本記事は、kudanの初心者がメモも兼ねて書いているため不十分な内容の可能性があります、ご容赦ください
概要
最近はARToolKitやvuforiaなどに代表されるマーカ型ARではなく、
各種センサやSLAMなどを利用したマーカレスARに憧れている人も少なくないと思います。
マーカーレスARと聞くと、「PTAMみたいに知識がないと全く分からないんじゃ・・・」と思ったりするかもしれませんが
Unity向けのSDKを活用すれば簡単かつカスタマイズもポイントを押さえて行えます(たぶん)。
今回は、日本ではまだ馴染みが薄い(と思われる)「Kudan SDK」をUnityでAndroid向けにビルドして、
マーカレスARを体験してみることにします。
※丁寧なwikiがすでにあるので英語に抵抗が無い方はそちらを参照するほうが間違いなく早いですw
「Kudan AR Wiki」
https://wiki.kudan.eu/Main_Page
開発環境
・Windows 10(64bit)
・Unity 5.4.0f3(64-bit)
・Kudan sdk for Unity Version 1.2.2
実機ビルドをテストした機種
・Xperia Z3 compact(Android 5系)
・Nexus 5x(Android 6系)
準備
Unity
Unityに関してはダウンロードからインストールまで、多くの情報があるので割愛します。
ただし、今回はAndroid向けにビルドするのでAndroid用のコンポーネントのインストールと
Android SDKの設定を行うようにしてください。
Kudan
まずは公式サイトに行きましょう。
開発だけなら使用料は発生しません
Free Download (英語)からダウンロードページへ飛びます。
ダウンロードページのUnity向けSDKをダウンロードします。筆者はVersion 1.2.2でした。
恐らくアカウントの作成を促されるので、そのまま作成してください。
明細画面が出てきて驚くかもしれませんが無料なので大丈夫です。
この時、ページ下部にToolkitsがwinやmac向けに提供されていますが、
・マーカデータ形式に画像を変換
・3Dモデルファイルの種類を互換性のあるファイルに変換
・モバイル向けにビデオファイルをエンコード
・アルファビデオファイルをエンコード
といった機能が使用できるので興味があればインストールしてみてください。
詳しくは、冒頭のwikiに該当ページがあります。
Android向けのビルドが可能なUnity本体と
"KudanARUnity.unitypackage"があれば準備完了です。
開発
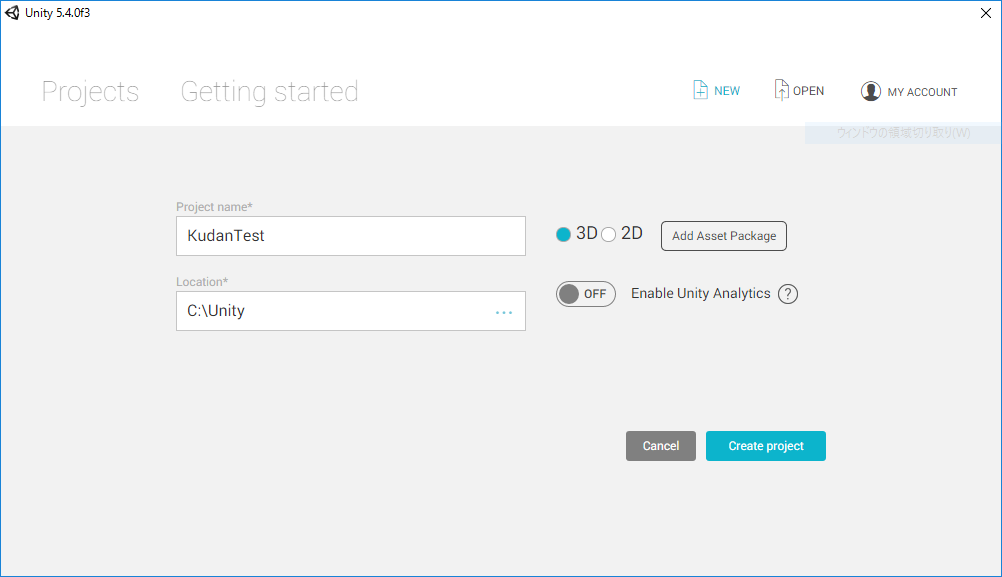
まずは新規プロジェクトを作成しましょう。ここではKudanTestとしています。

次に、KudanARUnity.unitypackageをインポートします。
(Assets → Import Package → Custom Package)

普通ならサンプルシーンなどを参照するのですが、今回はいきなり自分のシーンで作っていきます。
(File → Save Sceneで適当な名前でシーンを保存)
次に、File → Build Settingsから、Androidを選択し、Switch Platformをします。
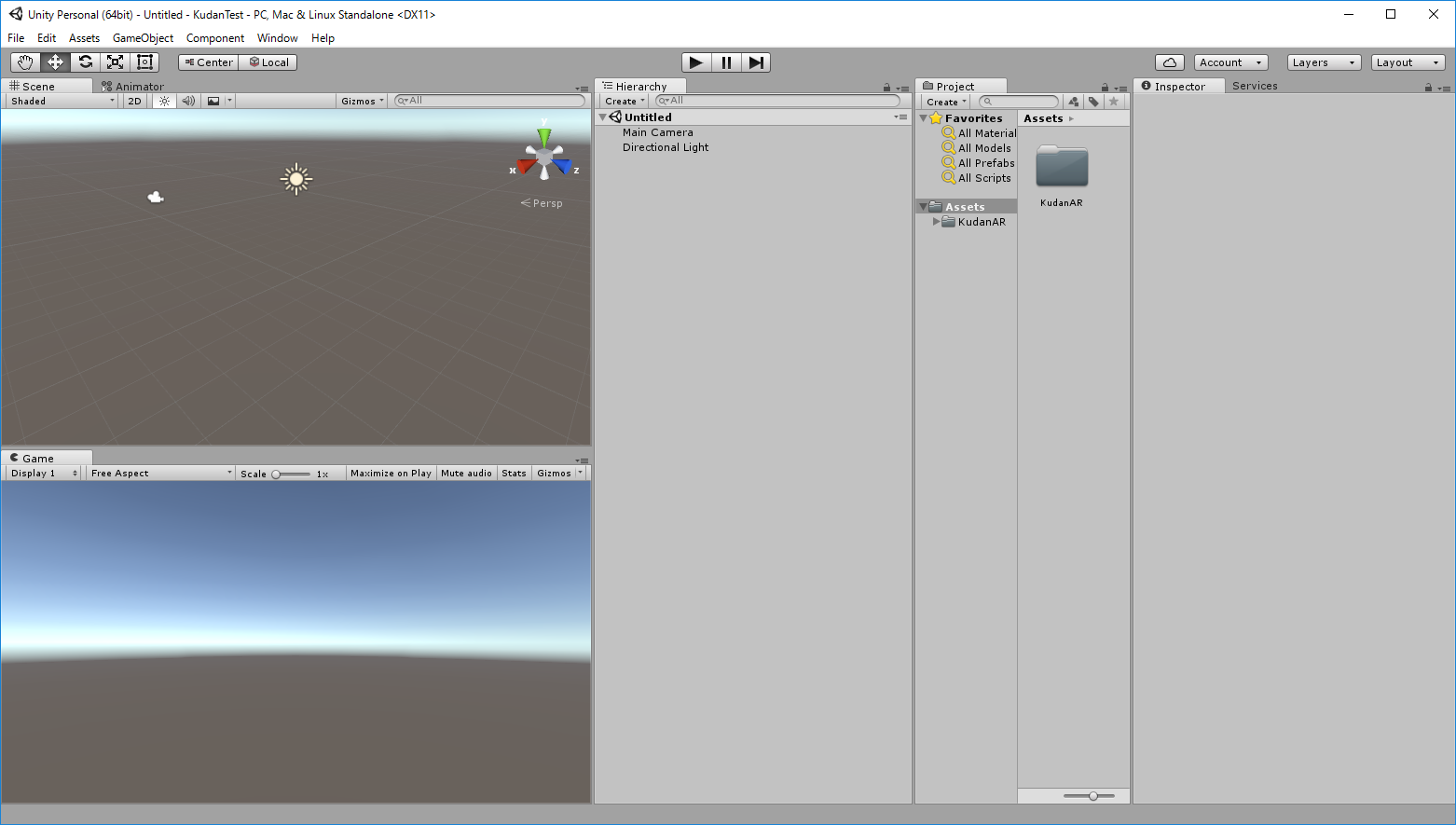
更に、初期から配置されているMain CameraとDirectional Lightを削除します。
そして、Assets → KudanARフォルダ → PrefabsにあるAngel Bundleをヒエラルキーにドラッグ&ドロップします。

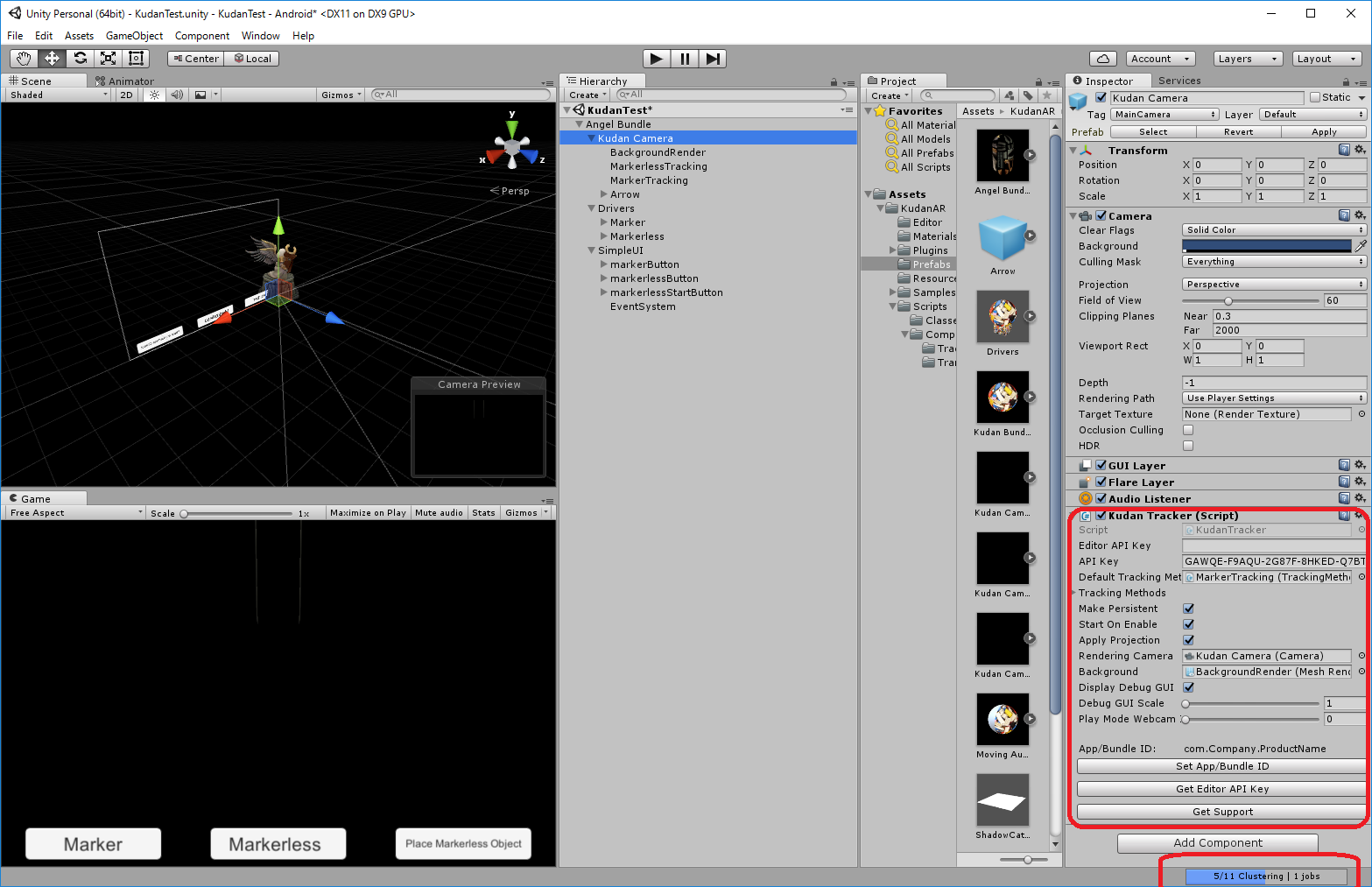
この作業の後、画面右下に”5/11 Clustering 1jobs”という表示が出続けてしまう場合、
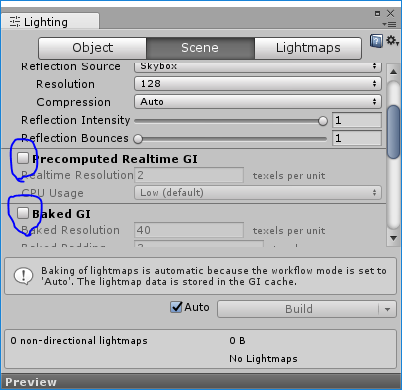
Window → Lightingから、

上記のチェックを外した状態にすれば解消できます。
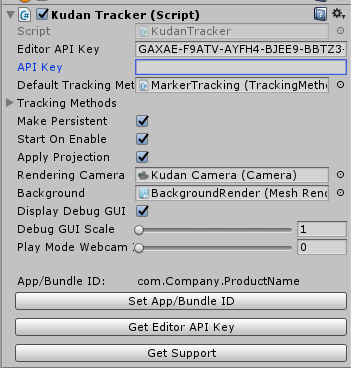
次に、ヒエラルキーのKudanCameraを選択しインスペクタのKudan Tracker(Script)に注目します。

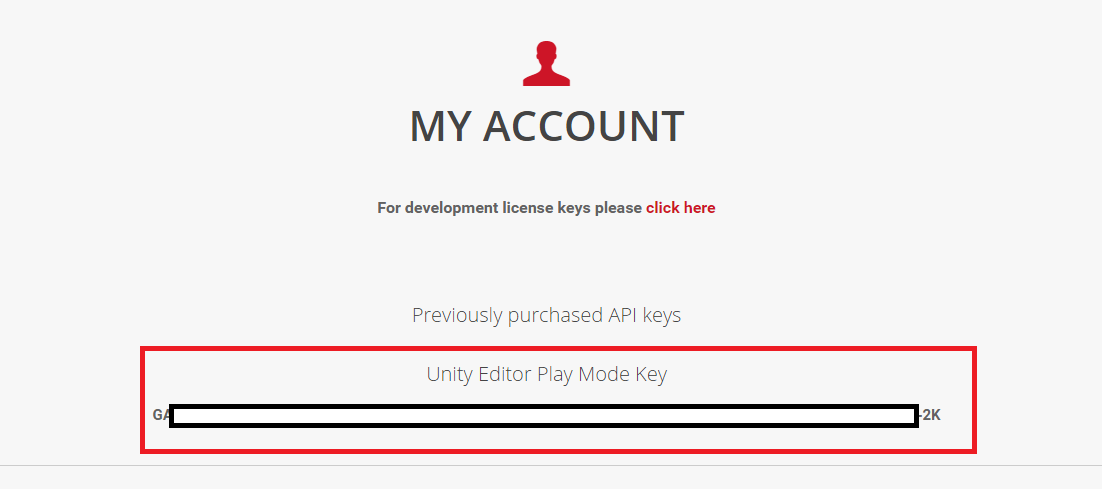
[Editor API Key]はUnityのエディター上での実行(再生ボタン)をサポートします。Webカメラなどでマーカの検出の確認などに適しています。
これをGet Editor API Keyボタンから取得します。
飛ばされたウェブページからAPIKeyをコピーし、「Editor API Key」にペーストします。

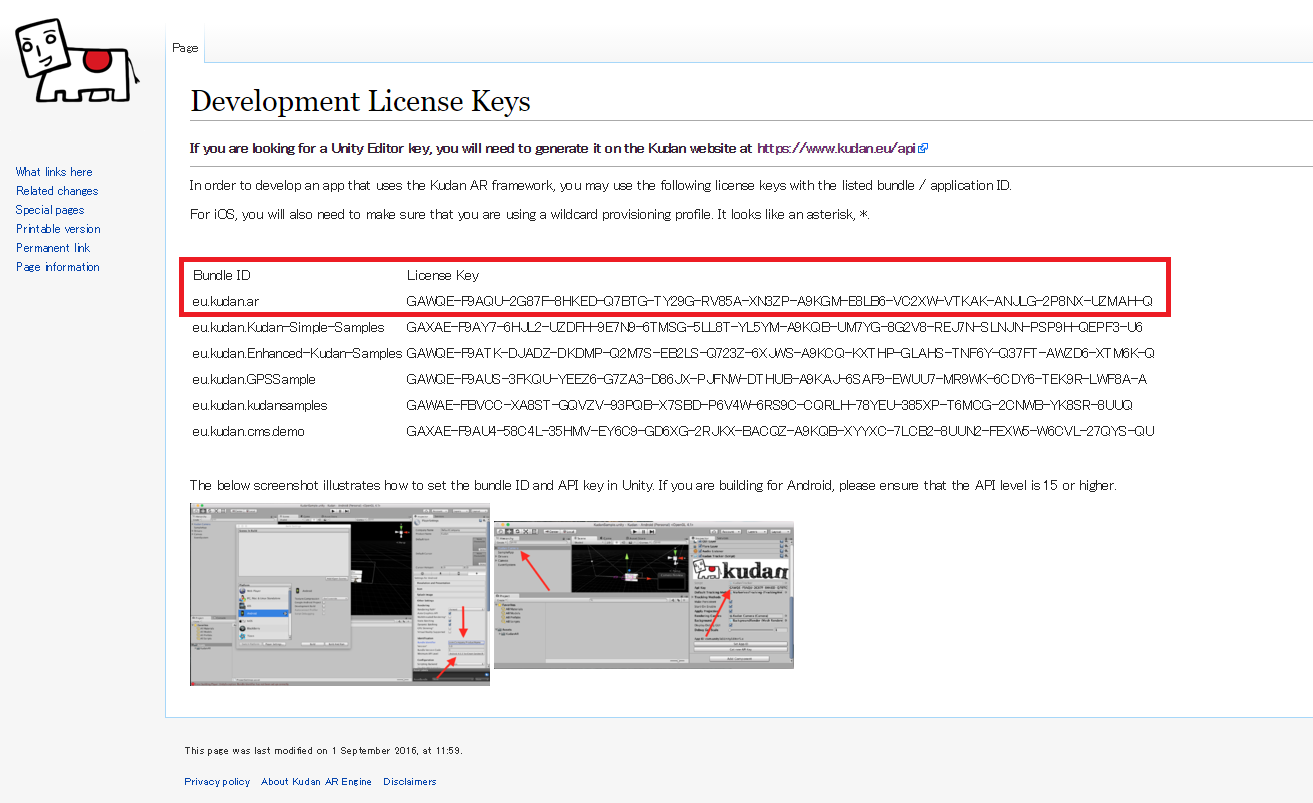
次に、[API Key]を取得するのですが、先ほどのEditor API Keyが表示されているWebページの、
「For development license keys please click here」をクリックしてください。
すると、「開発用ならこのAPI Keyを使ってもいいよ」という感じのページに飛びます。

今回は、Buldle ID"eu.kudan.ar"とそのLicese Keyを使用します.
Unityの画面に戻り、License Keyをインスペクタの[API Key]にペーストします。
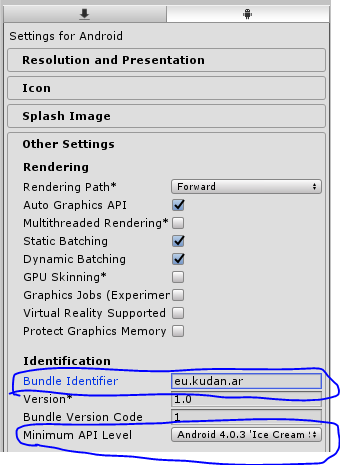
次に、Set APP/Bundle IDボタンから、PlayerSettingsに飛びます。
そこからOther Settings内のBundle IdentifierとMinimum API Levelを変更(Level 15に)します。

ようやく準備が出来たので実機にビルドしてみましょう!
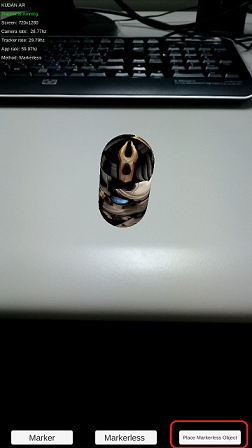
マーカーレスボタン(真ん中)を選択して、水平面がある場所でPlaceボタンを押す(右)

カプセルのオブジェクトが表示されれば成功です。
今後はMarkerlessの子要素のオブジェクトを変更すれば表示するオブジェクトを自由に選択できます。
初歩的な内容でしたが、ちょっとしたマーカーレスARなら、この段階でも十分に活用できると思います。
今後はもう少し踏み込んだ内容に挑戦しようと思います。