日本発のオープンソース receiptline でレシート印刷に少しずつトライしています。
何と超速でマクドナルドのレシートを再現している方を発見!びっくりこ!
落札したレシートプリンターは無事届きました。
しかしまだ準備ができていないので、前回利用した開発ツールを引き続き使います。
今回は receiptline の API です。
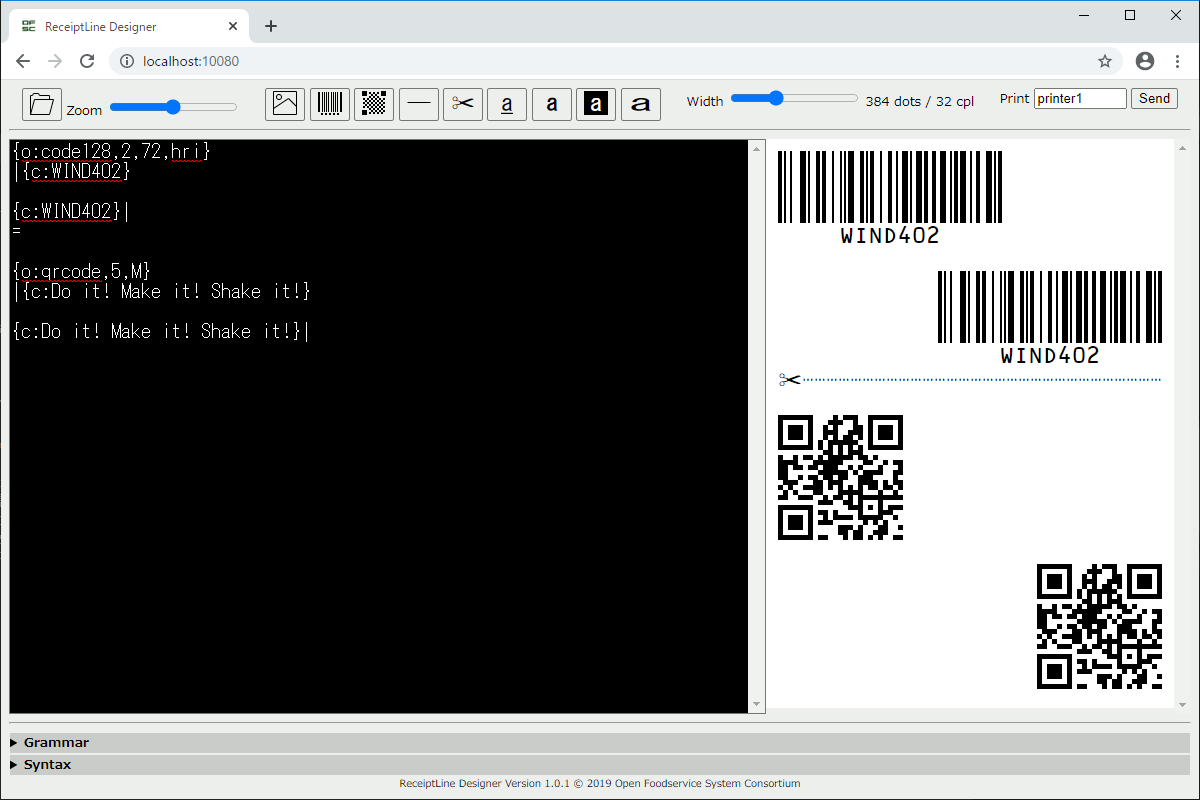
開発ツールは何をしている?
開発ツールの左側の編集エリアに文字を入力すると、右側のレシート用紙にプレビューが表示されます。
Web ブラウザーのデベロッパーツールを使って、開発ツールの内部を解析してみました。
入力データ
^^領収書|
2019/07/20 01:23|
# NGC17TH|
缶ビール | ¥211~
シュークリーム | ¥129*
出力データ
見やすいように整形して、 を   に置換しておきました。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="576px" height="168px" viewBox="0 0 576 168" preserveAspectRatio="xMinYMin meet" version="1.1">
<defs>
<filter id="receiptlineinvert" x="0" y="0" width="100%" height="100%">
<feFlood flood-color="#000"></feFlood>
<feComposite in="SourceGraphic" operator="xor"></feComposite>
</filter>
</defs>
<g font-family="'MS Gothic', 'San Francisco', 'Osaka-Mono', 'Courier New', 'Courier', monospace" fill="#000" font-size="24" dominant-baseline="text-after-edge">
<g transform="translate(0,48)">
<text transform="scale(1,2)" x="504,528,552">領収書</text>
</g>
<g transform="translate(0,72)">
<text x="384,396,408,420,432,444,456,468,480,492,504,516,528,540,552,564">2019/07/20 01:23</text>
</g>
<g transform="translate(0,96)">
<text x="480,492,504,516,528,540,552,564">#NGC17TH</text>
</g>
<g transform="translate(0,120)">
<text x="0"> </text>
</g>
<g transform="translate(0,144)">
<text x="0,24,48,72">缶ビール</text>
<text x="516,528,540,552,564">¥211 </text>
</g>
<g transform="translate(0,168)">
<text x="0,24,48,72,96,120,144">シュークリーム</text>
<text x="516,528,540,552,564">¥129*</text>
</g>
</g>
</svg>
ソースコード
開発ツールの内部で、入力データを出力データに変換しているはずです。
ソースコードを解読して、該当部分を探し出しました。
const printer = {
cpl: Number(cpl.textContent),
encoding: /^ja/.test(window.navigator.language) ? 'cp932' : 'cp437'
};
const svg = receiptline.transform(edit.value, printer);
ありました。transform メソッドです。
引数は、編集エリアの文字列と、オプション (レシート用紙の桁数、日本語 or 英語)。
戻り値は SVG の文字列です。これを DOM に変換して表示しています。
アプリ開発では、このメソッドに渡す文字列の組み立て処理がメインになりますね。
サンプルプログラム
receiptline パッケージには、コピーして使えるサンプルプログラムが添付されています。
・・・はじめからこちらをチェックすべきでしたね。
Web ブラウザー用
// for SVG output
const printer = {
// cpl: characters per line (required)
cpl: 48,
// font: Japanese, encoding: utf-8 (required)
encoding: 'cp932',
// upsideDown: ignored (optional)
upsideDown: false,
// gamma: ignored (optional)
gamma: 1.0,
// command: SVG (optional)
command: 'svg'
};
const svg = receiptline.transform(reader.result, printer);
テキストファイルを読み込んで、変換して、表示しています。
中身は開発ツールのソースコードとほとんど一緒です。
Node.js 用
sock.on('connect', () => {
const command = receiptline.transform(text, printer);
sock.write(command, /^<svg/.test(command) ? 'utf8' : 'binary');
});
テキストデータを HTTP で受信して、変換して、仮想プリンターへ送信しています。
開発ツールを起動する designer.js のソースコードと全く同じでした。
変換 API を使ったプログラミングは後日トライすることにします。
次回は仮想プリンターを試してみようと思います。