自己紹介
はじめまして!社会人1年目でiosアプリ開発を仕事で行っている駆け出しエンジニアです。勉強したことを発信したくて投稿を始めました。至らぬ部分が多々ありますが、参考にしていただけると幸いです笑
環境
- macOS Catalina(10.15.1)
- xcode(11.2.1)
- Swift5
- CocoaPods(1.8.4)
DKImagePickerControllerって何??
DKImagePickerControllerは簡単に言うと写真撮影と写真選択が簡単に実装できる便利なライブラリです。撮影に関しては他にも標準のAVFoundation.framework、写真選択にはUIImagePickerControllerなどがあります。撮影に関しては標準のフレームワークの方が柔軟性がありますが、選択は複数選択できるメリットがあるのでこちらを利用すると便利です。
※事前にxcodeで新規のプロジェクトを作成しておいてください。
物は試し、早速簡単なアプリを作成しながら紹介していきます!
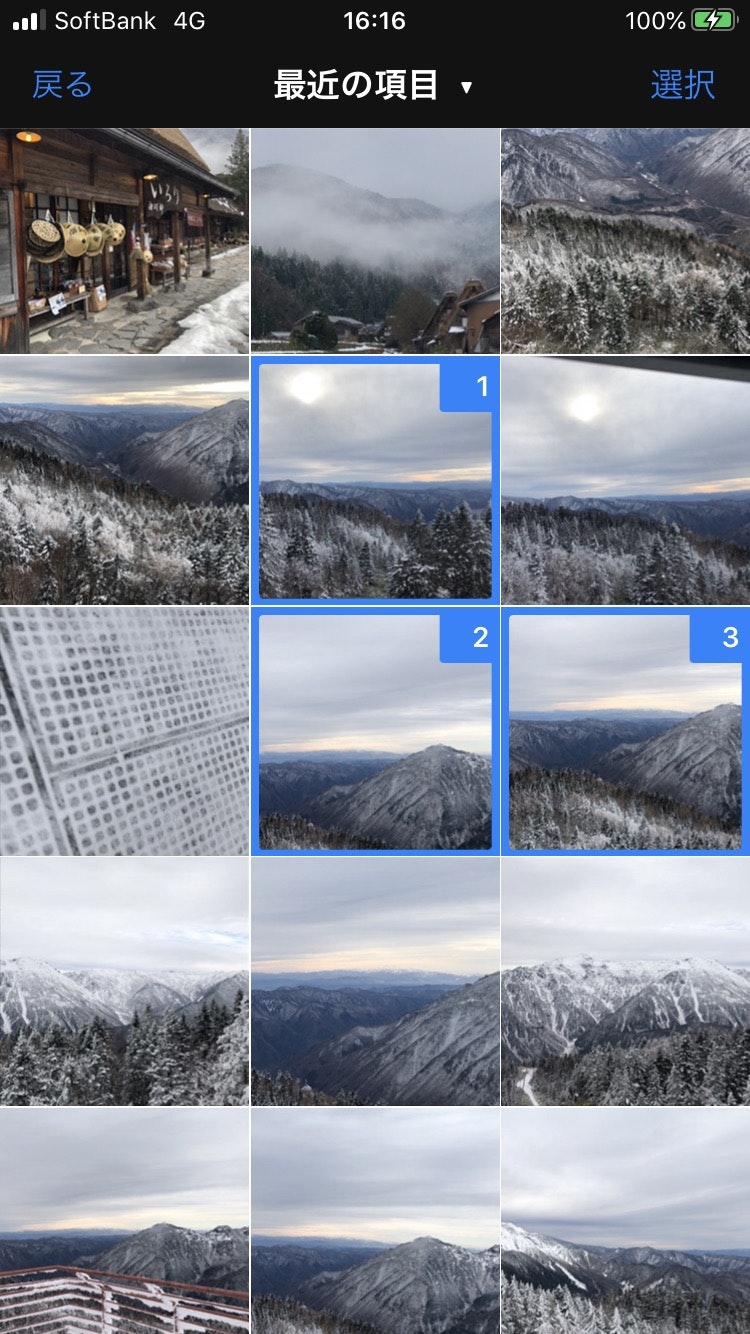
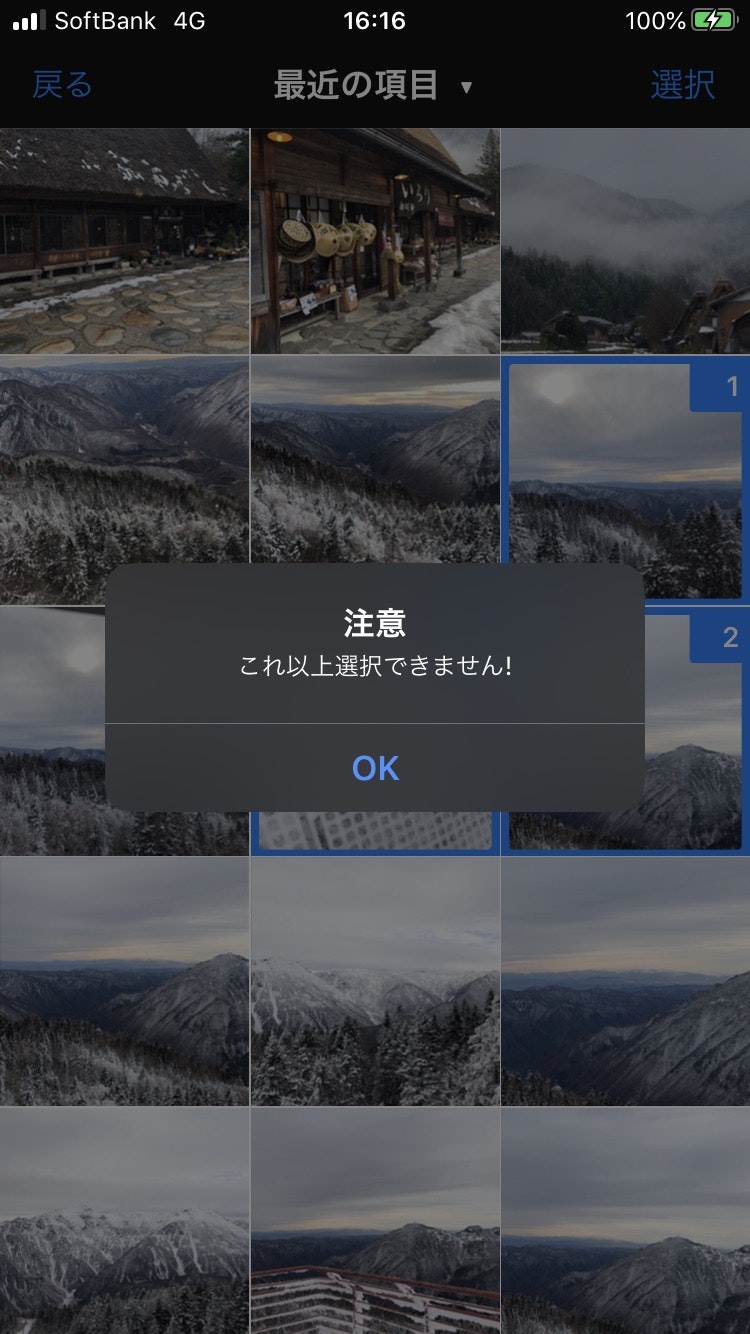
| 写真選択画面 | 写真選択画面のアラート表示 |
|---|---|
 |
 |
1.CocoaPodsでDKImagePickerControllerを導入
ターミナルで以下のように入力してください。(CocoaPodsが既にある方は読み飛ばしてください。)
sudo gem install cocoapods
インストールが完了したら、以下のように入力してください。
pod setup
次に、作成したプロジェクトまで移動して、以下のように入力してください。
pod init
ここまでで、podfileを作成することができました!このファイルは簡単にいうと、自分のプロジェクトにあるライブラリの一覧表みたいなものです。
次に、今作成したpodfileを開いてください。
target 'アプリ名' do
pod 'DKImagePickerController'
end
target 'アプリ名Tests' do
end
target 'アプリ名UITests' do
end
1行目の「target 'アプリ名' do」の下に「pod 'DKImagePickerController'」と記述して、保存してください。(※わかりやすくするために、初期のpodfileとは少し変えてあります。)
最後に、ターミナルで以下のように入力してください。
pod install
これで、DKImagePickerControllerを自分のプロジェクトに導入することができました!!
2.写真選択画面の作成
次に写真選択画面の作成をします!
予め用意されているViewController.swiftを開き、DKImagePickerControllerをインポートし、継承してください。
import UIKit
import DKImagePickerController
class ViewController: DKImagePickerController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
実は、たったこれだけて写真選択画面が作れてしまうんです笑。
しかし、今回はカスタマイズすることが目的なので、もう少しコードを加えていきます!
class ViewController: DKImagePickerController {
override func viewDidLoad() {
super.viewDidLoad()
//選択できる写真の最大数を指定
self.maxSelectableCount = 3
//カメラモード、写真モードの選択
self.sourceType = .photo
//キャンセルボタンの有効化
self.showsCancelButton = true
//UIのカスタマイズ
self.UIDelegate = CustomUIDelegate()
}
}
import Foundation
import DKImagePickerController
class CustomUIDelegate: DKImagePickerControllerBaseUIDelegate {
override func createDoneButtonIfNeeded() -> UIButton {
let button = UIButton(type: UIButton.ButtonType.custom)
button.setTitle("選択", for: .normal)
button.setTitleColor(UINavigationBar.appearance().tintColor ?? self.imagePickerController.navigationBar.tintColor, for: .normal)
button.addTarget(self, action: #selector(DKImagePickerController.done), for: .touchUpInside)
return button
}
//写真選択超過時のアラートのカスタマイズ
override func imagePickerControllerDidReachMaxLimit(_ imagePickerController: DKImagePickerController) {
let alert = UIAlertController.init(title: "注意", message: "これ以上選択できません!", preferredStyle: .alert)
let okAction = UIAlertAction(title: "OK", style: UIAlertAction.Style.cancel, handler: nil)
alert.addAction(okAction)
imagePickerController.present(alert, animated: true, completion: nil)
}
//cancelボタンのカスタマイズ
override func imagePickerController(_ imagePickerController: DKImagePickerController, showsCancelButtonForVC vc: UIViewController) {
let cancelButton = UIBarButtonItem()
cancelButton.title = "戻る"
cancelButton.style = .plain
cancelButton.action = #selector(imagePickerController.dismiss as () -> Void)
cancelButton.target = imagePickerController
vc.navigationItem.leftBarButtonItem = cancelButton
}
}
これらのコードで上記の写真のような写真選択画面が作れます!
アプリを実機で確認してもらいたいのですが、その前に**カメラ機能に関する許可をinfo.plistに追加しなければいけません。**以下のように項目を追加してください。valueの部分は実際表示される文言なのでなんでも構いません。
| key | value |
|---|---|
| Privacy - Camera Usage Description | カメラ撮影を許可します。 |
| Privacy - Photo Library Usage Description | 写真アクセスを許可します。 |
補足
1点、難しいポイントとして以下のコードがあります。
//UIのカスタマイズ
self.UIDelegate = CustomUIDelegate()
このライブラリではUIDelegateの定義を以下のように行っています。
/// Use UIDelegate to Customize the picker UI.
@objc public var UIDelegate: DKImagePickerControllerBaseUIDelegate! {
willSet {
newValue?.imagePickerController = self
}
}
①DKImagePickerControllerBaseUIDelegateを継承したクラスを用意し、カスタマイズしたいメソッドをオーバーライドする。
②そのクラスのインスタンスをUIDelegateプロパティにセットする。
コメントにもあるように、UIDelegateをこのように使うことで写真選択画面のカスタマイズを行うことができます!
気になる方は、以下のURLを参考にしてみてください!(https://github.com/zhangao0086/DKImagePickerController/tree/develop/Example/DKImagePickerControllerDemo/CustomUIDelegate)
最後に
ここまで読んでいただきありがとうございます。これから積極的に記事を投稿していくので、みなさんのアプリ開発の参考に少しでもなるように努力していきます!