自前のwidgetを作ってみたが・・・。
昨日、検索ページにTextFormFieldをつけて、idだけはUIから入力して検索できるようになったけど、ほかのcolumnはなぜかうまくいかなかった。
それで今日は、挿入ページにもTextFormFieldをつけて、新しいデータを入れてみようと思った。
昨日のTextFormFieldは1つだけだったが、角丸にしたり、枠線付けたり、色塗りしたり、そういう諸々で25行も必要だ。今日は3つつくろうとしているので、それだけで75行になる。コピペするだけとはいえ、実質それぞれが違っているのは2行だけなので、もういい加減、このだらだら長いfileを卒業したい。
ということで、TextFormFieldをclassとして独立fileに入れて、それを呼び出して、たった3行で1つのFieldができる、というのをやってみた。今までこういう工夫をしたことがない。有り余る老後の時間をどう使うか考えてアプリ開発している身としては、「効率よく」はプライオリティが低いのだ。でも、効率も何も、fileが長いと、修正箇所を探すのも大変だし、ということで、ようやく、やってみようという気になったのだ。
そして、それは簡単だった。もっと早くやればよかった。色とか変えたくなったら、このfile一つ変えるだけでよいじゃない。\(^O^)/
import 'package:flutter/material.dart';
class Format extends StatelessWidget {
final String hintText;
final Function onChanged;
const Format({
required this.hintText,
required this.onChanged,
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return TextFormField(
decoration: InputDecoration(
hintText: hintText,
hintStyle: const TextStyle(
fontSize: 12,
color: Colors.black54),
fillColor: Colors.grey,
filled: true,
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
borderSide: const BorderSide(
color: Colors.grey,
width: 2.0,
),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(16),
borderSide: const BorderSide(
color: Colors.grey,
width: 1.0,
),
),
),
onChanged: (text) {
onChanged();
},
);
}
}
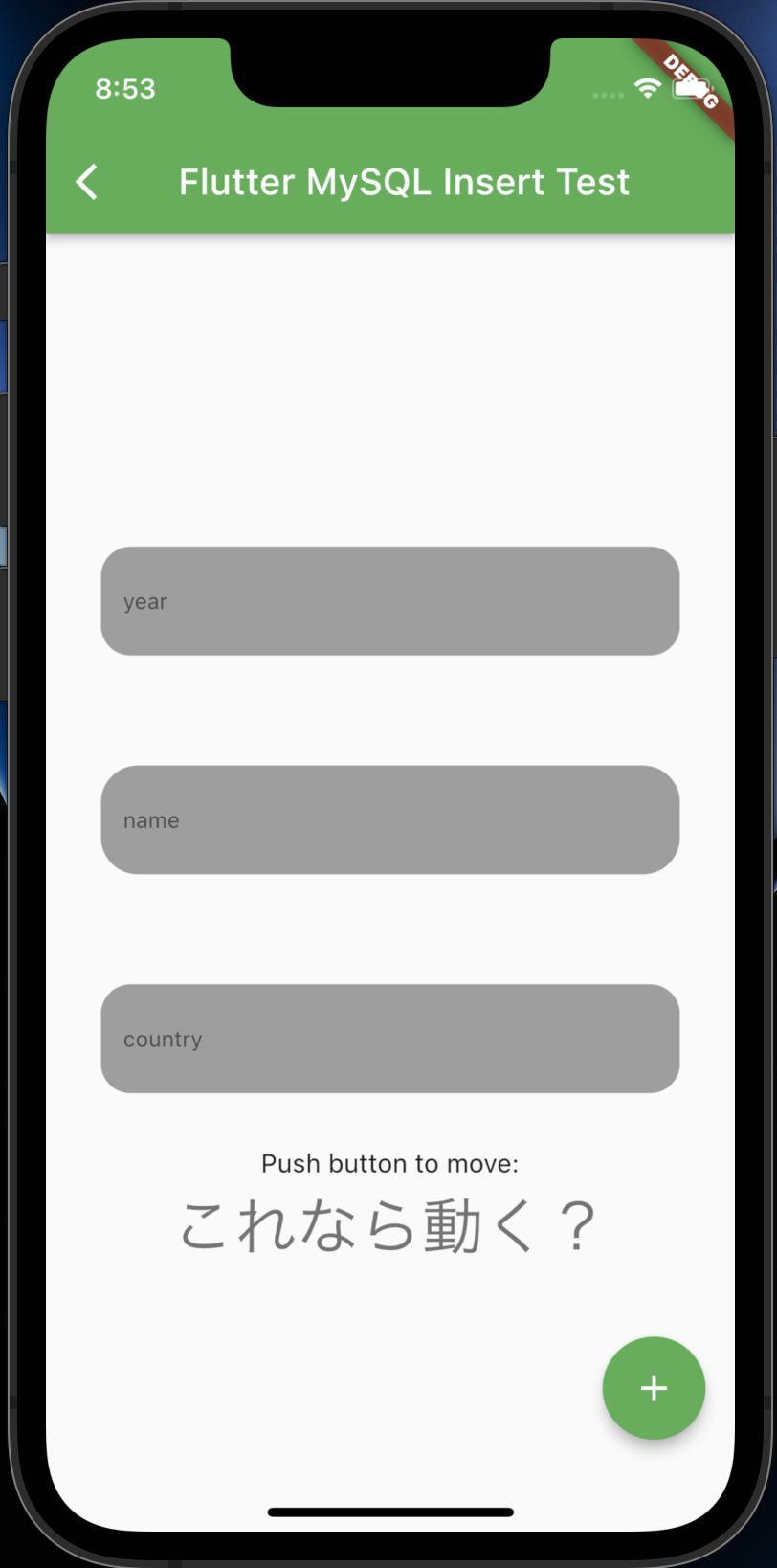
で、意気揚々と挿入ページに導入。引数でそれぞれの役割を変更して、さあ、やってみよう。
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(30.0),
child: Format(
hintText: 'year',
onChanged: (text) {newYear = text;},
),
),
Padding(
padding: const EdgeInsets.all(30.0),
child: Format(
hintText: 'name',
onChanged: (text) {newName = text;},
),
),
Padding(
padding: const EdgeInsets.all(30.0),
child: Format(
hintText: 'country',
onChanged: (text) {newCountry = text;},
),
),
あら・・・・・ ダメじゃん。
基本的には昨日と同じことをやっているのだ。TextFormFieldに書かれた文字列を使ってINSERT文を書く。それだけのこと。検索ページも、挿入ページも、元からあったフローティングアクションボタンを押して始めて関数が走るようになっている。
はず。
なのだけれども、TextFormFieldにカーソルを当てた途端に、関数が走る。そして、INSERT文が不完全だと文句を言う。そりゃそうだ、まだ何も書いてない。
原因はいまだ不明。しかたない。明日にしよう。