SFSafariViewControllerとは
SFSafariViewControllerはiOS9から追加されたWebを表示するためのViewControllerです。
SafariとのCookieの共有が出来たり、コンテンツブロックが出来たりURLが表示されていたりと便利ですが、カスタマイズ性はほぼほぼ皆無です。
GoogleがOAuth認証時にUIWebview/WKWebviewをブロックすることを決定しているので、ネイティブ側でSDKを使用しない場合にはこれを使う他ないでしょう
使い方
SFSafariViewControllerはただのViewControllerなので、生成してpresentViewControllerしてあげれば使うことが出来ます。
今回初めてSwift書いてみましたが、presentViewControllerがなくなっていてpresentになっていたりCGRectMakeがなかったりと戸惑ってしまいました。
import UIKit
import SafariServices
class ViewController: UIViewController {
private var launchButton: UIButton?
override func viewDidLoad() {
super.viewDidLoad()
launchButton = UIButton()
launchButton?.frame = CGRect(x: 0, y: 0, width: 100, height: 20)
launchButton?.layer.masksToBounds = true
launchButton?.setTitle("Launch", for: UIControlState.normal)
launchButton?.backgroundColor = UIColor.black;
launchButton?.layer.position = CGPoint(x: self.view.frame.width / 2, y: 200)
launchButton?.addTarget(self, action: #selector(self.onClickLaunchButton(_:)), for: UIControlEvents.touchUpInside)
self.view.addSubview((launchButton)!);
}
internal func onClickLaunchButton(_ sender: AnyObject) {
let sfvc = SFSafariViewController(url: NSURL(string: "https://google.com")! as URL)
present(sfvc, animated: true, completion: nil);
}
}
上記のonClickLaunchButtonにてSFSafariViewControllerを生成してpresentで表示しています。
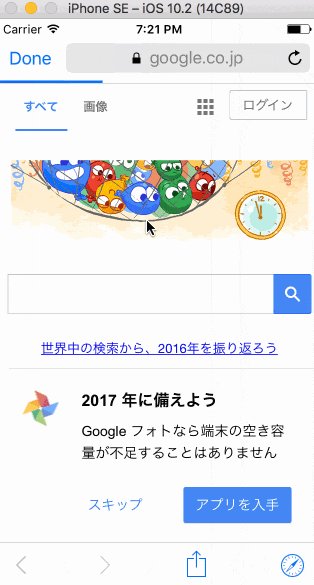
これを起動してみると下記のようになります。
後述の件がわかりやすいように、iOS Simulatorを slow animation設定しています。
このように簡単にwebページを表示することが出来ました
アニメーションが変更されない
ここからが本題です。
SFSafariViewControllerはただのViewControllerなので、presentの引数のanimatedをtrueにして、SFSafariViewController自身のmodalTransitionStyleに値を設定することで表示時のアニメーションを変更することが出来ます。
組み込みにあるアニメーションの種類は下記の4つです。
UIModalTransitionStyle.CoverVertical
UIModalTransitionStyle.CrossDissolve
UIModalTransitionStyle.FlipHorizontal
UIModalTransitionStyle.PartialCurl
先程のコードに
sfvc.modalTransitionStyle = UIModalTransitionStyle.crossDissolve とすることで、表示アニメーションを変更することが出来ます。
ですが、SFSafariViewControllerに限ってはこれらの値を設定しても変更されません。
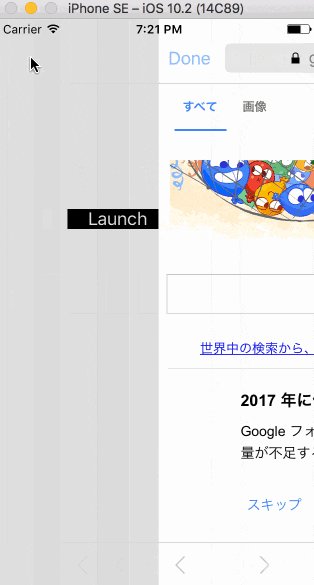
先程表示されたような、横から表示になってしまうのです。
解決法
modalPresentationStyleにUIModalPresentationStyle.overFullScreenを設定する。
これだけです。
上記設定をしつつ、任意のUIModalTransitionStyleをmodalTransitionStyleに設定することでアニメーションを変更することが出来ます。
internal func onClickLaunchButton(_ sender: AnyObject) {
let sfvc = SFSafariViewController(url: NSURL(string: "https://google.com")! as URL)
sfvc.modalPresentationStyle = UIModalPresentationStyle.overFullScreen
sfvc.modalTransitionStyle = UIModalTransitionStyle.crossDissolve
present(sfvc, animated: true, completion: nil);
}
flipHorizontalを設定すると、クルッと回転して表示もできます。
internal func onClickLaunchButton(_ sender: AnyObject) {
let sfvc = SFSafariViewController(url: NSURL(string: "https://google.com")! as URL)
sfvc.modalPresentationStyle = UIModalPresentationStyle.overFullScreen
sfvc.modalTransitionStyle = UIModalTransitionStyle.flipHorizontal
present(sfvc, animated: true, completion: nil);
}