Single Directory Components (SDC) モジュールは Drupal コアのバージョン 10.1 に experimental モジュールとして追加されました。
このポストではフロントエンドコンポーネントについての詳しい説明は省きますが、SDC の文脈におけるコンポーネントをざっくり定義すると「ウェブサイトの UI の要素(見出し、ボタン、リンクほか UI の構成要素、およびそれらの組み合わせ)を再利用・保守しやすいかたちで定義したもの」という感じです。詳しくは Brad Frost の提唱する Atomic Design を参照してください。
SDC の導入が、今後の Drupal のテーマ開発にどのような影響を与えるかを以下に説明します。
SDC によるコンポーネント指向開発と従来の Drupal テーマの比較
Drupal サイト開発におけるタスクの依存関係
Drupal の「フロントエンド」であるテーマを開発する際には、まずノード、ブロック、ビューなどを始めとしたバックエンド側の設定や開発が完了している必要があります。言い換えると、バックエンド開発が完了しないと、テーマ開発が進められません。もちろん、全てのバックエンド要素の開発が完了するのを待つ必要は無く、たとえばページ/リージョン/ブロックなどの単位でバックエンド側の開発を進め、それぞれが終了した時点で該当するテーマ部分の開発を進めることは可能です。しかしこの方法でも、それぞれに finish-to-start の依存関係が生じていることには変わりありません。(contrib テーマのように基本的な用途を網羅したテーマの開発は可能ですが、多くのカスタム機能を持つサイトの場合、ほぼ必ずテーマのカスタマイズが必要になります。)
一方、コンポーネント指向開発の大きな利点のひとつとして、プレゼンテーション層(=Drupal テーマ)をバックエンドとは明確に切り離して開発を進められることが挙げられます。バックエンドからプレゼンテーション層に渡されるデータのスキーマをプロジェクト開始時に定義すれば、バックエンド開発とプレゼンテーション層の開発を同時進行することが可能です。
再利用性
従来の Drupal のテーマ開発においては、1 つの要素を複数の場所に追加する場合、同じ css を適用して同じルック&フィールを実現することはできても、その要素自体を複数の異なる場所で再利用することは困難でした。
SDC で作成したコンポーネントは、他のコンポーネントと組み合わせて利用可能です。この再利用性の高さにより、1 つのコンポーネントを複数の異なる場所で定義しなおす必要がなくなるため、UI の一貫性や保守性も向上します。
ファイル管理
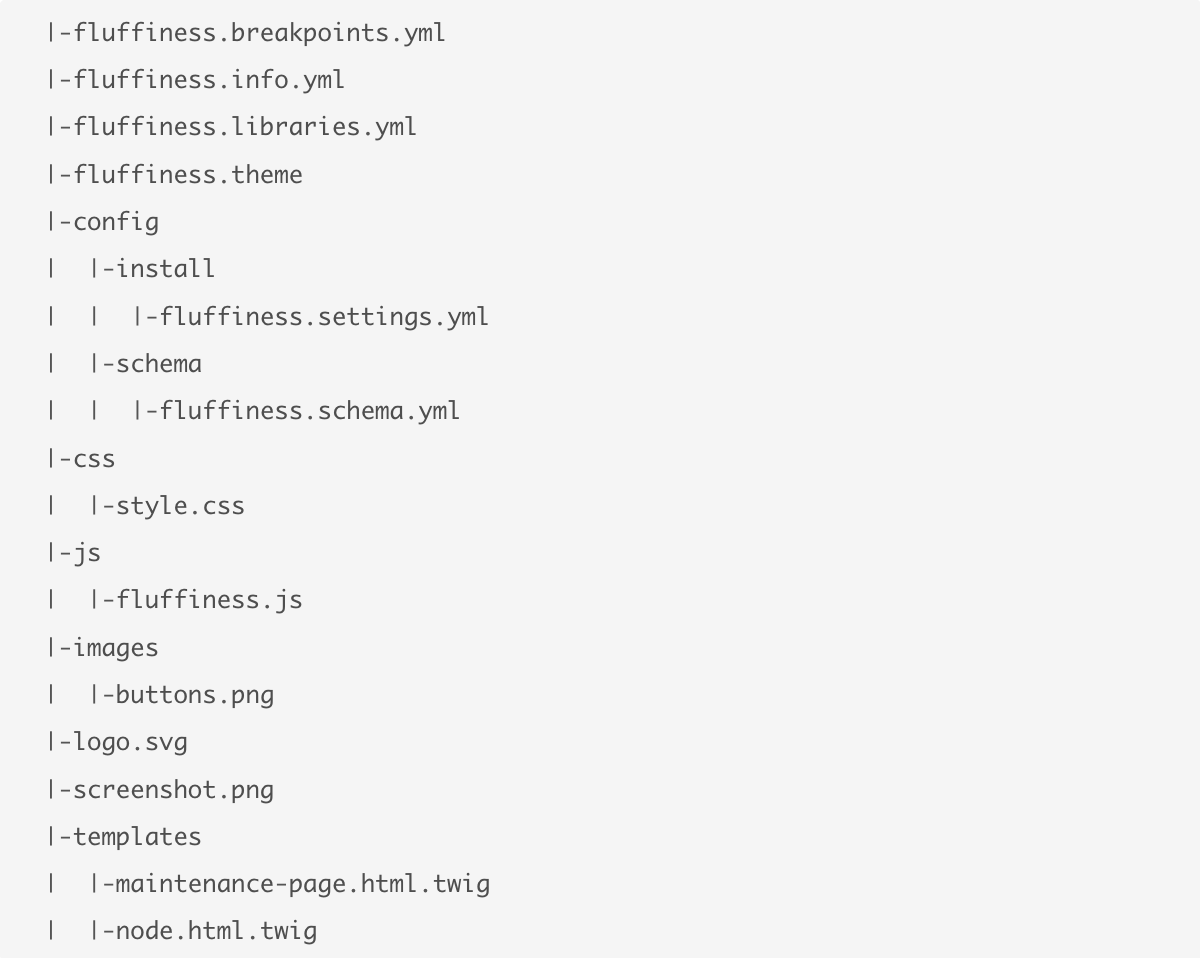
Drupal のテーマは css / js / Twig テンプレート/画像などのファイルを、種類に基づいて分割してフォルダに格納します。この方法だと、どのアセットがどのコンポーネントに利用されるかが分かりにくいという欠点があります。以下は Drupal テーマの一般的なディレクトリ構造です:

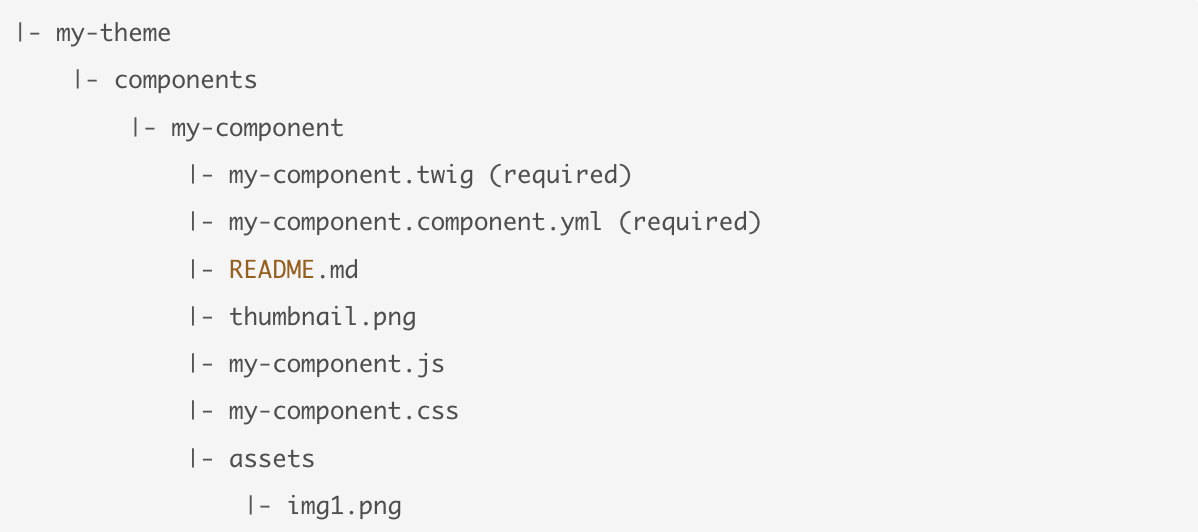
一方、コンポーネントベースでアセットを扱う場合、コンポーネントごとにフォルダを作成し、そこにコンポーネントが必要とする全てのファイルを格納できるため、1 コンポーネント= 1 フォルダで完結できます。以下は SDC コンポーネントのディレクトリ構造の例です:

スタイルガイドの生成
従来の Drupal テーマの開発では、スタイルガイドを手作業または何らかのツールで作成した後、それを Drupal テーマに落とし込む必要がありました。この場合、変更があるたびにスタイルガイドとテーマのそれぞれをメンテナンスする手間が生じてしまいます。また、どちらかが正しくアップデートされないというリスクも生じます。
一方 SDC を利用すると、Storybook を使って Drupal テーマのコンポーネントをそのままスタイルガイド化することができるため、テーマを single source of truth(信頼できる唯一の情報源)にすることが可能です。
注意点
スキーマの定義
Drupal はフィールドのアウトプットを GUI からの設定により変更できるため、スキーマ定義の際にはフィールド名だけでなく、どのフィールドフォーマットを利用し、それによりどのようなマークアップが含まれるか(または含まれないか)も決定する必要があります。もしフィールドフォーマットの設定を間違えると、不要なマークアップが含まれることでデータが意図した形にスタイリングされない可能性があります。
SDC の完成度
SDC は現状ベータのため、大きな変更は導入されないと思われるものの、まだ安定版に至るには時間がかかることに注意すべきでしょう(Durpal におけるベータの定義はこちらを参照のこと)。そのため、本番サイトに使うにはまだ時期尚早かもしれません。
まとめ
SDC を導入することにより、プレゼンテーション層の開発において主流になりつつあるコンポーネントベースの開発が可能になります。これにより、テーマ開発や保守の効率化や、デザインの一貫性の保持を容易にできるだけでなく、タスク間の依存性を減らすことでプロジェクトの進行をスムーズにすることも可能になります。
2023/12 の時点でコアに含まれる SDC はベータ版のため、本番サイトに使うには多少心許ないですが、今後の Drupal サイトの developer experience(開発者体験)および保守性を大きく改善する可能性を秘めたイニシアティブです。