はじめまして、どららといいます
今回が最初の記事ということでwebhookを使ってdiscordに文字を投稿する方法を解説します
まず最初にwebhook?って何という人に超簡単に解説します
webhookは「何かが起きたときに、自動で他のサービスに通知する仕組みのことです」
やり方
1.discordのサーバーでwebhookの設定をする
最初にサーバーの設定を開きます
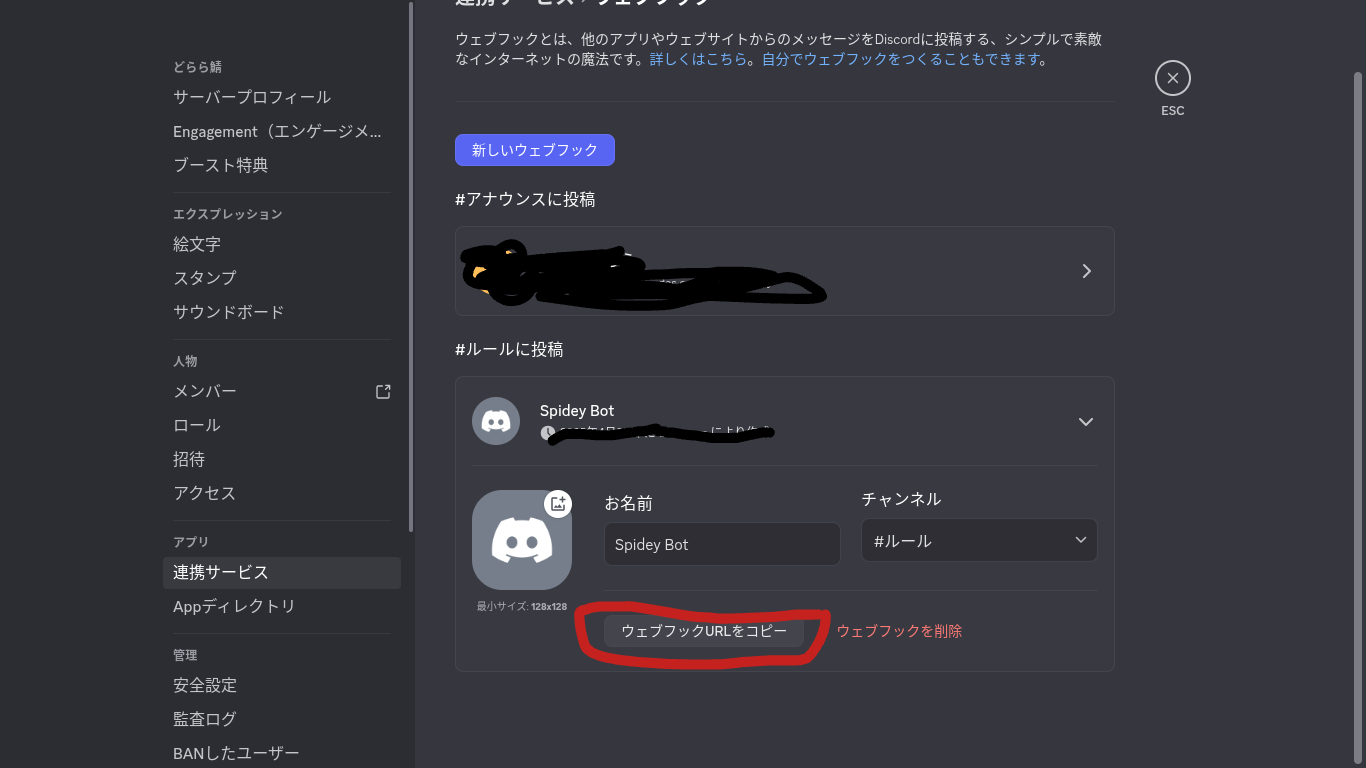
そしたら、左下の連携サービス、からwebhookを選択します

そして新しいウェブフックをおします

webhookのurlをコピーしましょう

discordの作業はこれでおしまい
例のコードです
const url = 'さっきのwebhookのurl';
const postData = {
content: 'JSからのWebhookテスト' //メッセージ(その他オプションもあるよ)
}
const main = async () => {
const response = await fetch(url, {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify(postData)
});
console.log(response.status);
}
main();
このコードをnodejsで実行しましょう
そしたらdiscordでJSからのWebhookテストと表示されてるはず!

あとは自分で色々いじってみてください!