まずこちらを読むにあたって、IT DARTとはなにかということを知りたい方はこちらから概要をお読みいただければ。
IT DART
災害現場の色
IT DARTのロゴを作るにあたってまず参考に見ていたのが、国境なき医師団のロゴでした。分野は違えど災害現場に入って現地のサポートをしていくという姿勢が参考になると考えたのです。
参考:国境なき医師団, 赤十字
他にも赤十字や救急・消防。一様に赤い色をしています。有名なレスキューのオレンジ服も赤系統。緊迫感、血、火、情熱、警告。赤い色にはそんなイメージが有ります。先ほど姿勢が参考になるというように書きましたが、達成するべき目標はIT DARTとそれらでは大きく違います。
私たちは結果としてその助けにはなったとしても、命を救えません。
そういった組織が災害現場に入って同じような赤い色を掲げることは、一刻を争う中で少しでも混乱を生じさせてしまうかもしれない。それだけは絶対に避けるべきだと考えました。
自分達の姿勢、好みや理念などよりも、まずは現場の相対的なデザインをするべきだと強く思ったからです。
緑色
赤の反対色は緑色です。自然、青信号、平和などのイメージがあると思います。
また我々ソフトウェア開発・デザインの分野において、カラーリングに慣例的なメンタルモデルが存在します。
・青 => 通常とは違うよ (例:リンク)
・緑 => 成功したよ (例:成功のチェックマーク)
・黄 => 注意してね (赤とは重要性を分ける)
・赤 => だめだぞ失敗だぞっ (例:いつも消えないレッドバー)
正直なところIT分野のサポートをする側が「警告やエラー出まくりだとなんかちょっとな」と安直に思ったということもここに隠さずに書いておきます(笑)。
レッドバーはデスマの時だけにするとしましょう。
そこで改めて気づく情報としての色
ここまで相対的なカラーリングを意識してロゴを作成するということは初めてに近く、色の持っている情報の多さに改めて気づかられたわけです。
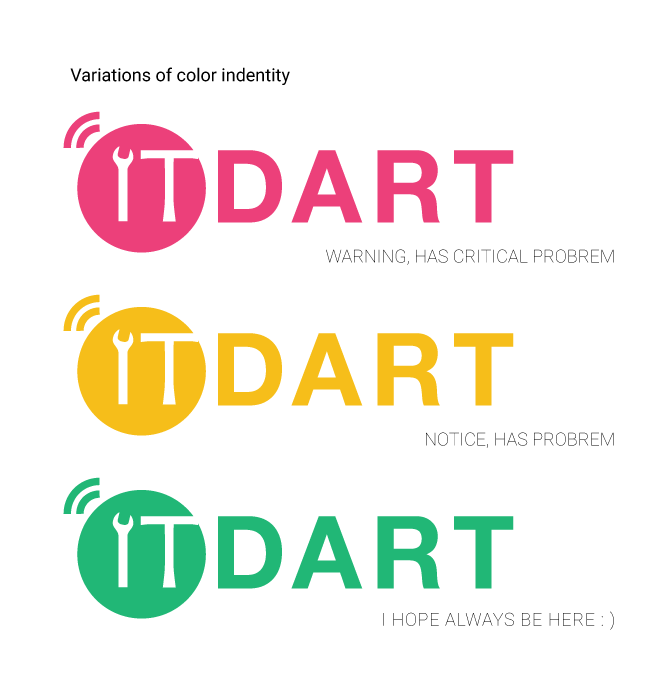
そこでIT DARTのカラーリングにバリエーションを持たせることで、災害現場での活動中において対外的に私達の状況を伝えられないかと考えました。
まずカラーの使い方はまだ議論されていないことを明確にしておきますが、製作者の意図としては、災害現場向けには常に緑色を使用して、現地でのカラーイメージは緑色としておくべきだとはおもいます。
このカラーバリエーションは外からのサポートをしてくれる人たちのために、例えばサイトや通信手段(Slacなんかをテストしてますが)のロゴの色が変わっていたりすると、文字を読まなくても何か重要なことがあると気づくことが、同じ色の場合と比べて高いと思います。
形
画像がでてしまっているので、話が前後してしまうようにみえるかもしれませんが、ここまで考える中でまだ形は存在していませんでした。
以下、レシピ。
- カラーバリエーションのアイディアが出てきたところで、信号機のように丸いものが必要だと考え、まず丸を置きます。
- 視認性が大事なロゴなので、あまり奇抜なフォントはおかず、スタンダードなゴシックにします。
- 情報を扱うよということで、(1)で作った丸を中心に電波っぽいのをつけます。
- 何かを救うのではなく、整理する・直すということを伝えたいので、(1)のなかに置いたITをスパナとTレンチにします。
というように、デザインにおいてすべてそのバックヤードを掘り下げて自問自答しながら考えていくと、自ずとあるべき姿が見えてくる。そんな貴重な体験をさせていただいたのです。
最後に 雑記
知らない人も多いかと思うのですが、僕はイタリアで絵画修復を学んでいました。それはどうでもいいのですが、その中で僕は歴史の中で移り変わる描画材料の歴史も当然学びます。
今の時代というのは、過去稀に見るほどに、人間が「色」を簡単にコントロールできる時代です。画材だけでなく、DTP、LEDなど。これほど色を簡単に操ってきた人類は過去にはいませんでした。
そんな中で「色」というものが持つ可能性を、これまでの概念よりもっと広げられる時期にきているのではないかと思っています。
というわけで。
清水 俊之介