写経してもちゃんと動かない、をやり散らかししつつ、先へ進む。いよいよphpに手を出すことになるか、と思ったが、運良くもう一つ、mysql1のサンプルを見つけた。
少し残念なのは、全コードが公開されていないこと。DB自体の構造も映らないので、想像するしかない。そして、1年前のビデオ2本しかないチャンネルだということ。コメント欄にGitHub見せて、という要望があるけど、答えられていない。まあ、仕方がない。
数少ない教師データだ。できあがりのemulatorを見ると、けっこう私のやりたいことに近いし、期待して挑戦しよう。
fileは4枚、ビデオは12分、フランス語だけど、がんばれ。C'est parti !
コード開示がないので、もちろんコピペはできない。ビデオ画面を最大にして、あ、もうちょっと下見せて、あ、行き過ぎ〜、とかいいながら写経していく。途中から真っ赤になる。いずれ消えるかと思って進むけど、消えない。しまいには変換候補が出なくなるほどカオスになり、全文字打ち込まなきゃならない。
こういうとき、初心者は、基本的には自分が悪いのだと思っている。だけどときどき、このサンプルは1年前だからflutter3.0じゃないよなとか、責任転嫁な思いもよぎる。でも、だからといってどうする能力もないから、ただ粛々とキーを叩く。
え、4枚目のfile、映らない。「このビデオが君の役に立てばうれしい、またね」じゃないでしょうよ。4枚目〜。でも落ち着いて3枚のコードを読むと、この4枚目に書いてあるのは、データベース名とかパスワードなんかの一覧だ。gitignoreなfileだろう。なら当分、GitHubにも上げるつもりない私は、3枚目に直書きでいいはず。
ともかく全部打ち終わって、最初っからまちがい探し。あった、みっけ、やっぱり私が悪い。直した途端、白々しかった文字列が、ぱあっと色とりどりになるのは気分がいい。それでも何カ所か残っている赤やら黄色やらを、サゼッションどおり直していく。おお、きれいさっぱり。
さあ、走らせてみよう〜・・・・・データがありません。え〜(>_<)
DBが寝ているわけではない。debugするとちゃんとconnectedと表示される。そしてどこにもエラーメッセージは現れない。一個だけだけど、入ってるでしょ〜、拾ってきてよ〜(>_<)
せめてなにが気に入らないのか、メッセージ出してくれたらいいのになあ。
迷える子羊を救ってくださる方、急募です。
このコードの、間違いはどこ?
main.dart
import 'package:aetatum_mundi/list/list_page.dart';
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Try and error',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const ListPage(),
);
}
}
list_page.dart
走らせたとき、真ん中少し下の"no data,see you later"と表示が出て止まる。
import 'package:aetatum_mundi/list/list_controller.dart';
import 'package:flutter/material.dart';
class ListPage extends StatelessWidget {
const ListPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: FutureBuilder(
future: ListController().getData(),
builder: (context, AsyncSnapshot<List<dynamic>> snapshot) {
if (!snapshot.hasData) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: const [CircularProgressIndicator()],
),
);
}
if (snapshot.data!.isEmpty) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text("no event"),
SizedBox(height: 10.0),
Text("see you later"),
],
),
);
}
return ListView.builder(
itemCount: snapshot.data == null ? 0 : snapshot.data?.length,
itemBuilder: (context, item) {
return Container(
margin: EdgeInsets.symmetric(vertical: 5.0, horizontal: 10.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20.0),
color: Colors.blueGrey[100],
),
padding: const EdgeInsets.all(10.0),
child: Column(
children: <Widget>[
Text(snapshot.data![item]['year']),
Row(
children: <Widget>[
Text(snapshot.data![item]['name'] + ' '),
Text(snapshot.data![item]['country']),
],
),
],
),
);
});
},
),
);
}
}
list_controller.dart
import 'package:mysql1/mysql1.dart';
class ListController {
Future<List<dynamic>> getData () async {
final conn = await MySqlConnection.connect(ConnectionSettings(
host: 'localhost',
port: 3306,
user: 'root',
password: '**********',
db: 'aetatum',
));
var results = await conn.query(
'select year, name, county from aetatum.mundi where year = 845'
);
return results.toList();
}
}
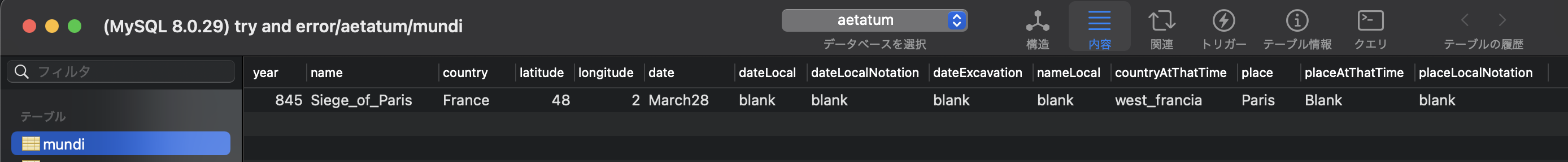
一個だけ入ってるデータはこちら。