@Dina です。
本記事は通っている奥多摩日本語学校で作ているプロジェクトについて書きます。簡単な仕様書を書きます。
バックグラウンド
デベロッパーとして、私は新しいことを学んだので、履歴書も更新します。これで履歴書を書くことが大変になりました。この理由から、私は自分を紹介するウエブサイトを作りたいと思っています。これはバックグラウンド、スキルなどの情報をサイトで見られます。サイトの主な目標次の通りです:
ホームページからスタート、自分の履歴についてを案内するようします
もう一つ理由はプロジェクトのスタートから展開までのプロセスを学びたいです。
今はウエーブパックを使って、Vue.jsのboiler plateを作っています。次は、CSS Gridを使う、簡単なCSSフレームワークを作りたいです。
ページの一覧
- ホームページ
- ホームページは、訪問者に私の情報の概要を提供します
- アバウトページ
- このページは、私についての情報を説明します
- スキル一覧ページ
- このページは、私が保有スキルを提供します
- 作品ページ
- このページは、私がやりましたことに関する情報を提供します
- 問い合わせページ
- 私をもっと理解したいために連絡するためのフォームを提供します
- 404ページ
- ページが見つかりません
- Coming Soonページ
- まだ完成しないページはこれを置換する
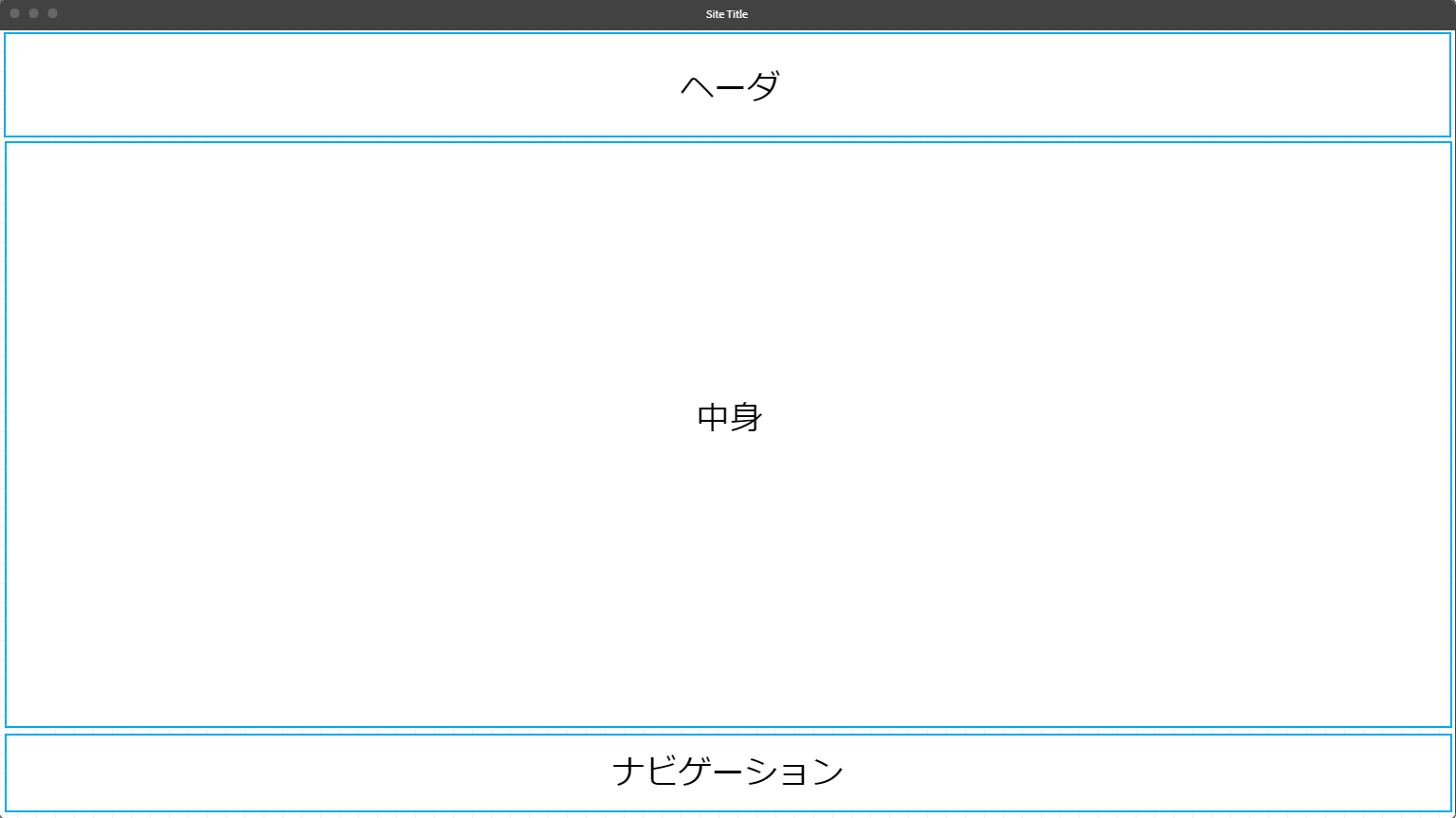
スタイルとレイアウト
全体的なスタイル
サイトスタイルは、主にロゴの色を組み込んだフラットカラーを使用し、アニメーションを使用してコンテンツを提供します。
フォントファミリー : Open Sans
カラー : ComplementaryとAnalogousコンセプト

ナビゲーション
基本的なナビゲーションバーは全てのページを含める必要があります。ナビゲーションバーには、サイトのすべてのページへのリンクが含まれます。
使う技術
ドメイン名:人々がウェブサイトに接続するために使用するデジタルアドレス。
ウェブサーバー:ウェブサイトのコンテンツをオンラインでホスティングする。使うWebサーバーのタイプは、他のWebサイトとサーバーを共有する共有ホスティングです。*まだありません
Vue.js:ウェブサイトを開発する技術
開発フロー
以上です。
足りない所若しくは不明点があったら、コメントやフィードバックをお願い致します。