街のお店で iPad のレジをよく見かけるようになりましたね。
一般的にタブレット POS と呼ばれています。
おかげで?レシートプリンターがネットオークションやフリマアプリに出品されるようになりました。
業務用ってワクワクしませんか?個人でも利用できる業務用スーパーも人気がありますよね。
ネットには Raspberry Pi でレシートプリンターの制御にチャレンジしたブログもあって楽しそうです。
レシートプリンターの落札を試みつつ、レシート印刷にトライしてみようと思います。
レシートプリンターで印刷するには
レシートプリンターで印刷する手段はいろいろあるので、独断で整理してみました。
- デスクトップアプリ向け
- Windows プリンタードライバー
- Linux や Mac の CUPS ドライバー
- スマートフォン・タブレットアプリ向け
- iOS 用 SDK ライブラリ
- Android 用 SDK ライブラリ
- コンソールとエスケープシーケンスが好きな人向け
- StarPRNT コマンド
- ESC/POS コマンド
- 玄人向け
- OPOS (Win32, .NET)
- JavaPOS
- オープンソース
- GitHub に多数
- Python, JavaScript, Java, PHP, Ruby, Go, ...
メーカーさんが提供しているものは、ドキュメントもサポートも充実しています。
ここで記事にする意味があるのは、オープンソース一択と言えると思います。
多種多様なオープンソースの中に、日本発のプロジェクトもありました。
https://github.com/receiptline/receiptline
JavaScript / Node.js の変換ライブラリです。
テキストを入力すると、SVG 画像やレシートプリンターのコマンドを出力します。
アスキーアート的に文字を並べると清書してくれるイメージですね。
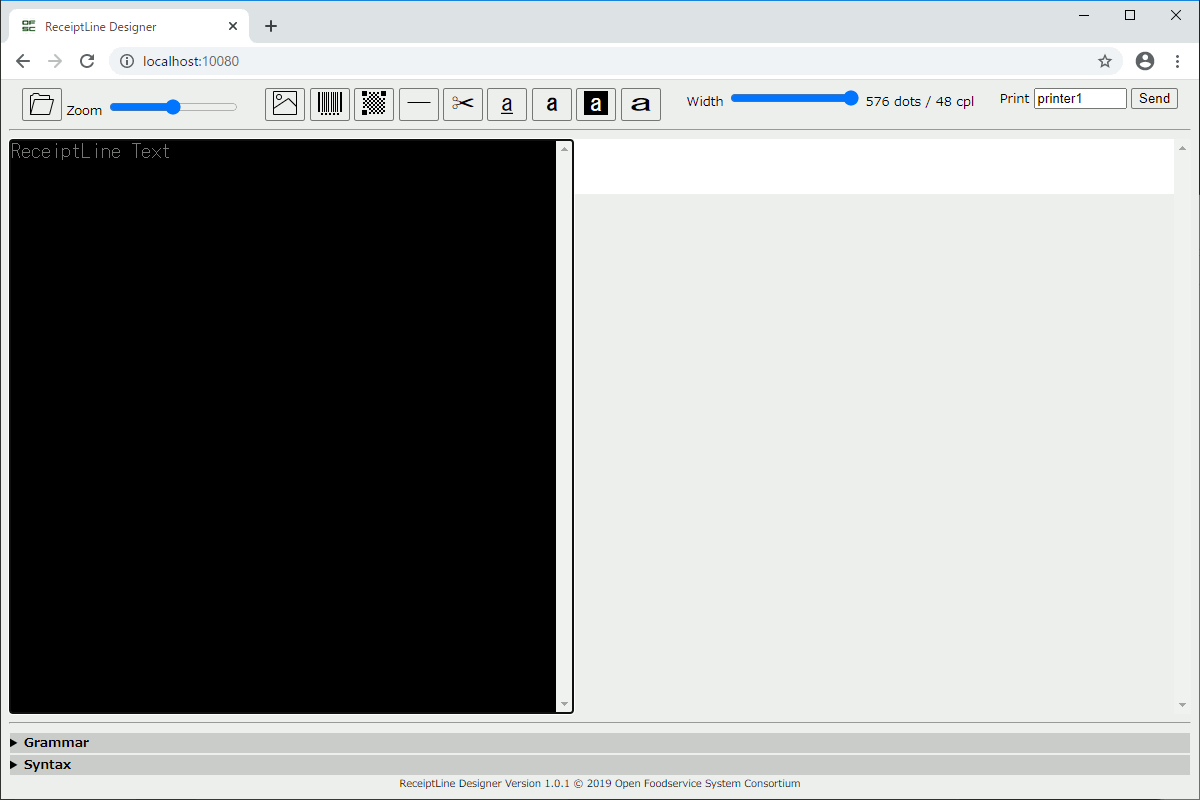
おまけにプレビューできる開発ツールが付いています。
プレビューに対応する印刷手段は意外に少ないかもしれません。
これならレシートプリンターを持っていなくても試すことができます。
receiptline をセットアップ
開発する人
npm でインストール・実行して、http://localhost:10080/ を開きます。
https://www.npmjs.com/package/receiptline
$ npm i receiptline
$ cd node_modules/receiptline
$ npm start
一般の人
GitHub からダウンロード・展開して、designer/index.html を開きます。
https://github.com/receiptline/receiptline
hello, world!
開発ツールを使ってみましょう。
左側の黒い編集エリアに文字を入力してみます。
編集エリアの文字の大きさは Zoom スライダーで適当に調節。
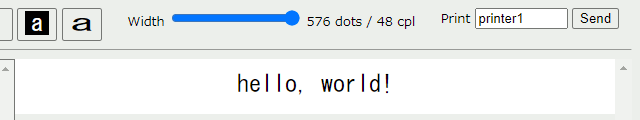
hello, world!
入力すると、右側の白いレシート用紙にプレビューが表示されます。
文字列はレシート用紙の中央に配置されました。
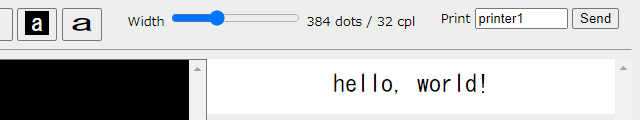
レシート用紙の幅は Width スライダーで変更することができます。
単位はインチ・ミリではなく文字数 (桁数) となっています。
財布の中に入っていたレシートの多くは、1 行あたり漢字 16 文字 (32 桁) でした。
ところが、文字数が違うレシートや、幅広のレシートも・・・
混沌のレシート世界
昔の明和電機社長ブログから引用。
“レシートの印刷の大混乱ぶり、どうにかならんものか・・・”
https://www.maywadenki.com/blog/2011/05/17/post-bbf8/
これは今でも変わっていないと思います。
果たして混沌のレシート世界に秩序をもたらすことができるのか?
次回は文字装飾を試してみようと思います。