はじめに
今回はAndroidエンジニアから見たアプリのUX/UIを見ていきたいと思います。
弊社のコンセプトである、
「バグを否定しない」
「否定するなら代替案を」
というコンセプトに従って、否定するのではなくもっとこうした方がいいのでは?というプラスの評価をしていきたいと思います。
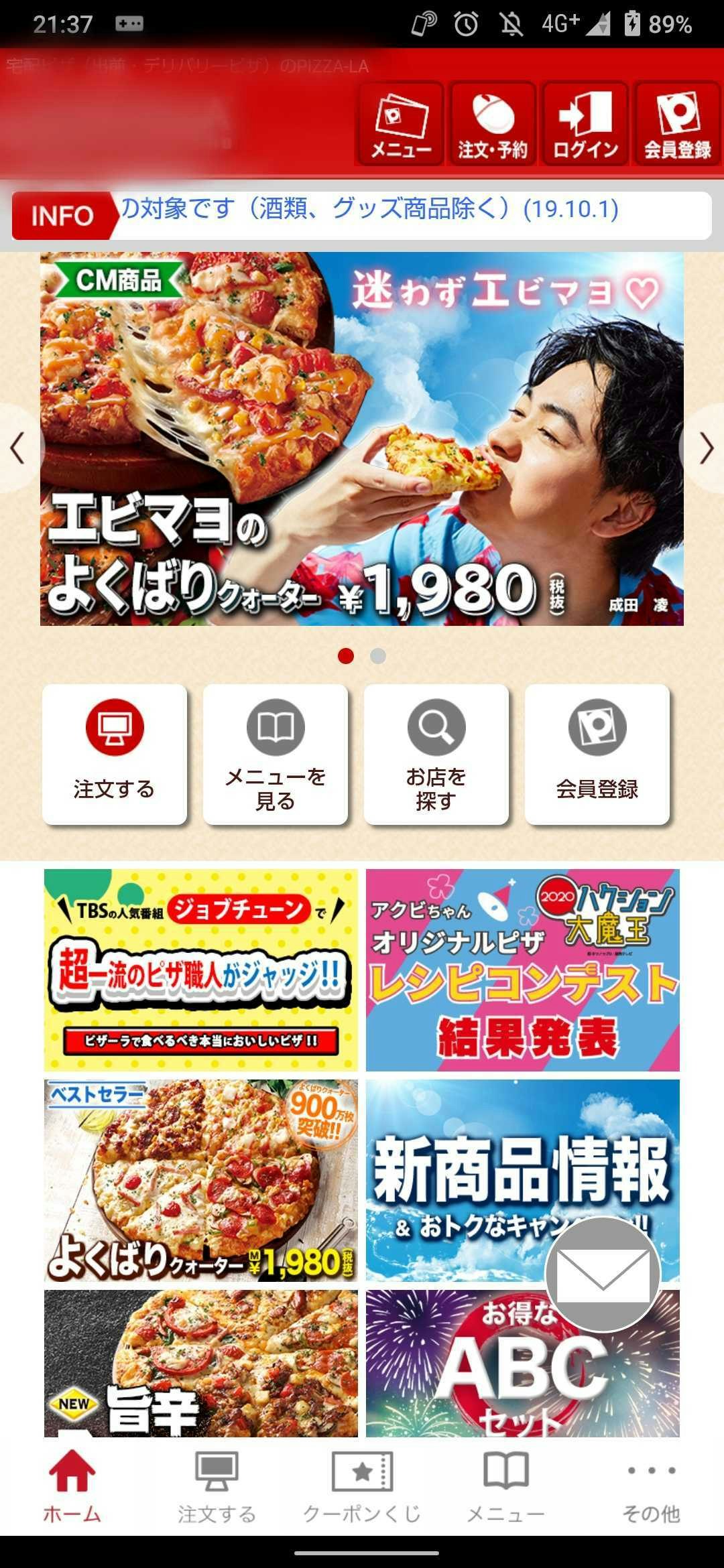
ホーム画面
まずこのアプリはピザを注文させることが目的です。
しかしこのホーム画面だけ見ると、ユーザーの目線がちらついてしまいます。
いいUIというのは「誰が」「なんのために」「何をして欲しいか」というのがはっきりしているものだと思います。
ユーザーが何をしたいか、どうすればいいかがわからないだけで離脱率が上がります。
なので1ページに
情報を盛りすぎない
情報に優先度をつける
ことです。
まずこのアプリを開く人の多くはピザを頼みたい人です
ですので改善案を出すとすると
キャンペーン類のバナーは他のページに移す
ホーム画面はピザのメニューにする
などです。
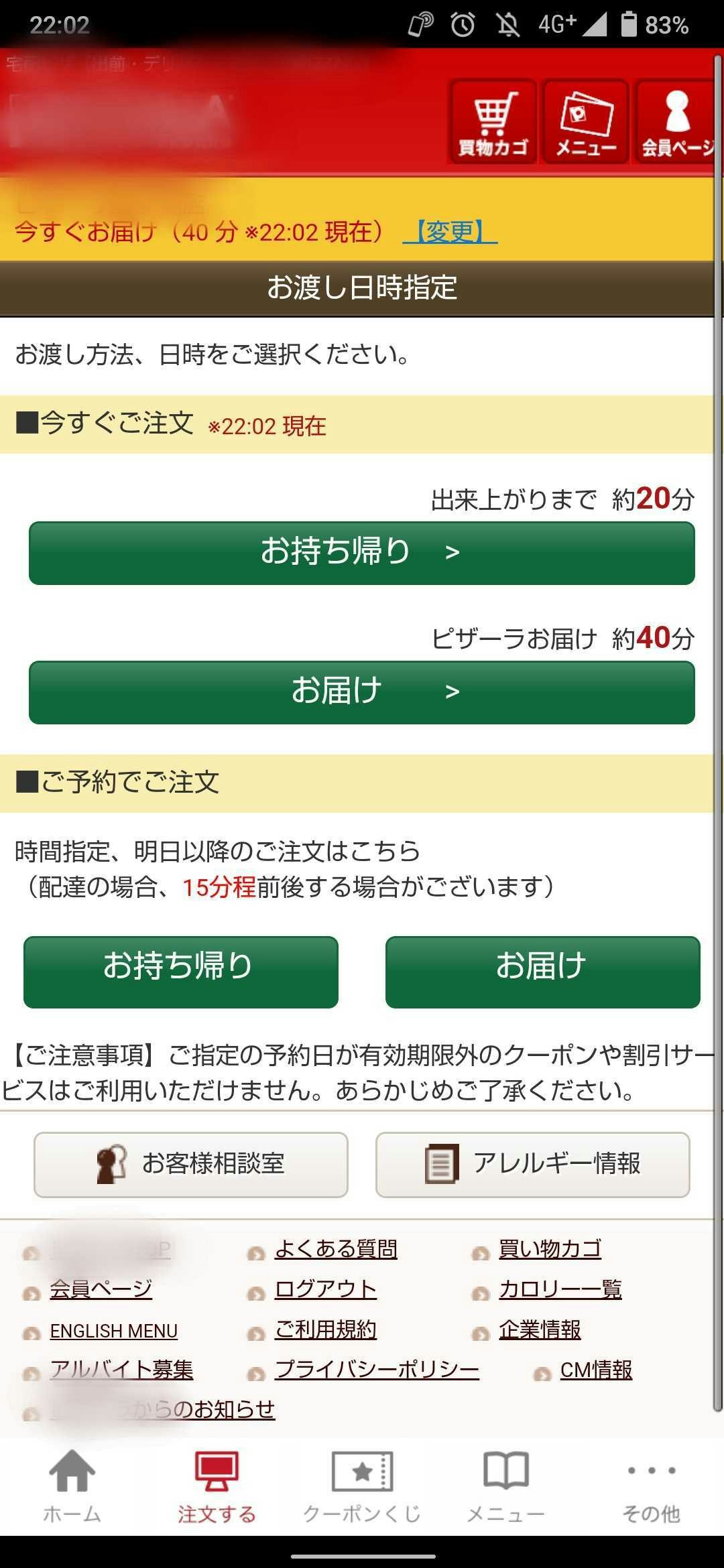
注文ページ
注文タブを開くとまずこの画面が出てきます。
この画面ではまずお持ち帰りかお届けかを選んでから次の画面に進むそうです。
しかし、ピザを頼む時点でお持ち帰りかお届けか決めている人は多いでしょう。
「お持ち帰りの方が早いからお持ち帰りにしよう!」
となったことは僕自身ありません(笑)
確かにピザが食べられるまで何分か知れるのはユーザーの不安を取り除くものとしていいと思うのですが、ここで表示するメリットがあまりない気がしています。
お持ち帰りかお届けを選んだあとはこの画面。
この画面は個人的にとてもいいと思います。
何よりこのデカデカとしたピザの写真が非常に食欲をそそりますね(笑)
ただ懸念点としてはMサイズかLサイズかこの場では選べないことですね。
一瞬「あれ?サイズ選べないのかな?」というユーザーの不安を煽ってしまうかもしれません。
あとは何回も入力をしなきゃいけないのは面倒ですよね
注文ページの改善案を出すとすると、
ホームページと同じにはなってしまいますが
まずはピザを選ばせる(サイズもこの時点で)
入力項目はなるべく少なく、ステップも少なくする
です。
弊社のデザイナーが言っていたのですが、
いいデザインはかなり曖昧
だけど悪いデザインには必ず原因がある。
その悪いデザインを潰していけば自ずといいデザインになっていく。
これを聞いたときは、なるほどと深く頷いてしまいました。
まとめ
今回はいつもの技術小ネタと違ったスタイルで書いてみました。
正直UX/UIには正解がないので、僕が言っていることが合っているとは思ってません。
皆さんがもしこのアプリに改善案を出すとしたらどんな改善案を出しますか?