基本的には、modelとほとんど同じです。
(1)schemaを登録・編集するフォームモーダルを作ります。
/src/app/modal-schema/modal-schema.component.ts
https://github.com/dog-ears/er-diagram-tool/commit/9cd12ed5429013cb8fafaca36dd8083b8d0cbfb2#diff-2588015c073ce9535c2d4c6b404f79ea
・dataService.addSchema()は未実装
/src/app/modal-schema/modal-schema.component.html
https://github.com/dog-ears/er-diagram-tool/commit/9cd12ed5429013cb8fafaca36dd8083b8d0cbfb2#diff-3c1bd9797de95d11f665231c2a92f3e7
・項目が多いため長いですが、やってることはシンプルです。
(2)左カラムに表示するschema用のコンポーネントを作ります。
/src/app/schema/schema.component.ts
https://github.com/dog-ears/er-diagram-tool/commit/9cd12ed5429013cb8fafaca36dd8083b8d0cbfb2#diff-2588015c073ce9535c2d4c6b404f79ea
・@Input() first、@Input() lastは、現在のschemaの順番が先頭(or末尾)というフラグ。並び替え矢印の表示・非表示に使います。
・dataService.deleteSchema()、dataService.moveSchema()は未実装
/src/app/schema/schema.component.html
https://github.com/dog-ears/er-diagram-tool/commit/9cd12ed5429013cb8fafaca36dd8083b8d0cbfb2#diff-509ca554e45e65071f64a71eb7976013
・is_pivot、first、lastによって、各パーツが表示・非表示されます。
(3)dataServiceの更新
/src/app/service/data.service.ts
https://github.com/dog-ears/er-diagram-tool/commit/9cd12ed5429013cb8fafaca36dd8083b8d0cbfb2#diff-ae990bb302f27e60323deb45d6746b17
・未実装だったaddSchema()、deleteSchema()、moveSchema()を実装
・data.getModelById()は未実装
上記dataServiceのaddSchema()、deleteSchema()で、schemaのparent_idから親modelを取得する必要があるので、
dataクラスに実装します。
/src/app/class/data.ts
https://github.com/dog-ears/er-diagram-tool/commit/9cd12ed5429013cb8fafaca36dd8083b8d0cbfb2#diff-ba726bfa70586322bd593dddb7beaf87
(4)moduleへの読み込み
moduleにSchemaComponent、ModalSchemaComponentを追加
/src/app/app.module.ts
https://github.com/dog-ears/er-diagram-tool/commit/9cd12ed5429013cb8fafaca36dd8083b8d0cbfb2#diff-fc6b22833aeaf77f8440c4970ade705e
(5)modelからの呼出し
/src/app/model/model.component.ts
https://github.com/dog-ears/er-diagram-tool/commit/9cd12ed5429013cb8fafaca36dd8083b8d0cbfb2#diff-14ac3c6b037418c538e10e3c5571bbbe
・ModalSchemaComponentのimport
・addSchema()の実装
/src/app/model/model.component.html
https://github.com/dog-ears/er-diagram-tool/commit/9cd12ed5429013cb8fafaca36dd8083b8d0cbfb2#diff-e7b9f22b5724e30d03dbdfd83021ec15
・各schema要素のIDは、「model1-schema1」のような形になります。
-> schemaクラスに、要素のIDを返すメソッドを実装します。
/src/app/class/schema.ts
https://github.com/dog-ears/er-diagram-tool/commit/9cd12ed5429013cb8fafaca36dd8083b8d0cbfb2#diff-43602a3f26ba4b6bcf22b9c72c3fec66
・getElementId()の実装
最後にスタイルを調整
/src/styles.css
https://github.com/dog-ears/er-diagram-tool/commit/9cd12ed5429013cb8fafaca36dd8083b8d0cbfb2#diff-0fd3637456511d89012d5274dd855970
・マテリアルアイコンのcursorをpointerに。(ただしdisableクラスがついているときは、defaultで半透明にする。)
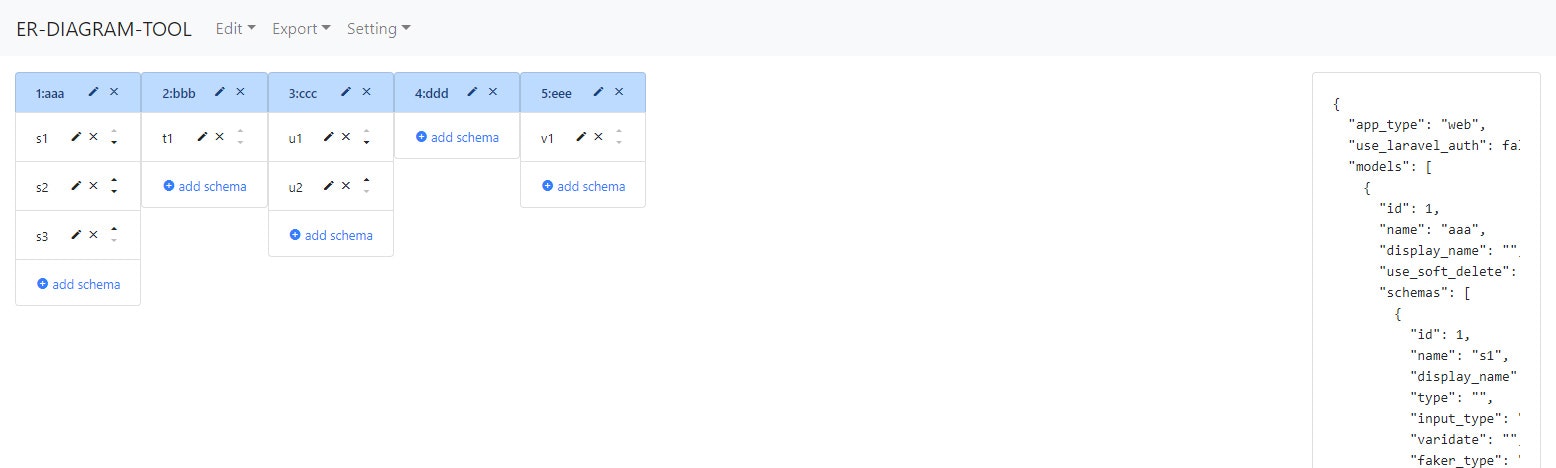
ちょっと、説明をはしょりすぎた気もしますが、schemaの実装まで終わりました。
次回は、Jsplumbの実装に入ります。