この記事はディップ株式会社 Advent Calendar 2021の 5日目の記事ですっ
4日目は @bikun_bikunさんの SendGridのDynamicTemplateでハマった話 でした。
これはなかなか気づけない仕様ですね・・linterが欲しいレベルです・・
やったこと
ネットワーク構成図だけを描くシンプルなツールを書いた。
やってみたかっただけのスカンクワーク
現状の課題
- クラウドに移行したサーバーのネットワーク管理がぱっと見レベルの可視化ができていない
簡略化した可視化が出来ていないので、セキュリティレベルを上げるための許可ポートのリファクタとか
何かあったときの侵入経路みたいなのがサクッとレベルで分からない。
実現したい事の分析
- リスクがある通信の流れ
- リソース障害発生時に影響をうける個所
これらをうまいとこ資料化出来ていればいいと思った。つまり、
- サブネットの種類
- ゲートウェイやサブネットをまたいだ通信の向き
- セキュリティグループ
が、あればいい。何のサーバーが何台あって、何の機能があって、どのくらいの性能か、は不要。
むしろそれはサーバー側のリソース管理でやってる。
色々ソリューションあるやん?
アーキテクチャを作図するツール。ネットワーク構成とリスクの観点で見れるものじゃなくね?
CloudCraft、CDK-Diaも同じ部類。ネットワーク視点じゃない。
SGの相関図を描くやつ。かなり惜しいんだけど、侵入リスクで考えたいのでEC2単位で見たい。
SaaSとかシステムとかじゃなくて、シュっとアミダ状に構成みれるやつ。そういうシンプルなの無いんだよね。。
というわけで
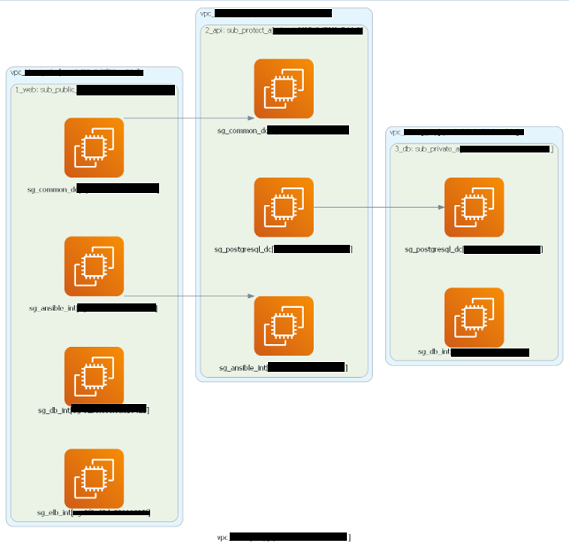
作りました!

※ネットワークIDみたいなのが見えている所を念のため黒塗りしてます
特徴
・アウトプットフォーマットがGraphviz形式なのでDOT言語で出力される。つまり、SVG等に出来るのでパワポぽく編集可能!
・awscli+シェルスク+Go言語+Graphvizと連携して生成するので自動生成が出来る。つまりバッチ処理、リアルタイム更新が出来る!
どういうことだってばよ・・?
GraphVizをECSでHTTPサービス化して社内どこからでも使えるようにした話
↑こういう世界です。素敵!!
・Go言語だからワンバイナリで環境構築が要らないという大正義&大勝利
で?
小分けにプロダクト/コンポーネント単位で作って可視化・管理していきまっしょ!という事です。
-
サブネットの種類
同じサブネットに所属する事で外部との通信が出来るか、それは片方向か、出来ないかを判別 -
ゲートウェイやサブネットをまたいだ通信の向き
ハックされたのと逆算でGatewayまでのルートを追う事でどのサーバーを跨いできたかを判定できる -
セキュリティグループ
セキュリティグループ内で共通の通信が出来ることから、どのようなプロトコル/ポートを使った通信かを調査できる。
これにより、
情報の漏洩
xxがハックされるとどのルートでアクセスされるので何が漏れるか
情報の改ざん
xxがハックされるとどのルートでアクセスされるので何が改ざんされるか
業務の停止
xxがハックされ止まると、システム的に何が起こるか
この視点で可視化出来ました。めでたしめでたし
続編を期待
このツールを使う欠点として横断的な見方が難しいというのがある。最終防御壁がセキュリティグループなので、セキュリティグループが攻略された場合は全構成をチェックしていかないとならない。
けど、どうせ全構成チェックが起きる規模のハッキングなので手間としては大して変わらないと思う。
あとセキュリティグループ名から実際に空いてるセグメント、ポート番号を直観的に見れないよねってのもある。こっちは図に直接書くと文字が多すぎて見辛くなるので、そこまではやってないって意図がある。命名規則とかでカバーするのがよろし、と思ってる