Visual Studio Code 概要
強力な編集機能とデバッグ機能があるエディタのVS Code は、かなり有名なエディタになってきています。マイクロソフトにより開発され、Windows、Linux、macOS上で動作します。デバッグ、Gitクライアントの統合、シンタックスハイライト、インテリセンス、スニペット、リファクタリングなどの機能があり、オープンソースベース。ユーザーの機能拡張が自由度が高い。ただ、Visual Studio Codeとvscode(GitHub上のリポジトリ名)はどうやら違うものらしく、小文字のvscode がオープンソース。マイクロソフト製品の方は、使用上状況がテレメトリーされている。また、ライセンスは無料だが商用ライセンス。きになる人はGitHub上の物を使うべし。
Visual Studio Code インストール
マイクロソフト版を利用したい人は、以下のサイトから、VS Codeをダウンロード。
サイト https://azure.microsoft.com/ja-jp/products/visual-studio-code/ MICROSOFT SOFTWARE LICENSE
Open Source 版を利用したい人は、以下のサイトから。
サイト https://github.com/microsoft/vscode MITライセンス
プログラミング言語ごとのサポートする機能
引用元 https://ja.wikipedia.org/wiki/Visual_Studio_Code
| 機能 | プログラミング言語 |
|---|---|
| シンタックスハイライト | バッチファイル, C++, Clojure, CoffeeScript, Docker, F#, Go, Jade[13], Java, Handlebars, INIファイル, Lua, Makefile, Objective-C, Perl, PowerShell, Python, R, Razor, Ruby, Rust, SQL, Visual Basic, XML |
| スニペット | Groovy, Markdown, PHP, Swift |
| インテリセンス | CSS, HTML, JavaScript, JSON, LESS, Sass |
| リファクタリング | C#, TypeScript |
| デバッグ | JavaScriptとTypeScript (Node.js) / C#とF# (Mono) |
ざっくり操作方法
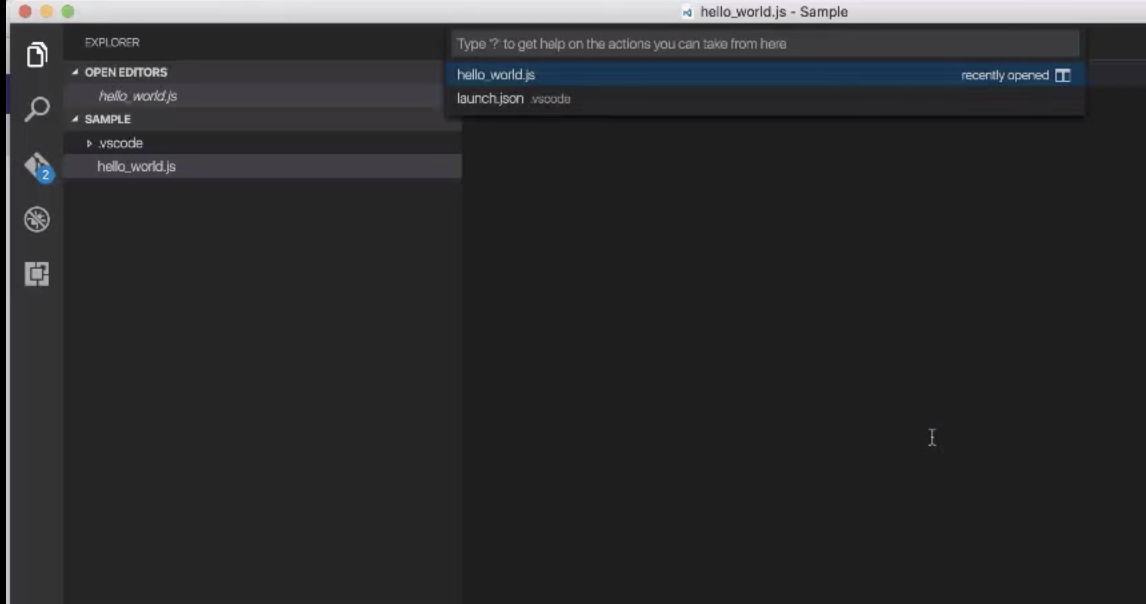
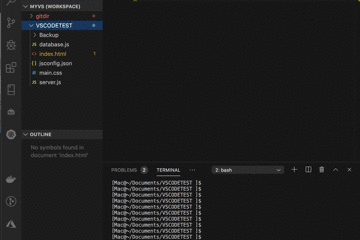
インストールしたらアプリを立ち上げて、画面の見方を確認しましょう。
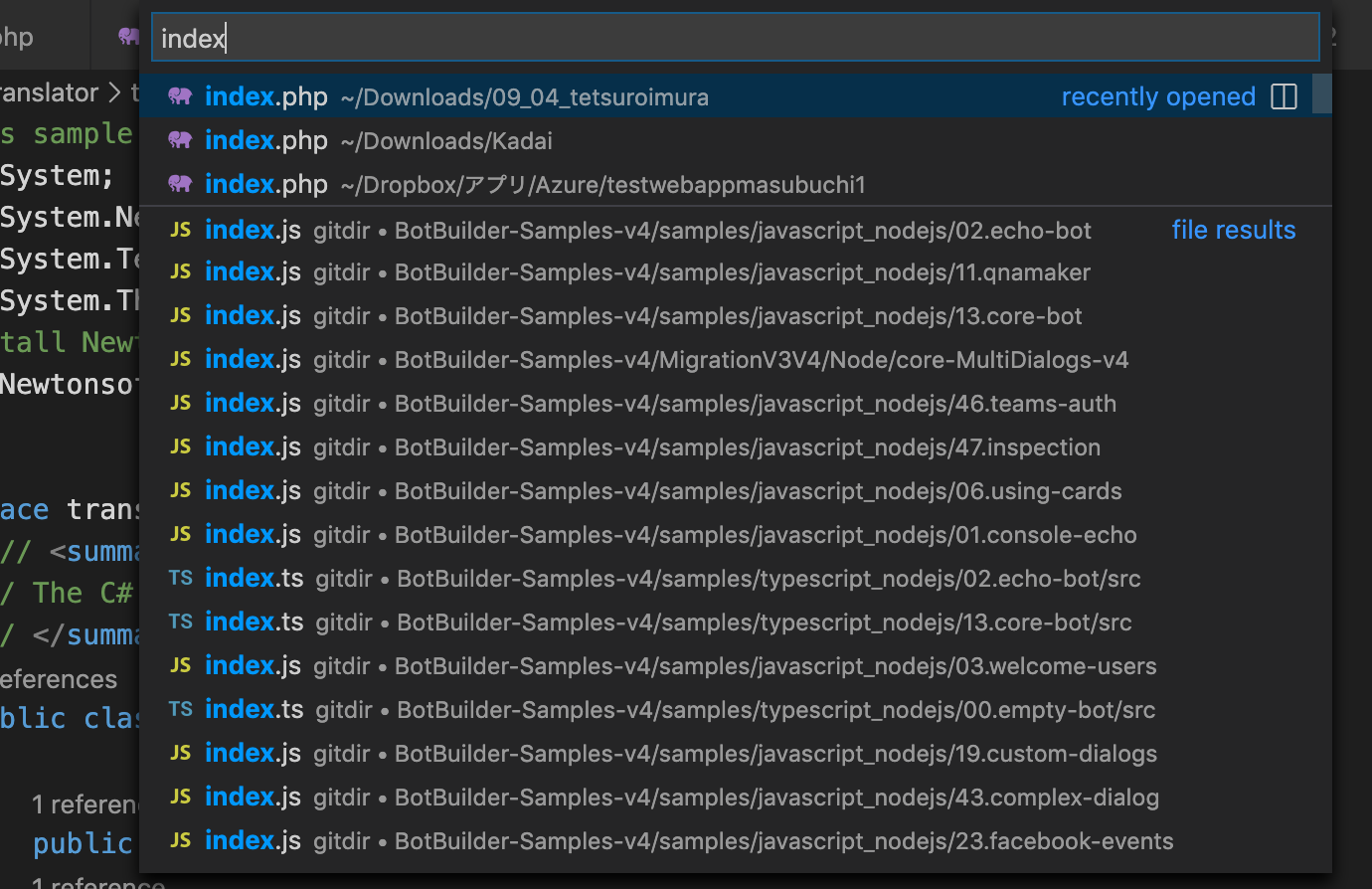
よく使う「ファイルを開く」操作は、メニューからもいけますが、ショートカットで行う場合は、 Ctr+P(Win) /
Command+P(Mac)
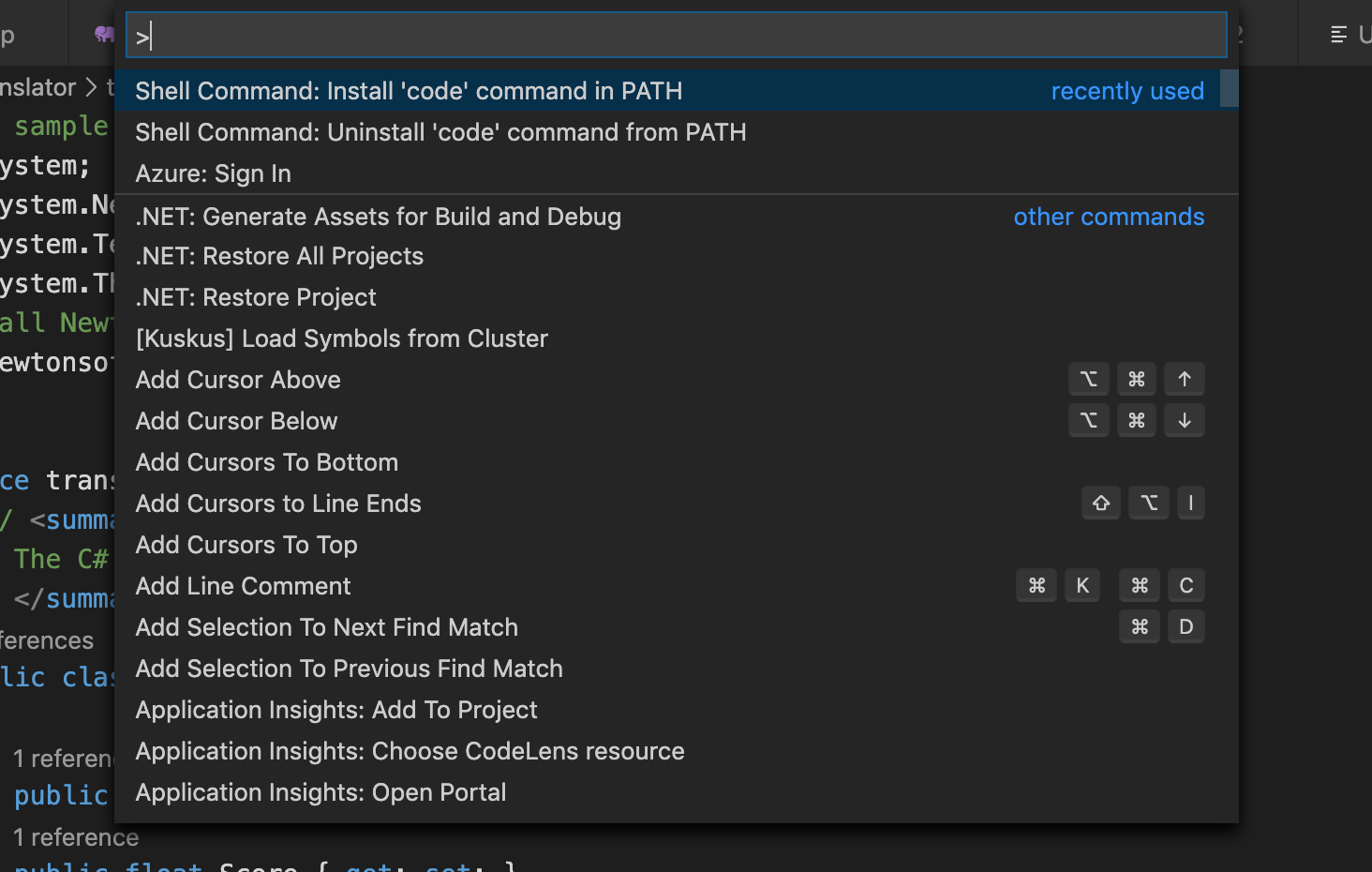
Visual Studio Code でコマンドパレットを開く。シェルなどを立ち上げることができる。ショートカットは、 F1 または Ctr+Shift+P(Win) / Command+Shift+P(Mac)
ショートカット系はこちらの記事を参照
【Windows版】VS Code キーボードショートカット一覧 (オススメ付き)
アイコンの簡単説明
→ 作業フォルダ、ファイルを開く。
→ よく使うフォルダをまとめてワークスペースとして保管できる
検索です。
Git はアイコンがいつの間にか、変更しています。
ソースコードや設定ファイルのバージョン管理
デバックもアイコン変更してます。
デバックの作業を行う
エクステンションも以下の通りアイコンのデザインがかなり変わりました。
色々な言語の拡張や便利ツールを追加インストールできる。拡張機能をインストールすることで、より使いやすく自分にあったエディターへとカスタマイズしていく。早速次の章ではその辺りを活用して設定していきます。
早速自分用の設定をしてみよう。
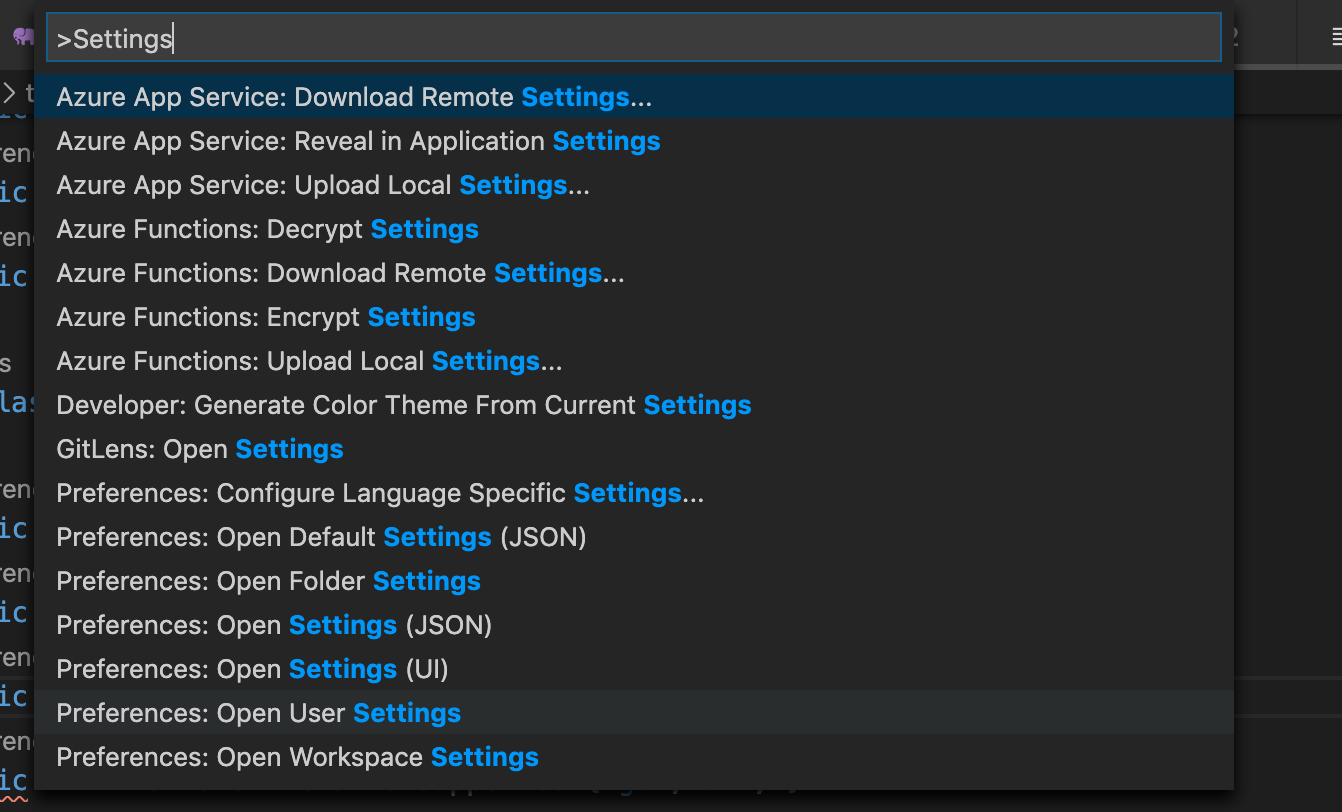
設定は、Preferences ですが、コマンドから、各設定を簡単に変更できます。
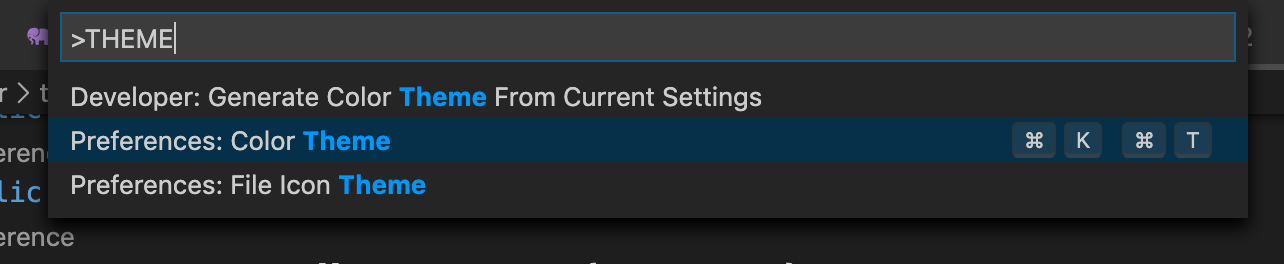
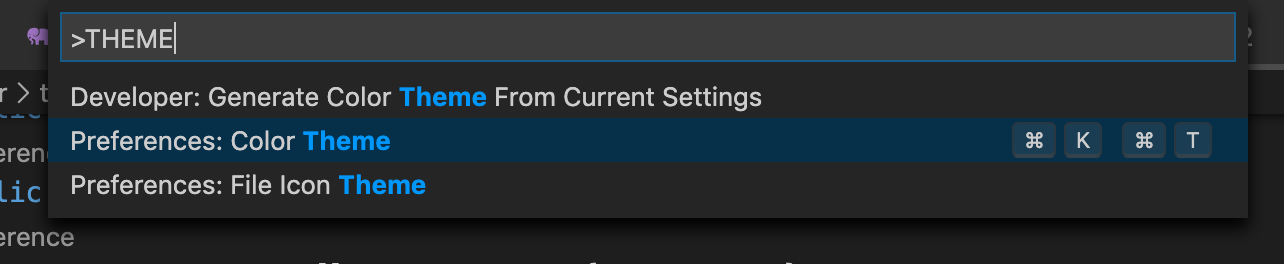
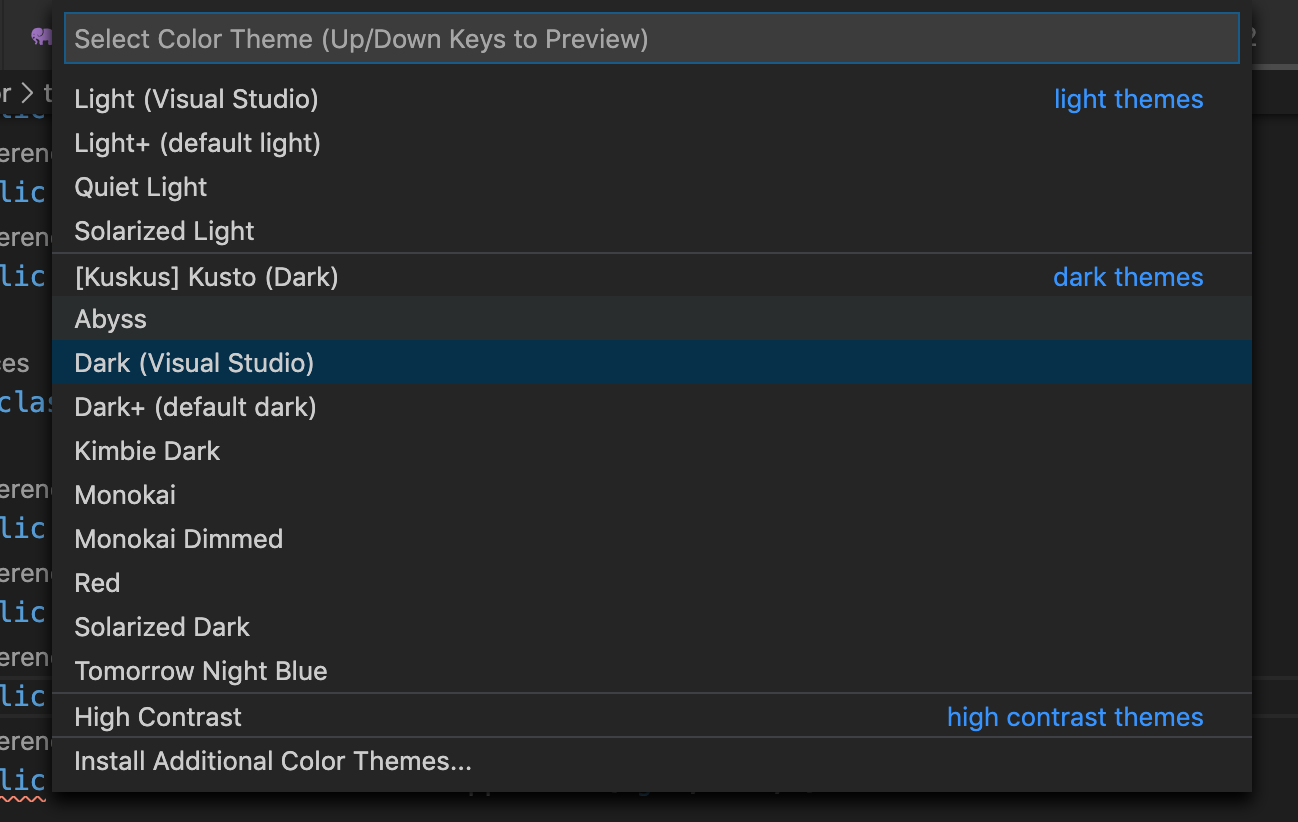
コマンドパレットから、THEME と打ち込んで、カラー設定を行う
好きなテーマを一覧から選んでみる。色々試してみましょう。矢印キーとエンターでも簡単に変えることができます。
Settings
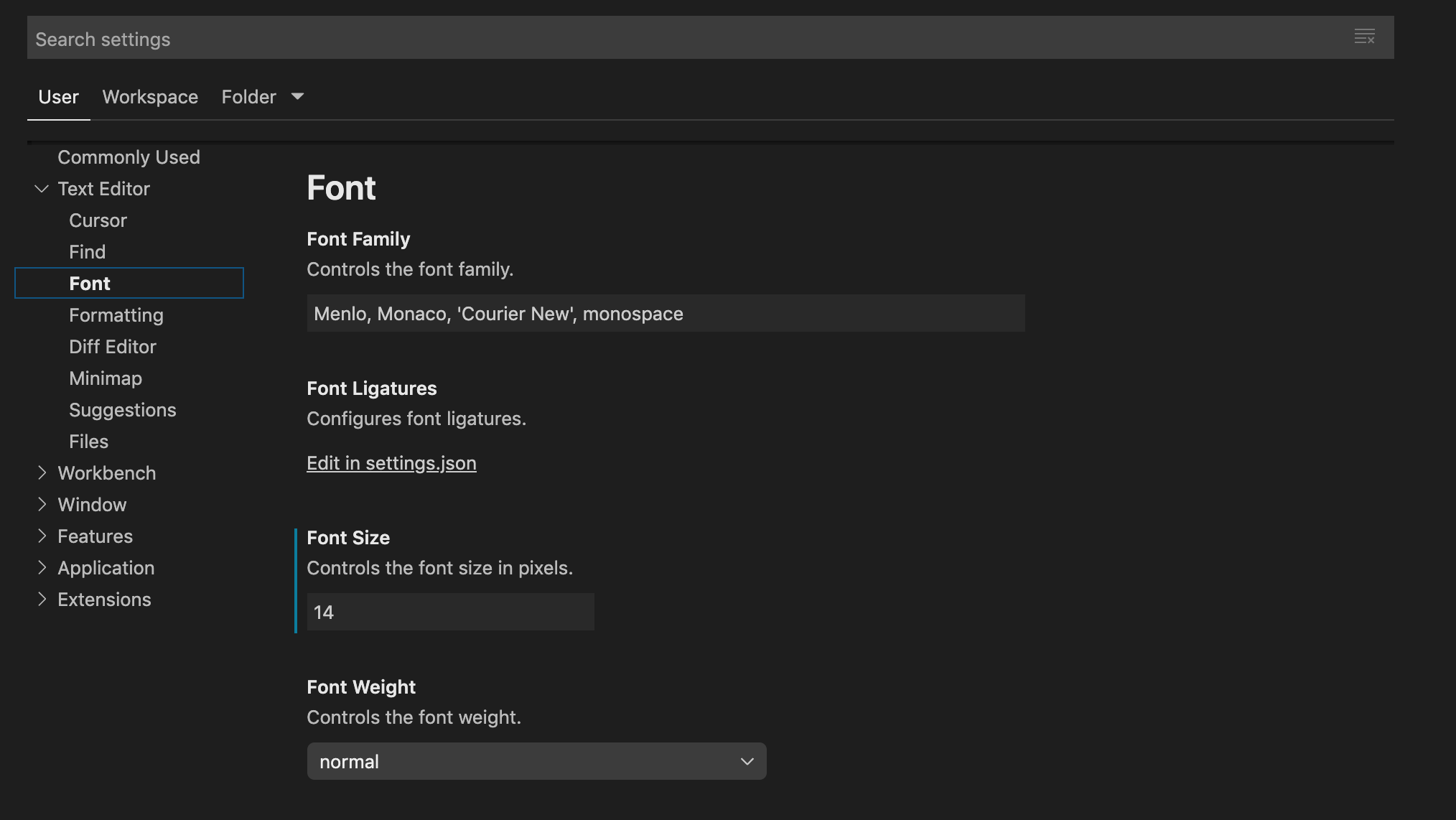
以下の画面がでてきます。左側がカテゴリになっていて、開くと、右側に各項目の値を変更できる画面になっています。
ファイルを直接触ることもできます。その場合は、Default の項目を開きながら、各設定のJSONファイルを直接設定。インテリセンスが効くので、設定を間違える可能性は低い。
好きな言語にあわせて、拡張機能をいれておく
拡張機能をインストールすることで、より使いやすく自分にあったエディターへとカスタマイズできます。言語で検索するとパッケージになっていることが多く、お手軽に導入できます。また、「IntelliCode」や、VSCodeを日本語化する、「Japanese Language Pack」などをチェックして気に入ったら導入します。
言語のスニペットを設定
スニペットを設定することでプログラミングが簡単になります。スニペットというのは、コードの一部を書くと、テンプレートを参照して、一瞬でコード全体を呼び出し、代わりにプログラミングをしてくれる機能。
使い方の例は、定型的なクラスやループ文などを設定ファイルにあらかじめ書いておくと、そのコードを、少ないキー入力で呼び出すのでとても効率が上がります。
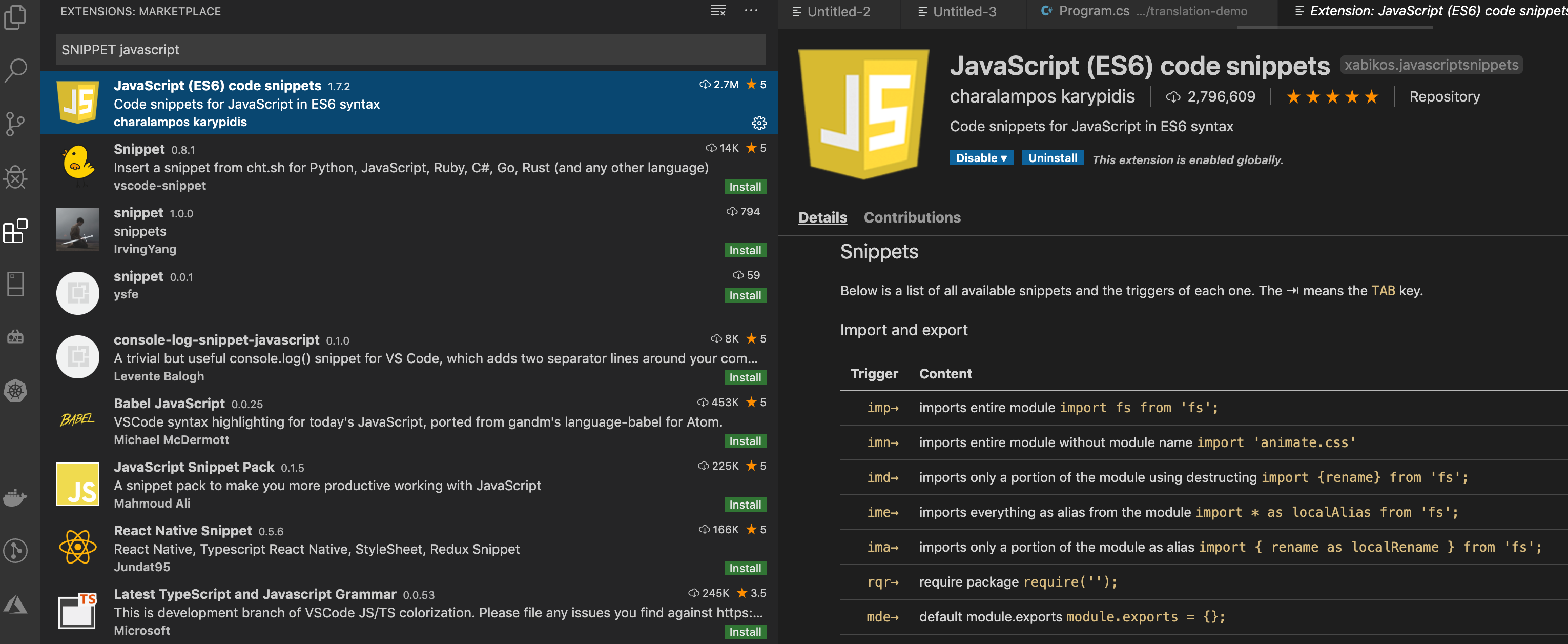
エクステンションからパッケージとして導入する場合、エクステンションアイコンを開き、Snippet + 好きな言語を入力すると候補が出てきます。
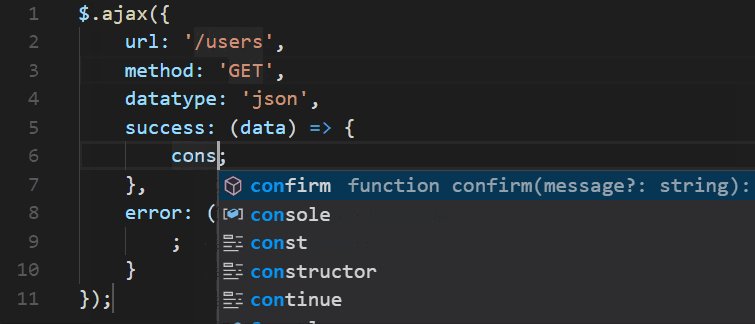
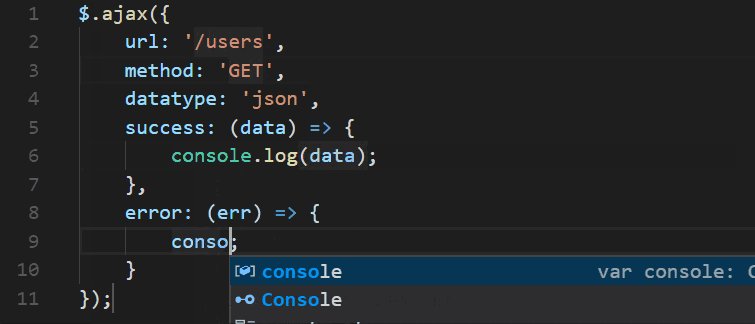
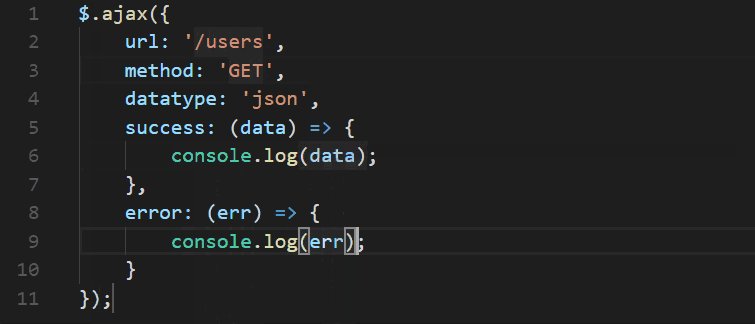
上記の例では、アルファベットを数文字入れて、タブキーを押すと、ソースコードが補完されてしまうというもの。
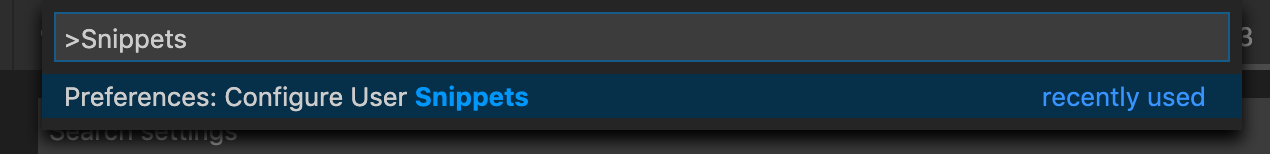
自分で設定するときは、以下のようにコマンドパレットに、Snippetsと入力すると設定できる。その場合は、こちらの記事も参考になりました。
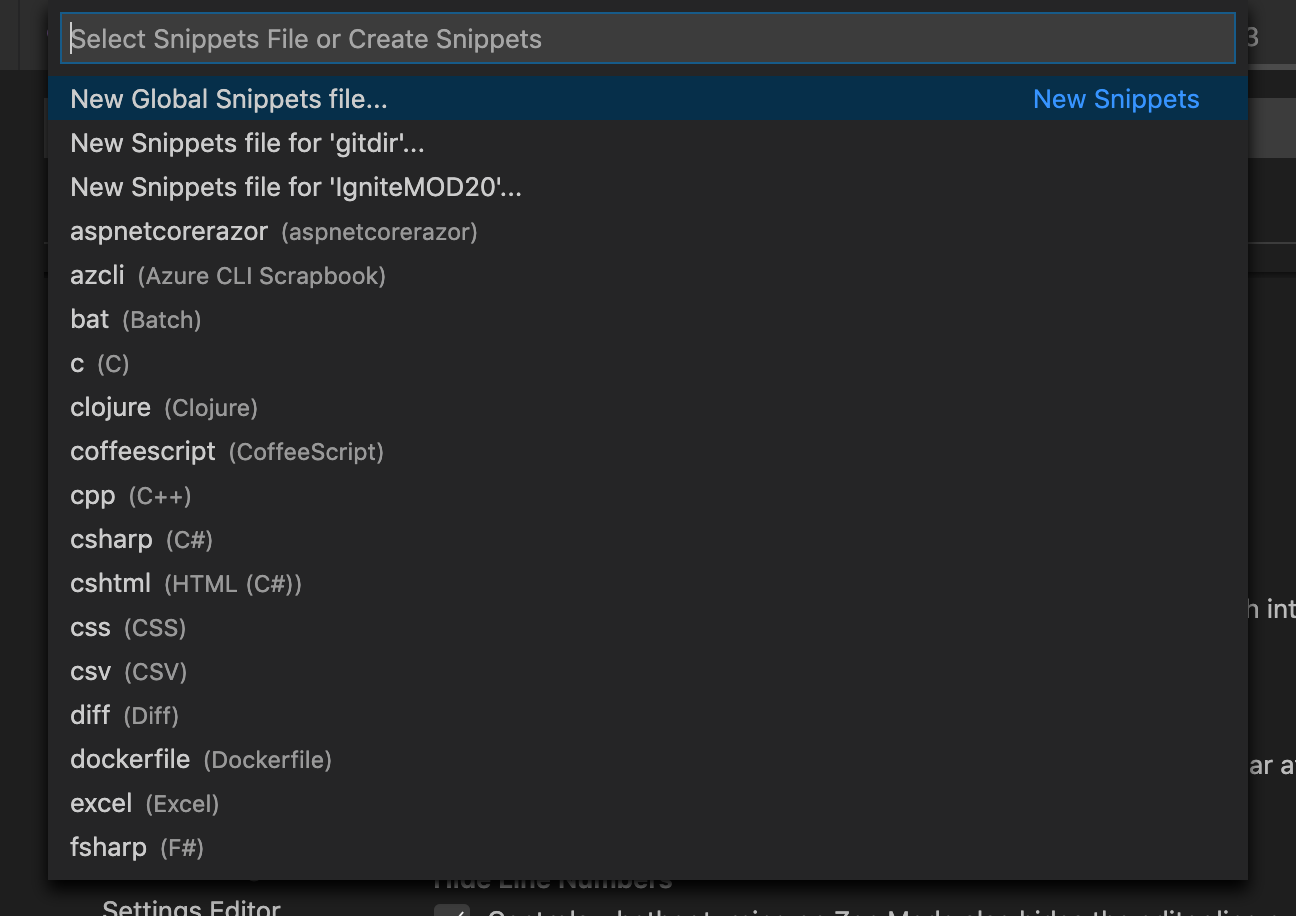
以下のリストが出るので言語を選択する。スニペットの言語のリストは、エクステンションを追加することで自由に増やすことができます。
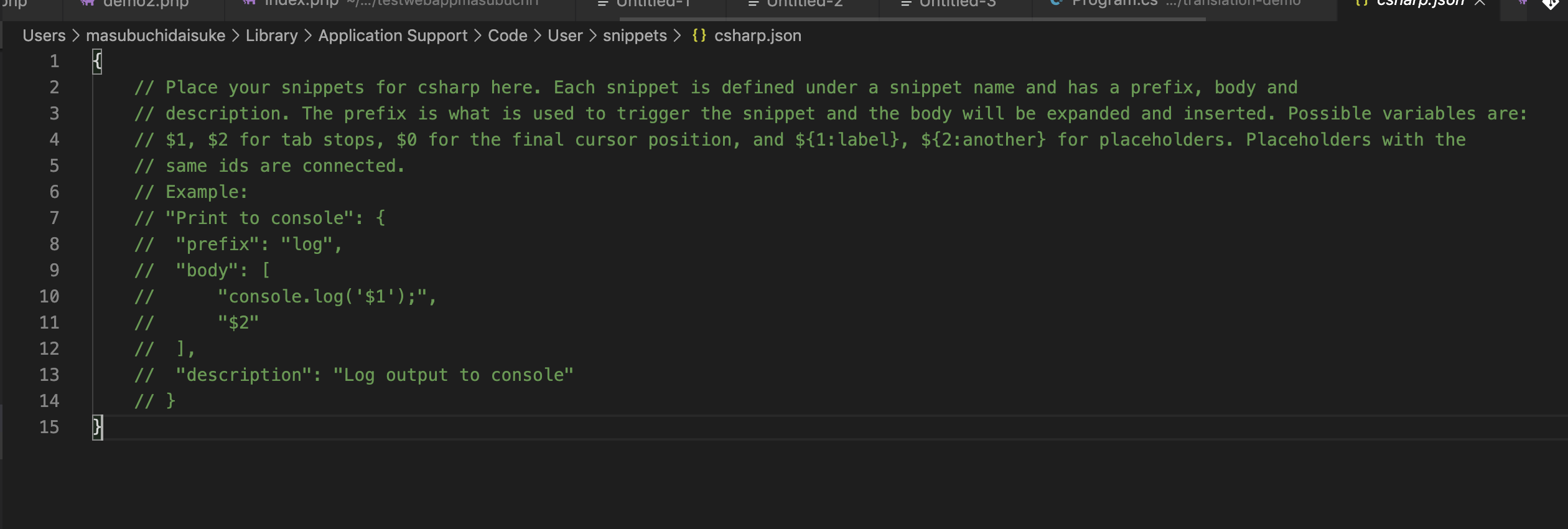
設定画面。
ここに、書いていきますが、Prefix というのは、キーワードの事。起動するときのコマンドになります。Bodyは、スニペットの内容。 $1 は、スニペット起動後のカーソル位置。 $2 は、 $1 からTABで移動する位置。Descriptionは説明です。
Code Editing In VS Code
こちらの英語のYoutube動画が参考になります。
ポイントをかいつまむと、、、 HTML や、JavaScriptはデフォルトでかなり便利なエディットができます。
たとえば、HTMLファイルは、「!」マークを入力して、Enterを押すだけでスケルトンができます。