デスクトップにフォルダを作成
デスクトップに「test」というフォルダを作りましょう。
VSCodeで作成したフォルダを開く
VSCodeを開きます。

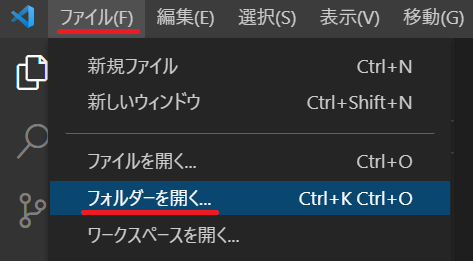
「ファイル→フォルダを開く」で先ほどデスクトップに作成した「test」フォルダを開きましょう。

これで開けました。
設定ファイルを作成
settings.jsonを作成し、常に同じ設定(環境)でプログラムをかけるようにしましょう!

フォルダ作成ボタンを押して.vscodeという名前のフォルダを作ります。

.vscodeのフォルダを選択した状態でファイル作成ボタンを押します。
settings.jsonというファイルを作成します。
{
"[python]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": false,
"editor.formatOnType": false,
"editor.codeActionsOnSave": {
"source.organizeImports": true
},
"files.trimFinalNewlines": true,
"files.insertFinalNewline": true,
},
"python.venvPath": "${workspaceFolder}/.venv",
"python.pythonPath": "${workspaceFolder}/.venv/Scripts/python",
"python.linting.enabled": true,
"python.linting.pylintEnabled": false,
"python.linting.lintOnSave": true,
"python.formatting.provider": "black",
"python.linting.flake8Enabled": true,
"python.linting.flake8Args": [
"--max-line-length",
"88",
],
"python.languageServer": "Pylance",
"python.analysis.typeCheckingMode": "basic",
"python.analysis.diagnosticSeverityOverrides": {
"reportMissingImports": "none",
"reportOptionalMemberAccess": "none",
}
}
↑のコードをsettings.jsonの中身をコピペし保存(Ctrl+s又はcommand+s)します。

こんな感じになりましたか?
次回他のプロジェクトをするときは.vscodeフォルダをプロジェクトフォルダにコピペすればOKです。
何をしているか
コードチェッカーにflake8、自動整形ツールにblack、アノテーションの型チェックにPylanceを使うように設定しています。
保存時、自動でコード整形をしてくれたり、半角スペースを空けてコードを見やすくしてくれたりする設定です。
これを作っておくことでVSCode側の設定をいじらなくても毎プロジェクトで同じ設定が共有できます。
もちろんsettings.jsonはgithubに上げましょう。
仮にチーム開発するときや、ご自分のPCが変わったなんてことがあっても.vscode/settings.jsonで設定していれば、同じ環境でプログラミングすることができます。
仮想環境構築
仮想環境を作りましょう。
こちらで最後にaliasを設定したと思います。
まだの人は行ってください。
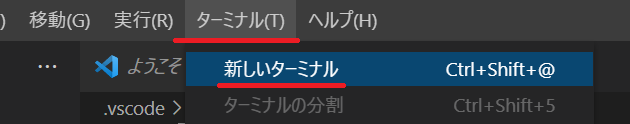
VSCodeのターミナルを開きます。

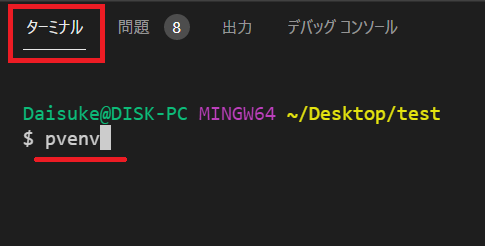
開いたら「ターミナル」のタブになっていることを確認します。

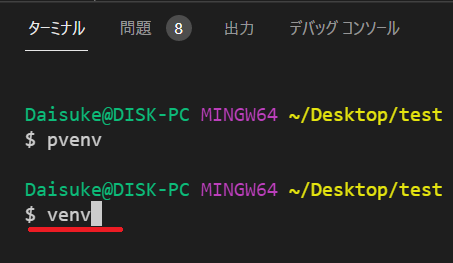
pvenvと入力すれば、python -m venv .venvのコマンドの省略になります。
仮想環境を作成するコマンドです。
これでエンターを押しましょう。

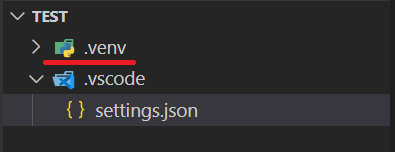
.venvというフォルダが作成されましたか?

次にvenvと入力します。
これはWindowsではsource .venv/Scripts/Activate、Macではsource .venv/bin/activateと入力したことになります。
仮想環境の中に入るというコマンドです。
これでエンターを押します。

(.venv)と上か左側に表示されましたか?
されていれば仮想環境上にいることになります。

適当にクリックし、「test」フォルダが選択されている状態で、ファイル作成ボタンをクリックします。
そして、test.pyを作成しましょう。

こういう状態です。
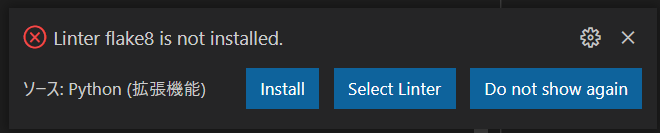
右下にこんなものは出てきませんか?
これはsettings.jsonでflake8(自動コードレビュー機能ライブラリ)を使うと設定しているのでインストールを促されています。

(.venv)となっていることを確認し、「Yes」でInstallを押しましょう
このインストールは一番最初だけです。
(.venv)がついていない状態でインストールするとパソコンの環境にインストールされてしまいます。
支障はないですが、pythonをやるときは、必ず仮想環境上で行います。
ですので、ライブラリをインストールするときは必ず(.venv)がついているかどうか確認してからインストールしましょう。
いよいよプログラミングをしていきます!
print文
printはターミナルに表示するメソッドです。
test.pyに
print("test")
と入力し保存(Ctrl+s又はcommand+s)しましょう。
================すみません!環境設定はさみます!======================
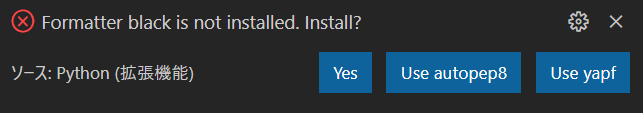
保存したときに右下に↓図が表示されましたか?

こちら**「Yes」でインストールしましょう**。
settings.jsonでblack(自動整形ライブラリ)を使うと設定しているのでインストールを促されています。
このインストールは一番最初だけです。
===========================ここまで==================================
プログラムを動かしてみましょう。
ターミナルで
$ python test.py
