はじめに
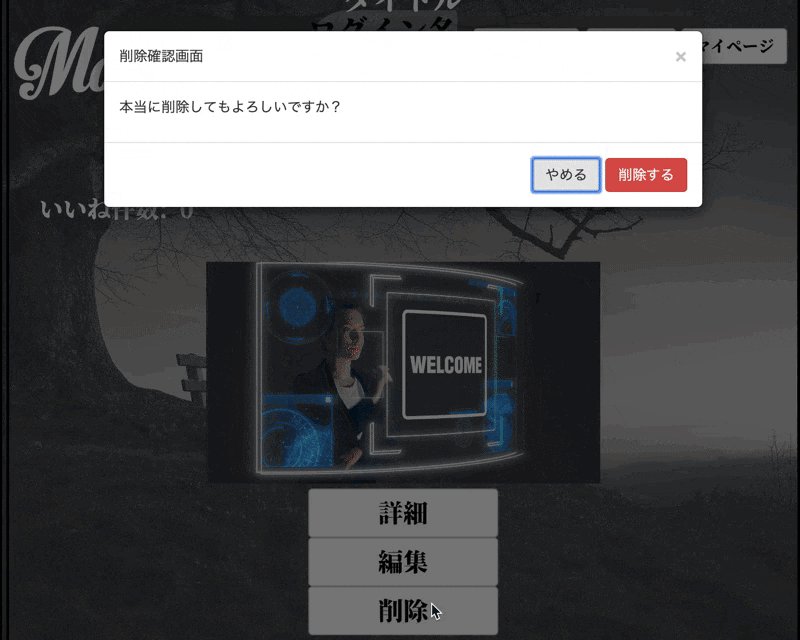
今回確認ダイアログを表示させる際、bootstrap3を使用していたので、このように確認ダイアログをBootstrap仕様にしました。なのでその導入方法などについて説明します。
バージョンはRails 5.2.3を使用してます。

導入方法
先ずはGemから、今回はBootstrap3なので'jquery-rails'と'bootstrap-sass'を使用します。(Railsのバージョンが5.0以降は'jquery-rails'が必要になります。)
確認ダイアログの表示はgem'data-confirm-modal'を使用します。
gem 'bootstrap-sass'
gem 'data-confirm-modal'
gem 'jquery-rails'
次にapplication.jsファイルに以下の記述をします。
//= require bootstrap-sprockets
//= require data-confirm-modal
最後にapplication.scssに@importを使用して記述します。
@import "bootstrap-sprockets";
@import "bootstrap";
注:Railsのバージョンによっては記述が変わります。なので必要に応じて、Gemなど導入して下さい。
使用方法
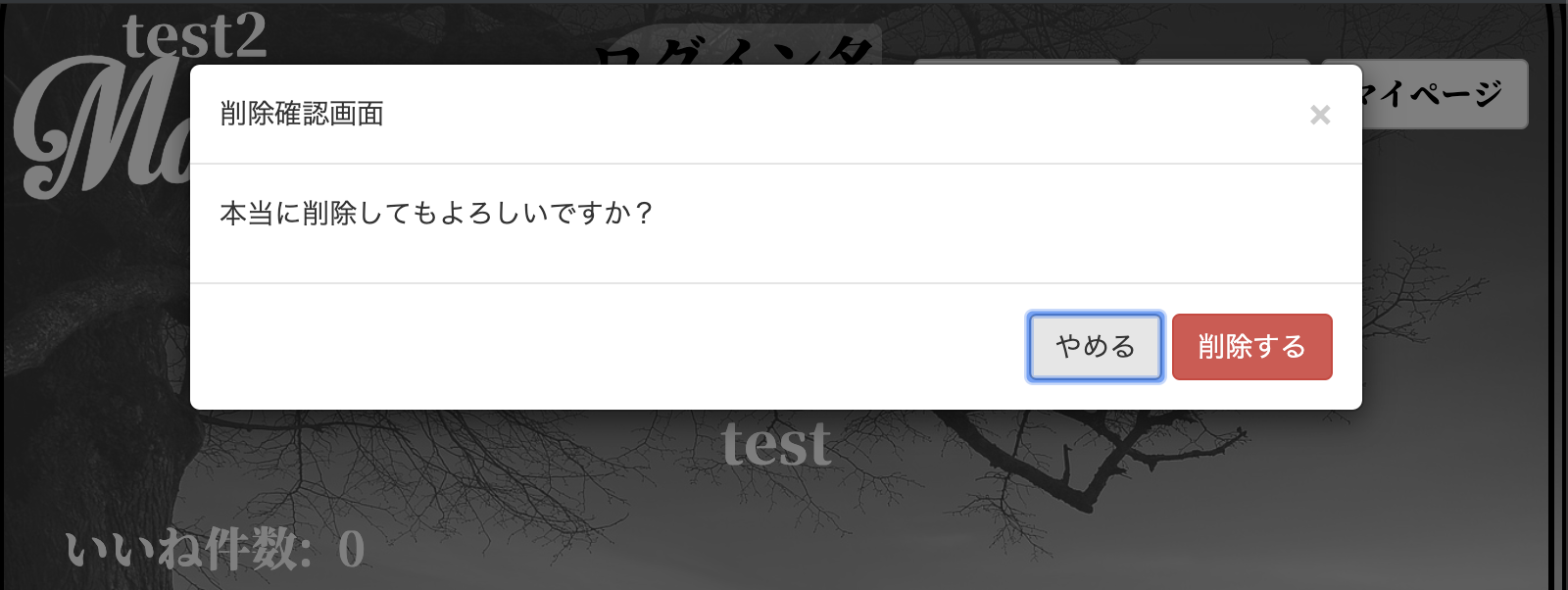
Viewファイルのlink_toの中にdata: { confirm: "記述名", cancel: '記述名', commit: '記述名'}, title: '記述名'}を記述します。title:だけは{}内から外して記述して下さい。
記述例は以下の通り
.btnstyle__syosai
= link_to "削除", "/videos/#{video.id}", method: :delete, data: { confirm: "本当に削除してもよろしいですか?", cancel: 'やめる', commit: '削除する'}, title: '削除確認画面',class: "btn btn-default btn-block"
最後に
限定的ではありますが、Bootstrapを使用してるならデフォルトよりこっちの方が見た目がいいのでいいかと思います。
以下も参考にして下さい。
https://fuchiaz.com/rails-gem-data-confirm-modal/