概要
Frontendは「色々なComponentを使いこなせる」のが重要になってきています。
しかし一方で、「実現したいデザインの名称がわからなくて、検索できない!」って問題が往々にしてあります。
「リストを下にスワイプすると検索ボックスが出てくるiosのやつってなんて名前で検索すれば良いの!?」ってなっちゃいます。
ということで、Githubで見つけたComponent Libraryを眺めながら見つけた名称を随時まとめてみました!
(もしかしたら一般的でない名称も混ざってるかもしれないので、そのときはご指摘ください。)
名称一覧
DataTable | DataGrid
ソート、フィルタリング、ページングなどの機能を備えたテーブル。

ex) Vue Datatable
[Float | Floating | Sticky] [Thead | Header]
スクロールしていくとテーブルのヘッダが固定化されるテーブル。

ex) vue-floatthead
Toast | Notifications | FlashMessage | SnackBar | Alert
画面上部や画面下部に一時的にメッセージを出す機能。

ex) VueNotifications
ref) SnackBars
Loaders | Spinners
Loading中にでるくるくる回るもの。

Skeleton Screen
ロード中などにテキストや画像のモックアップを出すもの。

ex) tb-skeleton
ref) Building Skeleton Screens with CSS Custom Properties
ProgressBar | LoadingBar
ロード状況に合わせて画面上部に伸びるバー。

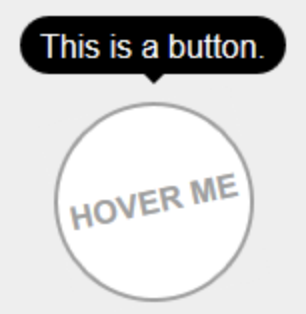
Tooltip | Popover
要素の補足情報。

ex) v-tooltip
Overlay | Modal | Alert | Dialog | Lightbox | Popup
ユーザが操作するまで親ウィンドウに操作を戻さない子ウィンドウ。

ex) vuedals
Parallax
ウィンドウのスクロールとは違う速度で画像をスクロールさせる効果。
ex) vue-parallax
AccordionMenu
広がる要素を持つメニュー。

ex) vue-accordion
Drawar
ホーム画面とは別に用意されている表示領域。

ex) vue-drawer-layout
ref) ドロワー
Carousel | Slider | Swiper
複数の要素がスライドして切り替わるやつ

ex) Slick for Vue.js
InfiniteScroll | InfiniteLoading | InifiniteList
最後の要素まで行くと、次のページを自動でロードして表示してくれるやつ。

PullToReflesh | SwipeToReflesh
(主に下に)引っ張ると、要素のリフレッシュが走るもの。

ex) vue-pull-refresh
ref) Android swipe to refresh
PullToSearch | SwipeForSearch
下に引っ張ると検索ボックスがでるUI。
FlashCard

ex) Vue Flashcard
Particle
粒子っぽいデザイン

ex) vue-particles
Affix
コンテンツと連動して動く目次

ex) Qiitaの記事の右側にある目次
ex) vue-affix
ContextMenu
右クリックなどで出るメニュー

ex) vue-context-menu
FloatLabel

ex) vue-float-label
Wizard | Stepper
作業ステップをわかりやすく表記するもの。

ex) vue-form-wizard
Tour | PageGuide | Coachmark
要素を順番にハイライトしてアプリケーションをガイドする機能

ex) vue-tour
WaterfallLayout | Masonry
Pinterestみたいな配置の要素

Headroom
Swipeで消えるHeader
ex) vue-headroom
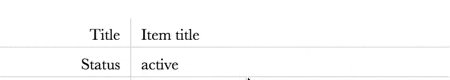
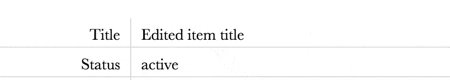
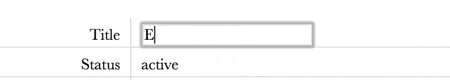
InPlaceEditor
クリックするとその場で編集できるテキスト要素
 ref) https://github.com/dkwingsmt/ReactInlineEdit#readme
ref) https://github.com/dkwingsmt/ReactInlineEdit#readme
Cascader
子要素のあるセレクトボックス

ex)