2019.09.12 追記
後日談を書きました(外部ブログ)
結局、ど初心者が1日でVue.jsを学ぶとどこまで理解できるの? – 過去企画を振り返ります
Vue.js 1 Day BootCamp!
みなさま、こんにちは!どんぶらっこ(@don-bu-rakko)です。
今私が通っているプログラミングスクールでは周囲がVue.jsをどんどん学び始めています。その結果、仲間の話している内容がわからなくなって辛い毎日を過ごしているわけです。
こんな状態はいかん!
ということで、私もVue.jsを本腰入れて学習することを決意しました。
しかし、私は熱しやすく冷めやすい性格。
そこで考えました。
1日でどこまで理解を進めることができるのかゲームをしてみよう!
というわけで、1日何も予定がない日を作り、ひとり Vue.js ブートキャンプを開催。どこまで理解を進められるかチャレンジしてみました!
このQiitaは、その際にどのように学習を進めたのか、実際に使用させていただいた資料まとめです。
はじめてVue.jsを学習する方々の学習コスト感を測る目安なったら幸いです!
私のJavaScriptレベル
ちなみに、僕のJSレベルはこんな感じ。
- 昨年10月から本腰入れてプログラミングスクールで勉強開始。つまり4ヶ月。
- jQueryは触ったことがある。
- Vue.js? なにそれ美味しいの?
結論
出来たこと
- 概念の把握(Vue.jsの設計思想)
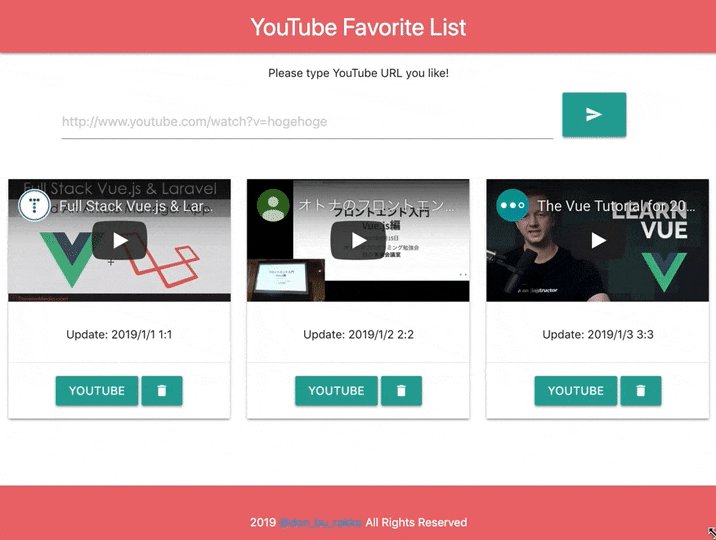
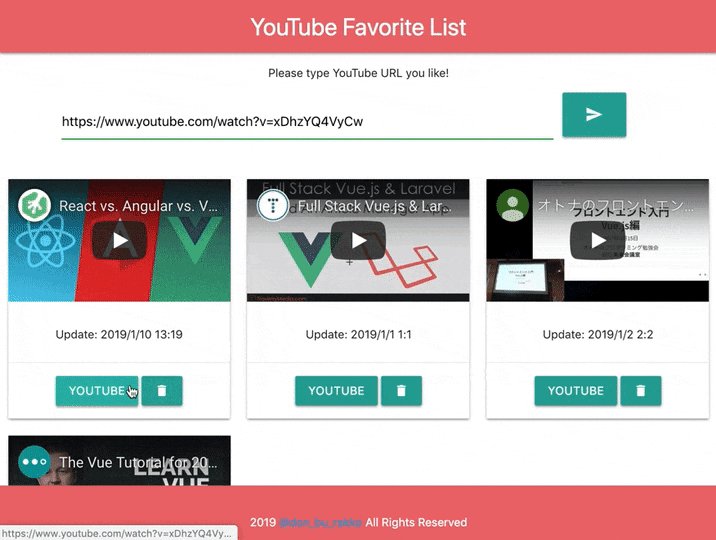
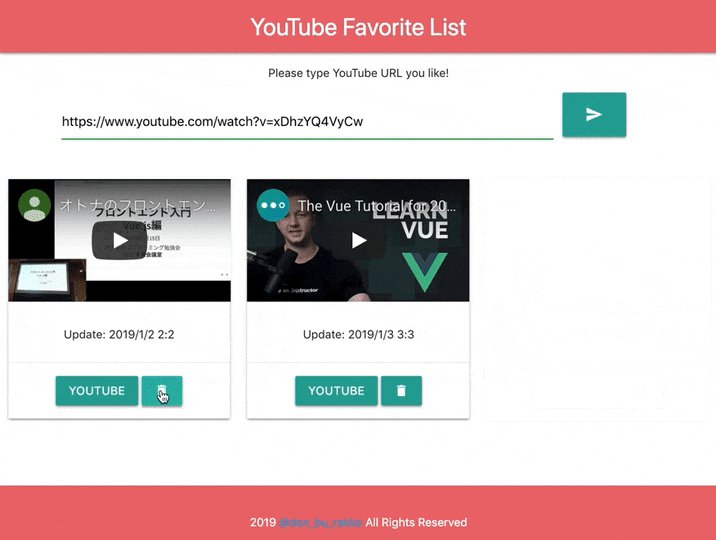
- 簡単なTo Do アプリの作成まではゼロから組み立てられるようになる
こちらに公開してあります。
https://cha1ra.github.io/croll-youtube-programming-movie/index.html
逆にいうと、この記事に書いてある資料を読み込めば最低限これくらいは作れるということです!やったね!
※今回、裏側は何も実装していないので、リロードするとデータは消えてしまいます
ということで、実際に行った学習素材を下記に示します。
やったこと
1. Vue.jsの全体感を掴む
オトナのフロントエンド入門Vue.js編@未来会議室
どのような書き方があるのかという解説、およびハンズオンがあるので、実際に手を動かしながら学ぶことができます。これがなかったら最初からつまづいていたと思われる。感謝感謝。。
動画2本で4時間近くある超大作ですが、ハンズオンのための待ち時間も動画に収録されているので、1.5倍速で視聴していってちょうどいいくらいです。
Youtube
スライド
Youtube
スライド
PHP Conference2016 Track7 (3) PHPerのためのVue.js入門とVue.js 2.0の未来
上の動画(オトナのフロントエンド入門Vue.js編@未来会議室)を視聴し終えた後に観ました。こちらも1.5倍速。
Vue.jsの全体感を例え話を交えながらお話ししていただいているので、上の動画で得た知識を頭の中でつなぎ合わせるのにとても有効でした!ダチョウ倶楽部の例えは秀逸!!
後半部分はまだ経験していない部分なので、「こんな話があるのかー」程度に。
※2年前の動画なので情報の鮮度に注意が必要な気がします。
Youtube
スライド
2. 公式ドキュメントを読む
ありがたいことに日本語化されているので、読み込んでいきます。上の動画を観ておくと前提知識がある状態で読めるので、最初はサクサク進むと思います。後半に行くに連れてだんだんしんどくなってきます笑
「コンポーネントの詳細 > カスタムイベント」あたりまでで一旦読み止めて実装に移るのがいいように思います。
量が膨大なので最初から100%理解しようと思わないのがコツ。どうせ覚えられないので、各章の概念が理解できればOKという感じで読み進めました。
気をつけるべきこと
インスタンスプロパティではアロー関数を使用してはいけない!
インスタンスプロパティまたはコールバックでアロー関数 を使用しないでください。例えば、 created: () => console.log(this.a) や vm.$watch('a', newValue => this.myMethod()) です。アロー関数は親コンテキストに束縛されるため、this は期待どおりに Vue インスタンスにならず、そしてしばしば、Uncaught TypeError: Cannot read property of undefined または Uncaught TypeError: this.myMethod is not a function のようなエラーが発生します。
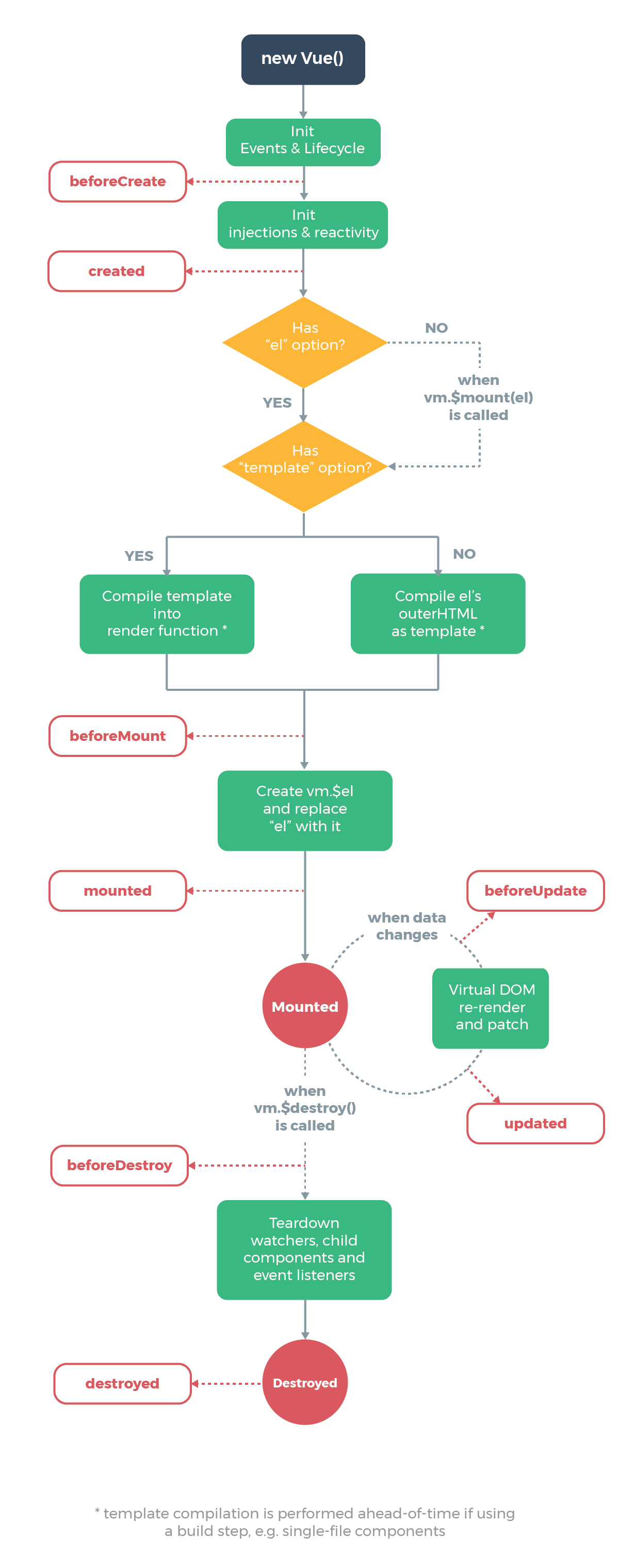
ライフサイクル

https://jp.vuejs.org/v2/guide/instance.html から抜粋
インスタンスのプロパティがどのタイミングで呼ばれるのかがわかる。
必須で覚えねば!
3. 実際に"自分で考えて"作品を組み上げてみる
上の学習が終わったタイミングで、実際に自分で考えて手を動かして作品を作ってみました。
この"自分で考えて"という部分が重要です。サンプルを書き写すだけでは脳を使わなくてもできてしまいますからね。
やはり、頭で理解しているのと、実際に手を動かしてやってみるのとでは全く違います。
私が特に詰まったのがコンポーネント思考の実践。
スクールの同期が「どこまでをコンポーネント化していいのかわからない」と言っていましたが、まさしくその通り。
例えば、一番最初、私はカードをコンポーネントで作成しようとしていました。
<div v-for="(card, index) in cards" :key="card.id" class="col s12 m4">
<movie-card :content='card'></movie-card>
</div>
Vue.component('movie-card', {
props: ['content'],
data: function () {
return {
date: new Date(),
title: 'My Title'
}
},
methods: {
embId: function () {
return 'https://www.youtube.com/embed/' + this.content.url.split('=')[1]
}
},
template: `
<div class="card">
<div class="card-image">
<iframe width="100%" height="auto" v-bind:src="embId" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<div class="card-content center">
<p>Update: {{content.date | date-filter}}</p>
</div>
<div class="card-action center">
<a class="waves-effect waves-light btn" v-bind:href="content.url" target="_blank">
YouTube
</a>
<a v-on:click.native="removeCard(content.id)" class="waves-effect waves-light btn">
<i class="material-icons">delete</i>
</a>
</div>
</div>
`
でもこれ、結局コンポーネントの中でごちゃごちゃ作業しているので見づらいですよね。こんな書き方をするならHTMLいらないし。
結局こんな書き方で落ち着きました。
<div v-for="(card, index) in cards" :key = "card.id" class="col s12 m4">
<div class="card">
<div class="card-image">
<iframe width="100%" height="auto" v-bind:src="embId(card.url)" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<div class="card-content center">
<p>Update: {{card.date | date-filter}}</p>
</div>
<div class="card-action center">
<a class="waves-effect waves-light btn" v-bind:href="card.url" target="_blank">
YouTube
</a>
<a v-on:click="removeCard(index)" class="waves-effect waves-light btn">
<i class="material-icons">delete</i>
</a>
</div>
</div>
</div>
const vu = new Vue({
el: '#app',
data: {
url: '',
cards: [ /*..(中略)..*/ ]
},
methods: {
embId: function (key) {
return 'https://www.youtube.com/embed/' + key.split('=')[1]
}
}
})
正直、どちらの書き方の方が良いのか、まだ判断がついていません。
今後学習を進めていきたい部分
以上、ブートキャンプで実施したことでした。まだまだ理解できていないことだらけですが、とりあえず動くものができて満足です。あとはアウトプットを繰り返すことでVueの設計思想を自分の中に落とし込もうと思います。
今後の学習という意味で自分がもっとも知りたいのは実際の現場で設計されたVue.jsのソースコードを見ること。上にも書きましたが、Vue.jsでは色々な書き方ができます。その自由度の高さがこのフレームワークのメリットであるわけですが、裏を返すと自分の書き方が設計思想に沿っているのかの確認ができません。もし、その辺の資料や上に書いたコードへのレビューがあったらコメントいただけると幸いですm(_ _)m
また、スクールの同期である@guru_takaさんが「Vue.jsは一人で開発しているだけでは意味がない」という話をしていましたが、その通りだなあと痛感しました。基礎学習の段階では一人でも良いかもしれませんが、コンポーネントの思考は、それぞれをパーツとして捉える意味でチーム開発に向いています。複数人での開発を経験したいですね。
その他、自分が学ぶべきだと感じた項目を列挙しておきます。
- バックエンド側との連携方法
- タブの切り替え方法、ワンページの作成方法
- 今回未解決の疑問の解決
- なんでVue.jsはHTMLに色々書けるの?
- さらっと
<li v-for="item in list"> ...</li>とか<myComponent> </myComponent>とか書いてるけど、なんでこんな書き方ができるの? - きっとVirtual DOMを深掘りすれば答えが出そうな気がする
- さらっと
- Vue.jsの設定方法
- 特に、PHPConの登壇者が仰っていたスタンドアロン版、ランタイムビルド版の違いとはなんだろう。今後自分でVue.jsを一から構築するときにつまりそう!
- イベント修飾子とは?
最後に
一つ感じたのは必要以上に怖がらなくていいな、ということ。これから難しいことがたくさん出てきて心折れる機会が何度もあるでしょうが、少なくとも導入部分に関しては、腹決めて勉強すればこれくらいは身につきます。
これからもこの世に生を得るは事を成すにあり精神で頑張っていきます!!
この「知識ゼロから〜」シリーズ、自分には向いているようなので、また別の知識をガッと学ぶ機会を作ります。その際はまたQiitaに投稿するので、ぜひ見てください〜〜