我が家で大活躍中のGoogle Home。もっと活躍してもらうために自作アプリを開発することにしました。調べてみるとActions on Googleのテンプレートを使うと簡単に自作アプリが開発できるようなのでさっそくつくってみました。
| 用語 | 説明 |
|---|---|
| Googleアシスタント | Googleが開発したAIアシスタント |
| Google Home | Googleアシスタントが搭載されたスマートスピーカー |
| Actions on Google | Googleアシスタント用のアプリケーションを作成するためのプラットフォーム |
| テンプレート | Actions on Google上で簡単にアプリケーションが作れる雛形 |
3分で自作アプリをつくる手順
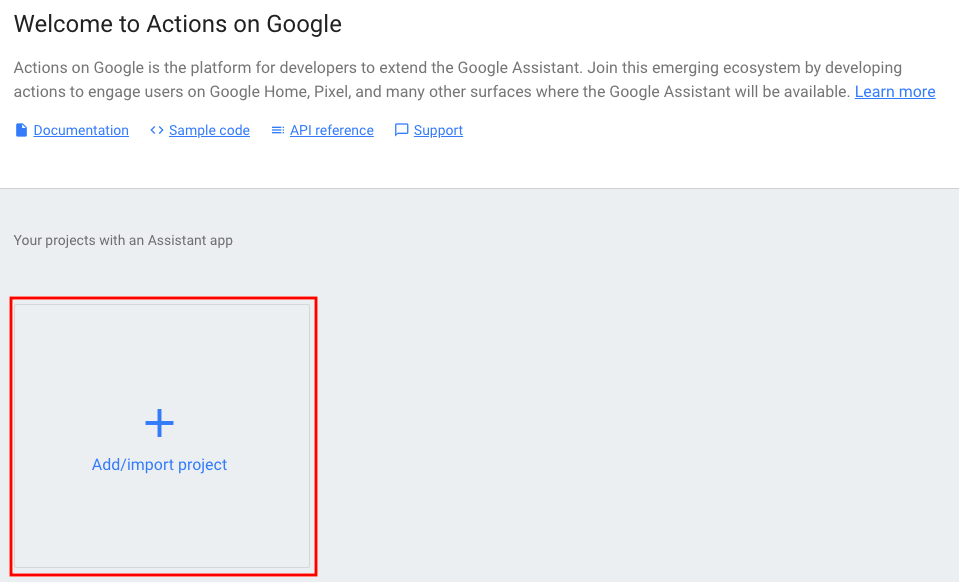
まずはActions on GoogleのWebページにいきます。
Add/import projectを選択します。
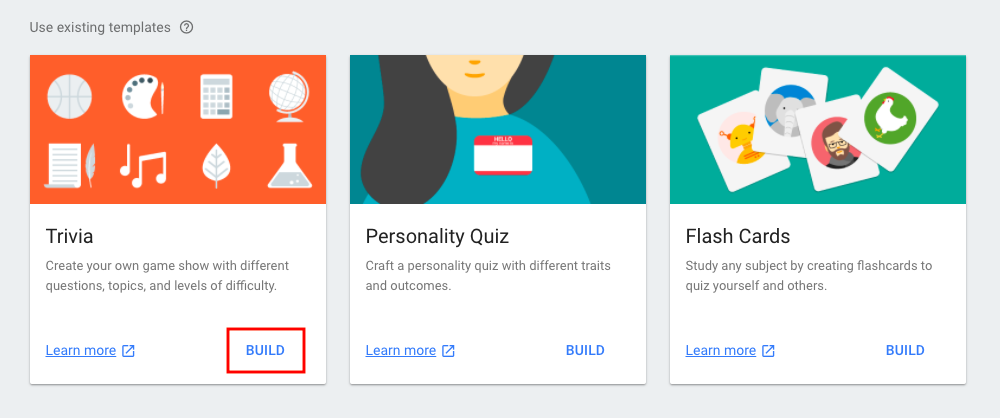
- Trivia:雑学アプリ
- Personality Quiz:個人的なクイズアプリ
- Flash Cards:記憶力アプリ
今回は雑学アプリをつくるので、テンプレートの中から、Trivia -> BUILDを選択します。

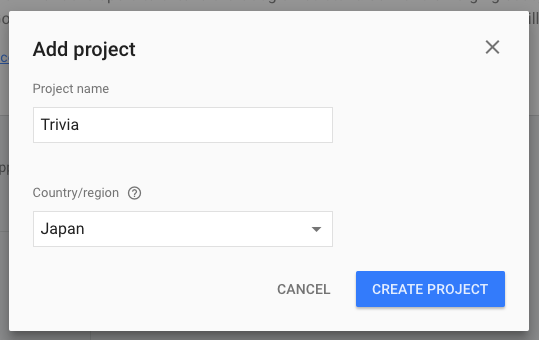
以下情報を入力し、CREATE PROJECTを選択します。
- Project name:アプリの名前
- Country/region:Japan

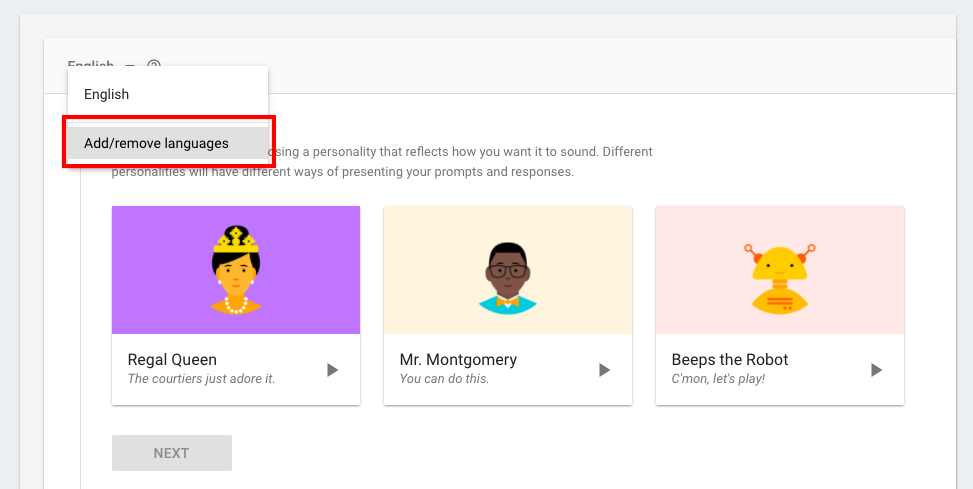
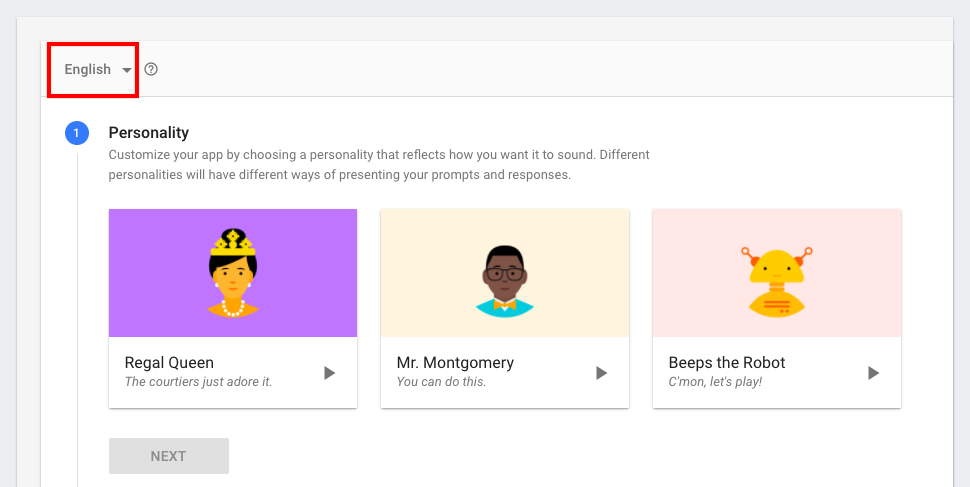
アプリがサポートする言語を設定します。初期ではEnglishとなっているので、赤枠箇所を選択し、これを日本語に変更します。

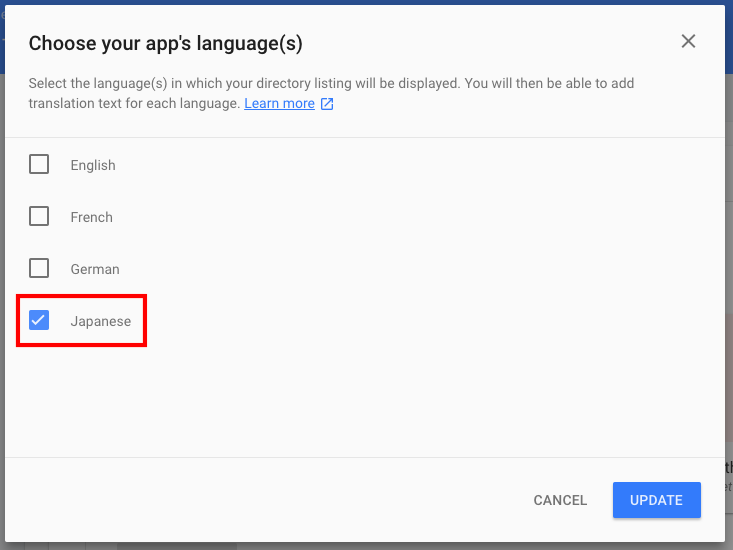
Japaneseにチェックを入れ、UPDATEを選択します。これでアプリがサポートする言語の設定完了です。

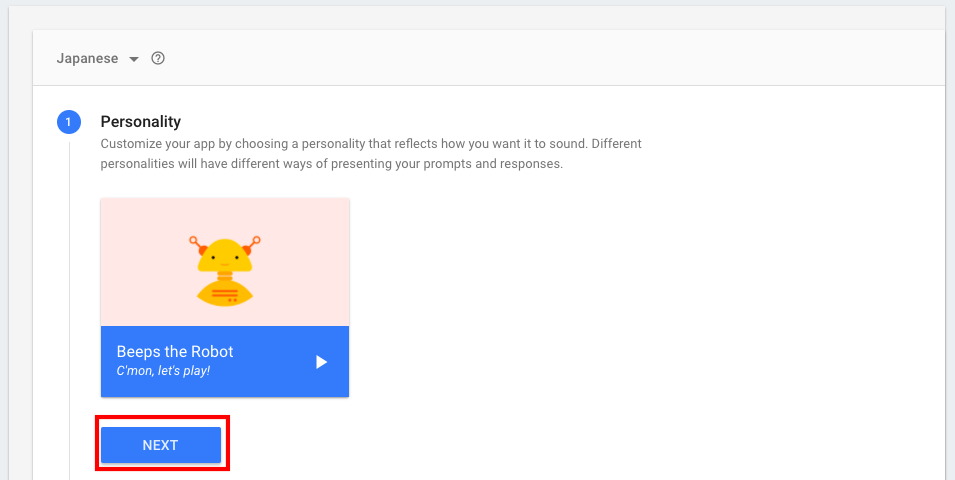
続いて、アプリのパーソナリティ(個性)を選択します。テンプレートではあらかじめロボットのパーソナリティが用意されているのでそれを使います。
NEXTを選択します。

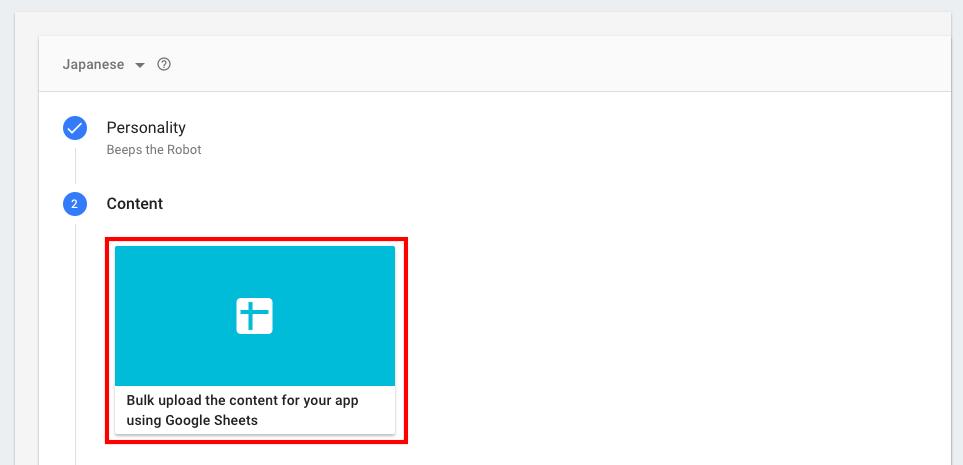
次は、赤枠箇所を選択し、雑学アプリの雑学の内容を設定していきます。

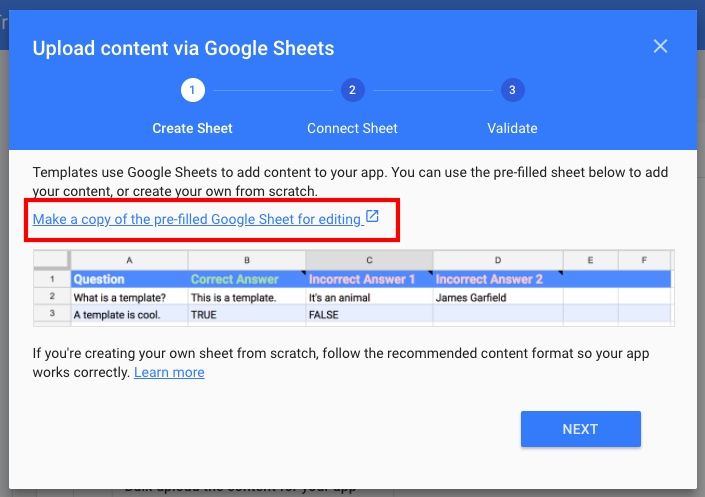
雑学の内容はGoogleスプレッドシートを用いて設定します。赤枠のリンクを選択し、あらかじめ用意されている雛形を使います。

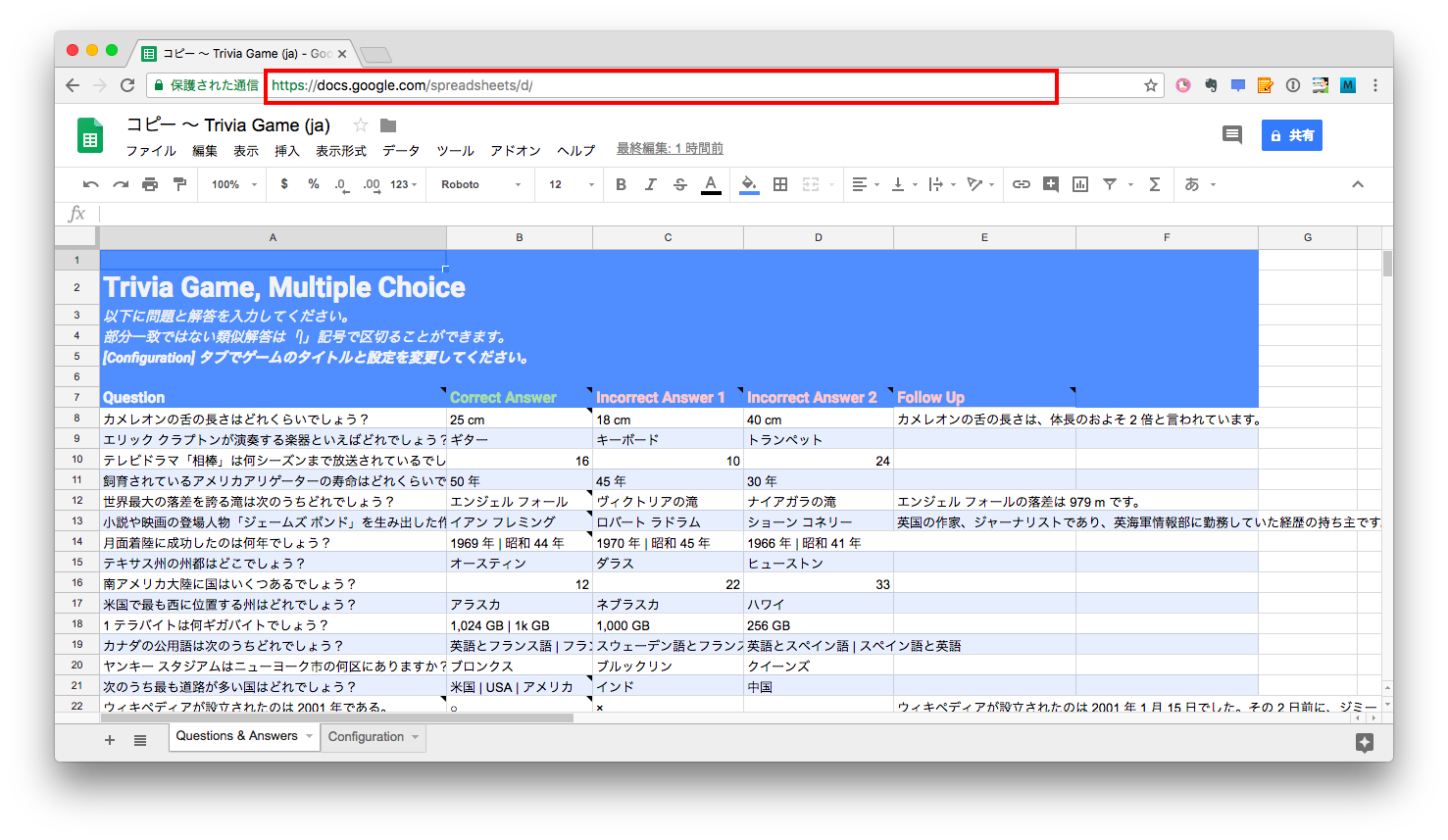
実際の雑学の内容が書かれたGoogleスプレッドシートがこちら。**意外とシンプルなレイアウトでびっくり。**テンプレートではこんな感じでアプリの設計を行うんですね。雑学内容がいくつか書かれていますね。雑学内容はお好みで変更しましょう。
このGoogleスプレッドシートを取り込むために、シートのURLが必要になるのでメモしておきましょう。

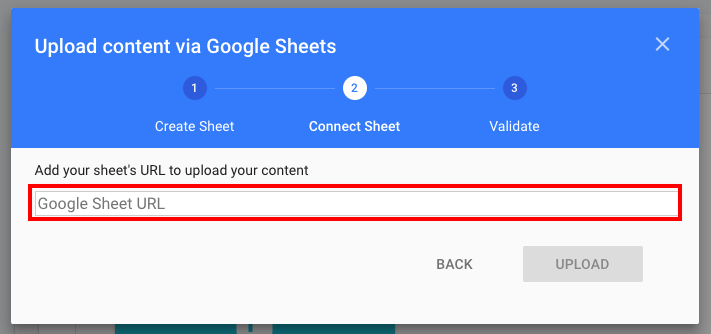
さきほどメモしておいたGoogleスプレッドシートのURLを入力し、UPLOADを選択します。

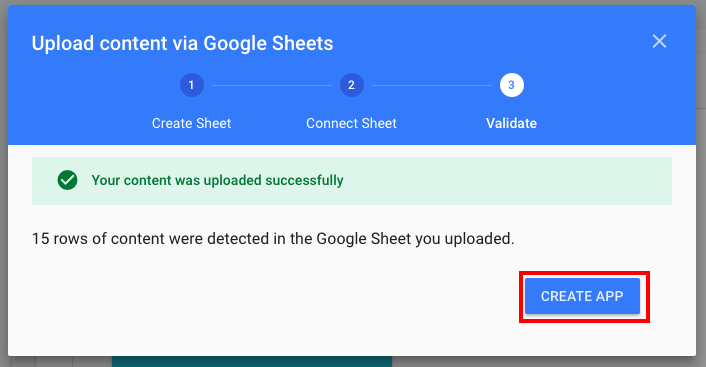
CREATE APPを選択するとGoogle Homeの自作雑学アプリの完成です!

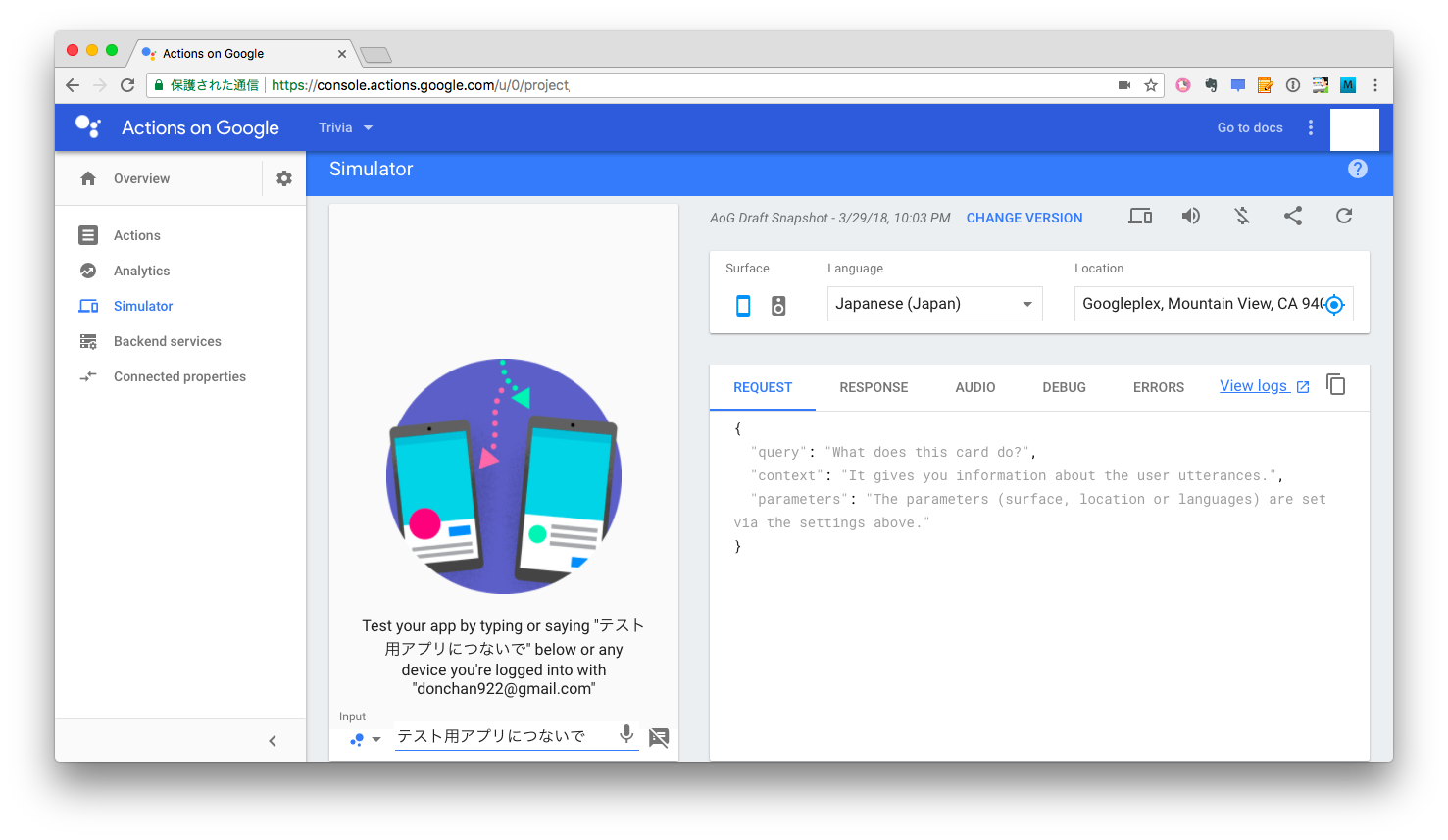
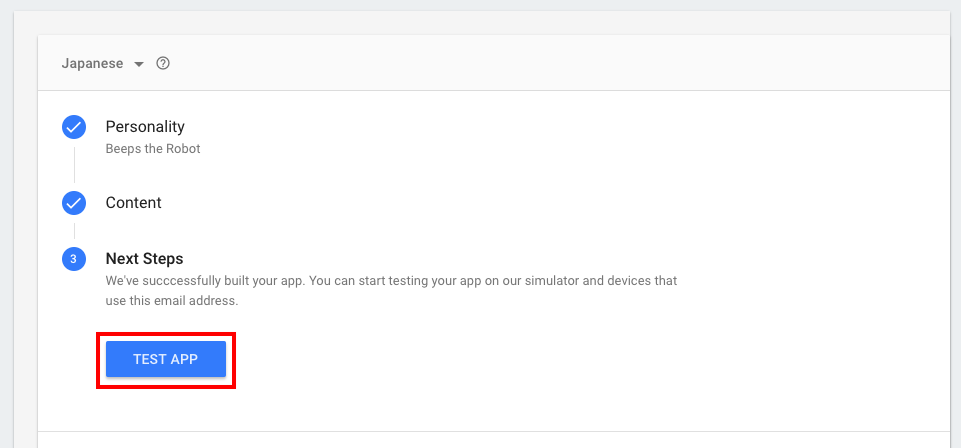
TEST APPを選択し、つくった雑学アプリを動かしてみます。
- Google Homeに「テスト用アプリにつないで」と話しかける
- 画面下のマイクマークを選択し、PCに向かって「テスト用アプリにつないで」と話しかける
呼びかけ方(テスト用アプリにつないで)を自由に設定するためにはアプリをリリースする or テンプレート以外の方法でアプリを開発するのでしょうか。このあたりはまだよくわかっていません。
完成したものがこちら
Google Homeの自作アプリ簡単につくれた! pic.twitter.com/tZMQlkHNus
— だいぱんまん (@donchan922) 2018年3月29日
まとめ
こんな簡単にGoogle Homeのアプリって開発できるんですね。次はテンプレートではなく、自由度高く開発できるDialogflowというものを使ってアプリ開発してみようと思います。