Nuxt.js v2.5.0 リリース
🎁 Nuxt.js v2.5.0 is out 🎁
— Nuxt.js (@nuxt_js) 2019年3月21日
💅 DX: Loading screen, TypeScript & nuxt -o
📦 Build: Babel 7.4 & Core-js 3
🚀 Performance improvements
🐞 30+ bug fixes
💚 30 contributors for this release
Read more on https://t.co/zmSCcaO3oh pic.twitter.com/PL0etAy1DM
Nuxt.js v2.5.0がリリースされました。大きな変更点をGithubから抜粋します。
Typescript DX
No longer needed to install nuxt-ts for typescript support. Nuxt.js officially supports TS by installing @nuxt/typescript. Please see #5079 for reasons behind such migration.
TypeScriptを使う場合に nuxt-ts を使っていたと思うんですが、@nuxt/typescriptを追加するだけでNuxt.jsで正式にサポートされるようになりました。また、空のtslint.jsonを配置した状態でnuxtを起動させると、自動で標準の設定が記述されます。
このtslint.jsonにはnoImplicitAny: falseとallowJs: trueなどが入っているので、JavaScriptからTypeScriptに移行する場合に標準のままで有利に行えます。tsconfig.jsonは以下のものが自動生成されます。
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"moduleResolution": "node",
"lib": [
"esnext",
"esnext.asynciterable",
"dom"
],
"esModuleInterop": true,
"experimentalDecorators": true,
"allowJs": true,
"sourceMap": true,
"strict": true,
"noImplicitAny": false,
"noEmit": true,
"baseUrl": ".",
"paths": {
"~/*": [
"./*"
],
"@/*": [
"./*"
]
},
"types": [
"@types/node",
"@nuxt/vue-app"
]
}
}
Babel
Babel 7.4, Core-js v3, and Object.assign polyfill for better browser support.
2019年3月26日15時46分追記
https://github.com/nuxt/nuxt.js/pull/5317
ElementUIやFirebaseが動かなくなったりしたので、 v2.5.1でcore-jsが3から2.6に戻されました。
Stability
More than 30 fixes, refactors and performance improvements.
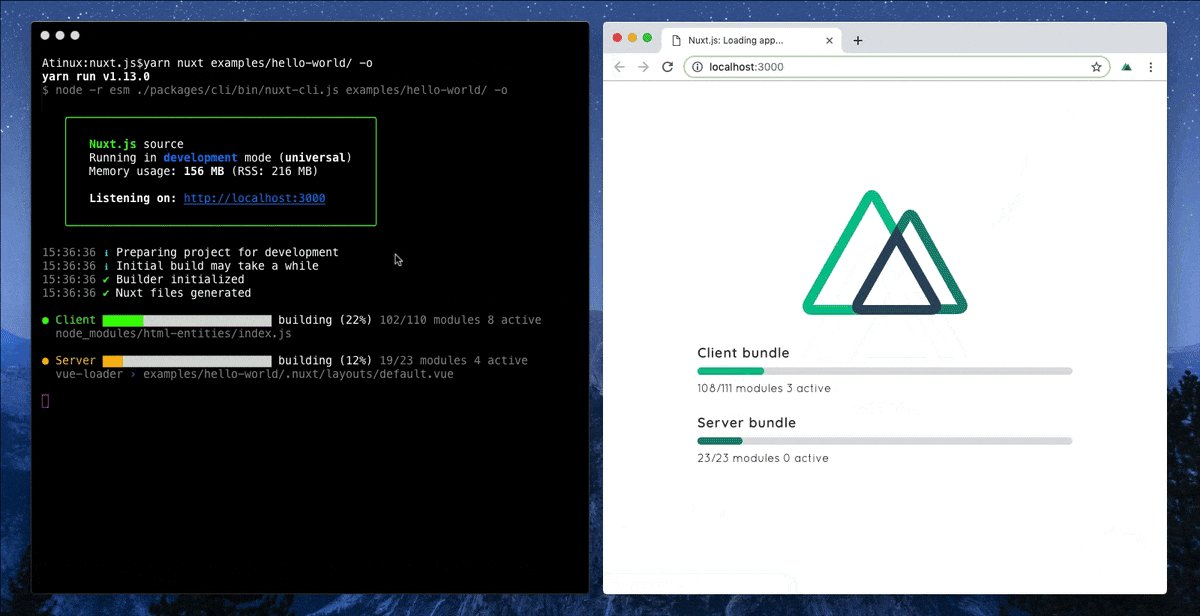
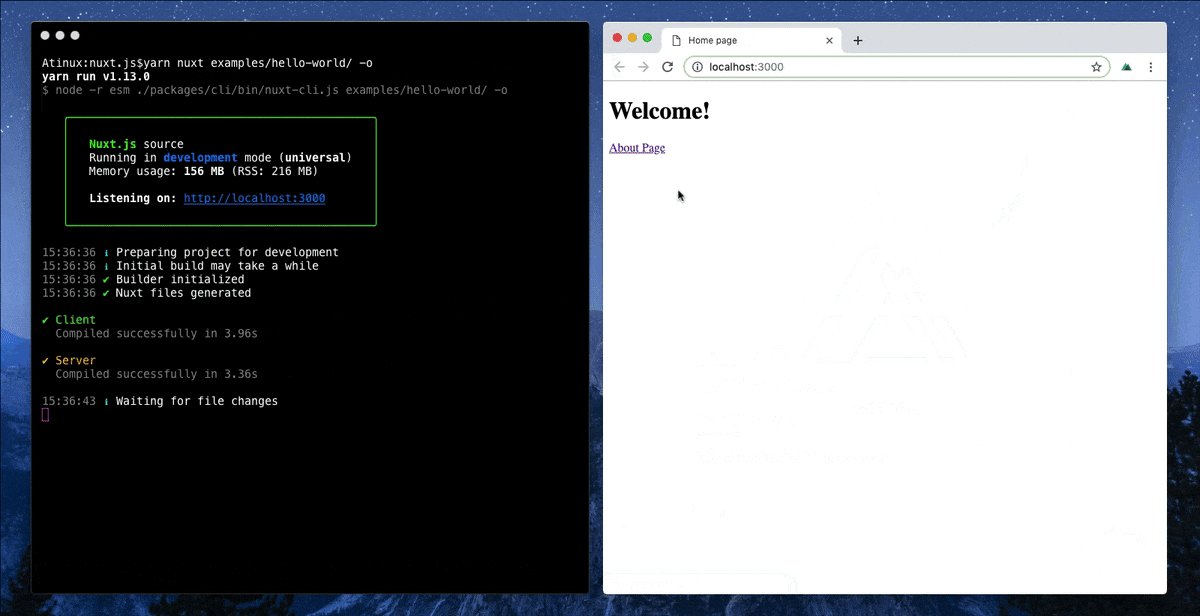
Open in Browser
nuxt -oと実行する事で、以下のようにブラウザでビルド状況が確認できるようになりました。
.nuxtignore
Before v2.5, you were able to ignore files through an ignore prefix. As using the prefix over and over, ignoring files (and implementing custom structures) was a bit tedious on the long run. We came up with something more sophisticated: A .nuxtignore file. Following the same specs as a .eslintignore or a .gitignore file, you can now define what files or folders to ignore through a .nuxtignore file in your project root.
.nuxtignoreが追加されたため、今までignorePrefixを付ける事でnuxtから除外していたファイルを、.gitignoreや.eslintignoreと同じ記法で管理することができるようになりました。詳細は.nuxtignoreのドキュメントを参照してください。
[重要]マイグレーション
Programmatic API / Middleware
If not already done, please explicitly call nuxt.ready() after new Nuxt(). nuxt.ready() was always async, but not awaiting the function call has now a severe impact.
nuxt.ready()が常に非同期でPromiseを返すようになったため、awaitで待つ必要があります。
const nuxt = new Nuxt(config)
++ await nuxt.ready()
TypeScript
Please replace nuxt-ts dependency and use nuxt + @nuxt/typescript. (Also nuxt-ts-edge to nuxt-edge + @nuxt/typescript-edge for edge users)
nuxt-tsをnuxtと@nuxt/typescriptに置き換えてください。
{
-- "nuxt-ts": "^2.4.2"
++ "@nuxt/typescript": "^2.5.0"
++ "nuxt": "^2.5.0"
}
Configuration API to customize/disable type checking has been moved from build.useForkTsChecker to build.typescript.typeCheck. Please see #5079 for more details.
型チェックの有無を切り替える設定が以下のように移動しました。
build: {
-- useForkTsChecker: false // or ForkTsChecker options
++ typescript : {
++ typeCheck: false // or ForkTsChecker options
++ }
}
v2.4.5→v2.5.0のマイグレーションでハマったところ(というかv2.5.0のバグ)
@nuxt/configのtypesが壊れてる(v2.5.1で修正済み)
nuxt.config.tsでNuxtConfigurationを読み込んだところ
ERROR ERROR in
apps/node_modules/@nuxt/config/types/render.d.ts
14:10 Module '"./node_modules/@nuxt/config/types"' has no exported member 'NuxtConfigurationServerMiddleware'.
12 | import { ServeStaticOptions } from 'serve-static'
13 | import { BundleRendererOptions } from 'vue-server-renderer'
> 14 | import { NuxtConfigurationServerMiddleware } from './index'
| ^
15 |
16 | export interface NuxtConfigurationRender {
17 | bundleRenderer?: BundleRendererOptions
とのことでした。
fix(ts): wrong export used in render.d.ts (#5309) · nuxt/nuxt.js@e67b298
https://github.com/nuxt/nuxt.js/commit/e67b2982180d26299e0f2eb6a8680ca8720331c3
修正されてdevelopにマージされたのでそのうち直ると思います。今のところは型を貼らずに対応で。
2019年3月22日21時57分追記
v2.5.1で修正されました。
nuxt {build|generate}でエラー(v2.5.1で修正済み)
ERROR apps/node_modules/proper-lockfile/lib/lockfile.js:121
new Error('Unable to update lock within the stale threshold'),
^
ERROR Error: Unable to update lock within the stale threshold 05:07:21
at options.fs.stat (apps/node_modules/proper-lockfile/lib/lockfile.js:121:25)
at apps/node_modules/graceful-fs/polyfills.js:285:20
at FSReqWrap.oncomplete (fs.js:153:5)
feat: lock project during build or generate by pimlie · Pull Request #4985 · nuxt/nuxt.js
https://github.com/nuxt/nuxt.js/pull/4985
Nuxt.js v2.5.0からbuild時にファイルにlockをかける機能が追加されたようです。私の環境ではどうやってもエラーが出るので諦めてコマンド実行時に--no-lockオプションを付与して回避しました。
2019年3月26日15時49分追記
https://github.com/nuxt/nuxt.js/pull/5320
v2.5.1でlockに関するエラーはfatalからwarnに引き下げられました。いきなり厳格なチェックを実装したのは厳しかったようです。
まとめ
Nuxt.js v2.5.0リリースでついにnuxt-tsを使わなくてもTypeScriptの恩恵がサーバーサイドでも得られるようになり、既存プロジェクトのTS化もよりやりやすくなると思います。是非試してみてください!