はじめに
今回動画を投稿した後など読み込む時間がかかったりして、待つ時間があったのが気になったので以下のようなローディングのアニメーションの実装をしました。

環境
Rails 5.2.3
Ruby 2.5.1
実装方法
様々な方法がありますが、私の場合は以下を参考にしてCSSでアニメーションを作成しました。
参考資料
ビューファイル
先ずapplication.html.hamlファイルにローディングアニメーション用のクラスをbody下に記述します。
%body
.loader-wrap
.loader
SCSSファイル
次にSCSSにローディングアニメーション用のレイアウトを記述します。
色々記述してますが、先程の参考資料の中にあるサイトの内容を殆どコピペするだけで実装出来ます。
後は色や大きさなどを変更したりして自分の好みのレイアウトにして下さい。
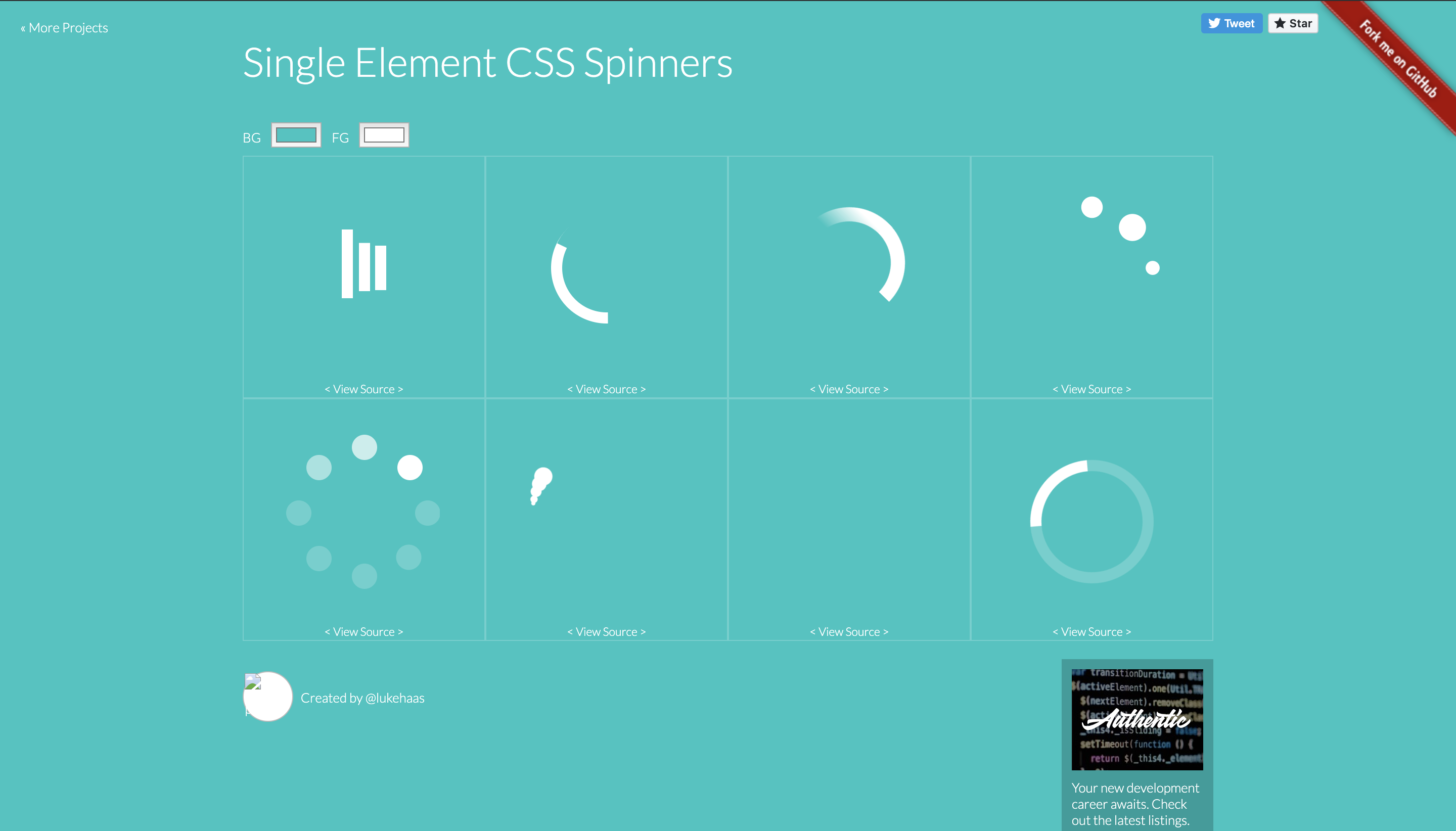
使用サイト:Single Element CSS Spinners
https://projects.lukehaas.me/css-loaders/

.loader-wrap {
position: fixed;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
}
.loader,
.loader:before,
.loader:after {
border-radius: 50%;
}
.loader {
color: black;
font-size: 11px;
text-indent: -99999em;
margin: 55px auto;
position: relative;
width: 10em;
height: 10em;
box-shadow: inset 0 0 0 1em;
-webkit-transform: translateZ(0);
-ms-transform: translateZ(0);
transform: translateZ(0);
}
.loader:before,
.loader:after {
position: absolute;
content: '';
}
.loader:before {
width: 5.2em;
height: 10.2em;
background: white;
border-radius: 10.2em 0 0 10.2em;
top: -0.1em;
left: -0.1em;
-webkit-transform-origin: 5.2em 5.1em;
transform-origin: 5.2em 5.1em;
-webkit-animation: load2 2s infinite ease 1.5s;
animation: load2 2s infinite ease 1.5s;
}
.loader:after {
width: 5.2em;
height: 10.2em;
background: white;
border-radius: 0 10.2em 10.2em 0;
top: -0.1em;
left: 5.1em;
-webkit-transform-origin: 0px 5.1em;
transform-origin: 0px 5.1em;
-webkit-animation: load2 2s infinite ease;
animation: load2 2s infinite ease;
}
@-webkit-keyframes load2 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes load2 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
後は今回はSCSSを使用している為、@importでapplication.scssにSCSSファイルを読み込むのを忘れないようにします。
@import "loading";
jQuery
後はアニメーションの設定をJSファイルに記述するだけです。
使用部分は「ページの読み込みが完了したらアニメーションの非表示の部分」まででも問題ありません。
$(document).on('turbolinks:load', function() {
$(function(){
var loader = $('.loader-wrap');
//ページの読み込みが完了したらアニメーションを非表示
$(window).on('load',function(){
loader.fadeOut();
});
//ページの読み込みが完了してなくても2秒後にアニメーションを非表示にする
setTimeout(function(){
loader.fadeOut();
},2000);
});
});
最後に
画像を使用する方法も他にありましたが、私は今回こちらの方で実装しました。
結構簡単に実装出来るので気になった方は試してみて下さい。