歴
- 2019/11/23 ver_1.5 フォントの表示を修正
- 2016/04/19 ver_1.4 ノンブル位置微調整
- 2016/04/14 ver_1.3 ノンブルに境界線機能を追加
- 2016/04/13 ver_1.2 バグ修正
- 2016/04/06 ver_1.1 途中停止可能なプログレスバーを追加
- 2016/04/05 ver_1.0 公開
使い方
動作確認済環境
- PhotoshopCC 2015
- PhotoshopCS5
- PhotoshopCS6
- Windows7 64bit
- Mac X
必要なこと
- 完成原稿psdファイルのみがはいったフォルダ
- 完成原稿の名前は半角英数字でないと文字化けする
- 完成原稿の紙余白天地と左右は同じ長さでなければいけない
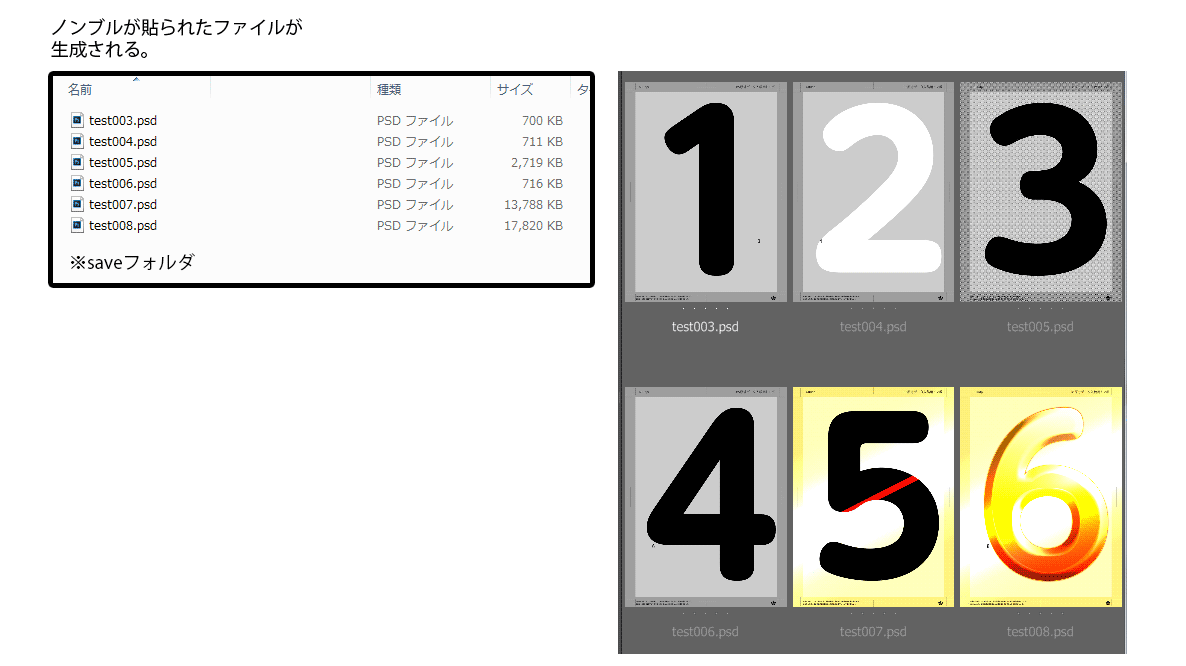
実行するとおきること
- ノンブルが指定位置に作成される
- 生成されたファイル名の命名規則は → 【生成されるファイル名 + 連番 +.psd】
- 使用は自己責任でお願いします
実行例
カスタムノンブルスクリプトの使い方
JSXファイル(スクリプト)の読み込み
- ファイル>スクリプト>参照
- DLしたスクリプトNombreScript.jsxを選択して読み込む
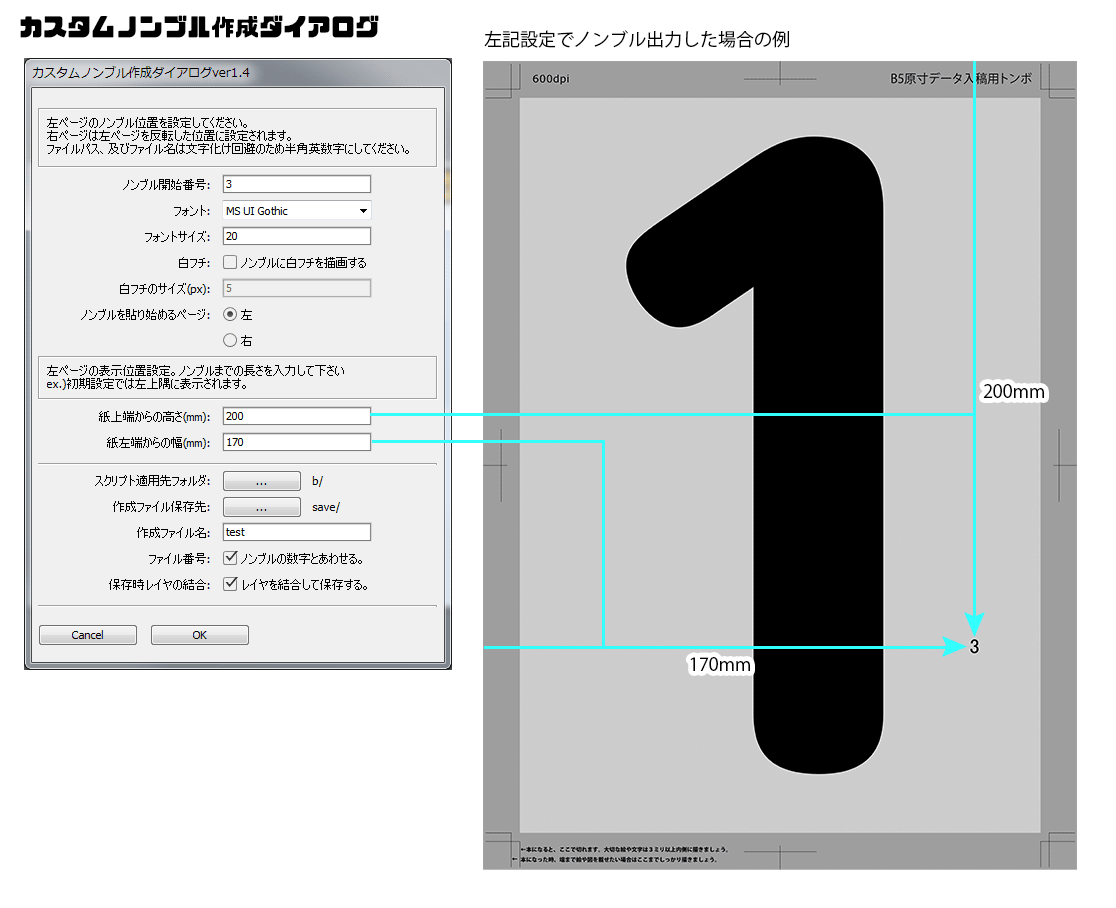
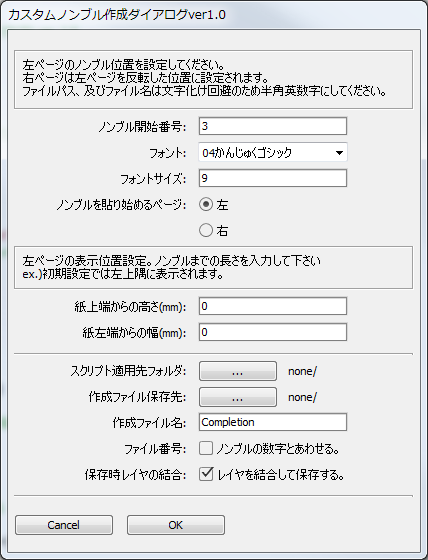
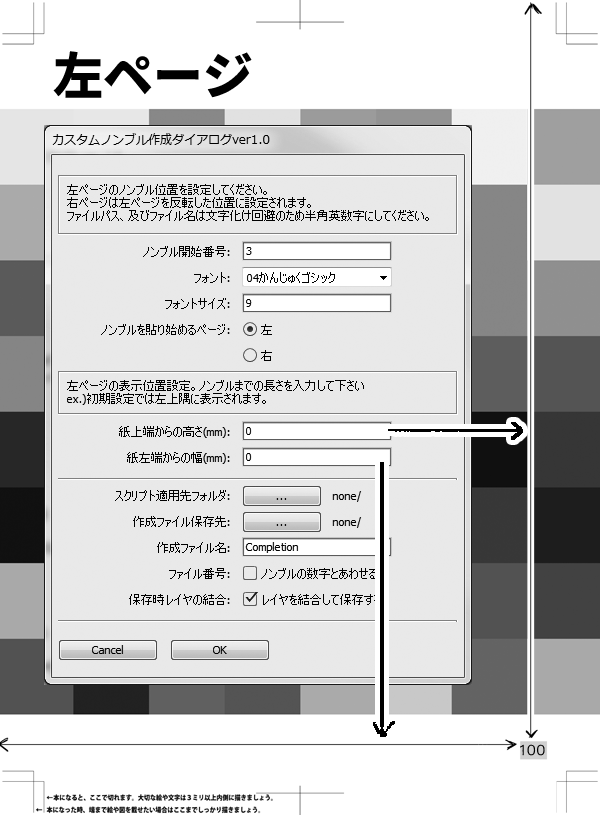
- カスタムノンブル作成ダイアログが出る
設定項目について
- 左ページのノンブル位置を設定する
(右ページは左ページを反転した位置に自動で設定される)
- ファイル番号
チェックを入れると ファイル名+ノンブルナンバー.psd...
チェックなしは ファイル名001.psd,ファイル名002.psd ...で生成する
- 保存時レイヤの結合
チェックをいれると レイヤをすべて結合する
チェックなしは ノンブルレイヤはそのまま残った形で生成する
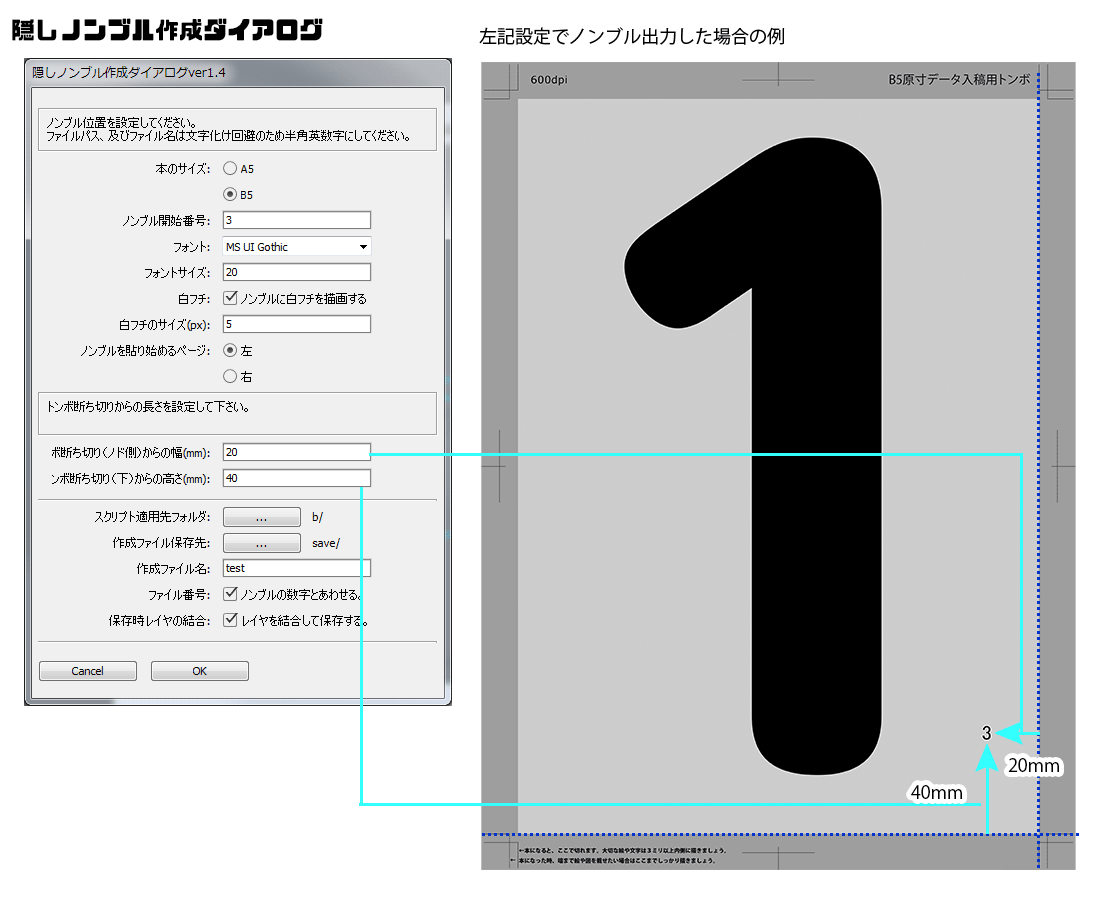
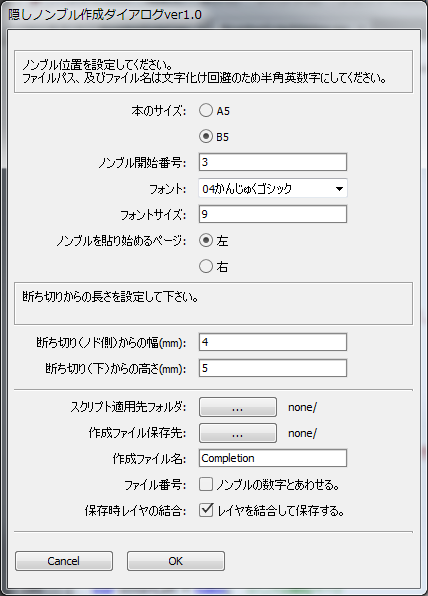
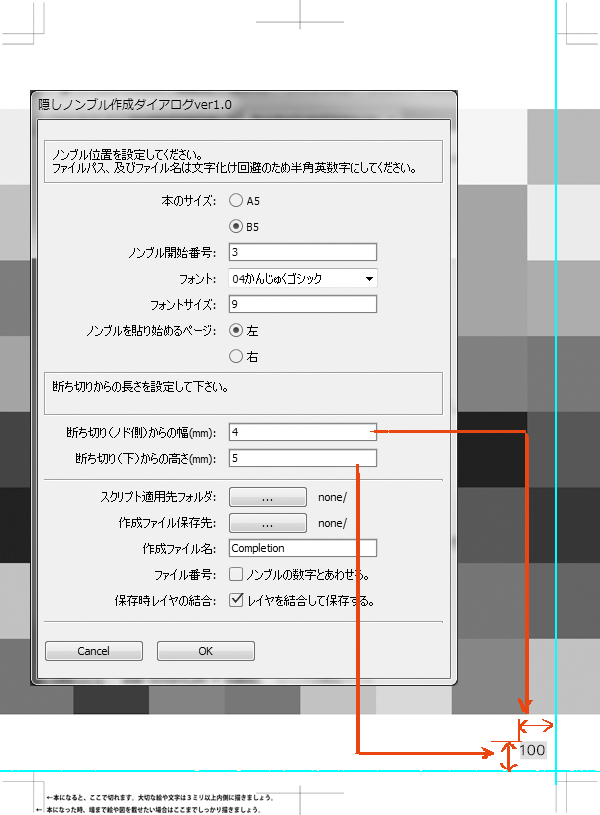
隠しノンブルスクリプトの使い方
基本的にカスタムノンブルスクリプトと同じなので違うところだけ説明します
JSXファイル(スクリプト)の読み込み
設定項目について
コード
インストールされているフォントを得る
var FontsAry = new Array();
var Fonts = app.fonts; //フォント一覧
for (var i = 0; i < Fonts.length; i++) {
FontsAry[i] = Fonts[i].family;
}
一般的な情報として上記のコードで書いてあることが多いし確かにこれでフォント一覧を得ることができます
**ただし日本語で**
>これを textItem.fontに指定するとどうなるか
**うまくフォントが指定できない**
フォントは英語で指定しましょう、ということらしいです
以下のように記述することでフォントを英語で得ることができました
>```js
var FontsAry = new Array();
var Fonts = app.fonts; //フォント一覧
for (var i = 0; i < Fonts.length; i++) {
FontsAry[i] = Fonts[i].postScriptName;
}
これでtextItem.fontに指定しても思った通りの動作をしました
(InDesignは日本語でも大丈夫!っていろんなところにかいてありました。
PhotoshopとIllustratorはだめです)
ちなみにフォント名自体を英語表記にすることもできます
preferences.showEnglishFontNames = true;//falseに指定すると日本語と英語の混在した表記に
フォントを名を英語表記にするとテキスト入力する際のフォントが
すべて英語になりますが
Fonts[i].familyすると日本語でかえってきます、つまり無駄です
## イメージモードを二値化する
>二値化させるには、
1. レイヤモードをグレースケールにする
2. レイヤモードを二値化にする
と思ったらやっぱりひっかかりました
>まずグレースケールにするところは正しかったようですが、二値化させるときは
第二引数に BitmapConversionOptions を指定しないとだめです
BitmapConversionOptionsの設定を丁寧にやってくれている人がいたので紹介↓
>```js
function makeScrDefOption(){
//この関数は http://www016.upp.so-net.ne.jp/sorakaze/ から
var scrDef = new BitmapConversionOptions();
scrDef.resolution = activeDocument.resolution; // 出力解像度
scrDef.angle = 45; // ハーフトーン角度
scrDef.frequency = 60; // ハーフトーン線数
scrDef.patternName = ""; // カスタムパターン名
scrDef.method = BitmapConversionType.HALFTONESCREEN; // 2値化方法
scrDef.shape = BitmapHalfToneType.ROUND; // ハーフトーン形状
// BitmapConversionType. 2値化方法
// CUSTOMPATTERN カスタムパターン
// DIFFUSIONDITHER 誤差拡散法(ディザ)
// HALFTHRESHOLD 50%を基準に2階調に分ける
// HALFTONESCREEN ハーフトーン
// PATTERNDITHER パターンディザ
// BitmapHalfToneType. ハーフトーン形状
// CROSS クロス
// DIAMOND 菱形
// ELLIPSE 楕円
// LINE ライン
// ROUND 円
// SQUARE 四角
scrDef.whiteTone = false;
scrDef.shiftH = 0;
scrDef.shiftV = 0;
return scrDef;
}
var DefOpt = makeScrDefOption();
activeDocumentchangeMode(ChangeMode.BITMAP, DefOpt);//これでOK
レイヤー効果を追加する
ver1.3よりノンブルに境界線が追加できるようにしました
境界線はレイヤー効果の中の境界線機能を使うつもりで調べたのですが、
情報に辿りつけなかったため"ScriptingListenerJS"を使うことにしました
(世の中同じ悩みを抱えている人は多いみたいで大体ScriptingListenerJS使えば?と返答されているように見えた)
これを使わないでレイヤ効果追加できる方法が知りたいです
function AddStrokeInLayer()
{
//詳細がわからないため
//ScriptingListenerJS 使った
// =======================================================
var idsetd = charIDToTypeID( "setd" );
var desc11 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref2 = new ActionReference();
var idPrpr = charIDToTypeID( "Prpr" );
var idLefx = charIDToTypeID( "Lefx" );
ref2.putProperty( idPrpr, idLefx );
var idLyr = charIDToTypeID( "Lyr " );
var idOrdn = charIDToTypeID( "Ordn" );
var idTrgt = charIDToTypeID( "Trgt" );
ref2.putEnumerated( idLyr, idOrdn, idTrgt );
desc11.putReference( idnull, ref2 );
var idT = charIDToTypeID( "T " );
var desc12 = new ActionDescriptor();
var idScl = charIDToTypeID( "Scl " );
var idPrc = charIDToTypeID( "#Prc" );
desc12.putUnitDouble( idScl, idPrc, 416.666667 );
var idFrFX = charIDToTypeID( "FrFX" );
var desc13 = new ActionDescriptor();
var idenab = charIDToTypeID( "enab" );
desc13.putBoolean( idenab, true );
var idpresent = stringIDToTypeID( "present" );
desc13.putBoolean( idpresent, true );
var idshowInDialog = stringIDToTypeID( "showInDialog" );
desc13.putBoolean( idshowInDialog, true );
var idStyl = charIDToTypeID( "Styl" );
var idFStl = charIDToTypeID( "FStl" );
var idOutF = charIDToTypeID( "OutF" );
desc13.putEnumerated( idStyl, idFStl, idOutF );
var idPntT = charIDToTypeID( "PntT" );
var idFrFl = charIDToTypeID( "FrFl" );
var idSClr = charIDToTypeID( "SClr" );
desc13.putEnumerated( idPntT, idFrFl, idSClr );
var idMd = charIDToTypeID( "Md " );
var idBlnM = charIDToTypeID( "BlnM" );
var idNrml = charIDToTypeID( "Nrml" );
desc13.putEnumerated( idMd, idBlnM, idNrml );
var idOpct = charIDToTypeID( "Opct" );
var idPrc = charIDToTypeID( "#Prc" );
desc13.putUnitDouble( idOpct, idPrc, 100.000000 );
var idSz = charIDToTypeID( "Sz " );
var idPxl = charIDToTypeID( "#Pxl" );
desc13.putUnitDouble( idSz, idPxl, 5.000000 ); //境界線の太さ
var idClr = charIDToTypeID( "Clr " );
var desc14 = new ActionDescriptor();
var idGry = charIDToTypeID( "Gry " );
desc14.putDouble( idGry, 0.000000 );
var idGrsc = charIDToTypeID( "Grsc" );
desc13.putObject( idClr, idGrsc, desc14 );
var idoverprint = stringIDToTypeID( "overprint" );
desc13.putBoolean( idoverprint, false );
var idFrFX = charIDToTypeID( "FrFX" );
desc12.putObject( idFrFX, idFrFX, desc13 );
var idLefx = charIDToTypeID( "Lefx" );
desc11.putObject( idT, idLefx, desc12 );
executeAction( idsetd, desc11, DialogModes.NO );
}
あとのコードは前回と代わり映えないのでこれくらいです
# 感想
簡単にできるかなーと思ったらフォントの取得で本当に手間取った
どうせ数字だし、もう諦めようかなとも思った
ノンブル貼る作業はひたすらに面倒くさいので使ってもらえたら嬉しいなあ
今回からVisualStudioCode + Adobe ExtendScript Toolkitを併用するようにした
VisualStudioCodeにしたらストレス減った(インデントが自動で揃う!)ので環境って大事だね
あとざっくりとしかデバッグしてないのでバグがあったら教えてほしいですお願い
# 参考サイト
>[OpenSpace](http://www.openspc2.org/)
他のバージョンやリファレンスへのリンクもありました
[Adobe Photoshop CC自動化作戦](http://www.openspc2.org/book/PhotoshopCC/)
上記サイトOpenSpaceさんのコンテンツのひとつ
[Adobe CC バージョンJavaScript リファレンス](http://www.openspc2.org/reibun/AdobeJS/CC/index.html)
日本語でありがたい
[Photoshop CS5 JavaScript Reference(PDF)](http://wwwimages.adobe.com/content/dam/Adobe/en/devnet/photoshop/pdfs/photoshop_cs5_javascript_ref.pdf)
Adobe公式 英語 最近慣れてきて使いやすくなってきた 他バージョンは[こちらから](http://www.adobe.com/devnet/photoshop/scripting.html)
[Adobe Photoshop CS5 Object Library](http://jongware.mit.edu/pscs5js_html/psjscs5/index.html)
[そらかぜ工房](http://www016.upp.so-net.ne.jp/sorakaze/)