プロトアウトスタジオアドベントカレンダー7発目の記事です!
概要
前回まではこちらです。
Firebaseを利用した中耳炎診療支援Webアプリの作成 (1.Firebaseの設定~認証方法の追加)
Firebaseを利用した中耳炎診療支援Webアプリの作成 (2.画面の作成~canvasで画像表示)
今回はリアルタイム通信処理を行いたいと思います。
作成方法
1.リアルタイム通信の記述
const newPostRef = firebase.database().ref();のref();を追加することでリアルタイムに通信できるようになります。
//送受信準備。リアルタイム通信するよ
const newPostRef = firebase.database().ref();
2.送信ボタンのクリックイベントを作成
$("#send").on("click", function() {
//ここにfirebaseに保存させる処理を記述
})
3.データをFirebaseに保存する
$("#send").on("click", function() {
//送信処理オブジェクトpush
//送信プロパティ:値で入力
newPostRef.push({
first: "初診",
date: date,
dr_name: $("#dr_name").val(),
pt_id: $("#pt_id").val(),
score: [score1, score2, score3, score4, score5, score6, score7],
total_score: total_score,
evaluation: $("#evaluation").val(),
last_treatment: "-",
last_treatment_effect: "-",
recomend_treatment: recomend_treatment,
selected_treatment: $("#text").val(),
img: image.src
});
4.Firebaseに保存されているデータを確認
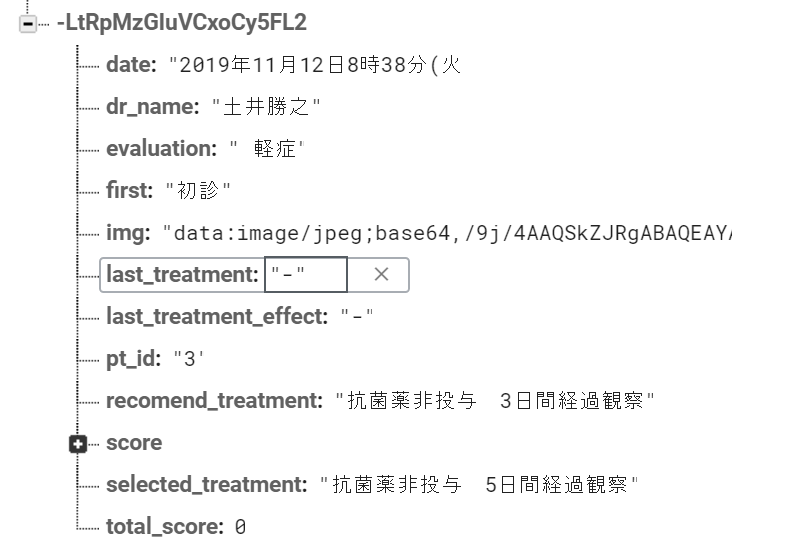
データは「Database」の「Realtime Database」に保存されていきます。

5.データ受信処理を記述
onメソッドの 'child_added' イベントを取得し、受信処理を行います。 ※ child_added はFirebaseが用意してるものなので、それを用いて受信をしていきます。
newPostRef.on("child_added", function(data) {
let v = data.val(); //データをうけとるルール
//同じ医師名の結果のみ表示
if (v.dr_name == name && v.first == "初診") {
//初診時
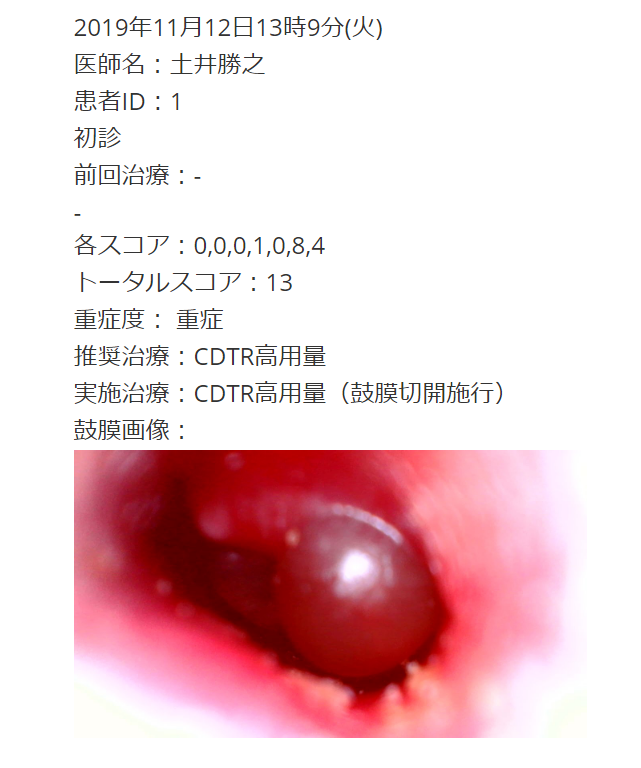
let str = `<p>${v.date}<br>医師名:${v.dr_name}<br>患者ID:${v.pt_id}<br>${v.first}<br>前回治療:${v.last_treatment}<br>${v.last_treatment_effect}<br>各スコア:${v.score}<br>トータルスコア:${v.total_score}<br>重症度:${v.evaluation}<br>推奨治療:${v.recomend_treatment}<br>実施治療:${v.selected_treatment}<br>鼓膜画像:<img src="${v.img}"></p>`;
//ここでデータをhtmlに埋め込む
$("#output").prepend(str);
}
})
データを送信すると同時に受信処理が行われ、送信したデータが表示されます。

考察
Firebaseを利用した中耳炎診療支援Webアプリを作成してみました。
患者さんの個人情報が漏洩しないよう電子カルテとは連動させていないため、電子カルテとアプリの両方に入力が必要となり忙しい時に使いにくいと感じました。
もっと簡単にスピーディーに利用できるよう工夫するか、機能を分離する必要を感じました。