このアプリで扱うデータは、
基本的に dog-ears/crud-d-scaffold の crud-d-scaffold.json と
同じような形にします。
■crud-d-scaffold.json.sample
https://github.com/dog-ears/crud-d-scaffold/blob/master/crud-d-scaffold.json.sample
- param1
- models[
{
model1
- param1
schemas[
{
shcema1
- param1
},{
shcema2
- param1
},{
shcema3
- param1
}
]
},{
model2
- param1
}
]
基本的なデータ構造は、上記のようになります。
(1)Classの準備
Data、Model、Schemaのクラスを作成する
/src/app/class/data.ts
https://github.com/dog-ears/er-diagram-tool/commit/67a16b293469c6be5621352f750f59c88000fd48#diff-ba726bfa70586322bd593dddb7beaf87
/src/app/class/model.ts
https://github.com/dog-ears/er-diagram-tool/commit/67a16b293469c6be5621352f750f59c88000fd48#diff-15a154169b0b6112f2adcdf51a565ee2
/src/app/class/schema.ts
https://github.com/dog-ears/er-diagram-tool/commit/67a16b293469c6be5621352f750f59c88000fd48#diff-43602a3f26ba4b6bcf22b9c72c3fec66
・各Classは、Constructor()内で、初期化される。
・dataは_next_model_idを、modelは_next_schema_idを持ち、それぞれ新規IDを返す関数を持つ。
・schemaには、parent_idという項目を持たせて、単体でどのモデルが親かわかるようにしています。
(2)dataServiceの作成
データを管理するサービス。
データの追加、削除は必ずここを通る。
各コンポーネントはこのサービスをDIして、サービスのメソッドを呼び出します。
/src/app/service/data.service.ts
https://github.com/dog-ears/er-diagram-tool/commit/4f9a158e23f44d51f7a0b7b61068c26e87e3da08#diff-ae990bb302f27e60323deb45d6746b17
・メンバ変数dataを持ち、constructor()で、初期化します。
(3)dataServiceのDI
/src/app/app.module.ts を修正
https://github.com/dog-ears/er-diagram-tool/commit/386590142cc8f49c0471749d876e12e65b8e8d2d#diff-fc6b22833aeaf77f8440c4970ade705e
・DataServiceのimport
・providersにDataServiceを追加
/src/app/app.component.ts を修正
https://github.com/dog-ears/er-diagram-tool/commit/386590142cc8f49c0471749d876e12e65b8e8d2d#diff-5c26d2c8f8838f32ace87fdecd6344ea
・Data、DataServiceのimport
・メンバー変数 data の追加
・ConstructorでDataServiceのDI、および初期データ格納
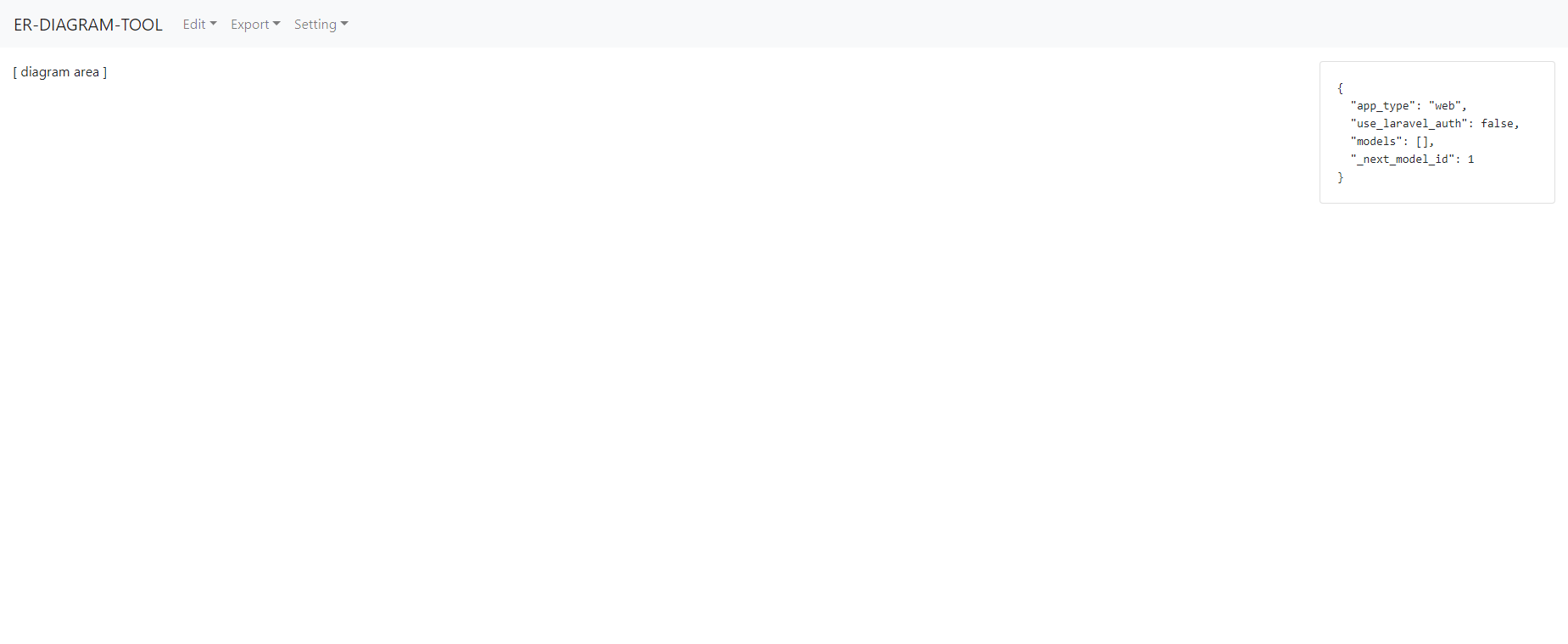
/src/app/app.component.html を修正
https://github.com/dog-ears/er-diagram-tool/commit/386590142cc8f49c0471749d876e12e65b8e8d2d#diff-465e9f13ce23ec4a1e366935273fdbb6
左カラムにER図を描くエリア、右カラムにdataの内容を表示する情報エリアを置きました。
情報エリアは、不要な気もしますが、デバッグに便利なため、入れています。
ちなみに、各コンポーネントのメソッドには、
最初にconsole.logを入れるようにしています。
データの流れが追いやすいので、オススメです。
次回は、再びnavbarにもどり、
Dataを更新するModalの設定をしようと思います。