背景
業務でFTPしか使えないサーバーにデプロイすることが多々あり、その度にCircleCIなどの外部サービスを使っていました。
新たにCI環境を構築する際に、去年リリースされたGitHub Actionsを使いワークフローを自動化してみました。
この記事では、ビルドしたファイルのFTP経由でのデプロイとGitHub Actionsの実行結果をSlackに通知する方法について紹介します。
やりたいこと
- FTP経由でのデプロイの自動化
- ビルド
- 実行結果をSlackに通知する
ワークフローを構築する
それでは実際にワークフローを構築していきます。
トリガーと特定のブランチのみの指定
pushをトリガーとし、stagingブランチのに対してのみ起動させる。
# ワークフローをトリガーする
on:
# pushでトリガーする
push:
# stagingブランチに対してのみ
branches:
- staging
ワークフローとジョブの設定
ワークフローとジョブをそれぞれ設定します。
今回は、ジョブを実行する環境にubuntu-latestを指定し、最新バージョンのUbuntuを使います。
# ワークフローの名前
name: Publish Website
# 実行するジョブ
jobs:
# ジョブのID
Build-and-Deploy:
# ジョブの名前
name: Build and Deploy
# ジョブを実行するマシン(仮想環境)
runs-on: ubuntu-latest
GitHubで環境変数を設定する
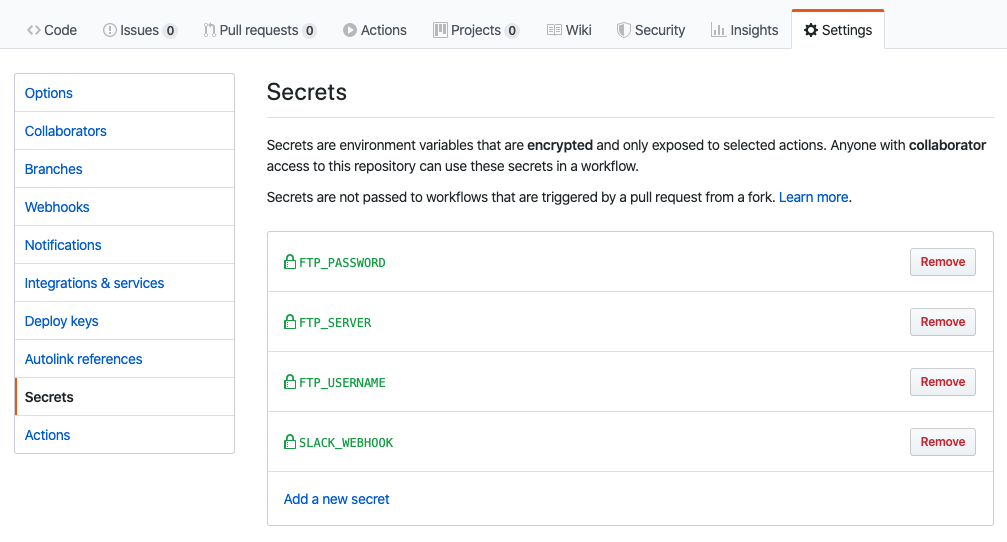
GitHub上でワークフローで使う環境変数を設定していきます。
[Setting]→[Secrets]のページで設定します。
[Add a new secret]から追加していきます。

今回設定する環境変数は以下の通りです。
| Name | Value |
|---|---|
| FTP_SERVER | サーバーアドレス |
| FTP_USERNAME | FTPユーザーネーム |
| FTP_PASSWORD | FTPパスワード |
| FTP_REMOTE_DIR | FTP上のパス |
| SLACK_WEBHOOK | SlackのWebhookのURL(取得方法は後述) |
SLACK_WEBHOOKで設定するSlackのWebhookのURLの取得方法については次で説明します。
Slackで通知を受け取れるように設定する
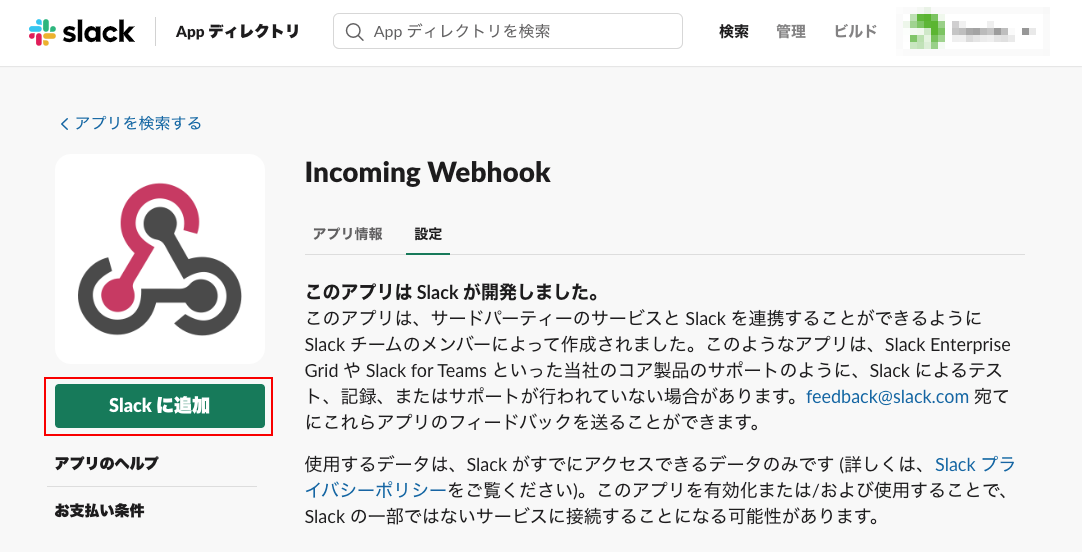
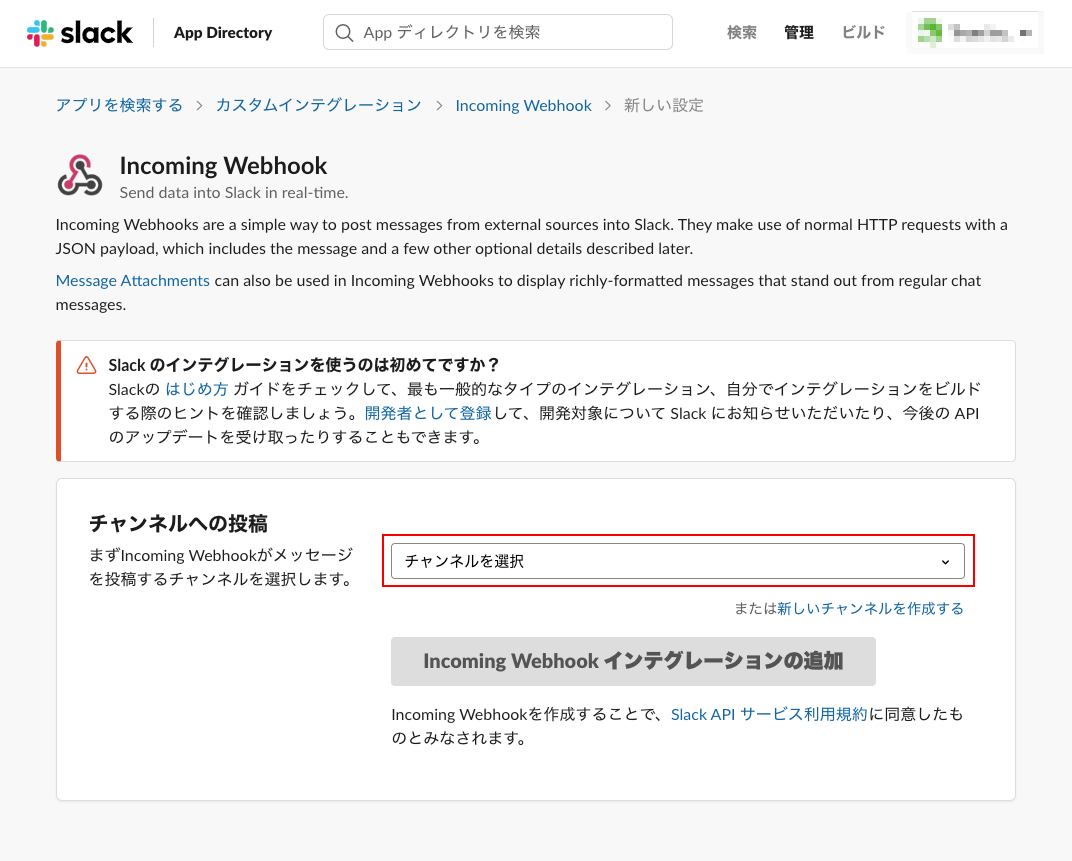
Incoming Webhookを使い設定する。
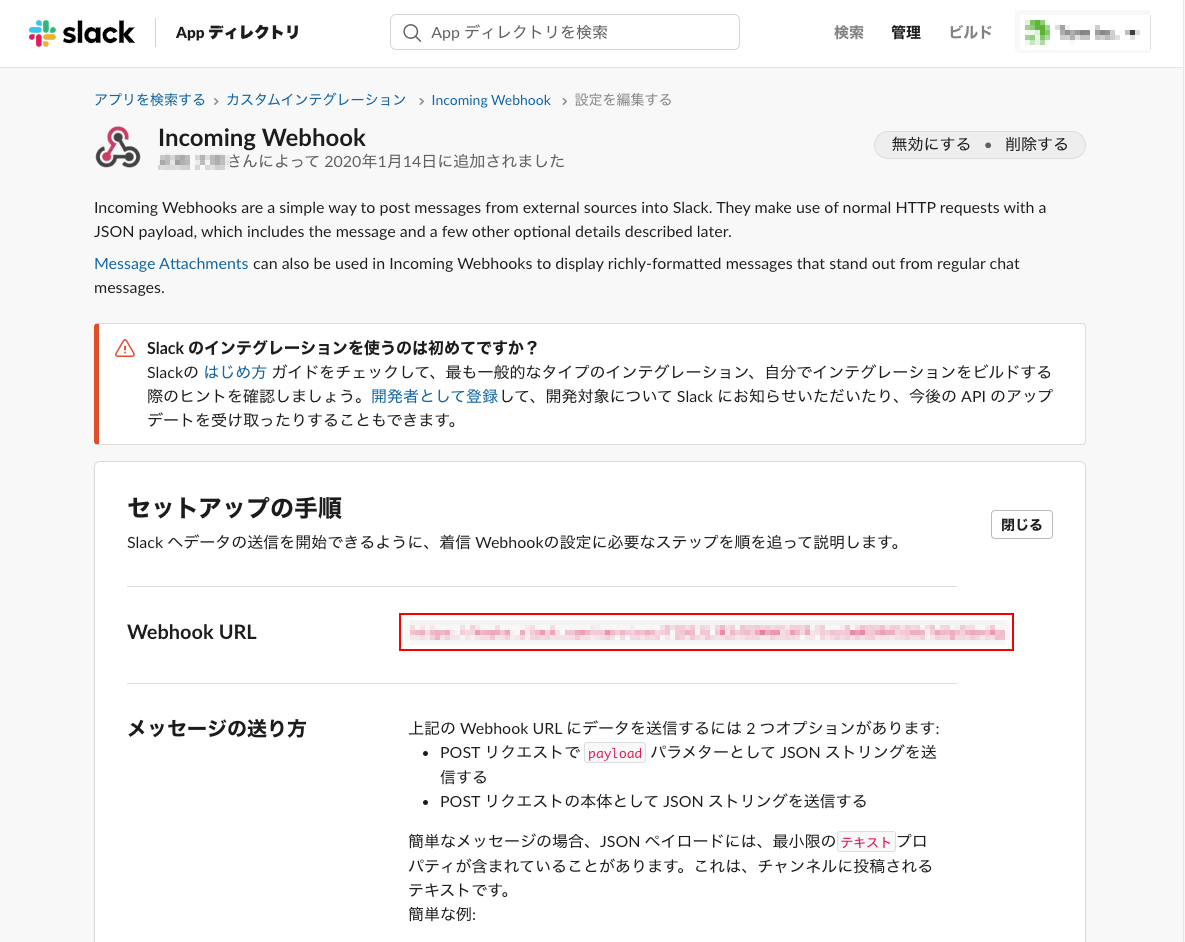
以下にアクセスして設定していきます。
https://slack.com/apps/A0F7XDUAZ-incoming-webhooks

Webhook URLを上述のGithubの環境変数に設定する。
ステップの設定
今回はNode.jsの単一バージョンの10.xを使います。
10.xのxは、バージョンで利用可能な最新のマイナーリリースとパッチリリースに一致するワイルドカード文字です。
デプロイとSlackへの通知には、以下のGitHub Marketplaceにあるアクションを利用します。
FTP Deployの中身はlftpですが、SSHが使えるならrsyncなどでも良いと思います。
# 実行するタスク
steps:
# 実行されるアクション(ワークフロー、パブリックリポジトリ、公開されているDockerコンテナイメージ)
- uses: actions/checkout@master
# ステップの名前
- name: Use Node.js 10.x
# ステップの一部として実行されるアクションを選択
uses: actions/setup-node@v1
with:
node-version: '10.x'
- run: npm install
- run: npm run build
- name: FTP-Deploy-Action
uses: SamKirkland/FTP-Deploy-Action@2.0.0
# ステップが使う環境変数
env:
FTP_SERVER: ${{ secrets.FTP_SERVER }}
FTP_USERNAME: ${{ secrets.FTP_USERNAME }}
FTP_PASSWORD: ${{ secrets.FTP_PASSWORD }}
LOCAL_DIR: dist
REMOTE_DIR: ${{ secrets.FTP_REMOTE_DIR }}
ARGS: --delete
- name: Slack Notification
uses: rtCamp/action-slack-notify@master
env:
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK }}
実行する環境を複数設定したい場合
環境のバリエーションを指定する場合は、以下のようにする。
# 各ジョブを実行する環境のバリエーションを定義
strategy:
# 使用したい環境を設定
matrix:
node-version: [10.x, 12.x]
steps:
- uses: actions/checkout@master
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
出来上がったYAML
on:
push:
branches:
- master
name: Publish Website
jobs:
Build-and-Deploy:
name: Build and Deploy
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: Use Node.js 10.x
uses: actions/setup-node@v1
with:
node-version: '10.x'
- run: npm install
- run: npm run build
- name: FTP-Deploy-Action
uses: SamKirkland/FTP-Deploy-Action@2.0.0
env:
FTP_SERVER: ${{ secrets.FTP_SERVER }}
FTP_USERNAME: ${{ secrets.FTP_USERNAME }}
FTP_PASSWORD: ${{ secrets.FTP_PASSWORD }}
LOCAL_DIR: public
REMOTE_DIR: ${{ secrets.FTP_REMOTE_DIR }}
ARGS: --delete
- name: Slack Notification
uses: rtCamp/action-slack-notify@master
env:
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK }}
ワークフローを設定するYAMLファイルの細かい設定や書き方については、以下を参照してください。
GitHub Actionsのワークフロー構文 - GitHub ヘルプ
Node.jsを使ったプロジェクトについては以下を参照。
Using Node.js with GitHub Actions
Node.jsワークフローテンプレート
実行されると
プッシュしてジョブが完了すると、以下のようなメッセージがSlackに通知されます。

まとめ
反映に少し時間がかかるが、FTPでしかアップできない制限下で使う分にはいまのところ問題ない。
GitHubで完結するので、外部のCIサービスを使うより簡単で楽に実装できた。
今後はGithub Actionsで十分なものは、Github ActionsでCIを構築していきたい。