構造を理解する
Setup 2
公式ドキュメントのDeepLによる翻訳 続き
必要なもの
既存のFlutterプロジェクト(ない場合は新規に作成します)
既存のUnityプロジェクト(ない場合は新規に作成することができます)。
もちろん新規に作成してもよいのだけれど、今回は前回の動画に倣って、まるごとダウンロード方式をとる。
GitHubの扱いに自信がなく、権限が、とか、トークンが、とか考えたくなければ、あっさりDownloadZipを選ぶのが簡単だ。するとDownloadフォルダ内にflutter-unity-view-widget-masterができる。このままでも使えるし、気になるなら好きな場所に移動させるとよい。
コードをじっくり観察する
学習方法は人それぞれだろうが、私は、わかってもわからなくてもコード全体を読むのが好きだ。とはいえ、闇雲にfileを開いても迷子になるだけなので、的を絞ろう。今回はFlutterのプロジェクトとUnityのプロジェクトをそれぞれ用意しろ、と言われている段階なので、それがflutter-unity-view-widget-masterの中の、どれのことなのかを知らなければならない。
公式ドキュメントとは少し前後するが、動画の手順に沿っていこう。
Unityのプロジェクトはどこにあるのか。
作業の概略はこうなる
- DownloadしたプロジェクトからUnityのプロジェクトを見つける。
- Unityのプロジェクトを開き、Flutterに向けてExportする。
- DownloadしたプロジェクトからFlutterのプロジェクトを見つける。
- UnityからExportされたフォルダがFlutterプロジェクトの中にあることを確認する。
- Flutterでアプリをビルドする。
では探してみよう。
- flutter-unity-view-widget-master
- example
- unity
- DemoApp
- unity
- example
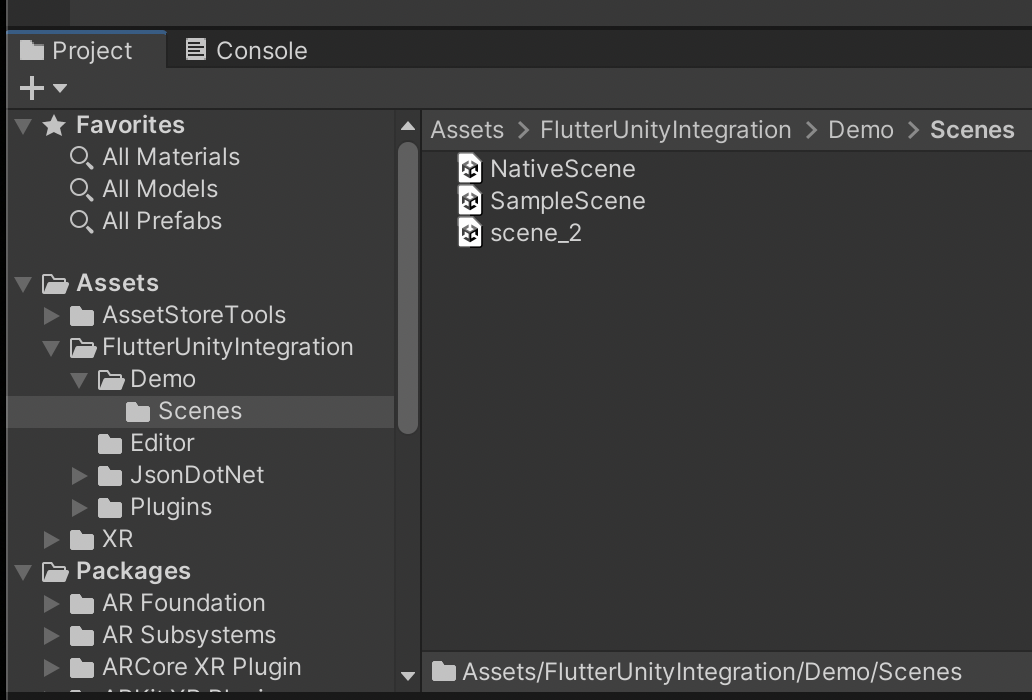
Unityのfileを覗いたことのある人なら、このDemoAppがUnityのプロジェクトらしいと感じるだろう。なので位置を覚えたらUnityHubの「開く」からこのフォルダを探して開く。
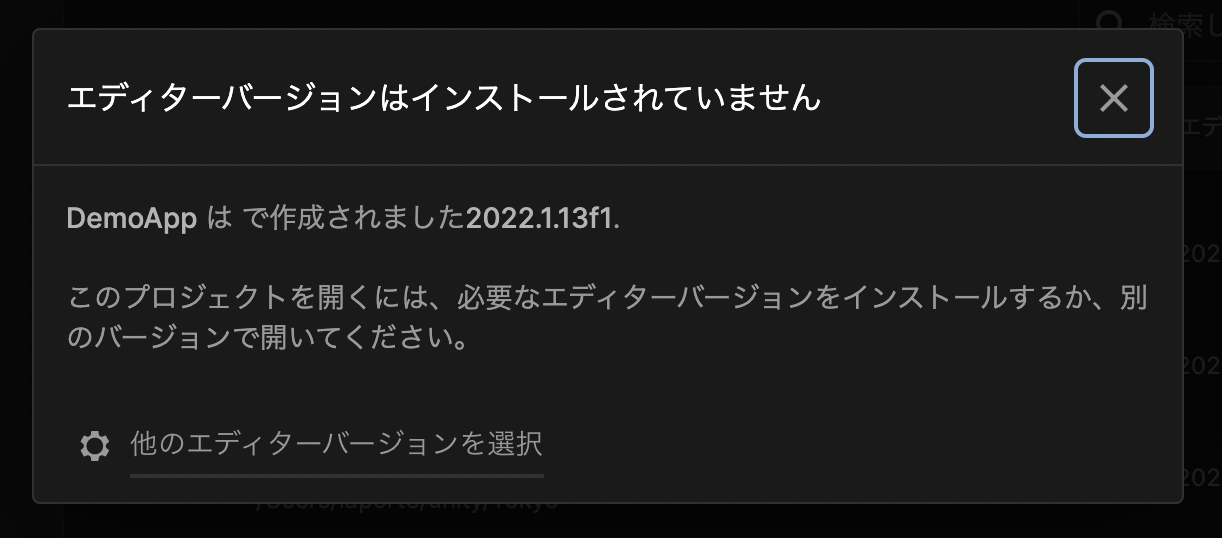
以下のようなアラートが出るかもしれない。
その場合、Unityのversionを変更する。私は2022.1.20f1があったので、それで開いた。基本、ぴったりか少しだけ上、がリスクが少ないようだ。
プロジェクトが立ち上がると、動画ではこんな構成になっている。

Unityでsettingする
動画はここでまず、Cubeに赤いマテリアルをつけている。
次に、file → Build Setting と開いて、PlatformからAndroidを選び、右下のSwitch Platformをクリックしている。
もしUnityでこれまでAndroidやiOSを使ったことがなければ、PlatformのAndroidやiOSのマークがアクティブになっていないだろう。その場合は、そこをクリックしてインストールする必要がある。
Androidにswitchできたら左下のPlayer Sttingsをクリック。右下のSettingsからさらにOther Settingsを開いて、
- Configurationの中のScriptingBackgroundがIL2CPPになっていること
- Target ArchitecturesのARMv7とARM64にチェックが入っていること
を確認する。今回はDemoAppを使っているので既にできているが、新規で作成する場合は、設定の必要がある。
この動画ではAndroidしか扱っていないが、iOSでも同じ手順を踏む必要がある。
また、この段階で、appleシリコンのMacユーザーには「サポートしてません」系の警告が出る。この段階では無視しても大丈夫だと思うが、一応、対応策はこちら。
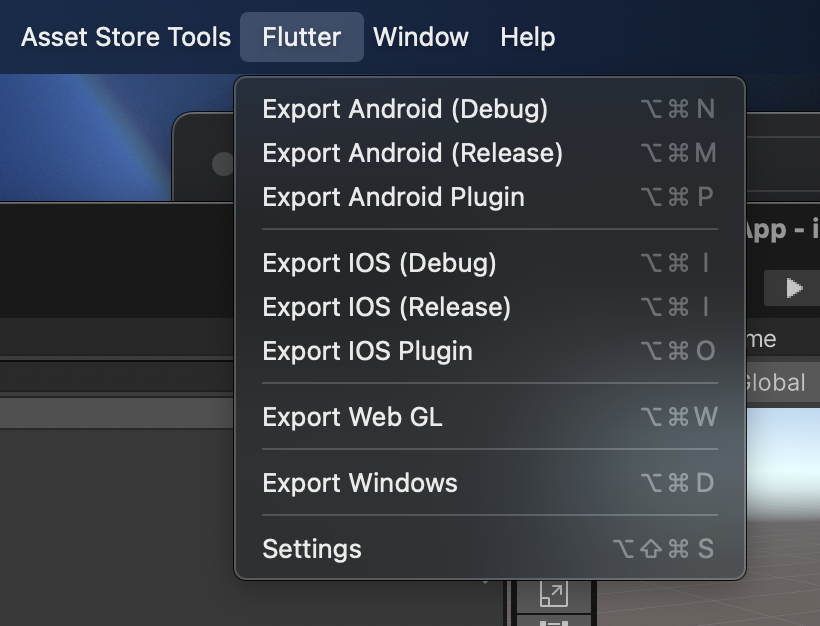
UnityをExportする
Flutter連携がはじめてなら、これまでここにFlutterという文字はなかったはずだし、既存のプロジェクトを開いてもやはり、ない。これは最初からDemoAppに連携設定がされているからで、その詳細はまた改めて検証するとして、ドロップダウンからAndroidのデバッグを選ぶ。Successの表示が出たら、iOSも同様にDebugモードでExportする。
Exportされたものはどこにあるのか
Finderで確認しよう。今まで作業してきたのは、DemoAppだった。
- flutter-unity-view-widget-master
- example
- unity
- DemoApp
- unity
- example
そして結論からいってしまうと、今Exportしたものは
- flutter-unity-view-widget-master
- example
- Android
- unityLibrary
- iOS
- unityLibrary
- unity
- DemoApp
- Android
- example
の、二つのunityLibrary(動画ではUnityExport)に入っている。そして実は、このexampleというフォルダこそが、Flutterプロジェクト、ということになる。
今回は最初から入れ子構造ができあがったSampleを使っているので、unityでExportしたものも、またunityのプロジェクトそのものも自動的にFlutterプロジェクト内に保存されたわけだが、今後、新規で作業する場合は、unityプロジェクトがflutterプロジェクト内に置いたunity_directoryに保存されるようにしなければならいというわけだ。
次回はFlutter側で作業