日本発のオープンソース receiptline でレシート印刷に少しずつトライしています。
まだレシートプリンターがないので、前回利用した開発ツールを引き続き使います。
今回はテーブルの境界と罫線です。
列の間隔
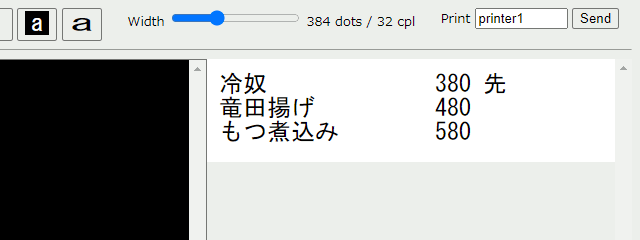
前回の例です。右揃えの 380 と左揃えの 先 の間をよく見てください。
文字がくっつかずに 1 文字分空いていますね。
|冷奴 | 380|先 |
|竜田揚げ | 480| |
|もつ煮込み | 580| |
列と列の間には 1 文字分のスペースがあるのです。
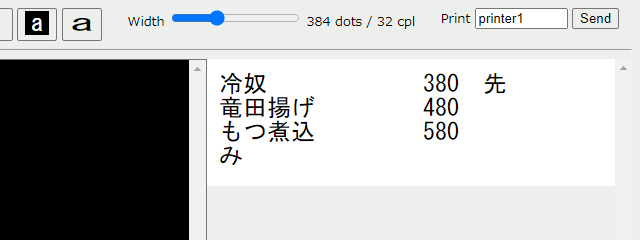
このスペースを変更して、2 文字分にしてみましょう。
{border:2}
|冷奴 | 380|先 |
|竜田揚げ | 480| |
|もつ煮込み | 580| |
これは border プロパティというもので、この行以降の列の境界を設定しています。
名前は border または b、値は文字数 (桁数) で 0, 1, 2 です。
罫線を引く
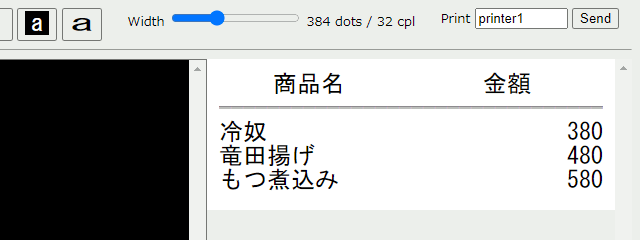
商品明細にヘッダーと水平線を追加して、表を作ってみます。
シンプルな表ができました。
| 商品名 |金額|
-------------------
|冷奴 | 380|
|竜田揚げ | 480|
|もつ煮込み | 580|
border プロパティを追加して、値を line にしてみましょう。
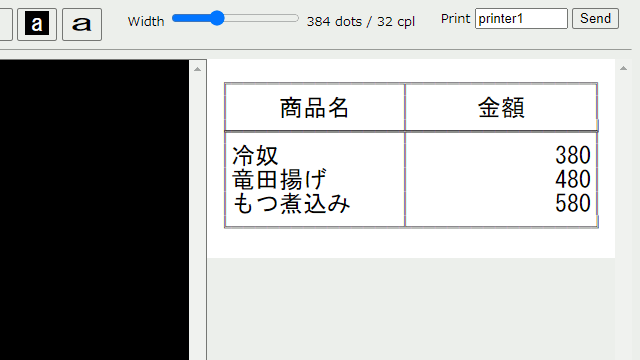
罫線付きの表ができました。
{border:line}
| 商品名 |金額|
-------------------
|冷奴 | 380|
|竜田揚げ | 480|
|もつ煮込み | 580|
外周線と縦罫線が追加され、水平線がそのまま横罫線に変わりました。
縦罫線で 1 文字分の幅を消費するので、| がそのまま罫線になるイメージですね。
テーブル設定おさらい
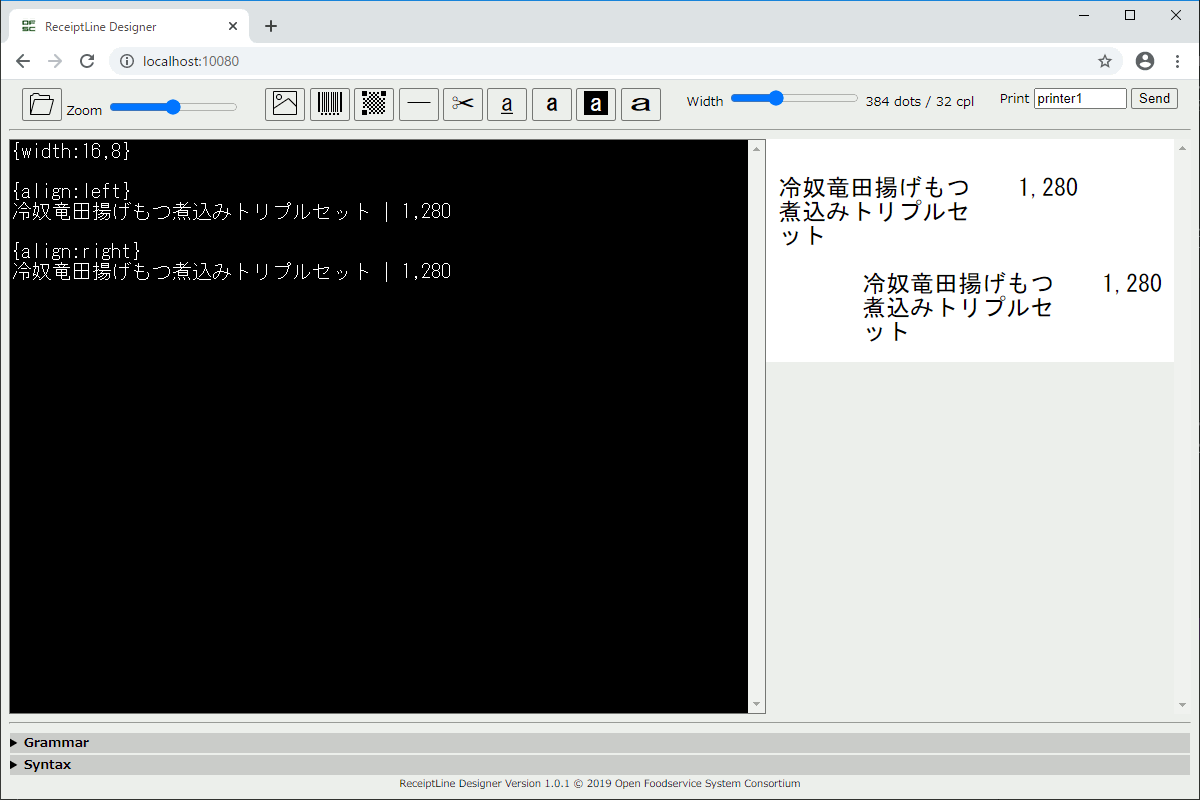
テーブルに関係するプロパティを組み合わせてみます。
text, width, align, border プロパティの短縮名を使います。
t で折り返しなし、w で幅を固定、a で右寄せ, b で罫線ありです。
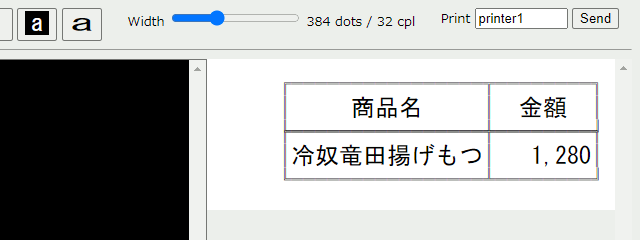
{t:nowrap; w:16,8; a:right; b:line}
|商品名|金額|
-
|冷奴竜田揚げもつ煮込みトリプルセット | 1,280|
次回は、ロゴ画像を作ってみようと思います。