はじめに
React を習得するまでの軌跡をメモっていく備忘録的な記事です。
AWS の S3 にデプロイする
S3 の静的サイトホスティング機能を使ってデプロイします。
準備
サンプルコードを clone してきます。
中身は redux-toolkit の公式サイトで紹介されているサンプルのTODOアプリです。
$ git clone https://github.com/reduxjs/rtk-convert-todos-example.git
アプリのディレクトリに移動し yarn build を実行します。
$ cd rtk-convert-todos-example
rtk-convert-todos-example $ yarn build
アプリの中に新しく build というディレクトリができたと思います。
確認してみましょう。
rtk-convert-todos-example $ ls
README.md jsconfig.json package.json src
build node_modules public yarn.lock
build ディレクトリができていますね。
build ディレクトリの中身も見てみましょう。
rtk-convert-todos-example $ ls build
asset-manifest.json
favicon.ico
index.html
logo192.png
logo512.png
manifest.json
precache-manifest.4cc66b9b5865646273439dd929f332c4.js
robots.txt
service-worker.js
static
色々なファイルができていますね。
これらをS3にアップロードします。
デプロイしていく
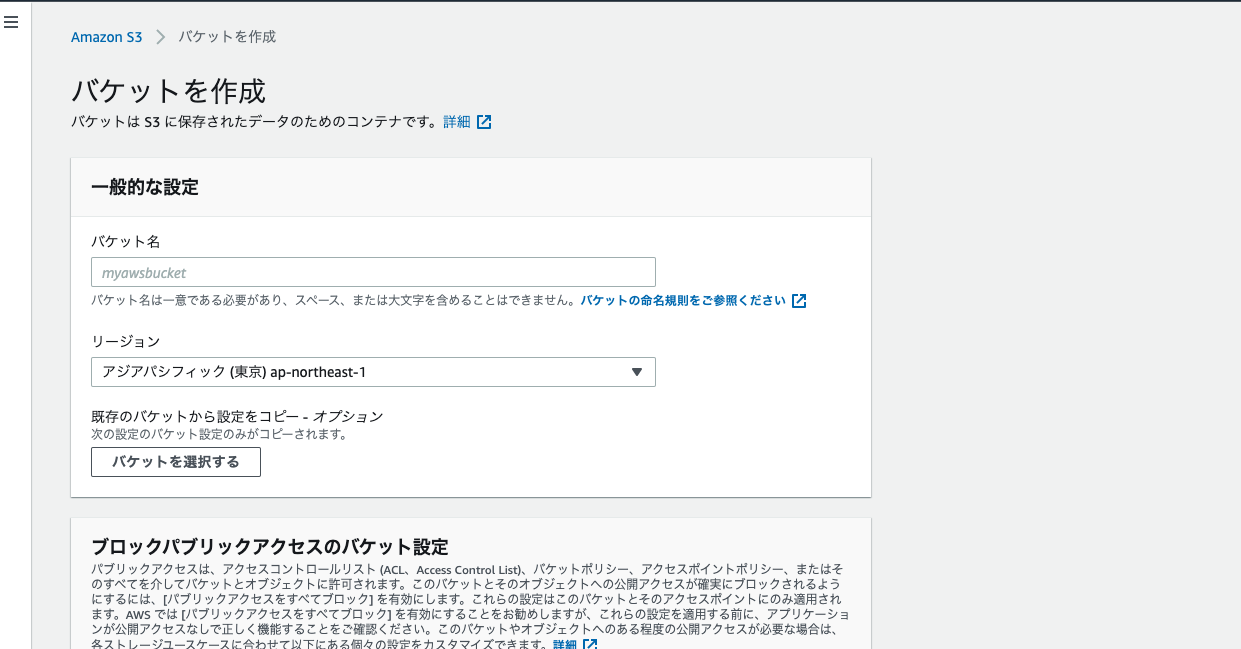
まずS3バケットを作りましょう。
「バケットを作成」と言うボタンをクリックしてください。
バケット名を入力してください。
他の設定などは全てデフォルトで大丈夫です。
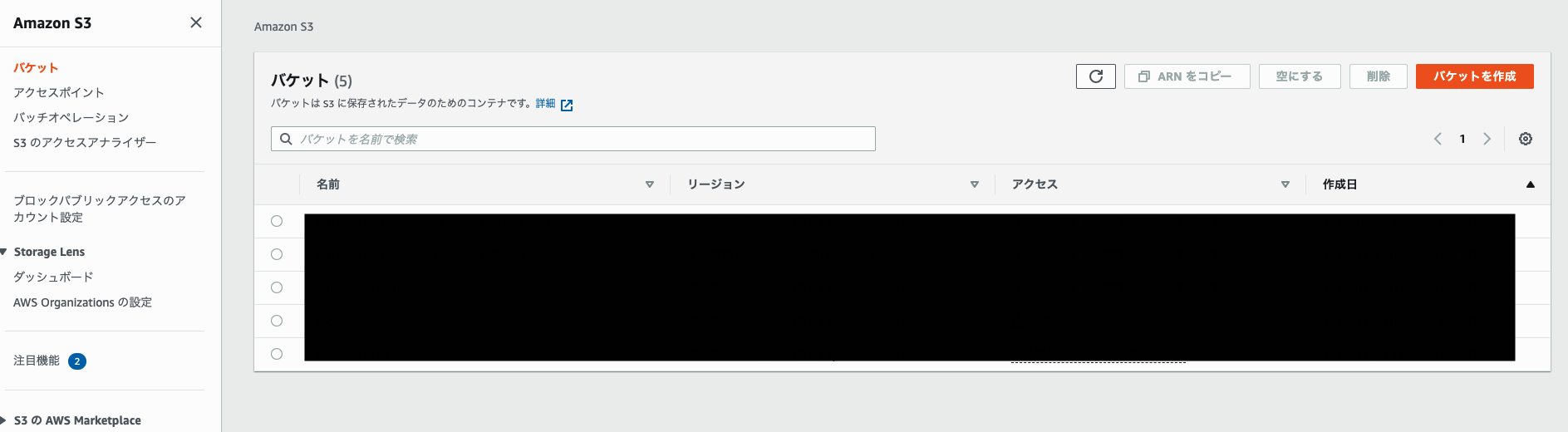
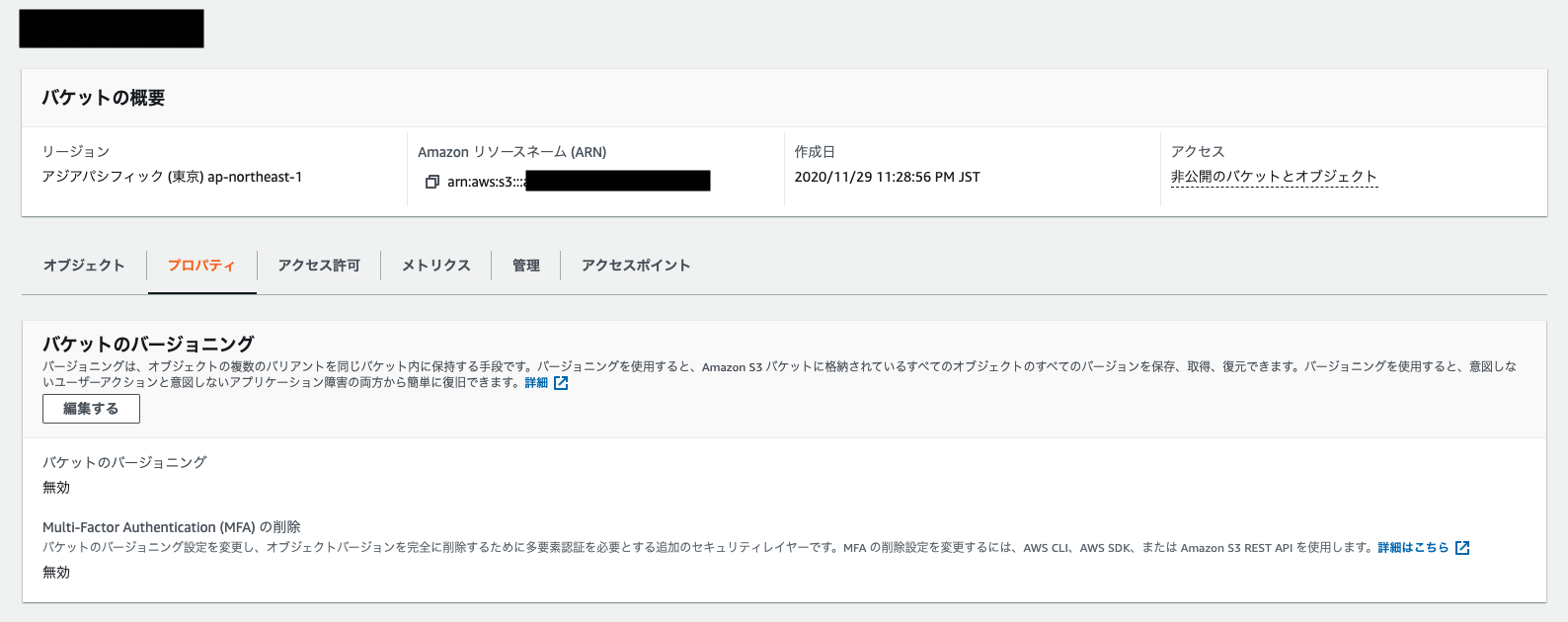
バケットの作成ができたらS3のバケット一覧画面から先ほど作ったバケットを選択するとバケットの編集画面に遷移します。
この中でプロバティというタブをクリックすると静的ウェブサイトホスティングという項目が出てきます。
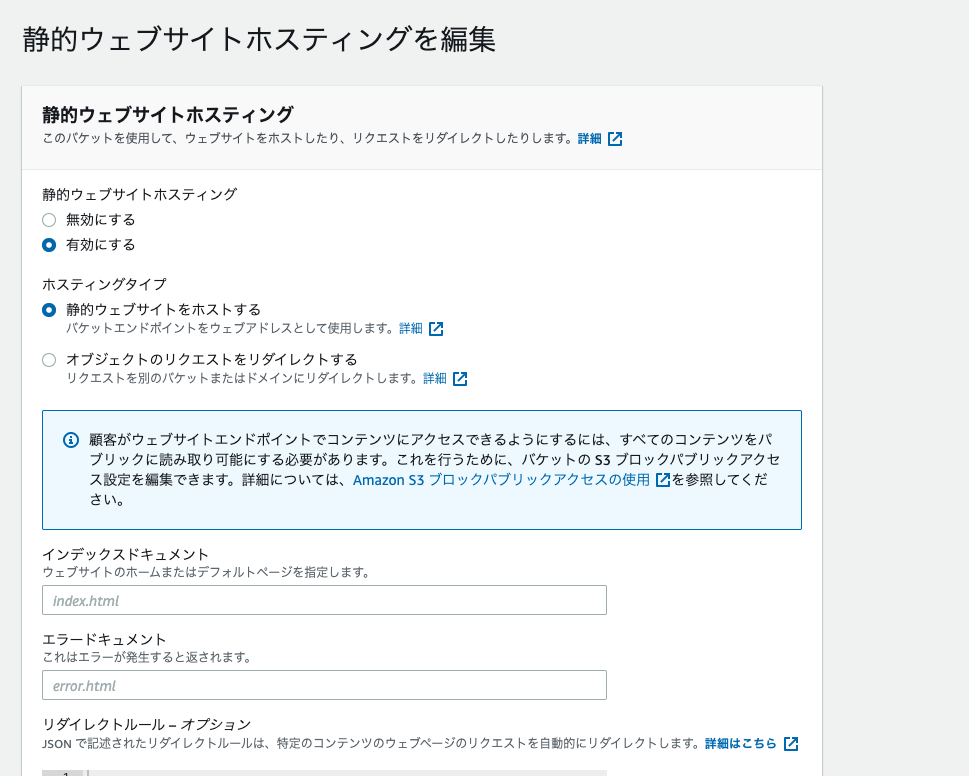
この項目の設定を変更したいので編集ボタンをクリックします。
- 静的webサイトホスティングを有効に
- インデックスドキュメントは index.htmlと入力してください。
- エラードキュメントは error.htmlと入力してください。
- 他はデフォルトで大丈夫です。
設定ができたらバケットの編集画面からオブジェクトタブをクリックしてファイルをアップロードします。
build ディレクトリの中身をそのままドラッグアンドドロップで大丈夫です。
このままだとアクセスできないので設定をを変更します。
バケットの編集画面からアクセス許可のタブをクリックしてください。
バケットポリシーを設定します。。
arn:aws:s3:::awsexamplebucket1の部分を自分の ARN に変えてそのままコピペして貼り付けるだけで大丈夫です。
{
"Version":"2012-10-17",
"Statement":[
{
"Sid":"PublicRead",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject","s3:GetObjectVersion"],
"Resource":["arn:aws:s3:::awsexamplebucket1/*"]
}
]
}
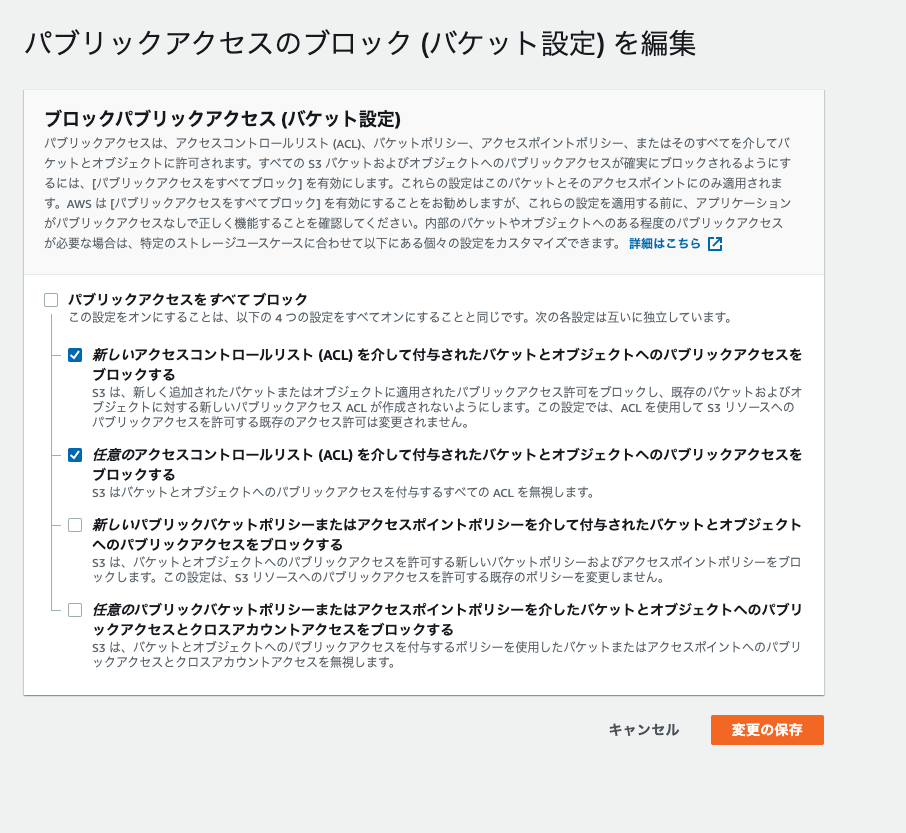
ブロックパブリックアクセスは上の二つだけチェックして他はチェックを外してください。

プロパティの静的ウェブサイトホスティングの項目に記載のあるURLにアクセスし、以下のようなTODOアプリが表示されたら成功です。