前提
- intra-mart Accel Platform
- IM-FormaDesiner / IM-BIS
- クライアントサイドで操作したい
やりたいこと
クライアントサイドスクリプトでこの強調表示のON OFFをしたい
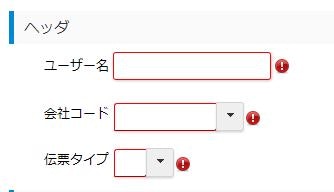
入力チェックエラー時の強調表示とは下図の赤枠と「!」アイコンのこと

エラー表示API
非公開APIだが下記のようなAPIがある
非公開なので次のバージョンから使えなくなっても泣かない
動作の保証はないので注意
エラー表示API
formaItems.%画面アイテムID%.AcceptError({"inputId":"%フィールド識別ID%"});
エラー表示クリアAPI
formaItems.%画面アイテムID%.ClearError({"inputId":"%フィールド識別ID%"});
画面アイテムIDは下記のようなもの。画面アイテムの種類を指定する
大体使えるはずだけどグリッドテーブルや明細テーブルだと使い方が違うはずだが、この辺りは未確認
product_72_number
product_72_textarea
画面アイテムIDは下記資料を見ると大体わかるはず
API使用例
画面アイテム:文字列 フィールド識別ID:textbox_1のアイテムのエラー表示ONにするサンプル
formaItems.product_72_textbox.AcceptError({"inputId":"textbox_1"});
画面アイテム:数値 フィールド識別ID:number_1のアイテムのエラー表示OFFにするサンプル
formaItems.product_72_number.ClearError({"inputId":"number_1"});
スクリプトアイテムやアクション設定のカスタムスクリプトで上記APIを使うとクライアントサイドスクリプトでエラー表示ON OFFが可能となる
注意点
サーバーサイドにてエラー表示される場合、画面上部にエラーメッセージが表示されるがこちらはAPIでの操作は不能と見られる
domを直にいじる以外に方法はないはず
追記 2019/07/16
非公開APIで以下のようなAPIを発見。
エラークリアとクライアントサイドでの入力チェック処理
// エラークリア
formaClearError();
// 入力チェック
inputCheck('1');
クリア→チェックの順番で実行すると、クライアントサイドだけでエラー表示を最新の状態にできる。
詳しくは下記参照
IM-FormaDesigner / IM-BIS クライアントサイドスクリプトAPIまとめ
https://qiita.com/doriburu/items/c3d4660233b622e2e947