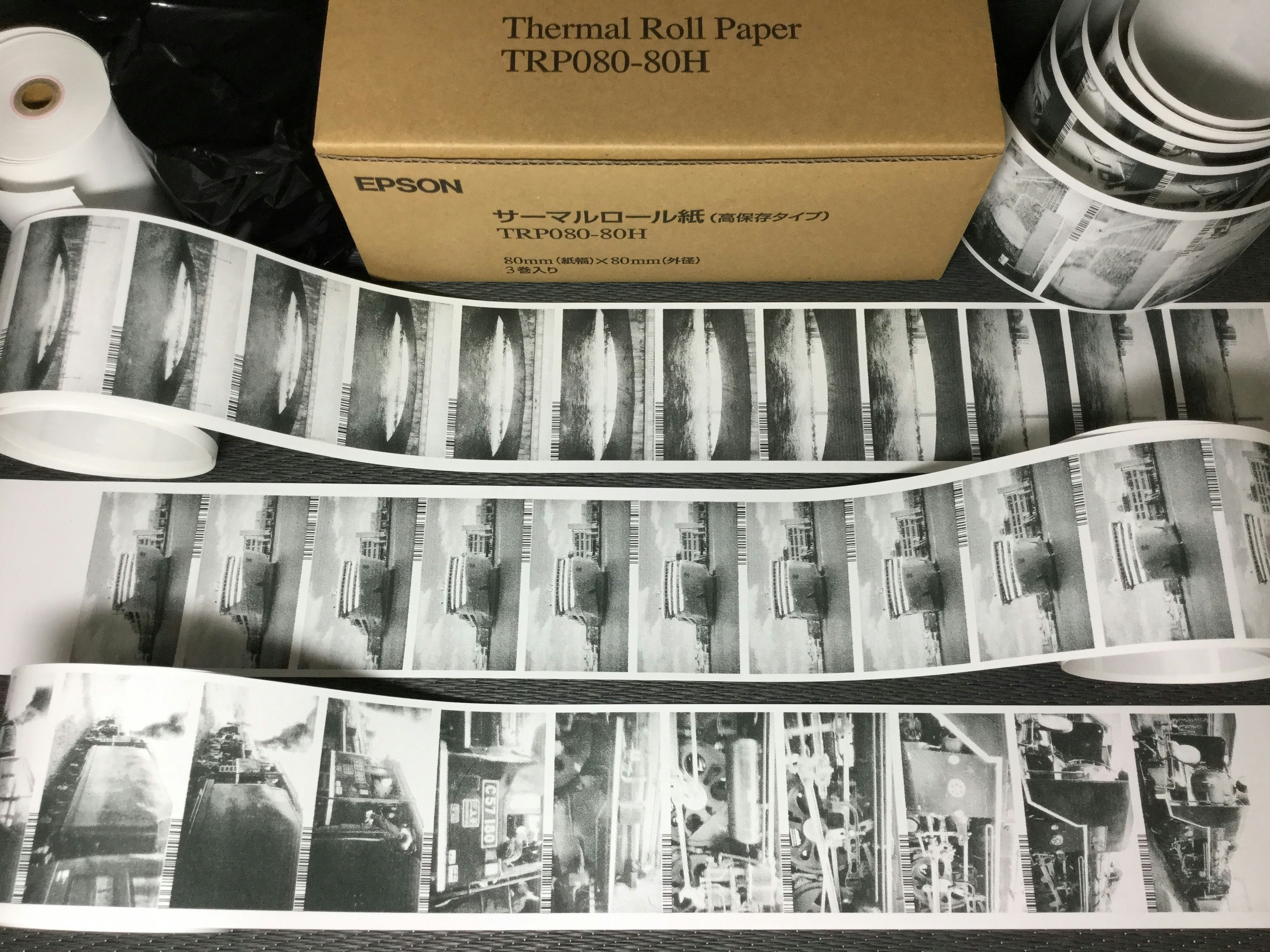
レシート用のサーマルロール紙 (幅 80 mm or 58 mm) を映画のフィルムにしちゃいます!
receiptline シリーズ最終回では、インスタントカメラを作って、最後にレシートプリンターを自撮り連写しました。
この写真を眺めていたら、動画もできるんじゃないか?と思ったのです。
自動用紙カットを解除
receiptline は、印刷が終わると用紙を自動でカットしてくれます。
映画のフィルムにするには、この自動用紙カットを解除しなくてはなりません。
変換ライブラリ lib/receiptline.js のソースコードを調べます。
//
// ESC/POS
//
const _escpos = {
// start printing: ESC @ GS a n ESC M n FS ( A pL pH fn m ESC SP n FS S n1 n2 ESC 3 n ESC { n
open: printer => '\x1b@\x1da\x00\x1bM0\x1c(A' + $(2, 0, 48, 0) + '\x1b \x00\x1cS\x00\x00\x1b3\x00\x1b{' + $(printer.upsideDown),
// finish printing: GS r n
close: function () {
return this.cut() + '\x1dr1';
},
見つけました。close メソッドの this.cut() + を削除します。
//
// ESC/POS
//
const _escpos = {
// start printing: ESC @ GS a n ESC M n FS ( A pL pH fn m ESC SP n FS S n1 n2 ESC 3 n ESC { n
open: printer => '\x1b@\x1da\x00\x1bM0\x1c(A' + $(2, 0, 48, 0) + '\x1b \x00\x1cS\x00\x00\x1b3\x00\x1b{' + $(printer.upsideDown),
// finish printing: GS r n
close: function () {
// return this.cut() + '\x1dr1';
return '\x1dr1';
},
インスタントカメラを改造
インスタントカメラのコードと実行環境を流用します。
映像クリックで撮影開始/終了するように変更しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>80mm Film Camera</title>
<script type="text/javascript">
async function initialize() {
const video = document.querySelector('video');
const canvas = document.querySelector('canvas');
let timer = 0;
// video
video.srcObject = await navigator.mediaDevices.getUserMedia({ audio: false, video: { width: 1280, height: 720 } });
video.onclick = event => {
if (timer > 0) {
// stop
clearInterval(timer);
timer = 0;
} else {
// start
timer = setInterval(() => {
// image
canvas.getContext('2d').drawImage(video, 0, 0, canvas.width, canvas.height);
let data = `{i:${canvas.toDataURL('image/png').slice(22)}}\n`;
// barcode
const now = new Date();
const iso = new Date(now.getTime() - now.getTimezoneOffset() * 60000).toISOString();
data += `{c:${iso.replace(/\D/g, '').slice(2, 14)};o:ean,24}|`;
// send data
const xhr = new XMLHttpRequest();
xhr.open('POST', 'printer');
xhr.setRequestHeader('Content-Type', 'text/plain; charset=utf-8');
xhr.send(data);
}, 2000);
}
};
}
</script>
</head>
<body onload="initialize()">
<video autoplay style="width: 100%;"></video>
<canvas width="512" height="288" style="display: none;"></canvas>
</body>
</html>
- レシートプリンター
- TM-T88V (80mm)
- 記録メディア
- 80 ミリフィルム (80mm 幅のサーマルロール紙)
- アスペクト比
- 16 : 9
- 画素数
- 512 x 288 ピクセル
- フレームレート
- 0.5 fps (2 秒間隔で印刷)
- 音声
- なし
ストリームデータ処理にすれば、もっとフレームレートを上げられると思います。
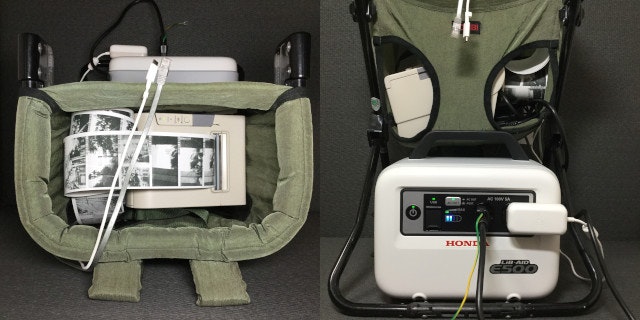
80 ミリカメラ
80 ミリカメラのハードウェアです。家にあるものを組み合わせました。
- ノートパソコン (カメラデバイス)
- レシートプリンター
- AC アダプタ
- LAN ケーブル
- ポータブル電源
- ベビーキャリア
レシートプリンターが据え置き型なので重装備になってしまいました。
撮影しているとフィルムがはみ出してくるので、巻き取り装置がほしいです。
80 ミリ映写機
80 ミリ映写機は、まだこれから。そこで・・・
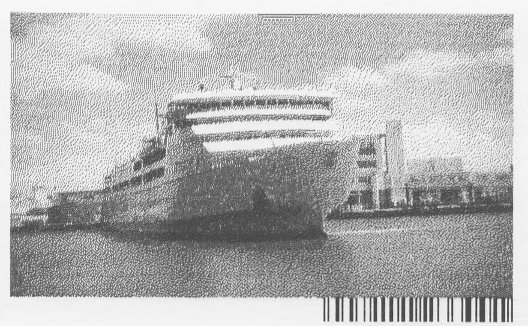
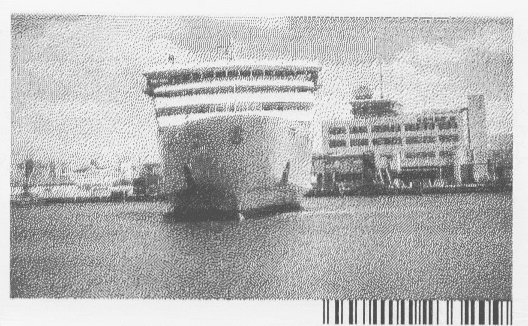
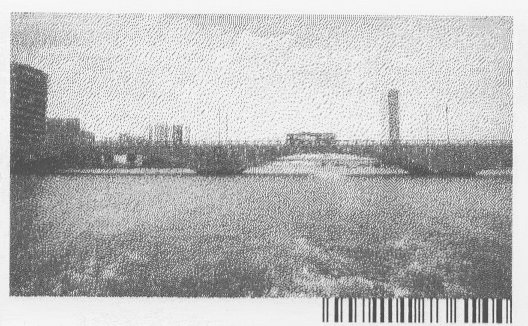
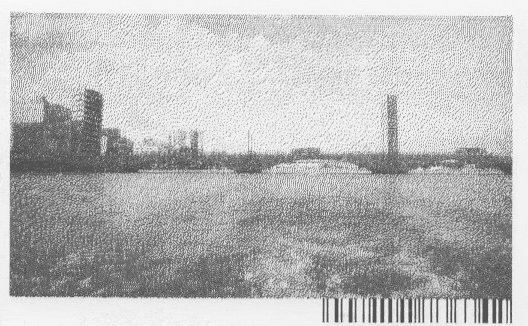
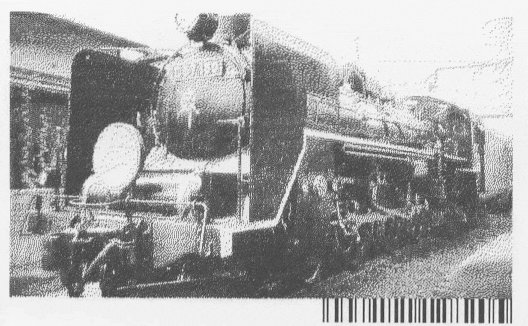
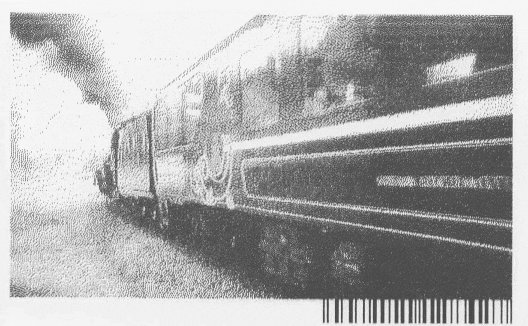
撮影済みのフィルムをイメージスキャナで取り込んで GIF アニメーションを作りました。
倍速でお届けします!
いかがでしょうか?
また何か作ったら投稿します。ではまた!