今回は、自分たちが文化祭で作った「Casino Money Manager1」こと、QRコード決済もどきの開発について話します。
はじめて記事を書くので至らない点が多いと思いますが温かい目で見守ってください!
本記事の内容は、名古屋市並びに名古屋市立工業高等学校に非公式で公開しているものです。
本記事に関する問い合わせをこれらの機関へ行う行為は慎んでいただくようお願いいたします。
記事を書いたきっかけ
@YumNumm さんの「高校の文化祭でソフトウェア開発をしたお話」を読んで技術記事を書いてみたくなったからです。
この記事を参考にして作ったので、作りがバリ似てます。@YumNummさんごめんなさい...
自己紹介
はじめまして。どきみきと申します。名市工22年生の17歳、OSSに貢献すること夢見てプログラムを勉強してる初心者プログラマーです。
合成音声(特にVOCALOID!!)が大好きなので、ボカロとかボイロとかボイボとか好きな人と仲良くしたいです。
文化祭でなにやったの?
自分たちのクラスでは、教室でカジノをやりました。
お金を賭けてゲームをして、一定金額以上稼げたら景品!!みたいな出し物です。
ゲームは丁半、Eカード、ブラックジャック、High and Lowの四つを用意して、そこで遊んでもらう感じです。
今回自分はこの文化祭のお金の部分を回せるようなWebアプリをつくりました。
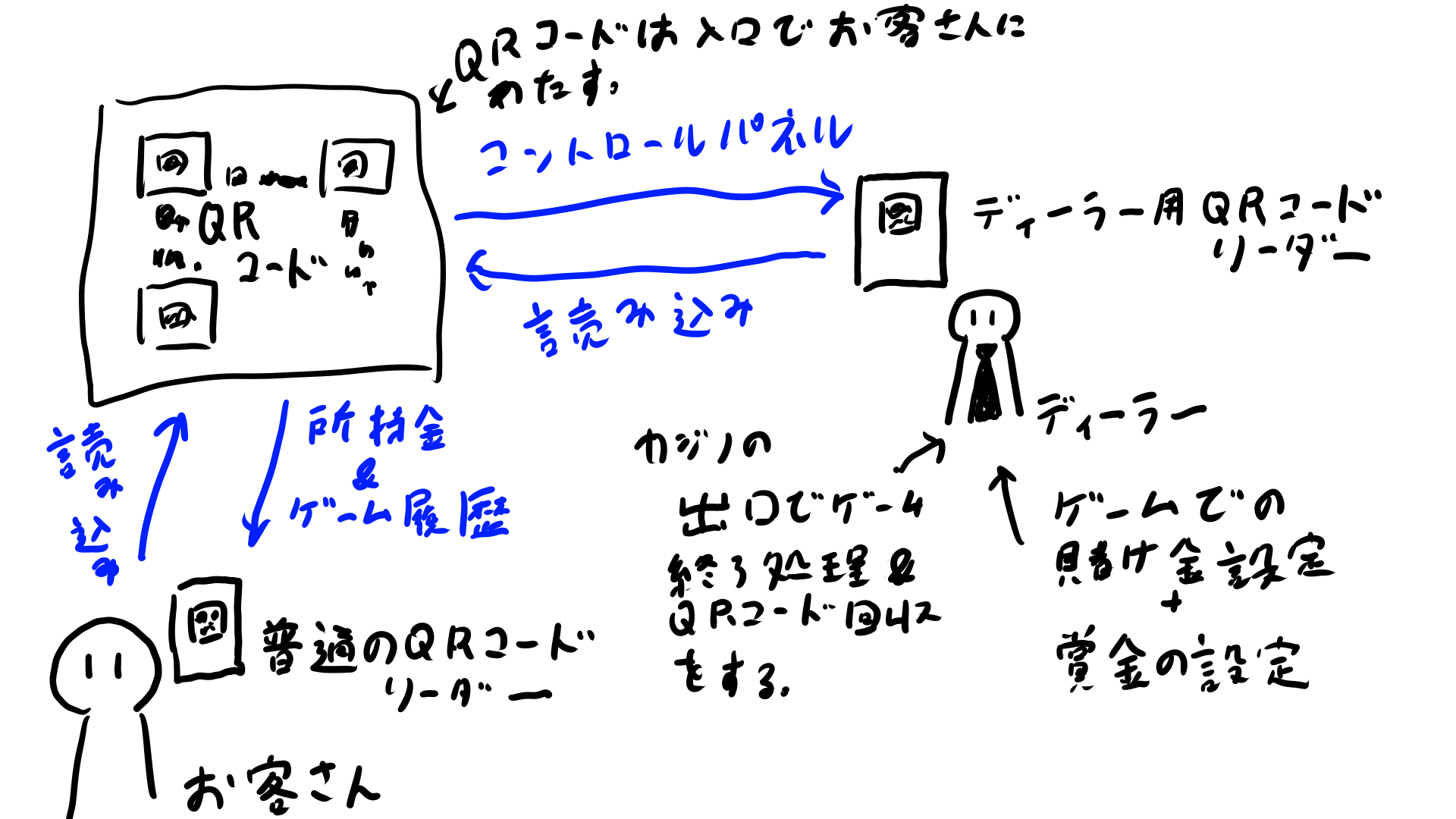
Casino Money Managerの概要
- ゲームのbet管理
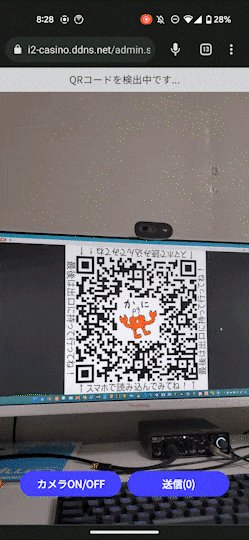
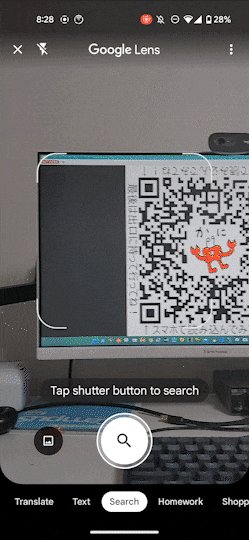
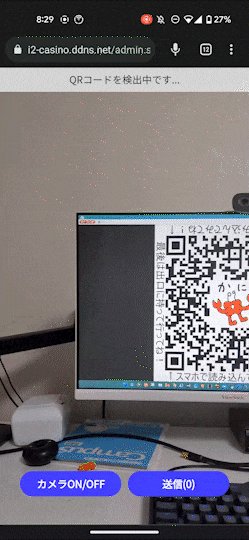
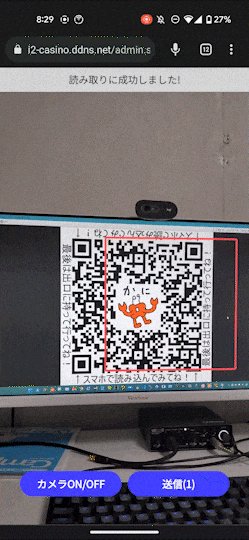
- ゲーム開始時、QRコードをお客さんに提示してもらい、コントロールパネルから掛け金、ゲーム結果を設定する。
- 一気に複数人の掛け金、ゲーム結果を設定することもできる。
- お客さん用画面の表示
- QRコードを普通のQRコードリーダーで読み込んだ時は、「お客さん用画面」を表示するようにする。
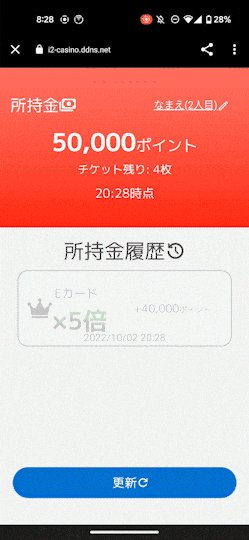
- お客さん用画面では、所持金、ゲーム履歴が表示されるようにする。
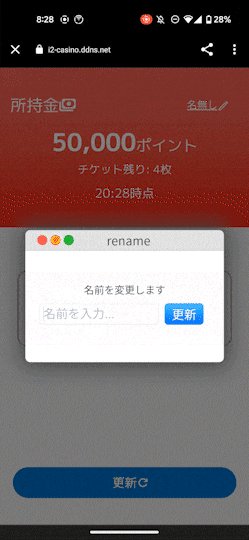
- お客さん用画面で、自分のアカウントにニックネームを付けられるようにする。
- 回数制限
- ゲームは合計で5回までしかできないようにする。
- 終了処理
- 出口でQRコードをお客さんから回収し、コントロールパネルから終了処理をする。終了処理をしたQRコードは、また使いまわせるようにする。
- ランキングの表示
- 教室にモニターを設置して、そこにランキングを表示する
- ディーラー用画面のアクセス制限
- ディーラーは事前に登録処理をし、登録処理をしたスマホのみがディーラー用画面を操作できるようになる。
- ディーラーとして登録されていない場合はエラーを返す。
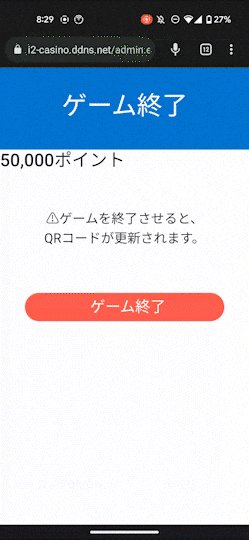
実際の画面
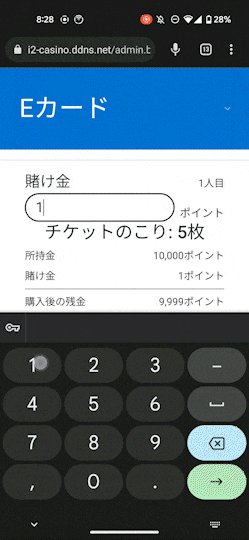
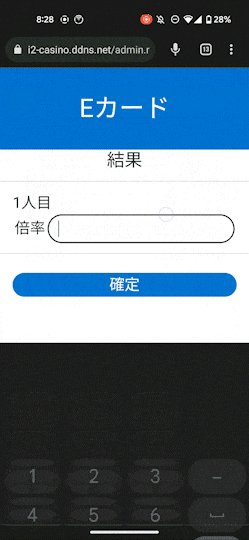
お金を賭ける画面(ディーラー側)

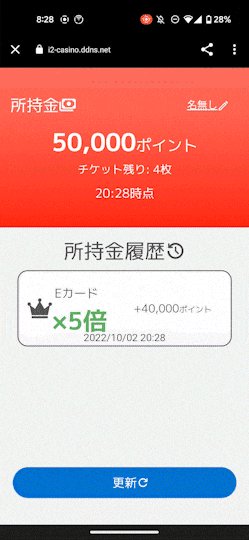
履歴を表示する画面(お客さん側)

終了処理の画面(ディーラー側)

ランキングの画面

利用した言語や技術
| 使ったところ | 言語・技術 |
|---|---|
| フロントエンド | HTML, CSS, JS |
| バックエンド | PHP |
| データベース | MySQL |
| 3Dモデル編集 | Blender |
HTML, CSS
見えてる部分は大体これです。
実はHTML, CSSはほとんど友達に作ってもらいました!ありがとう!!
自分で作ったのはランキングの画面ぐらいです。なのであんまりわかりません。
あとは先人の力を借りて、CSSをリセットしたり、ディーラー画面の最後に動くチェックマークをつけたりしました。
JavaScript
ランキングのリアルタイム更新の実装やQRコードの読み取り、その他諸々に使いました。
JSを触るのは初めてでしたが、すごく使いやすくてすぐになれました。
QRコードの読み取りにはjsQRを、ランキング画面の王冠とトロフィーを動かすのにthree.jsを使いました。
PHP
CasinoMoneyManagerとSQLの橋渡しと、ディーラー用画面のアクセス管理に使いました。
今回は不特定多数の人が使うプログラムなので、GETやPOSTで取得した値の検証に気を配ってプログラムしました。
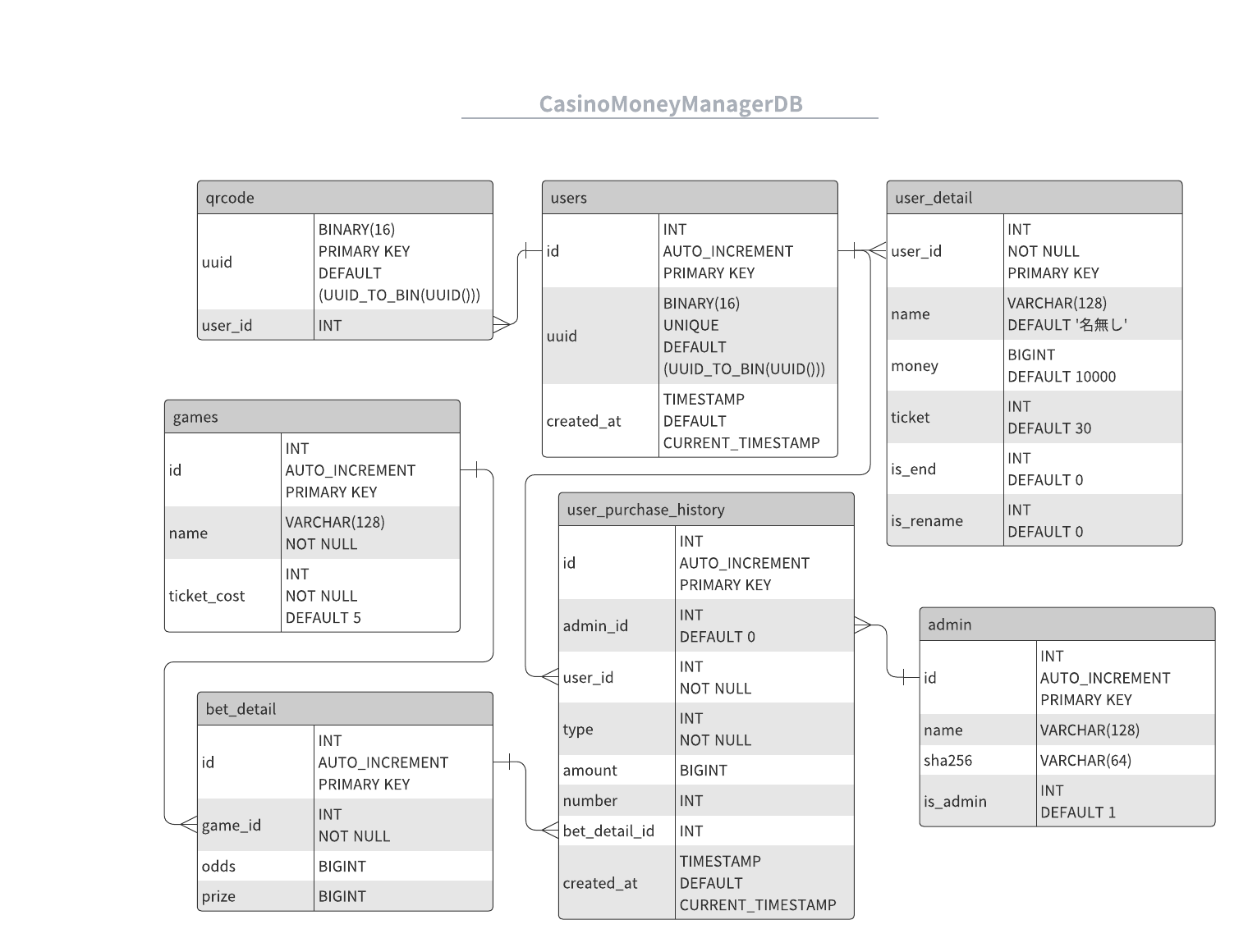
MySQL
お客さんデータ、ディーラー管理はすべてこれです。
テーブルはこんな感じです。

LucidChartを使って図を作成したら、自動でテーブル定義用のSQLまで用意してくれました。LucidChart神過ぎる....
Blender
ランキングの1, 2, 3位のやつを編集するのに使いました。
トロフィーと王冠のモデルを借りて、#1~3を付けただけです。
3Dモデルを編集するのが難しすぎて頭がパンクしそうになりました。特にテクスチャあたりが難しすぎる...
開発
夏休みから頑張りました。
ふりかえると最初の方でちゃんと設計してればフレームワークの導入だったりでもっと楽に開発できた気がします...
最初の一週間目
愚かな自分は要件定義もなにもせずにいきなりSQLのテーブル設計に入りました。
この後プログラミングで不都合が出まくって後悔することも知らずに...
たのしい二、三週間目
なんとかPHPを使って基本的なディーラーの操作ができるようになりました。
大体のデザイン案を完成させて、友達にCSSの作成を頼みました。忙しい中ありがとう!
ここでJavaScriptを使わないとクライアント側での値の検証(所持金以上に賭けられないようにするなど)ができないことに気づき始めてJavaScriptの勉強し始めます。
勉強の四週間目
友達からもらったCSSを自分のPHPに適応させつつ、JS部分を作っていきます。
最初の方に書いたJSはなんかわからんけど動いているという一番怖い状態でしたが、後半のほうになると結構きれいなJSを書けるようになってきました。
ここで初めてmap関数とreduce関数に出会いました。配列といえばfor一択だった自分にとって目から鱗でした。
地獄の二カ月目
一応Ver1.0が完成したのでクラスメイトに使ってもらいました...が、
・ランキングとかあったらいいなぁ
・ニックネームとかつけれたらおもしろそう
・ディーラー画面で掛け金設定を一気に複数人できるようにしてほしい
・これディーラー画面お客さんからは動かせないようにした方がよくない?
etc...
などの意見が出てきたので追加機能を作る1カ月になりました。
よくよく考えれば最初に欲しい機能とか聞いとくべきだったよな...と思いながらプログラムしました。
ただ自分のコードが汚すぎて(特にJS...)新しい機能の実装がつらかったです...
特に設計もなんもなしに適当にツギハギしたプログラムに嫌気がさしてYoutubeとniconico無限周回してました。
ただ複数人掛け金設定できた時はバチクソうれしかったです。
いやになる三か月目
この辺から文化祭のカウントダウンも始まり、もうそろそろ文化祭だな...っていう雰囲気が流れてきました。
とりあえず追加機能の実装を終えて実際にクラス全体で動かしてみました。
そしたらさらに改善点やバグが出まくりました。
・掛け金設定の送信ボタンを連打で重複登録される
・ニックネームをユニークな値にしたい
・回数制限がほしい
・QRコード読み取り画面が重すぎて動かない
etc...
ここまでくると前に進むしかありません。
頭空っぽにしてとりあえずプログラムしました。
ただ最初の意見よりも機能追加がすくなくなってだんだんバグ修正が増えてきたので一応完成には近づいている...?
完成!
最終的に文化祭3日前に全部の機能の実装とテストが終わり、夏休みから作ってきた集大成を見せるときが来ました!
文化祭1日目も順調に(?)動いてくれて感動しました!
これで終わるはずがなく...
文化祭1日目が終わったところでさらに改善点が出てきました!!!!!!プログラムたのしい!!!!!!!!
・ランキング画面4位以下の人も表示してほしい
・QRコードが読み込みにくい
・掛け金設定の時にお客さんの残り回数を表示してほしい
etc...
やってやろうじゃねえかよこの野郎!!!!!!
この日に人生で初めてZONEなるエナジードリンクを飲みました。エナジードリンクを普段飲まないせいか気持ち悪くなりました。
結局上の機能も追加しました。
文化祭当日!
2日間の文化祭!特に問題なく順調に動いた!...ならよかったんですけど、実際はそうはいきませんでした。
文化祭1日目に起きた問題
初日はシステムがうまく動くかどうか心配すぎて心臓バクバクでした。
ランキング表示されない問題
解決方法: 表示する端末のDNSキャッシュのクリア
ストーリー:
文化祭が始まるまで残り1時間の場面。
モニターに学校のPCを接続してランキングの画面を表示しようとしたら、
i-Filter「サーバーが存在しないか、接続拒否している可能性があります。」
え?
......え??????????
死ぬほど焦りました。
焦りすぎて腕ブルッブルの足ガックガクでした。
とりあえずサーバーが生きてるかどうか確認。友達にサーバーにアクセスしてもらいました。
そしたら友達のスマホからはサーバーにアクセスできるそう
なら学校PCが悪い?
何度かF5で更新するも画面変わらず
前に一度動作チェックして動くことを確認したのになぜ当日に動かないのか。
動作チェック時から変わったところ...
変わったところ...
ConoHa VPSのプランをチキって2Gプランから8Gプランに変えたこと?
プランを変えたならIPアドレスも変わる?
望みをかけてPCのDNSキャッシュを消してみることに。
Windowsコマンドプロンプトにipconfig /flushdnsをいれて実行。
そしたらすんなり動いてくれました!
文化祭2日目に起きた問題
さすがに1日目行けたし2日目は完璧やろ!...と当時の自分は本気で思ってました
ディーラーがミスって賞金の倍率を2000倍にしちゃった問題
解決方法: HTMLのinputタグにmax属性を設定する
ストーリー:
余裕をぶっこいて学校祭を楽しむ自分。そこにLINEが...
とりあえず教室に戻ってみる。そしたらランキングに意味わからんほど多い金額。
なんで????????????????????
とりあえずphpMyAdminで該当ユーザーの履歴を覗き見る。
そしたら賞金の倍率2000倍とかいう異質なセル(通常は0~10倍程度)
どうやらディーラーが間違えて2000倍と入力したらしい。
PHPとかのバグじゃなくてヒューマンエラーかよ!焦らせやがって!
基本情報技術者試験3で言っていたフールプルーフとはこのことか...と実感しつつ、HTMLのinputタグにmax属性を付けて対応した。
悪いことばかりじゃない
お客さんが自分の作ったシステムを使ってくれていたり、
ランキング画面を見て喜んでいる人がいたり、
「やっぱり工業高校生はすごいな!」と先生やお客さんから褒めてもらえた。
それだけで夏休みから作ってきてよかったなって思えるし、これからもっとプログラムを勉強しようと思った。
感想
まずは感謝です。HTML・CSSを書いてくれた友人、OSSを作って公開してくれたさいつよプログラマー様、コロナ禍の中で文化祭を開いてくれた先生、来てくれたお客さん、ゲームのディーラーや教室の装飾を頑張ってくれたクラスメイト、文化祭当日にQRコードを印刷してくれた友達へ!ありがとう!!!みんながいたからこそ成功させられた文化祭になったなと思います。
貴重な体験の場をいただいたことをうれしく思います。
やっぱり自分で作ったものを動かしていろんな人に使ってもらうことほどうれしいことはありませんね。
夏休みからずっと作り続けてきたプログラムの集大成がここで見れてよかったです。
脳汁ドバドバです。
プログラム面の感想ですが、やっぱり設計はちゃんとやらないといけませんね。
最初は適当にプログラムしていても特に問題は起きませんでしたが、
徐々にプログラムの規模が大きくなるにつれて何がどうなってるのか全く分からない状況になって初めて設計の大切さを学びました。
そういう状況になるともうプログラム書く気が起きないんですよね。1機能追加するだけで影響範囲が広すぎて3日ぐらいかかるとかざらにありました。
あと検証もちゃんとやらないといけませんね。
文化祭1日目が終わったあと、ランキング画面に1~12位の人の名前を表示する機能を付けたのですが、
全画面表示にすると画面がバグるという致命的なバグを見過ごしてしまい、文化祭2日目の朝に表示させてようやく気が付きました。
直す時間もなかったので、2日目はやむを得ずに全画面表示にせずに表示しましたが、これからは絶対に検証をしようと心に誓いました。
文化祭でサイトを公開したら悪い先輩が攻撃とか仕掛けてくるんじゃないかと思って片っ端からログを取って異常検知をしていましたが、案外何も来ずに拍子抜けしました。学校にスーパーハカーがいなくてよかった...
ということでここまで読んでくれた皆さん!ありがとうございました!
コメント、いいねお待ちしております!
-
名付け親の自分でも名前がダサすぎると思ったので、クラスには「QRコードのやつ」として流通させました。 ↩
-
名古屋市立工業高等学校の別名。YouTubeチャンネルもぜひ! 名市工チャンネル - YouTube ↩