Compiling...
Compilation failed:
Though the "loose" option was set to "false" in your @babel/preset-env config, it will not be used for @babel/plugin-proposal-private-property-in-object since the "loose" mode option was set to "true" for @babel/plugin-proposal-class-properties.
The "loose" option must be the same for @babel/plugin-proposal-class-properties, @babel/plugin-proposal-private-methods and @babel/plugin-proposal-private-property-in-object (when they are enabled): you can silence this warning by explicitly adding
["@babel/plugin-proposal-private-property-in-object", { "loose": true }]
to the "plugins" section of your Babel config.
ModuleNotFoundError: Module not found: Error: Can't resolve '/public/assets/images/coffee_gif.gif' in '/var/www/coffee_passport/app/javascript/packs/components/static_pages'
at factory.create (/var/www/coffee_passport/node_modules/webpack/lib/Compilation.js:925:10)
at factory (/var/www/coffee_passport/node_modules/webpack/lib/NormalModuleFactory.js:401:22)
at resolver (/var/www/coffee_passport/node_modules/webpack/lib/NormalModuleFactory.js:130:21)
at asyncLib.parallel (/var/www/coffee_passport/node_modules/webpack/lib/NormalModuleFactory.js:224:22)
at /var/www/coffee_passport/node_modules/neo-async/async.js:2830:7
at /var/www/coffee_passport/node_modules/neo-async/async.js:6877:13
resolve '/public/assets/images/coffee_gif.gif' in '/var/www/coffee_passport/app/javascript/packs/components/static_pages'
using description file: /var/www/coffee_passport/package.json (relative path: ./app/javascript/packs/components/static_pages)
Field 'browser' doesn't contain a valid alias configuration
No description file found
no extension
Field 'browser' doesn't contain a valid alias configuration
/public/assets/images/coffee_gif.gif doesn't exist
Field 'browser' doesn't contain a valid alias configuration
/var/www/coffee_passport/public/assets/images/coffee_gif.gif.svg doesn't exist
Though the "loose" option was set to "false" in your @babel/preset-env config, it will not be used for @babel/plugin-proposal-private-methods since the "loose" mode option was set to "true" for @babel/plugin-proposal-private-property-in-object.
The "loose" option must be the same for @babel/plugin-proposal-class-properties, @babel/plugin-proposal-private-methods and @babel/plugin-proposal-private-property-in-object (when they are enabled): you can silence this warning by explicitly adding
["@babel/plugin-proposal-private-methods", { "loose": true }]
to the "plugins" section of your Babel config.
とエラーがでて
この記事にある通り、
package.jsonと
webpack.config.jsを色々書かないと行けない…
でもいまのrails プロジェクトには、webpack.config.js
ファイルは無い。
を1から勉強することにします。
解決できた。。。
.gitignoreに
/public/assets/
を設定していた。。
vueファイルから画像を読み込む際に
assets以下の画像がなぜか読み込めなかったので
public/assets/images/以下に画像を設定していたが、
.gitignoreに
/public/assets/
を設定していたので、commit ,pushできず以上のように本番環境でエラーが起きていた。
くそ単純だった。。
なんか依存関係とかかと思って間違ったアプローチしてた。。。
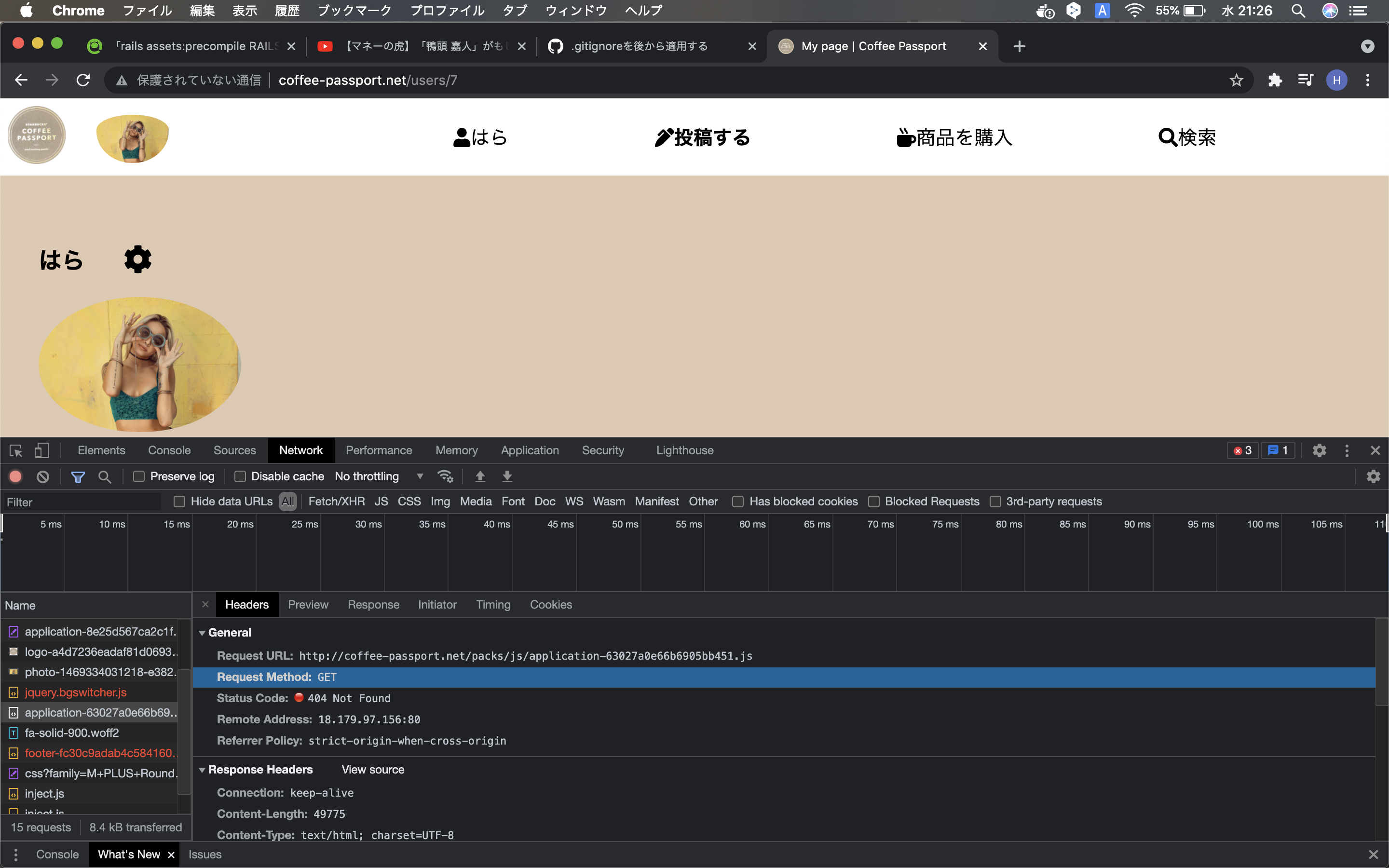
本番環境でのブラウザで
Webpacker::Manifest::MissingEntryError in Sessions#new
Showing /var/www/coffee_passport/app/views/sessions/new.html.erb where line #3 raised:
Webpacker can't find app_explain in /var/www/coffee_passport/public/packs/manifest.json. Possible causes:
- You want to set webpacker.yml value of compile to true for your environment
unless you are using thewebpack -wor the webpack-dev-server. - webpack has not yet re-run to reflect updates.
- You have misconfigured Webpacker's config/webpacker.yml file.
- Your webpack configuration is not creating a manifest.
Your manifest contains:
こんなエラー起きていたが、
Webpacker can't find app_explain in /var/www/coffee_passport/public/packs/manifest.json. Possible causes:
とある。
/var/www/coffee_passport/public/packs/manifest.json.
もgit ignoreにしてるのでそりゃそうだ。。。
/public/packs
/public/packs-test
をはずした。。
めっちゃコミット対象のファイルが増えた。。。1000ファイルくらい。。まぁいいや。
rails assets:precompile RAILS_ENV=production
も上手くいった。
解決できたと思ったが、
だが本番環境のブラウザで
でvueファイルが読み込まれてない。。。
ちゃんと production.rbは
config.assets.compile = true
になってる。
/public/assets/express
もgit ignoreから削除
var finalhandler = require('finalhandler');
var Router = require('./router');
var methods = require('methods');
var middleware = require('./middleware/init');
var query = require('./middleware/query');
var debug = require('debug')('express:application');
var View = require('./view');
var http = require('http');
var compileETag = require('./utils').compileETag;
var compileQueryParser = require('./utils').compileQueryParser;
var compileTrust = require('./utils').compileTrust;
var deprecate = require('depd')('express');
var flatten = require('array-flatten');
var merge = require('utils-merge');
var resolve = require('path').resolve;
var setPrototypeOf = require('setprototypeof')
var slice = Array.prototype.slice;
こういった大事そうな記述をignoreしちゃってたからね。
再度、git pull
やrails assets:precompile RAILS_ENV=production
を実行して以上なかったが、
やっぱりさっきのエラーになる。
Routing Error
No route matches [GET] "/logout"
あとついでに本番環境のrailsのほうでエラーが起きた。
なんで、js関係ないやろ。。。
delete '/logout', to: 'sessions#destroy'
<div class="user-config-child">
<%= link_to "ログアウト", "/logout",method: :delete,data: {confirm: "本当にログア
ウトしますか?"} %>
</div>
とエラーが表示された。。。
なんで。。。
getリクエストになってるの。。。
同じことに悩んでるひといた。
なるほど、js関係あるのか。。。
jsが上手く動作しないと、deleteやpostが正常に動作しないっぽい。。。
まずはEC2インスタンスを再起動
してもだめだった。。。
さっき、js関係のファイルをcommitして、pushしたから
それが原因とかしらんぞ。。。
// This file is automatically compiled by Webpack, along with any other files
// present in this directory. You're encouraged to place your actual application logic in
// a relevant structure within app/javascript and only use these pack files to reference
// that code so it'll be compiled.
require("@rails/ujs").start()
// require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
require("../bgswitcher")
require("../card")
require("./tag")
require("../slide")
require('./preview')
//= require rails-ujs
production:
<<: *default
# Production depends on precompilation of packs prior to booting for performance.
compile: true
# Extract and emit a css file
extract_css: true
# Cache manifest.json for performance
cache_manifest: true
の
compile: trueに変更。
し、git pull と rails assets:precompile RAILS_ENV=productionを実行
上手くいった。
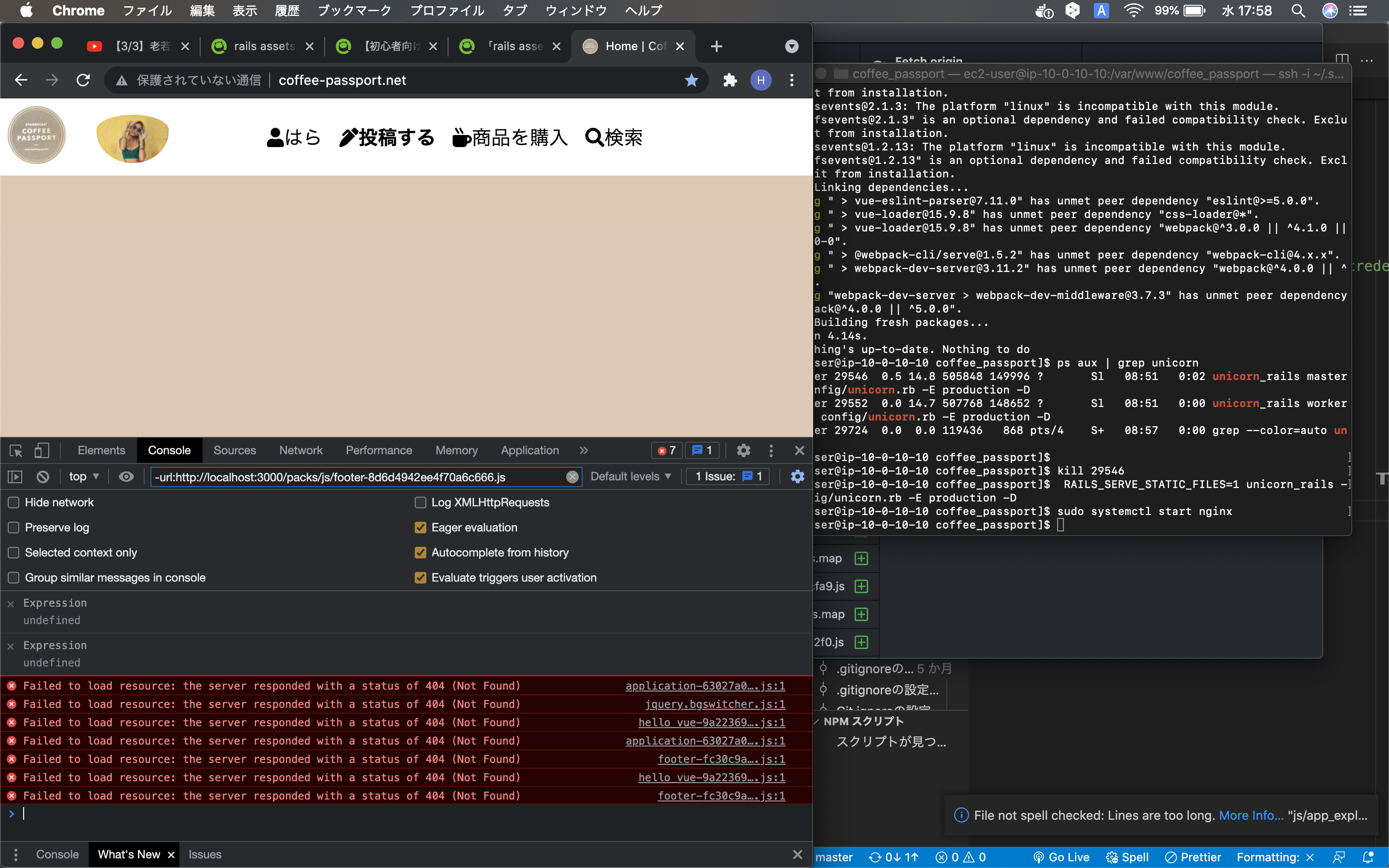
それでも
Failed to load resource: the server responded with a status of 404 (Not Found)
となった。。
$ git rm --cached -r 削除したいディレクトリ
$ git rm --cached ファイル名
らしいので、
git rm --cached -r public/assets/express
git rm --cached -r public/packs/js
を実行して
だけどエラーは変わらず。
git rm --cached -r public/packs/media/images
rm 'public/packs/media/images/coffee_gif-2c7fb49d.gif'
rm 'public/packs/media/images/coffee_gif-d678c3db.gif'
rm 'public/packs/media/images/post-9de5d393.png'
rm 'public/packs/media/images/post-eef7a77c.png'
rm 'public/packs/media/images/sold_item1-37df37e4.png'
rm 'public/packs/media/images/sold_item1-4b5a14d6.png'
rm 'public/packs/media/images/sold_item2-4d76be86.png'
rm 'public/packs/media/images/sold_item2-fd0ae8c3.png'
rm 'public/packs/media/images/sold_item3-49860077.png'
rm 'public/packs/media/images/sold_item3-6b06935f.png'
rm 'public/packs/media/images/sold_item4-2189bb94.png'
rm 'public/packs/media/images/sold_item4-fb614d95.png'
これも機械的に生成されるファイルをっぽいのでgit ignoreにしてみた。
ハッシュ値的なものがついたファイルをgit ignoreに設定したけど、
この画像を見る限りは、ハッシュ値的なのがついてるのをリクエストしてるからやっぱりgit ignoreしないほうがいいかも
okuramasafumiさんから
機械的に生成されたファイルをコミットすると、それらの生成元となったファイルが変更されるたびに生成後のファイルもコミットしなくてはならなくなってしまいますね。
「機械的に生成」するタイミングをデプロイの最中にすれば、それらファイルをコミットせずに本番環境に配置できますね。
と教えてもらった。
まぁでも機械的に生成されるファイルは必要そう。
だけども、それらの生成元となったファイルが変更されるたびに生成後のファイルもコミットしなくてはならなくなってしまう。
いったんアプリが動くようになってから
「機械的に生成」するタイミングをデプロイの最中にする設定にしよう。
[ec2-user@ip-10-0-10-10 coffee_passport]$ bin/webpack
Hash: d3f8ab57fb922d915fd8
Version: webpack 4.46.0
Time: 11012ms
Built at: 2021/09/08 12:51:38
Asset Size Chunks Chunk Names
js/app_explain-5a7231ef4c979894f42c.js 429 KiB app_explain [emitted] [immutable] app_explain
js/app_explain-5a7231ef4c979894f42c.js.map 517 KiB app_explain [emitted] [dev] app_explain
js/application-dfb9624df34e242f6e62.js 98 KiB application [emitted] [immutable] application
js/application-dfb9624df34e242f6e62.js.map 111 KiB application [emitted] [dev] application
js/components/Home-e1516e065f068d648e91.js 11.6 KiB components/Home [emitted] [immutable] components/Home
js/components/Home-e1516e065f068d648e91.js.map 8.91 KiB components/Home [emitted] [dev] components/Home
js/components/about_coffee_passport-1f2f9c1fa17c2466f484.js 15.3 KiB components/about_coffee_passport [emitted] [immutable] components/about_coffee_passport
js/components/about_coffee_passport-1f2f9c1fa17c2466f484.js.map 12.9 KiB components/about_coffee_passport [emitted] [dev] components/about_coffee_passport
js/components/contact-2a05cf54345ca48f4e5f.js 13.3 KiB components/contact [emitted] [immutable] components/contact
js/components/contact-2a05cf54345ca48f4e5f.js.map 10.9 KiB components/contact [emitted] [dev] components/contact
js/components/drinks/show-b39aaf6af666ca3e95e9.js 18.3 KiB components/drinks/show [emitted] [immutable] components/drinks/show
js/components/drinks/show-b39aaf6af666ca3e95e9.js.map 16.6 KiB components/drinks/show [emitted] [dev] components/drinks/show
js/components/footer-7fcae9b44f17ccfd1a70.js 12.2 KiB components/footer [emitted] [immutable] components/footer
js/components/footer-7fcae9b44f17ccfd1a70.js.map 9.72 KiB components/footer [emitted] [dev] components/footer
js/components/like/likeButton-a63697a1a2de0157ecc0.js 114 KiB components/like/likeButton [emitted] [immutable] components/like/likeButton
js/components/like/likeButton-a63697a1a2de0157ecc0.js.map 109 KiB components/like/likeButton [emitted] [dev] components/like/likeButton
js/components/search-f6a1db8eff7db36ddf7d.js 7.98 KiB components/search [emitted] [immutable] components/search
js/components/search-f6a1db8eff7db36ddf7d.js.map 7.47 KiB components/search [emitted] [dev] components/search
js/components/static_pages/appExplain-ab8244c5fa09a192c036.js 102 KiB components/static_pages/appExplain [emitted] [immutable] components/static_pages/appExplain
js/components/static_pages/appExplain-ab8244c5fa09a192c036.js.map 114 KiB components/static_pages/appExplain [emitted] [dev] components/static_pages/appExplain
js/components/users/user-f652ad467bfb62cde895.js 552 KiB components/users/user [emitted] [immutable] components/users/user
js/components/users/user-f652ad467bfb62cde895.js.map 627 KiB components/users/user [emitted] [dev] components/users/user
js/footer-239c963857612400ee59.js 654 KiB footer [emitted] [immutable] footer
js/footer-239c963857612400ee59.js.map 739 KiB footer [emitted] [dev] footer
js/hello_vue-1cb3206e3283b6162462.js 785 KiB hello_vue [emitted] [immutable] hello_vue
js/hello_vue-1cb3206e3283b6162462.js.map 889 KiB hello_vue [emitted] [dev] hello_vue
js/preview-48d6e11d740ebbf574e4.js 7.02 KiB preview [emitted] [immutable] preview
js/preview-48d6e11d740ebbf574e4.js.map 7.25 KiB preview [emitted] [dev] preview
js/router/router-9aea5533c2f9d9ac037c.js 648 KiB router/router [emitted] [immutable] router/router
js/router/router-9aea5533c2f9d9ac037c.js.map 736 KiB router/router [emitted] [dev] router/router
js/tag-389e82f3c1e99bbf9eec.js 10.5 KiB tag [emitted] [immutable] tag
js/tag-389e82f3c1e99bbf9eec.js.map 11.1 KiB tag [emitted] [dev] tag
manifest.json 6.37 KiB [emitted]
media/images/coffee_gif-d678c3db.gif 346 KiB [emitted]
media/images/post-eef7a77c.png 542 KiB [emitted]
media/images/sold_item1-37df37e4.png 616 KiB [emitted]
media/images/sold_item2-4d76be86.png 531 KiB [emitted]
media/images/sold_item3-6b06935f.png 579 KiB [emitted]
media/images/sold_item4-fb614d95.png 740 KiB [emitted]
Entrypoint app_explain = js/app_explain-5a7231ef4c979894f42c.js js/app_explain-5a7231ef4c979894f42c.js.map
Entrypoint application = js/application-dfb9624df34e242f6e62.js js/application-dfb9624df34e242f6e62.js.map
Entrypoint components/about_coffee_passport = js/components/about_coffee_passport-1f2f9c1fa17c2466f484.js js/components/about_coffee_passport-1f2f9c1fa17c2466f484.js.map
Entrypoint components/contact = js/components/contact-2a05cf54345ca48f4e5f.js js/components/contact-2a05cf54345ca48f4e5f.js.map
Entrypoint components/drinks/show = js/components/drinks/show-b39aaf6af666ca3e95e9.js js/components/drinks/show-b39aaf6af666ca3e95e9.js.map
Entrypoint components/footer = js/components/footer-7fcae9b44f17ccfd1a70.js js/components/footer-7fcae9b44f17ccfd1a70.js.map
Entrypoint components/Home = js/components/Home-e1516e065f068d648e91.js js/components/Home-e1516e065f068d648e91.js.map
Entrypoint components/like/likeButton = js/components/like/likeButton-a63697a1a2de0157ecc0.js js/components/like/likeButton-a63697a1a2de0157ecc0.js.map
Entrypoint components/search = js/components/search-f6a1db8eff7db36ddf7d.js js/components/search-f6a1db8eff7db36ddf7d.js.map
Entrypoint components/static_pages/appExplain = js/components/static_pages/appExplain-ab8244c5fa09a192c036.js js/components/static_pages/appExplain-ab8244c5fa09a192c036.js.map
Entrypoint components/users/user = js/components/users/user-f652ad467bfb62cde895.js js/components/users/user-f652ad467bfb62cde895.js.map
Entrypoint footer = js/footer-239c963857612400ee59.js js/footer-239c963857612400ee59.js.map
Entrypoint hello_vue = js/hello_vue-1cb3206e3283b6162462.js js/hello_vue-1cb3206e3283b6162462.js.map
Entrypoint preview = js/preview-48d6e11d740ebbf574e4.js js/preview-48d6e11d740ebbf574e4.js.map
Entrypoint router/router = js/router/router-9aea5533c2f9d9ac037c.js js/router/router-9aea5533c2f9d9ac037c.js.map
Entrypoint tag = js/tag-389e82f3c1e99bbf9eec.js js/tag-389e82f3c1e99bbf9eec.js.map
[./app/javascript/app.vue] 1.04 KiB {hello_vue} [built]
[./app/javascript/app.vue?vue&type=script&lang=js&] 364 bytes {hello_vue} [built]
[./app/javascript/app.vue?vue&type=template&id=6fb8108a&] 201 bytes {hello_vue} [built]
[./app/javascript/bgswitcher.js] 11.8 KiB {application} [built]
[./app/javascript/card.js] 2.66 KiB {application} [built]
[./app/javascript/channels sync recursive _channel.js$] ./app/javascript/channels sync _channel.js$ 160 bytes {application} [built]
[./app/javascript/channels/index.js] 211 bytes {application} [built]
[./app/javascript/packs/app_explain.js] 389 bytes {app_explain} [built]
[./app/javascript/packs/application.js] 885 bytes {application} [built]
[./app/javascript/packs/footer.js] 222 bytes {footer} [built]
[./app/javascript/packs/hello_vue.js] 2.23 KiB {hello_vue} [built]
[./app/javascript/packs/preview.js] 3.15 KiB {preview} {application} [built]
[./app/javascript/packs/router/router.js] 554 bytes {router/router} {footer} {hello_vue} [built]
[./app/javascript/packs/tag.js] 6.68 KiB {tag} {application} [built]
[./app/javascript/slide.js] 1.13 KiB {application} [built]
+ 102 hidden modules
を実行したら新しいハッシュ値が生成された。これいけんじゃね?
よっしゃいけた!!!!