こんなときに
- リストのマーカーを自作したい
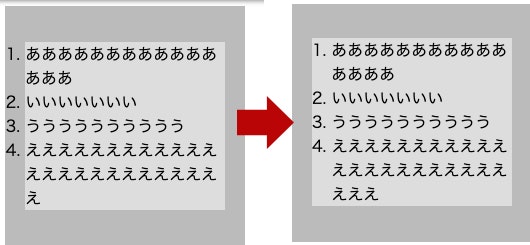
- 自作したものの、テキストの折返しを以下画像のように揃えたい
コード
※今回は、olの数字を擬似要素で置いた場合とする。
html (pug)
ol
li あああああああああああああああ
li いいいいいいい
li うううううううううう
li えええええええええええええええええええええええええ
css (scss)
ol {
list-style: none;
padding-left: 1.2em;
li {
counter-increment: cnt;
text-indent: -1.2em;
&::before {
content: counter(cnt)'.';
margin-right: 5px;
}
}
}
解説
マーカーをはみ出させる
折返しの位置を揃えるには、デフォルト状態でリスト内に含まれてしまっているマーカー部分、「1.」の部分をリストからはみ出させてあげれば良い。
text-indentは、テキストの頭をインデント、字下げするためにあるプロパティ。
これを利用する。
li {
//略
text-indent: -1.2em;
}
番号部分 + 番号の横にとったmargin-rightの分、 li要素でtext-indentをマイナスする。これは各々、マーカーの大きさによって確認しながら調整する。
liは指定された分だけ、頭文字、つまりマーカーが外に飛び出る理屈だ。
※ 今回は番号をテキストとして追加しているため、フォントサイズが都度変更になることを考慮して、emで指定している。
※ 大きさが変更にならないマーカーはpx指定でよい。
はみ出したマーカーを要素内に戻す
ul {
//略
padding-left: 1.2em;
}
その後、ul要素において、padding-left あるいは margin-left で引いた分の余白を与えてあげることで、要素外に飛び出したマーカーを要素範囲内に戻すことができる。
これは li要素に対してかけてもいいし、ulに対して背景やボーダーを
つけてなければ、さらに外側のdivでも可能。
要は位置を調節してるだけなので、数字が飛び出してもいい場合は必要ない。