最近、CSSでひし形の下線(透過版)を引く事があって意外と難しかったので、忘れないようメモしておく。
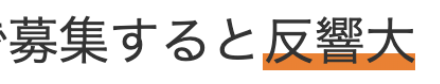
簡単に蛍光ペン風の下線を引く場合
通常、CSSで蛍光ペン風の下線を引く際は以下の情報を見る事が多いのではないだろうか。
<p>募集すると<span class="decorate">反響大</span></p>
.decorate {
background: linear-gradient(transparent 70%, #f97b0b 70%);
}
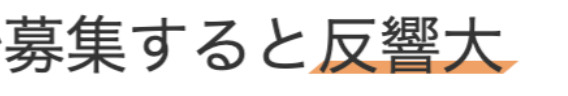
ひし形の蛍光ペン風の下線を引く場合
<p>募集すると<span class="decorate">反響大</span></p>
.decorate {
position: relative;
}
.decorate::before {
background-color: #f97b0b;
content: '';
position: absolute;
bottom: 3px;
display: inline-block;
opacity: 0.75;
width: 75px;
height: 5px;
transform:skewX(-50deg);
z-index: -1;
}
■解説
・下線の位置を擬似要素beforeで調整するため、spanタグのclassであるdecorateは、
position: relative;を設定。
・擬似要素beforeを表示する場所として、まずは position: absolute; を設定。
・一部のみ下線を引くため、display:inline-block;を設定。
・下線を表示するため、width、height、background-color、content: '';を設定。
・蛍光ペン風の色合いを出すため、opacityを設定。
・下線位置を調整するため、 top、left、right、bottomを使い、
今回は bottomのみを設定。
・下線の上に文字が表示されるようにしたいので、z-indexを設定。
・下線をひし形にするため、transform:skewX(-50deg);を設定。
→ transformプロパティのskew(要素を傾斜変形させる)を利用。今回、X軸のみ傾斜させれば良いためskewXを活用。