今回の目的
今回は、Node.jsのインストールとHTTP通信のざっくり理解、そしてベタ書きでnodeサーバーを立ててみるところまで。
node.jsをインストールする
まずは、node.jsがインストールされているか確認します。
ターミナルでnode -vを入力し、バージョンが表示されればOKです。
$ node -v
v10.11.0
もし表示されなかったら、公式サイトからnode.jsのパッケージをぶっこんでください。
https://nodejs.org/ja/
インストールするのは、よほどの理由がない限り、LTS版を使用しましょう。
※ LTS ... Long Term Support の略。安定バージョンのことで、長期的にサポートをしていきますよ、という意味です。
ベタ書きでnodeサーバーを書いてみる
そもそも:Webページが表示されるまでの仕組み
そもそも、Webページが表示されるまでの仕組みはどうなっているのでしょうか。
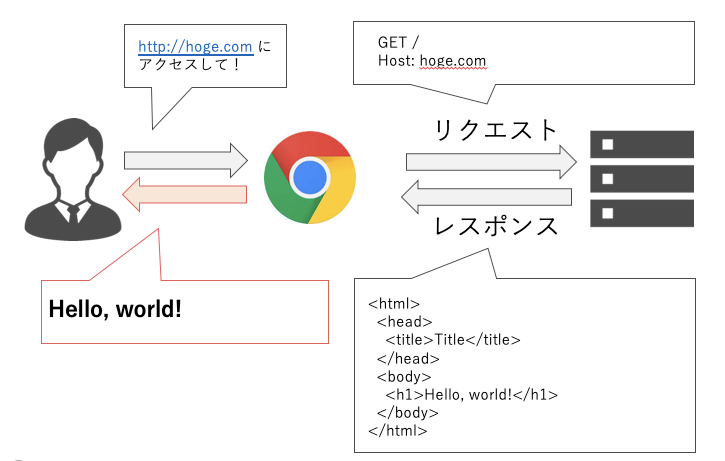
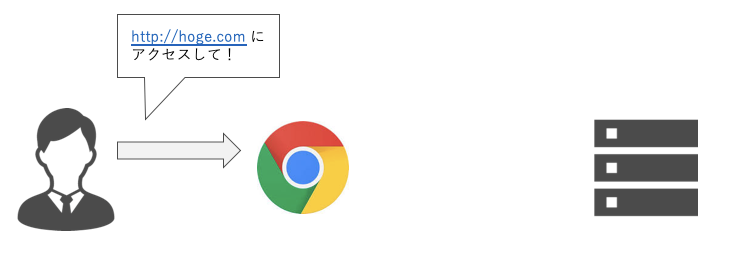
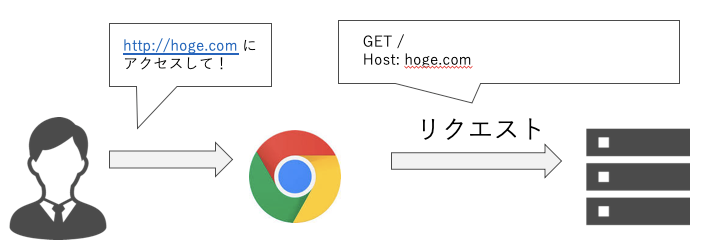
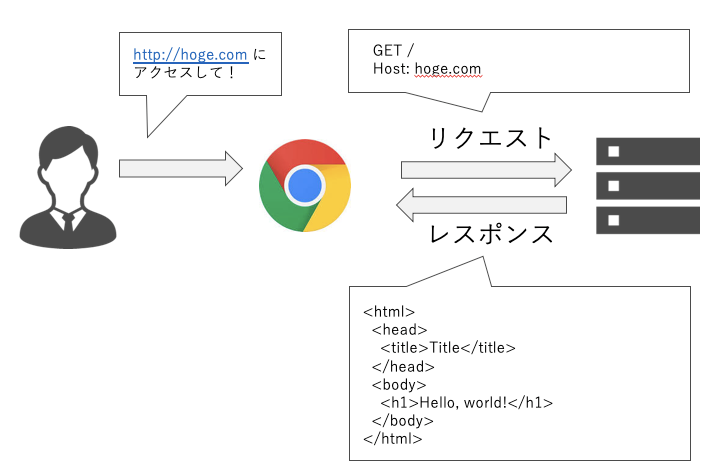
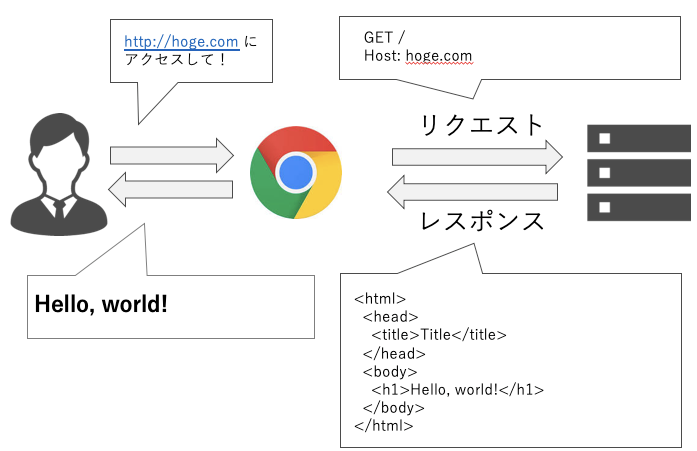
超簡略化するとこうなります。
一つずつ見ていきましょう。
http://hoge.com というURL(URI)を打ち込むと、Webブラウザ(Chrome, Firefox とか)がhoge.comという住所のサーバーを探しにいってくれます。
現実世界で例えるなら、 **「東京都○○区△△9999-9999 に向かって!」**と指令しているんですね。
Webブラウザさんは、入力された住所、つまりURLを元にDNSサーバーとかに場所を聞きつつ、hoge.comという住所にあるサーバーを探し回ります。
そして、hoge.comのサーバーを見つけると、そこの80番ポートを通って通信を開始します。詳述はしませんが、サーバーはたくさんの出入り口を持っていて、HTTP通信、つまりHTMLをやりとりする通信は80番目の出入り口を使うんだ、程度に考えておいてください。
そこで送られるのがリクエストです。
そして、サーバーはそのリクエスト情報を元に、情報を送り返してきます。それがレスポンスです。
今回は、HTMLファイルが返されてきましたね。
Webブラウザはこの情報を読み取って、人間がわかりやすい形にしてWebブラウザ上に表示をしてくれるのです。
このリクエストとレスポンスという概念が今後重要になってくるので覚えておいてください。
このリクエストとレスポンスには実際どういうことが書かれているのか、見てみましょう。
ターミナルで下記のコマンドを入力してみてください。
curl -v [好きなURL]
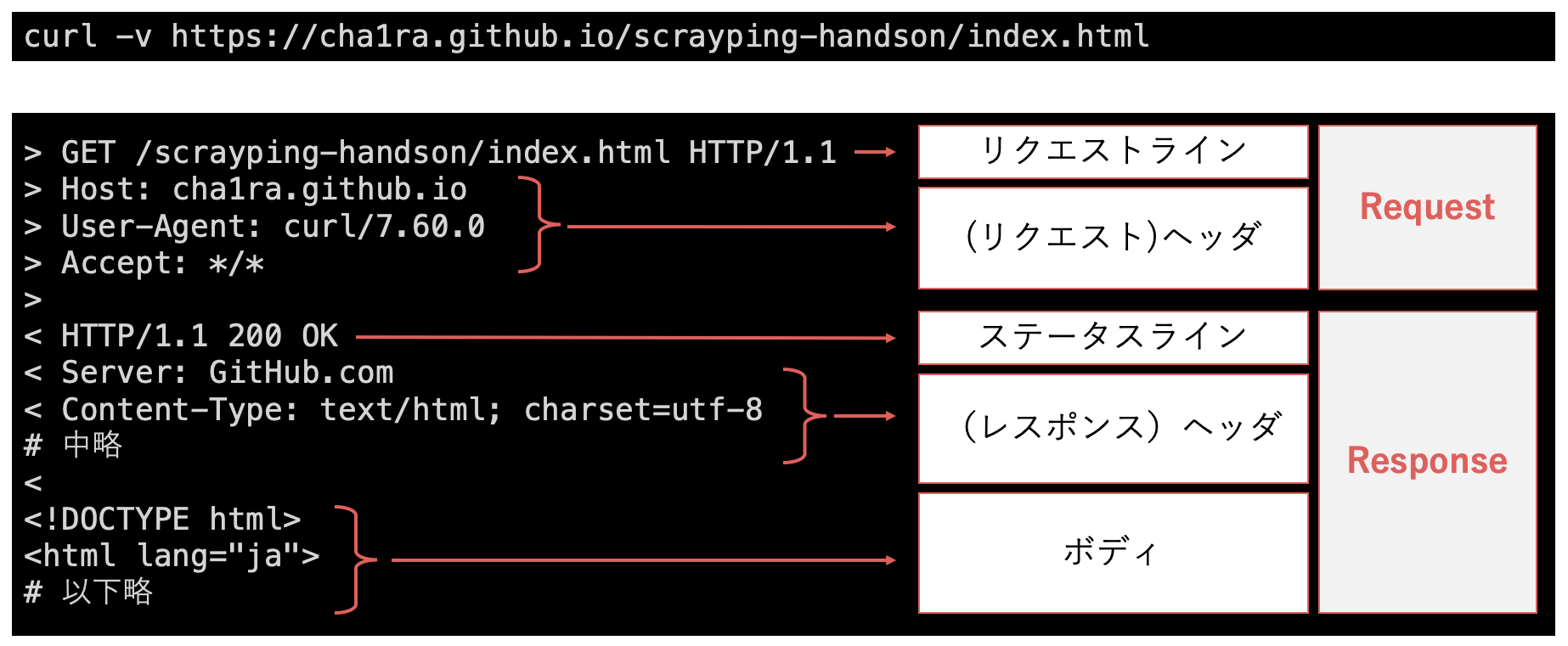
きっと、こんな画面が出てきたはずです。
(過去資料から転用しました)
注目して欲しいのがリクエストラインとHOSTです。
GET /scrayping-handson/index.html
HOST: cha1ra.github.io
GETというのはメソッドです。HTTPにはメソッドと呼ばれる、ユーザーが行いたい処理を記述しなければならないというルールがあります。
メソッドにはいくつか種類があります。ここら辺を参照すると良いかと。
https://qiita.com/r_fukuma/items/a9e8d18467fe3e04068e
今回のGETというのは、リソース(データ)の取得がしたいという意味です。
なので、HTMLファイルを返してくれるんですね。
HOSTは先ほど言った住所です。
なので、↑の命令文は翻訳するとこうなります。
マンションHOGE XXX号室 にある情報をください(GET)
住所: 東京都○○区9999-9999
そして、もう一つみて欲しいのが、レスポンスの中にあるContent-Typeの箇所。
Content-Type: text/html;
レスポンス、つまり返ってきたリソースの種類をレスポンスでは教えなければなりません。
一覧をまとめてくださっている記事がありました!
https://qiita.com/AkihiroTakamura/items/b93fbe511465f52bffaa
今回はtext/htmlなので、HTMLファイルを返しますよ、ということですね!
さて、こんなことを念頭に置きつつ、実際にnode.jsでプログラムを書いてみましょう。
Node.jsのプログラムを記述する
npm initをする
※ぶっちゃけ、今回の作業ではNode.jsの標準モジュールしか使わないのでこの作業は**必要ありません。**お作法として覚えておこうという意味で記述しています。
さて、ここまできたらあとはサクサクプログラムを書いていきましょう。
好きなディレクトリを作成しましょう。
(私は今回nodejs_exampleというディレクトリを作成しました。)
ターミナルで、作成したディレクトリまで移動したら、下記のコマンドを入力します。
$ npm init
これは、node.jsを作成にあたっての初期ファイルを作成してくれるコマンドです。
色々聞かれますが、「作成者名教えて!」「このアプリの概要をおしえて!」的な質問なので、今回みたいにただテストするだけならばEnter連打で大丈夫です。
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (nodejs_sample)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /Users/cha1ra/Sites/nodejs/nodejs_express_example/nodejs_sample/package.json:
{
"name": "nodejs_sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)
一通り完了し、package.jsonというファイルが作成されていれば成功です。
$ ll
total 8
-rw-r--r-- 1 cha1ra staff 209B 3 12 16:29 package.json
server.jsを作って動かす
では、いよいよコードを記述してみましょう。と言ってもめっちゃ簡単です。
server.jsと言うファイルを作成し、下記のように記述してみてください。
const http = require('http')
const server = http.createServer()
server.on('request', function(req, res) {
res.writeHead(200, {'Content-Type' : 'text/plain'})
res.write('Example Response!')
res.end()
})
server.listen(3000)
console.log('Server is working on port 3000')
で、ターミナルでserver.jsがおいてある場所まで行って、↓のコマンドを入力してください。
"Server is working on port 3000"と言う文章が表示されていれば成功です。
$ node server.js
Server is working on port 3000
では、この状態でhttp://localhost:3000/ にアクセスしてみてください。
こんな表示が出ていれば成功です!!!
何をしたの?
さて、突然駆け足の説明になりました。「何をやったのか教えろーー!」と言う意見があると思いますが、実はほとんど説明は終わっているんです。
改めてserver.jsのコードをみていきましょう。
require文を記述する
const http = require('http')
const server = http.createServer()
この記述でNode.jsのHTTPインターフェースを呼び出しています。
https://nodejs.org/api/http.html
で、そのモジュールの中にあるcreateServerを利用しているんですね。
https://nodejs.org/api/http.html#http_http_createserver_options_requestlistener
$ node hoge.js
での形でファイルを実行すると、requireの部分を読み込んでくれます。
リクエストとレスポンスを設定する
あとは、server.on...の部分で先ほど解説したレスポンスの設定を行なっていきます。
server.on('request', function(req, res) {
res.writeHead(200, {'Content-Type' : 'text/plain'})
res.write('Example Response!')
res.end()
})
resはResponseの略ですね。
Content-typeはHTMLではなく、ただのテキストなのでtext/plainが指定されています。
server.listen(3000)
console.log('Server is working on port 3000')
最後にlistenでポート番号(サーバーが持っている扉の番号のことでしたね)を3000に指定しています。だからhttp://localhost:3000/ にアクセスするんですね!
ちなみに、「localhostって何?」って方はここら辺をみると腹落ちすると思います。
https://wa3.i-3-i.info/word1102.html
今回はここまで、次はexpress-generateを用いたWebアプリケーションの作成をまとめていけたらと思います。