ListViewは遠い
exampleで、
- print.colAt(1)と書いてあれば
- setStateで name = row.colAt(1)!と定義して
- Text(name)と書けば、UIに名前を表示してくれる。
- setStateで name = row.colAt(1)!と定義して
exampleで
- print(row.assoc())と書いてあるれば
- consoleに全データがMapで表示される。
よく見ると//print all rows as Map<*String,strig>ってコメントがついてる。
よく似たのにrow.typedAssoc()というのもあって、こちらはどうやらMap<*String, dynamic>らしい。
だからこれをどうにかして、ListViewにしたいんだがなあ。
でもここまで来ていながら、「firestreからデータ取って、だあっとListViewに並べる」と同じことができない。まあ、あれは「できた」というより、「できているものを写した」だけだったのだから、当然といえば当然か。
assocで検索すると、いろんなほかの言語の記事はいっぱい見つかるんだけれどね。
作戦変更
そこで今日は、別方向から攻めることにしてみる。自分である程度理解できていることをする。
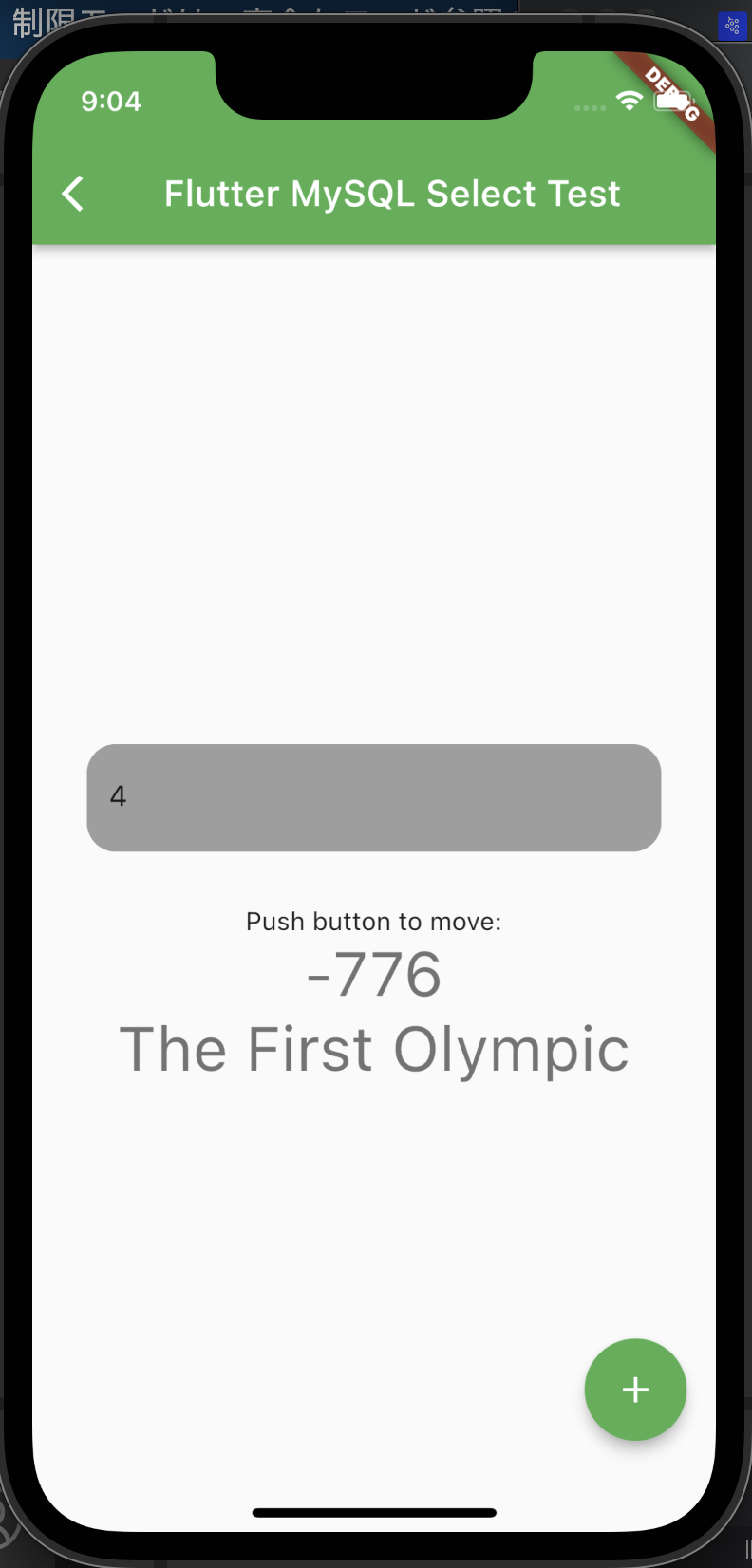
- まずUIにTextFormFieldをつくる。
- そこに書き込まれた文字列を取得して、select文に組み込む。
つまり、何を検索するか、をUI側から指定しようということ。一番簡単なのは、idを指定して、1つ拾う。だから
onChanged: (text) {
selectedId = text;
},
こんな感じで文字列を取って、
var result = await conn.execute(
"SELECT * FROM timeline WHERE id = $selectedId");
こんなふうにセレクト文を書くと
やった〜行けるじゃないか。
ちなみにこれは、年表の4行目、紀元前776年、記録上最初の古代オリンピック、というデータを拾っている。
でも、その先もガンガン、というわけにはいかなかった。
id以外のcolumnで取ろうとすると、そんなcolumnないよ、というエラーが出る。例えば国名のcolumnから中国のデータだけ拾ってください、とか、うまく動かない。なかなかもってイジワルである。いろんなcolumnで試したけど、id以外ではうまくいかなかった。残念。
明日も検索をがんばるか、それとも【追加】ページにもTextFormFieldつけてみようかな。